これは、 NTTコミュニケーションズ Advent Calendar 2020 25日目の記事です。
昨日は @tnoyama さんの「TEKTONとArgoを比較してみた」でした。お楽しみいただけましたか?
Krokiとは
本記事では、テキストからの図表生成ツール Krokiを紹介します。最新バージョンは0.9.0です。
- 公式docs: Kroki!
- GitHub: yuzutech/kroki: Creates diagrams from textual descriptions!
概要
Kroki!は、テキストから統一的なAPIで、
- UML
- C4
- データ可視化
- その他図表
を、PNG, SVG, JPG等でレンダリングしてくれます。
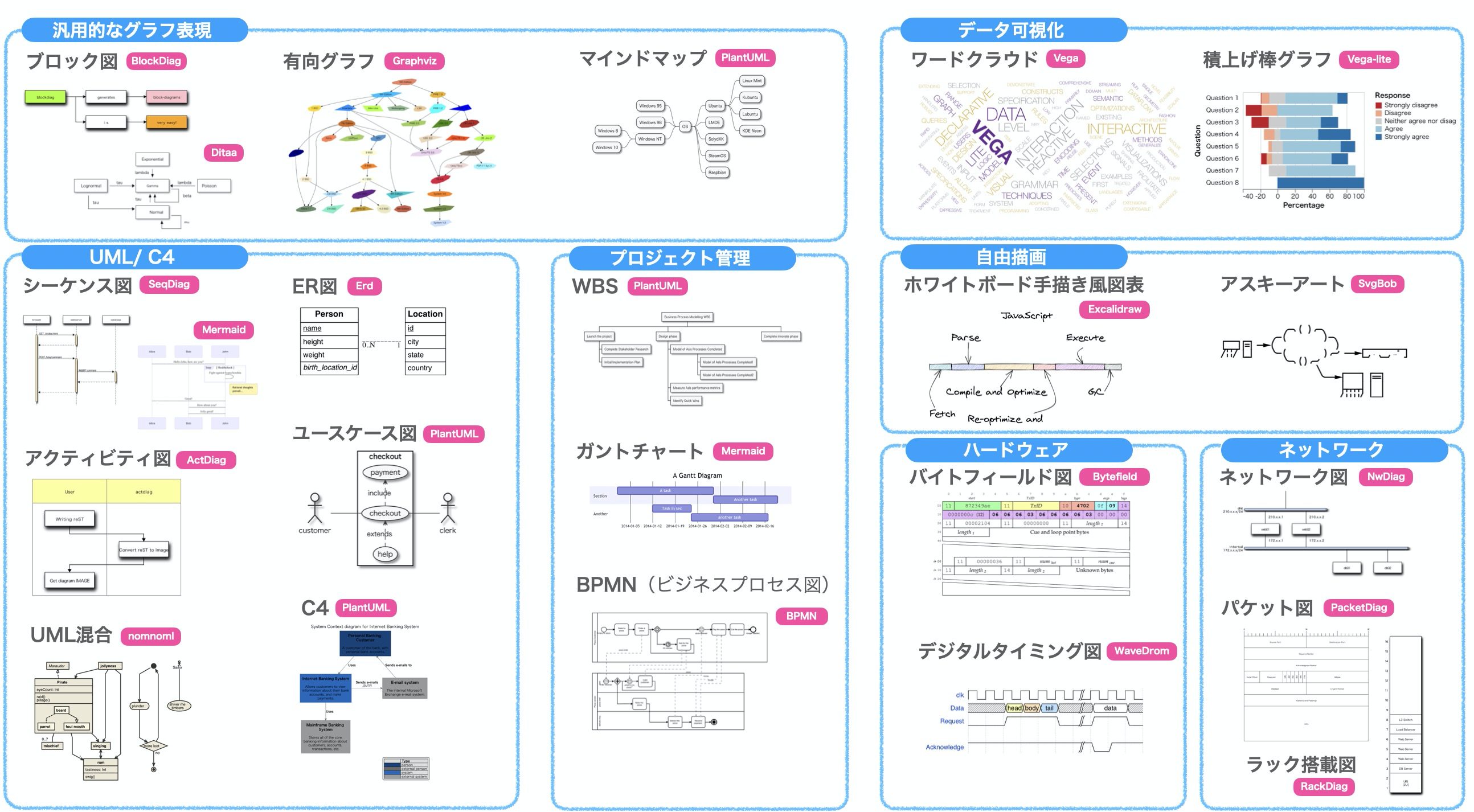
対応するのは実に30種以上。何を言っているのかわかりませんが、本当です。例えば以下のダイアグラムに対応しており、対象もまだ増えています。つい先日12/22に、Excalidrawに対応しました ![]()
利用できる環境、プラグイン
Krokiは、以下2つの方法で使えます。
- Dockerコンテナをローカルやプライベート環境で動かす
- 無償のWeb API(kroki.io)を使う
ここ2年程アクティブなプロジェクトに見え、2019年3月にはHacker Newsに登場していました。最近も様々な所で、対応が進んでいます。
- AsciiDoc対応
- 静的サイトジェネレータのプラグイン
- Wiki、ドキュメンテーションサイトのプラグイン
- Juliaへの対応
- Documenter.jl, Jupyter上で描画できるKroki.jl
- アドベントカレンダーの前日! 12/24
 GitLabインテグレーション対応
GitLabインテグレーション対応
- Marpなど、各種Markdownエディタへの埋込も可能
🤯 https://t.co/WKnRXpfvrO is rapidly gaining popularity.
— Guillaume Grossetie (@Mogztter) October 22, 2020
In march, the public instance has generated 40K diagrams, last month it was 250K diagrams! 📈 pic.twitter.com/M4xfqxnt4N
Last month, https://t.co/KZ0F0IOd8s has generated 600K diagrams with a spike at 60K on a single day! 📈 pic.twitter.com/cpd8gMMFdn
— Guillaume Grossetie (@Mogztter) December 8, 2020
中の人(Guillaume Grossetie氏)によると、kroki.ioでの図表生成数も、3月には4万だったが、9月には25万まで伸びたとのこと。その後、11月には60万に達したとされています。まさに倍々ゲーム。内数も、各描画エンジンの人気度を示していて、面白いです。
上記に加え、様々なプロジェクトのIssueやPRに、Kroki対応を論じるスレッドがあり、まだ広がりを見せそうです。
何が嬉しいか
活用すると、インラインテキスト記述で図表混じりの文書を簡単に作り、gitで管理できます。また、Krokiの対応エンジンを眺めると、「こんなものもあったのか!」と楽しい発見があります。構造を規定するだけで図表が出来るので、思考がそのまま投影される心地よさもあります。
まだ日本語での紹介は多くないため、知るきっかけになりましたら!
リモートワークと「図表」のありがたみ
2020年といえば、コロナ禍における働き方の変化がありました。弊社も、先日リモートワークハンドブックをリリースし、反響をいただきました。
リモートワークが進むと、「同じ時間・同じ場所」で、「相手の表情を見ながら」話す以上に、卓上、ホワイトボード上で、描かれた「形」「位置」「図表」を共有しながら話すありがたみを感じます。
「同じ時間・違う場所」「違う時間・違う場所」へのコミュニケーションの軸足が移ると共に、「形」「位置」「図表」をどう効率的に扱えば良いかと考えます。従来の手描きメモの代わりに、JamboardとiPad Pro、またはペンタブレット。スティッキーノートワークの代わりに、Miroを使うことが増えました。
ただ、継続的に、「違う時間・違う場所」の人に物事を伝えるには、文書と共に、図表も推敲と更新を続ける必要があります。文書と図表を、一緒にリポジトリ管理しておきたくなるものです。一定表現が決まっているもので、テキストからの生成が簡便なら、ドラフト時からも使えます。
そこで選択肢に上がるのが、テキストからの図表生成です。
テキストからの図表生成とKroki
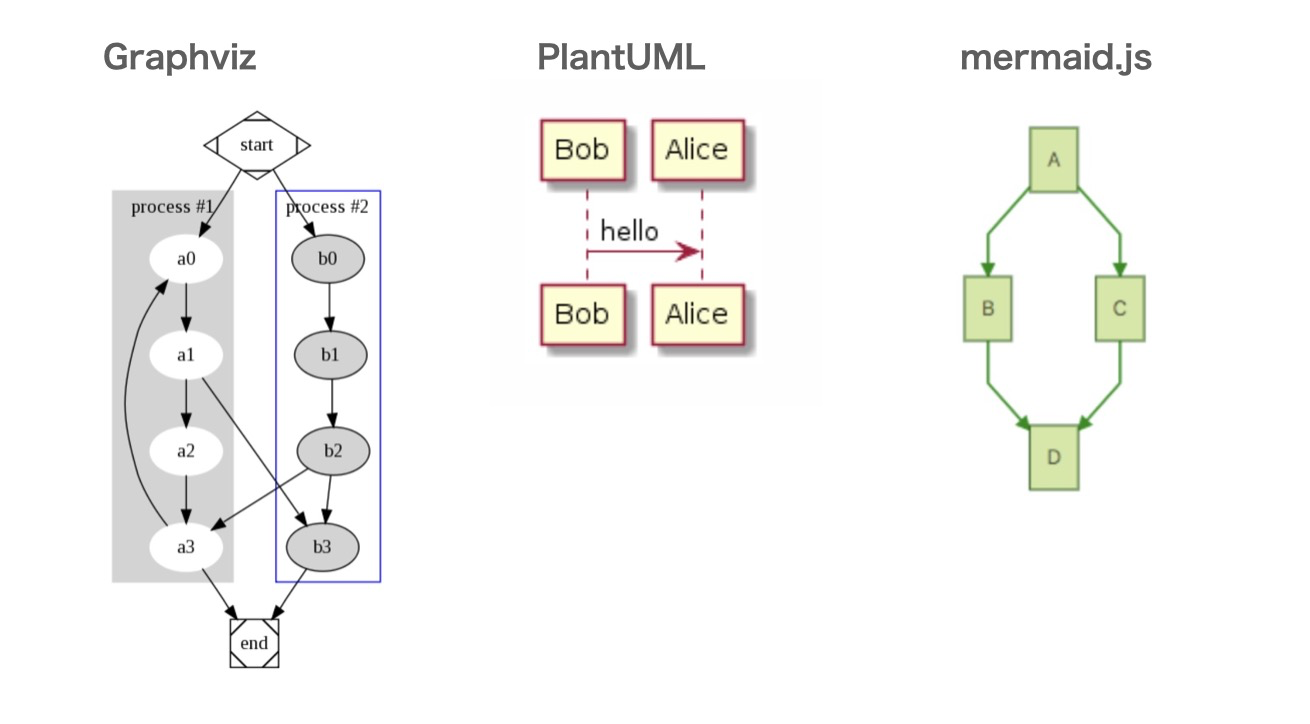
テキストからの図表生成といえば、下図のように、古くはGraphviz、それを描画に活用するPlantUML、mermaid.jsなど、D3.jsを描画に使うJavaScriptライブラリなどがあります。他にWebSequenceDiagramのように、オンラインのWYSIWYGエディタが提供されているものもあります。
- Graphviz https://graphviz.org/
- PlantUML https://plantuml.com/ja/
- mermaid.js https://mermaid-js.github.io/mermaid/#/
図表は上記公式サイトから引用
ただ、以前から環境のセットアップの問題がありました。Sublime TextやAtom等から始まり、VSCodeのプラグイン、TyporaというMarkdownエディタなど、PlantUMLやmermaid.jsを扱えるものは出てきたものの、対象の図表は限られます。
オンラインのエディタは便利に使えるものの、社内に閉じて使いたい情報はアップロードできないこともあります。
そんな課題を解決しつつ、様々な図表を全部入りで使えるのがKrokiです。
すぐ使える
図表ライブラリは様々な言語で書かれています。Haskell, Python, JavaScript, Go, PHP, Javaなどです。ただ信じてください、全部インストールして準備するくらいなら、他のことに時間を使いましょう。krokiなら、すぐに始められます。シンプル
すべてのダイアグラムライブラリに統一のAPIを提供します。一度学んだら、色々な場所の応用できます。フリー&オープンソース
コードはすべてGitHub上で公開され、Krokiを無料提供することが目標です。速い
モダンなアーキテクチャを使い、パフォーマンスに優れています。
krokiが扱える図表
UML、C4、その他図表、データ可視化などが扱えます。
UML
UMLについて、各図表の説明は不要でしょう。主にPlantUMLでカバーしています。
- ブロック図
- シーケンス図
- アクティビティ図
- ネットワーク図
- ユースケース
- クラス図
- 状態遷移図
- オブジェクト図
- デプロイメント図
- タイミング図
- ER図
C4
C4は、アジャイル時代に最適なソフトウェアアーキテクチャの記述方法です。C4は、それぞれコンテキスト、コンテナ、コンポーネント、コードの4つを指し、UMLほど細かかったり、複雑にならずに描けます。ソフトウェアアーキテクチャのためのC4モデルに、詳しい解説があります。
- C4 コンテキスト図
- C4 コンテナ図
- C4 コンポーネント図
その他のダイアグラム
発想を助けるマインドマップ、WBS, ガントチャートといったプロジェクト管理のための図表、ビジネスプロセス記法であるBPMNから、ハードウェアの世界で使うデジタルタイミング図、ネットワークのパケットを定義するパケット図、ラック搭載図まで、ここにはドメインごとに、多種多様の図表があります。
- マインドマップ
- WBS
- ガントチャート
- BPMN図
- オブジェクト指向グラフ
- パケット図
- ラック搭載図
- デジタルタイミング図(波形)
- バイトフィールド図
- Excalidraw
データ可視化
簡単なデータ可視化を挿入したいなら、Vega, Vega-liteをKroki経由で使うことができます。棒グラフ、折れ線グラフなど一般的なものから、ヒートマップ、ワードクラウドまで対応しています。
- 棒グラフ
- 折れ線グラフ
- 円グラフ
- 散布図
- 地図
- ツリー
- ネットワーク
- ヒートマップ
- ワードクラウド
- ビースウォーム
Krokiが対応する描画エンジン
krokiの実態は、様々なテキストからのダイアグラム生成エンジンへのゲートウェイです。以下のエンジンに対応しています。「いくつか見たことがある!使ったことある!」という方も多いのではないでしょうか。

使ってみる
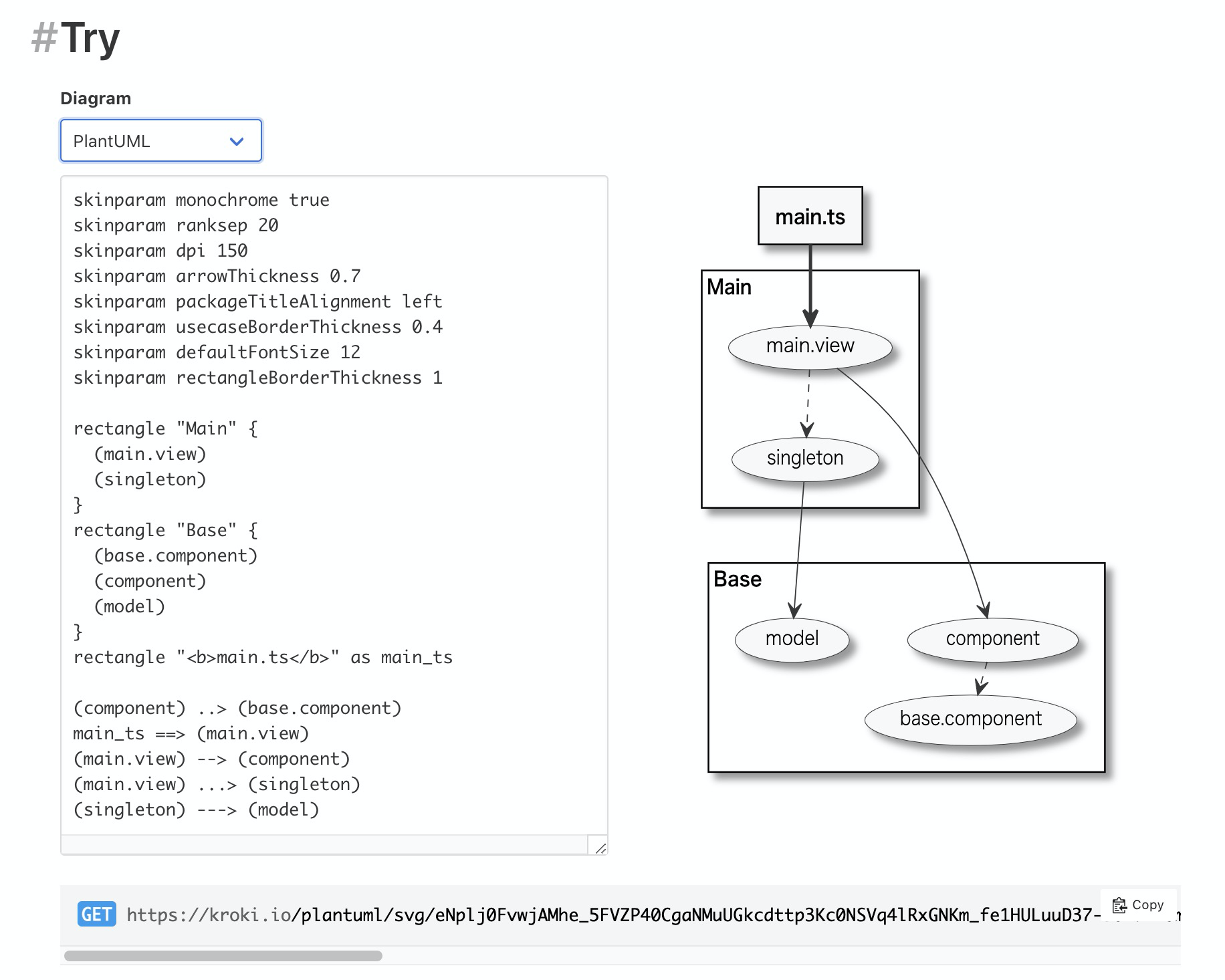
まずWebから触る
https://kroki.io/#try のプルダウンから、様々な図表の種類をブラウズしてみましょう。左にテキスト記述、右にAPIで動的に生成された図表が表示されます。
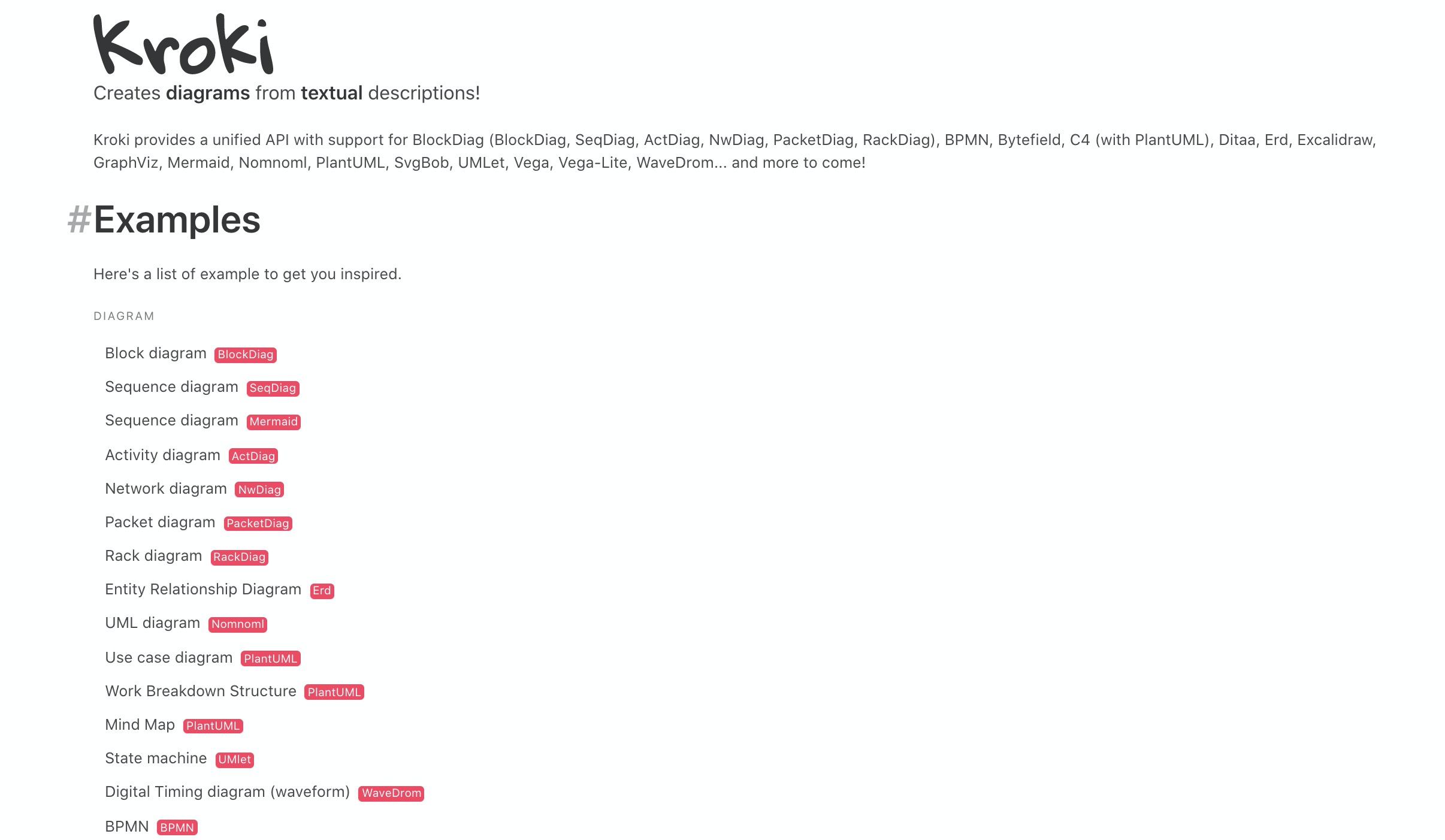
色々な実例と記法を見る
次に、Kroki Examplesから、実例を確認し、生成を試してみましょう。
GitLabで使う
GitLabは公式にインテグレーションされています。AdminがKrokiとの連携設定を行えば、すぐに使えます。設定で、セルフホスト、開発元提供の無償APIサービス kroki.ioのいずれも選べます。ただし、GitLab.comでは、まだ現状は使えません。
静的サイトジェネレータで使う
静的サイトジェネレータでは、以下のプラグインがあるようです。セルフホスト、kroki.ioのいずれも選べます。
Wiki、ドキュメンテーションサイトで使う
以下、それぞれプラグインが提供されています。Antoraは、Kroki自体のドキュメントサイトに採用されています。同じく、セルフホスト、kroki.ioのいずれも選べます。
Juliaで使う
Kroki.jlを使うと、Documenter.jlやJupyterで使えます。セルフホスト、kroki.ioのいずれも選べます。
開発のモチベーションを示したJuliaCon 2020 Joris Kraak氏のLT資料も上がっていました。以下に抜粋します。
VSCodeプラグインで使う
プラグインを使い、インラインに記述することで、図表混じりの文書を容易に作れます。以下それぞれ、デフォルトではkroki.ioを使います。
- AsciiDoc
- Marp
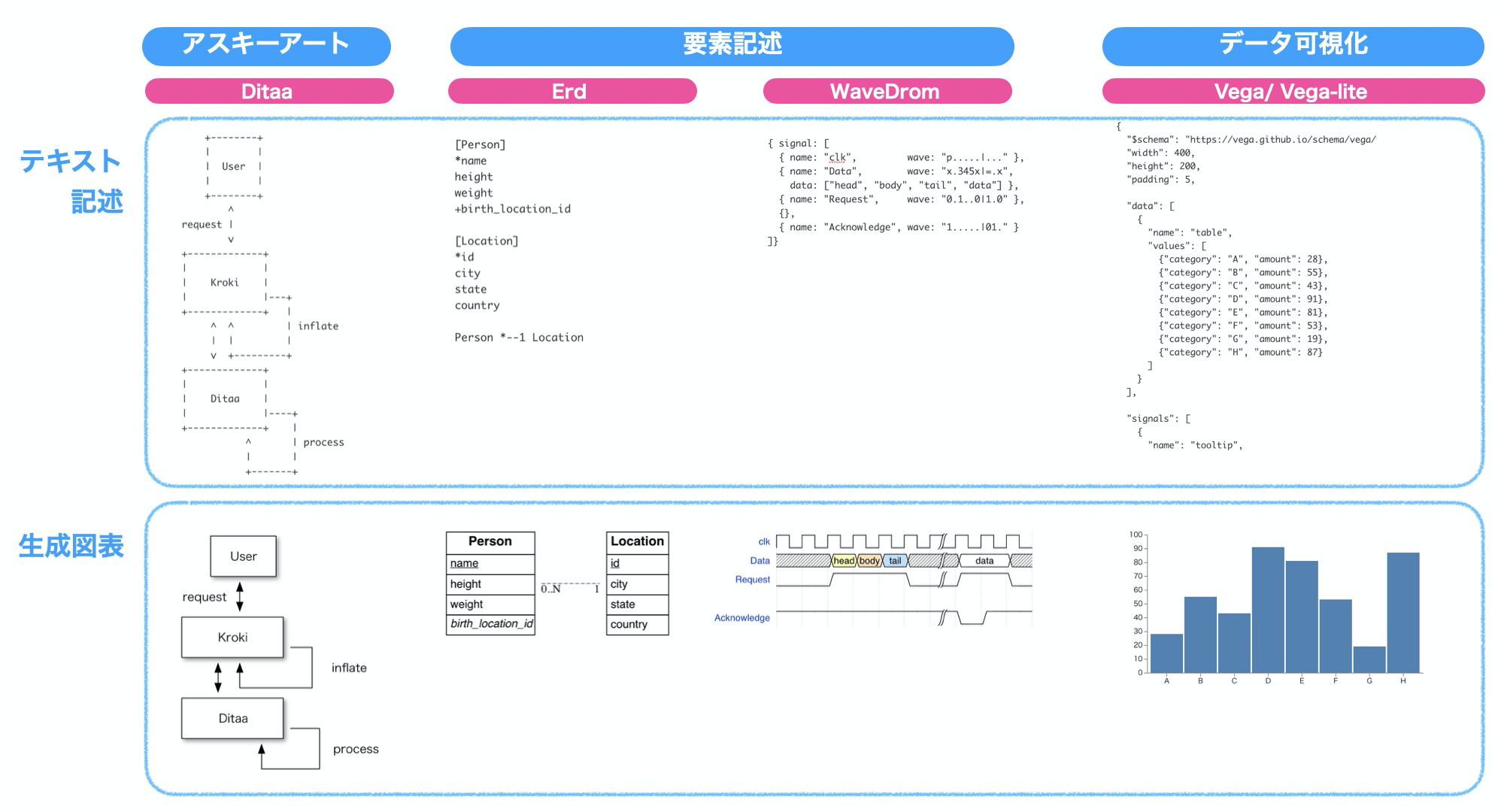
記法について
図表生成のAPIは統一されていますが、元々は図表生成エンジンの寄せ集めであるため、生成したい図表ごとの、簡単な文法には習熟する必要があります。それらは各エンジンの公式ドキュメント等を参照します。
大きくわけて、上図にあるように、3カテゴリの記法があります。
- アスキーアート系
- 要素記述系
- データ可視化系
基本は、要素記述系であり、
- グラフ構造であればノードとリーフをどのようなネスト構造で規定する
- それぞれの要素に見た目のアレンジを加えていく
という構造をしています。
どの図表も数回書けば頭に入る、またはテンプレートを元に容易に書き始められるものです。
Kroki以外のDiagram as Codeやその先とのつながり
図表は、UML、C4、プロジェクト管理といった領域に止まりません。私はビジュアルプログラミングまで含め、可視化全般が好きなので、Kroki「以外」の領域を、勢い余って紹介します。
クラウドコンピュータアーキテクチャ
diagramsを使うと、様々なクラウドアーキテクチャダイアグラムを、Python/ Graphvizレンダリングで記述できます。
数学関連の図表
SIGGRAPH2020で、Penrose: from mathematical notation to beautiful diagramsというプロジェクトが発表されました。論文の中身も、Haskellベースという実装も面白いです。
参考: 数式からいい感じに図表が生成できてしまう! Penroseを試す (SIGGRAPH 2020) - Qiita
データ可視化
Vega-liteの豊富な事例がここに、Observableで紹介されています。
参考: 【JS/ Python両方OK!】「データ可視化」が歴史から実装まで体系的に学べるStanford講座の独習ノート - Qiita
ネットワーク可視化
前述のネットワーク「構成」図ではなく、ノードとエッジから成る、抽象化されたネットワークの表現方法です。Cytoscape.jsがおすすめです。
地図などGIS可視化
Mapbox GLのように、WebGLを生かし、地図表示フレームワークが進化しています。Uber発のdeck.glは、そこに大規模データを簡単に重畳表示、可視化できます。
手描き図表とDiagram as Codeを繋ぐアプローチ
Structurizrは、テキストからの図表生成と共に、手描き図表へのアノテーション、レビュー機能を有しています。どこまでを手描きで済ませる、どこまでをちゃんとした図表とするか、といった境界の難しさへの一つの解決方法です。
コードの構造、フロー可視化
Sourcetrailのオープンソース化は話題となりました。ソースコードから、ブラウズしやすく、ライブラリの依存関係などの可視化を生成します。図表とコードを行き来できます。また、言語特化では、Rにflowというライブラリがあり、処理フローを可視化し把握しやすくしてくれます。これに類するものとしては、深層学習系でのモデル構造可視化も挙げられます。
それ以外のリスト
Online Text to Diagram Tools_Github - MdEditorに、こちらでの紹介と重なるものもありますが、網羅的なリストがあります。
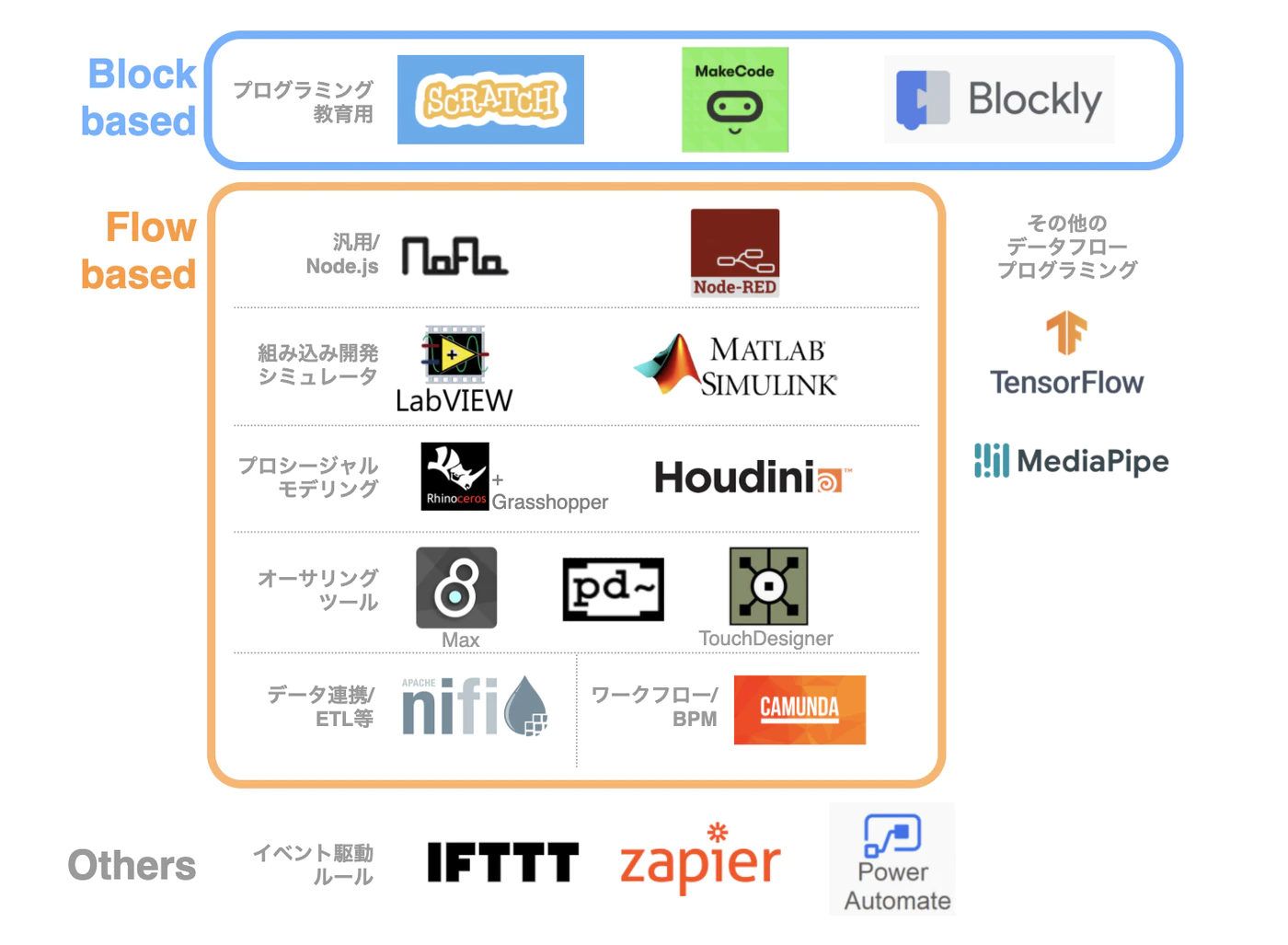
ビジュアルプログラミング
ここまでは、テキストやコードからの図表生成でした。逆に「図表」「ダイアグラム」からコードを生成する、というアプローチがあります。ビジュアルプログラミングです。
出典: ビジュアルプログラミング言語を俯瞰する(ScratchからNode-RED、TouchDesignerやIFTTTまで) - Qiita
余談
開発元は、アイコンも可愛らしい「ゆずテック」 https://github.com/yuzutech というフランスの会社です。つられてKrokiも「黒木?」とぼんやり読んでたら、「クロッキー(速描)」のことみたいです。
数多くのエンジンのゲートウェイ的な機能を提供しているため、困難な点が出てくるかもしれません。ただ、今のところ各エンジンのバージョン追随等、こまめにメンテナンスされている様子がGitHubのPRからも伺えます。
永く続くプロジェクトになるよう、利用者の立場でも支援をしていきたい所です。