はじめに
世の中にたくさんあるビジュアルプログラミング言語(Visual Programming Languages; VPLs) の全体像を俯瞰したい、という欲求が以前からありました。
Scratch、Node-RED、TouchDesigner、IFTTTなど、教育や個人用途や業務用途、従来プログラミングの置換え、データ流通、メディアアート用途のものまで様々なビジュアルプログラミング言語を見聞きしたり触れるうち、その想いが強くなりました。
粗いところも多々ありますが、一旦本記事に手元のメモをまとめます。
VPLsの定義
ビジュアルプログラミング言語(VPL)とは、プログラム要素をテキストで指定するのではなく、グラフィカルに操作してプログラムを作成することができるプログラミング言語のことです。
-- https://en.wikipedia.org/wiki/Visual_programming_language より抄訳
プログラムをどのように視覚的に表現するかには、いろいろな種類がある。「矩形と矢印」の考え方に基づいており、矩形や円を画面上のオブジェクトとし、それらを矢印や線や弧でつなぐものや、空間上でテキストやグラフィックシンボルを配置するものや、ブロック状のものなどがある。それぞれを指す呼び方としては、アイコンベースの言語、フォームベースの言語、ダイアグラムベースの言語などといった用語がある。
以上のような要素を操作するために、ほとんどの言語では、GUIが提供されている。
-- ビジュアルプログラミング言語 - Wikipedia 日本語版より
VPLsの種類
これらの類型化にはいくつかの方法がありそうです。本記事は "The maturity of visual programming"(2015) での類型をベースとし、そこにいくつかの注釈、再構成を行う形としました。カテゴリ毎に、背景や特徴、ビジュアルでの表現方法の説明、言語の例を挙げました。歴史、領域などで、こういうのもあるよ! といったご意見ありましたら是非教えてください。
本記事での類型
- ブロック型(Block-based)
- フロー型(Flow-based)
- 汎用
- ビット列、数値
- 形状
- 音、画像、映像
- 大量データの連携
- 深層学習
- ワークフロー(BPM)
- (参考) "classical" flow-based programming
-
その他
- Event driven rules
- Finite State Machines (追記予定)
- Behavior trees (追記予定)
VPLsの歴史
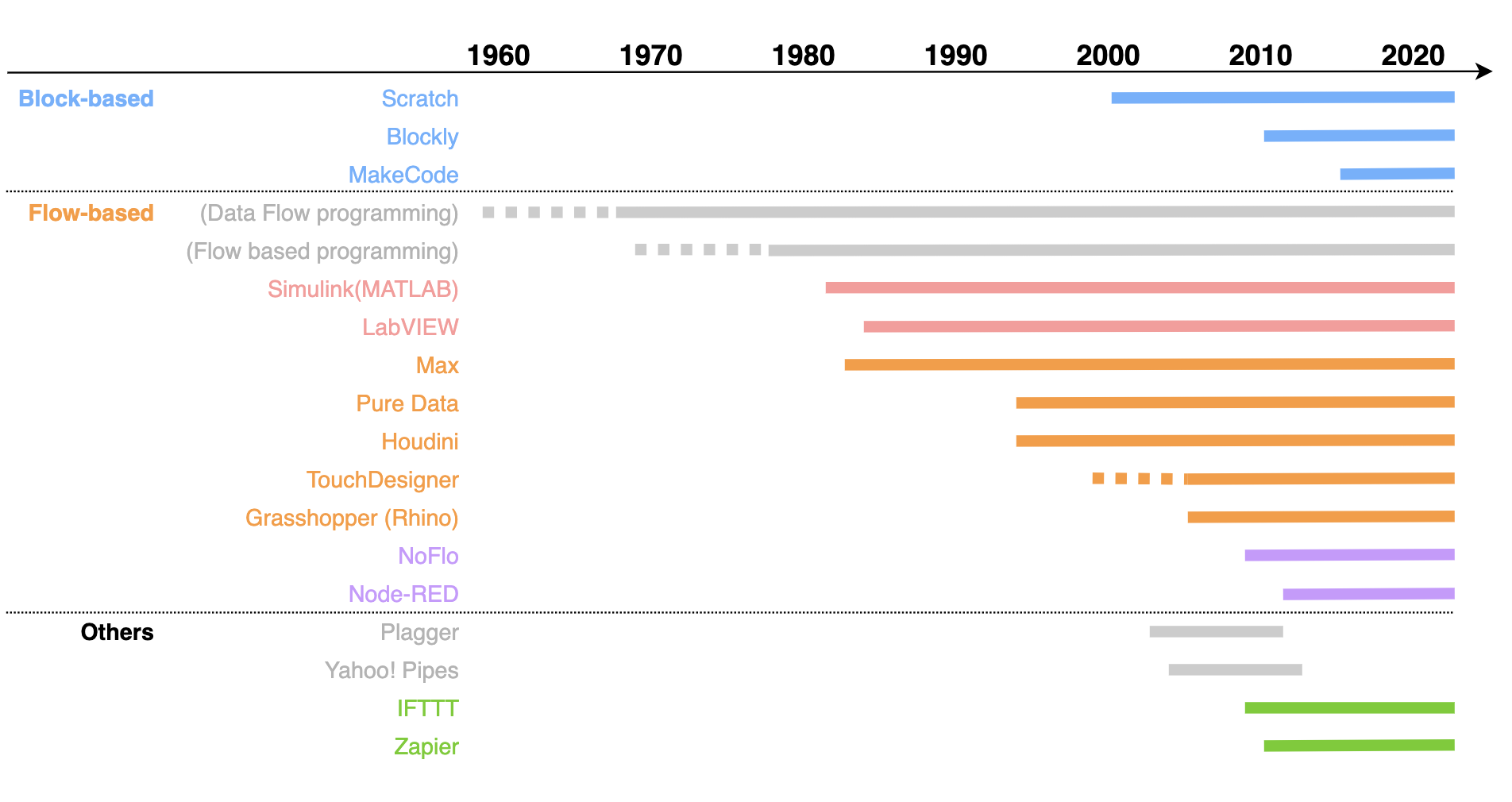
代表的なものの初期リリース時期などを挙げます。
Block-basedは、教育用途に、比較的最近開発が始まったのと比較し、Flow-basedは(類型の対象を広く捉えていることもありますが)、Data Flow Programming等のプログラミングパラダイムの興りを受けて、1980年代から使われていたことがわかります。
では、これらを一つ一つ見ていきましょう。
ブロック型言語(Block-based VPLs)
背景と特徴
手続き型のプログラミング言語の1行から数行を、ブロックに置き換え、それらを組み立てることで、直感的にプログラミングを行えます。プログラミング言語をタイピングすることが難しい年代からでも取り組め、主に教育用途で使われています。
2000年代初頭からプロトタイピングが始まり、2006年に発表された教育用プログラミング環境 Scratchが非常に有名です。
表現方法
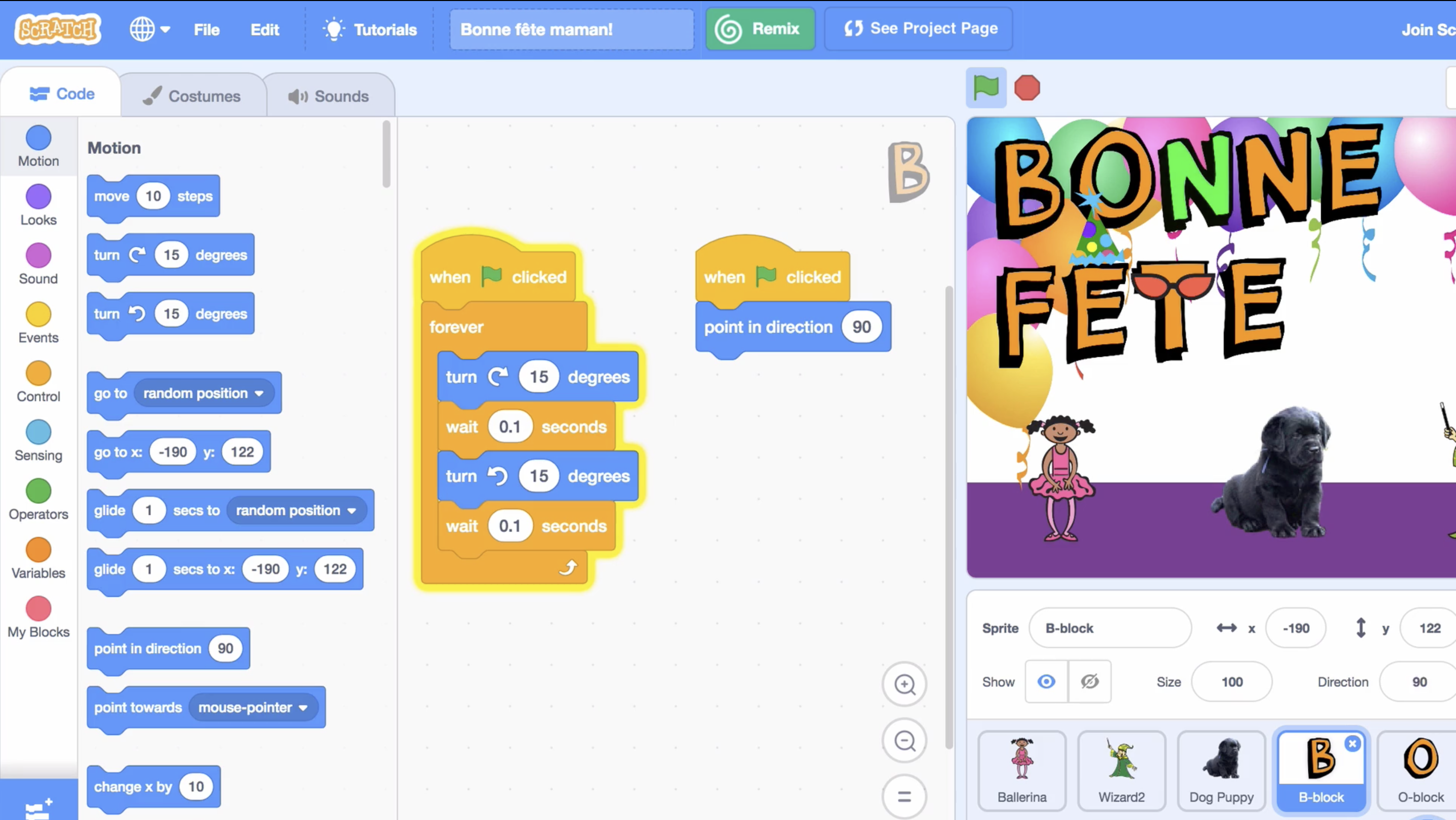
例えば、コードのあるひとかたまりが、ブロックで表現されます。それらをドラッグ&ドロップで「組み立て」ていくことで、ソースコードと等価な手続きが出来上がります。
代表例
Scratch (MIT)
教育向けに最もよく知られているのは、ビジュアルプログラミング言語であり、実行環境でもあるScratchでしょう。日本の小学校でのプログラミング教育でも多く取り上げられ、厚切りジェイソンのNHK番組 も話題となりました。
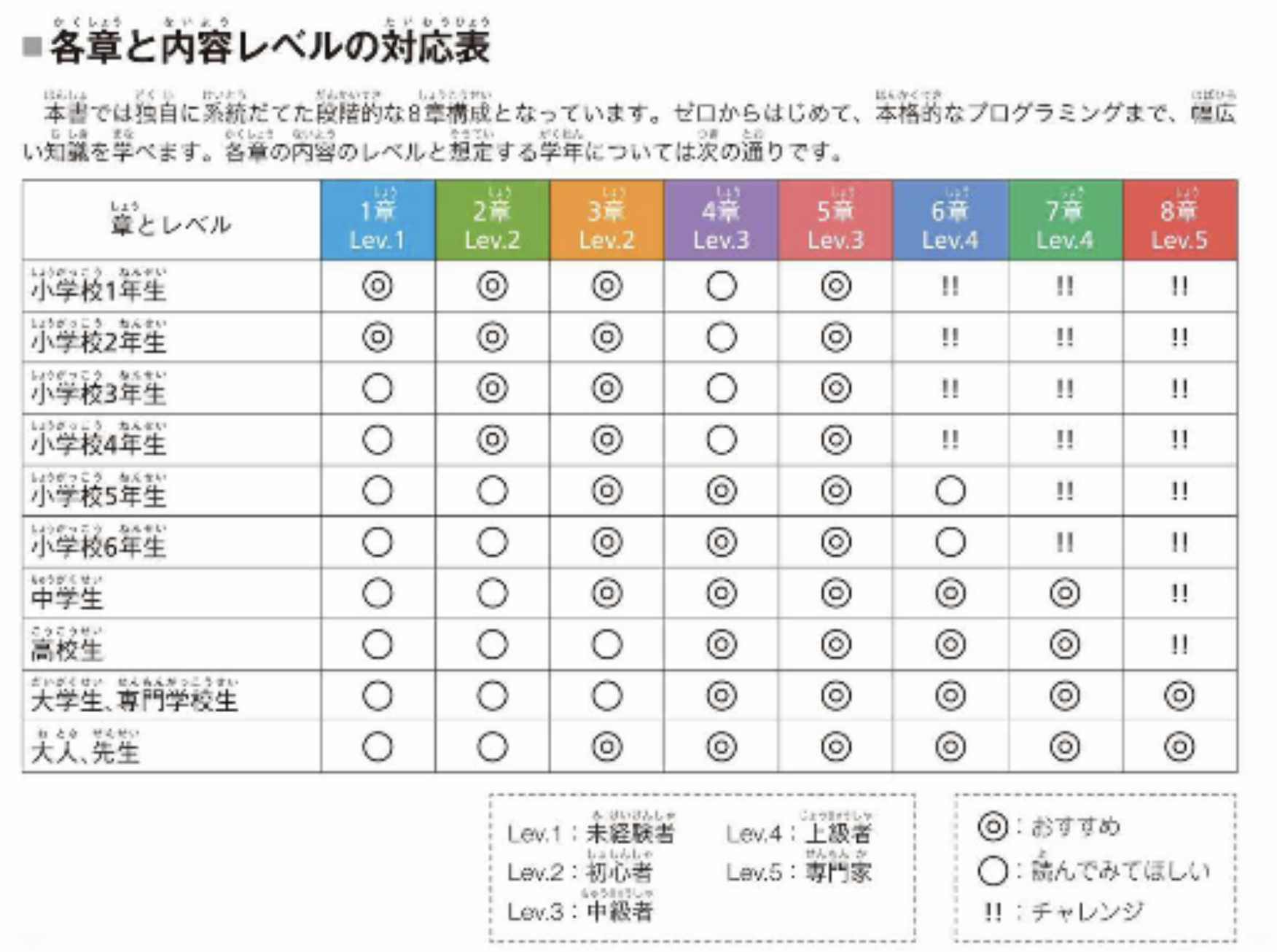
書籍も多く発売されており、例えば こちら には、以下のような学年との対応表があります。ブロックは、日本語へのローカライズだけでなく、低学年でも読みやすいよう、ひらがな化されたものもあります。
MakeCode (Microsoft)
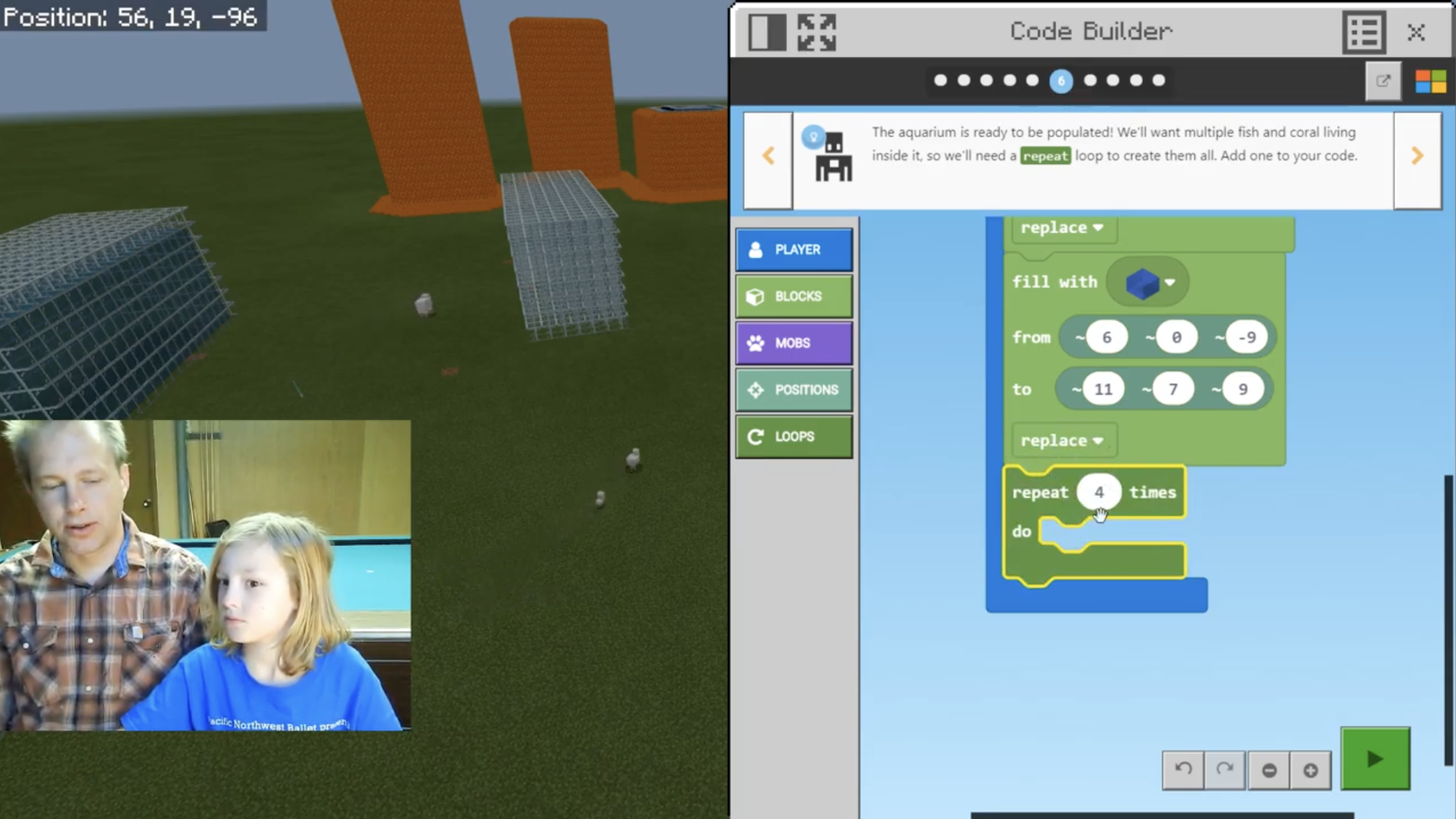
MakeCodeは、次に挙げるBlocklyをフロントエンドのベースとして用いています。また、Scratchと同様に実行環境を伴ったものです。リリース時のmicro:bit用実行環境に始まり、対象メニューを増やしてきました。以下のように、(みんな大好き)マインクラフトを題材とした、ブロックベースのプログラミングを行うようなコース、ライブコーディング例もあります。
Blockly (Google)
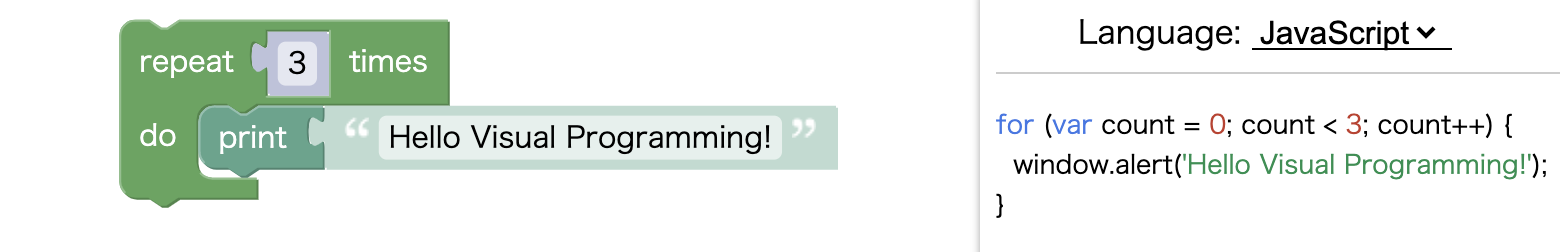
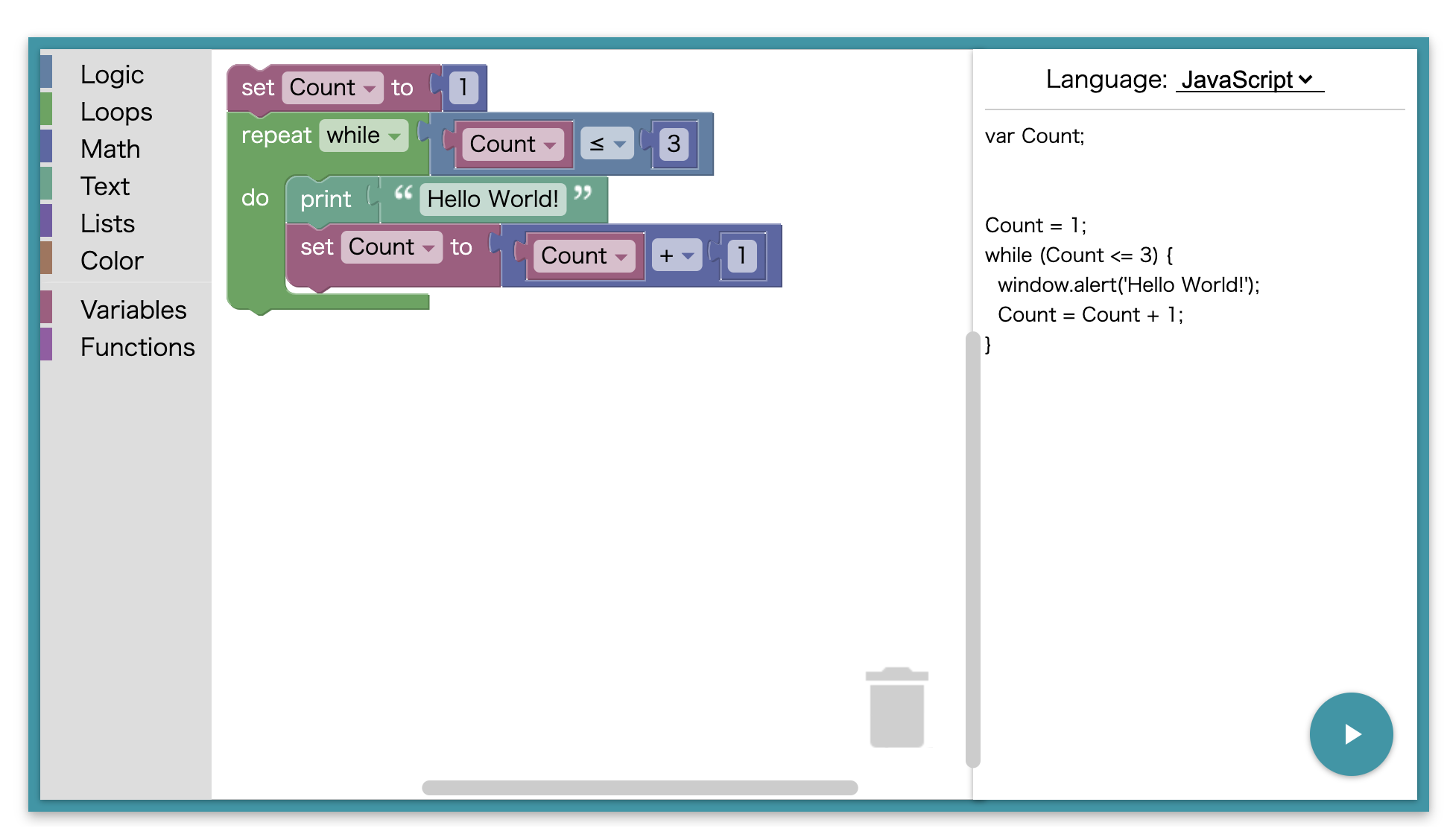
前の二つが言語かつ実行環境であるのに対して、Blocklyはブロック型言語のフロントエンドであり、ブロック型言語から様々な言語へのトランスパイラとして動作します。そのため、ブロック型言語の編集画面と、そこからトランスパイルされたソースコード画面を行き来できます。Blocklyは、様々なオープンソースのブロック型言語プロジェクトに取り込まれています。最新のScratch3.0は、ソースコード編集部分のエンジンにBlocklyを採用しています。
上のScratch、MakeCode共に、Blocklyを活用しています。Blockly Developer Summit 2019や2018に、ブロック型言語間の交流を見ることができます。
また他にも以下のようなプロジェクトで使われています。皆さんが利用されている言語が見つかるかもしれません。
- Arduino https://ardublockly.embeddedlog.com/index.html, https://github.com/BlocklyDuino/BlocklyDuino
- ROS http://wiki.ros.org/blockly
- OCaml https://github.com/harukamm/ocaml-blockly
- Python https://think.cs.vt.edu/blockpy/
- Processing https://github.com/kut-tktlab/blockly-processing
- UIFlow https://flow.m5stack.com/
フロー型言語(Flow-based VPLs)
背景と特徴
フローベースのビジュアルプログラミング言語は、見た目こそ似て見えますが、手続き型のフローチャートをそのまま表現したものと、データフローベースのものなど、異なる設計思想に基づくものがあります。単純なノードとそれを接続する線という見せ方を採用したものから、関数型プログラミング、ノイマン型コンピュータの限界に対して何をすべきか、といった思考や課題解決に基づき作られているものまで様々です。また、そのフローを通してやりとりされる「データ」にも様々な種類があります。
表現方法
各ノードが何らかの処理を表し、それを結ぶ線がノード間の接続を指します。
そして、何らかのイベントがトリガーされると、線で結ばれたノードを、データが通り抜けて行きます。言語設計に依存しますが、それらのデータは見かけ上または実際に、並列に処理されます。各ノードを通過する毎に何らかの処理や変換が行われ、最終的に処理済みのデータがどこかに渡される、という形を取ります。
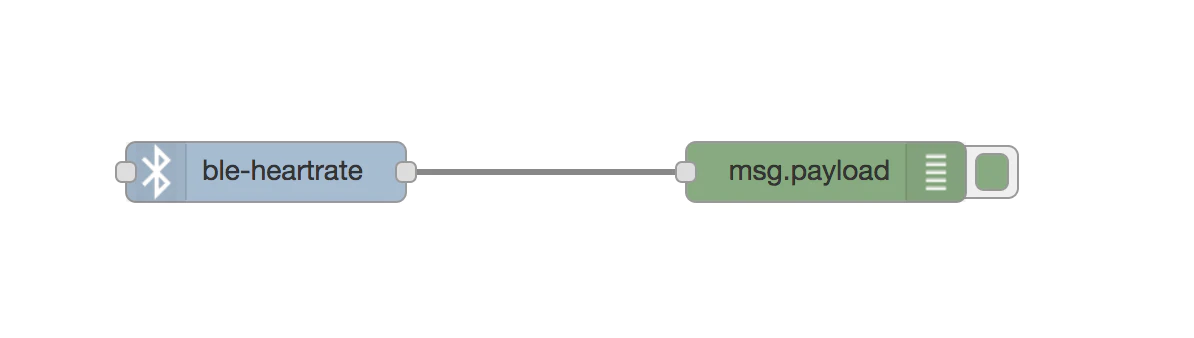
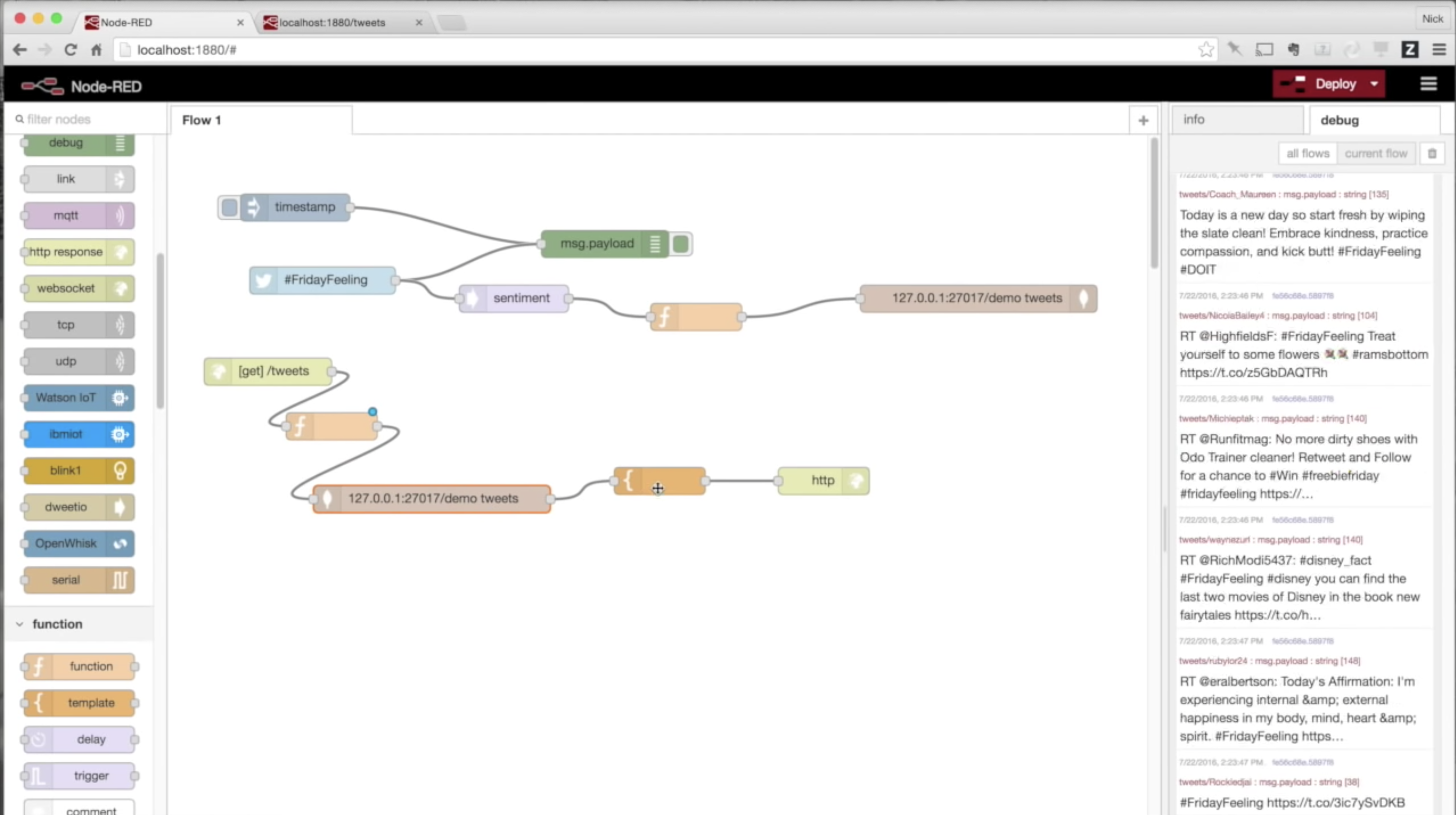
こちらはNode-REDフローの例です。
以下の一連の動作を行います。
- BLEの心拍センサから心拍数を受け取る
- その値を次のノードに渡す
- 受け取った値をデバッグコンソールに出力する
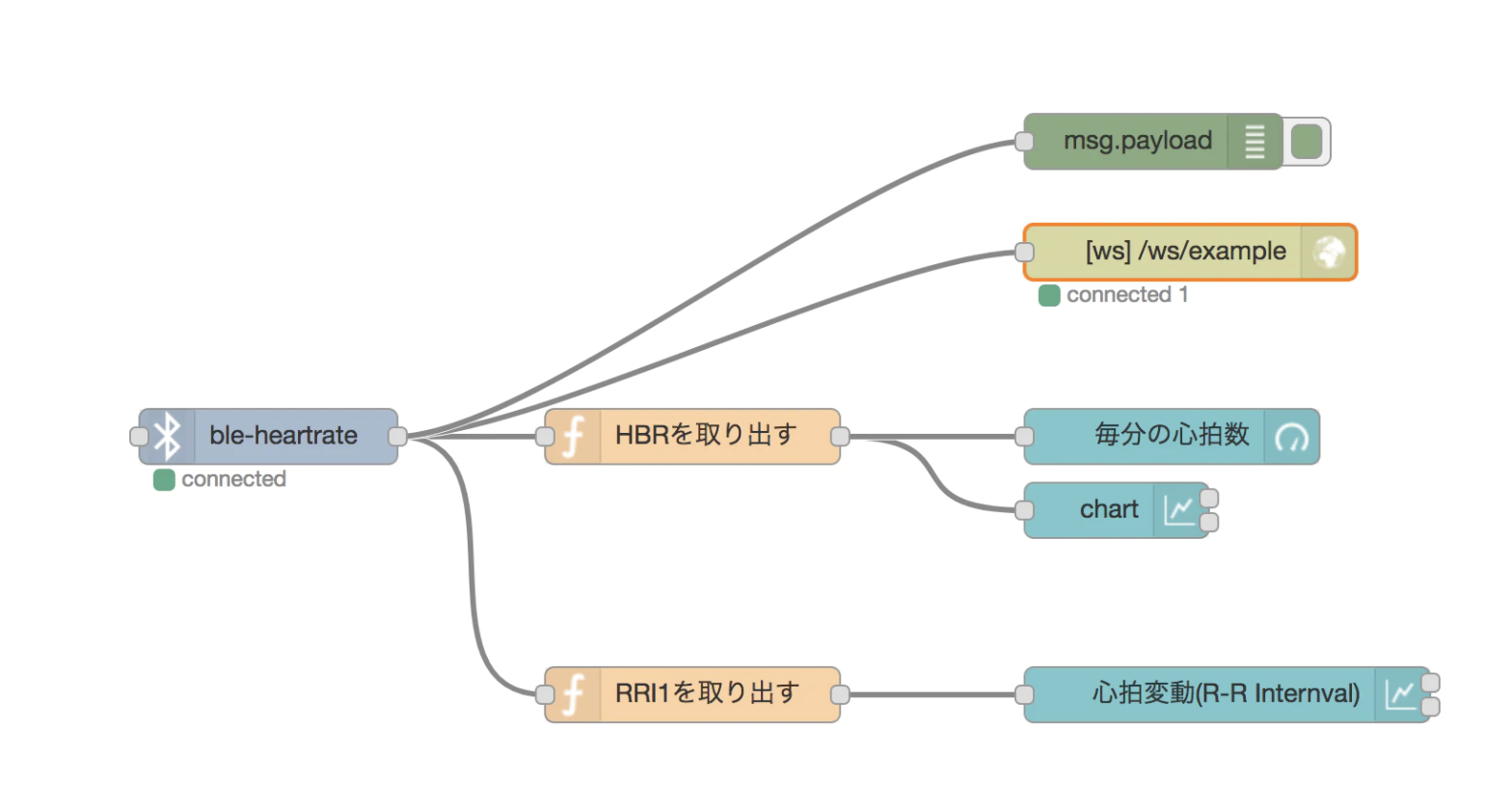
さらに様々な機能を持つノードを線でつなぎ、拡張していきます。この例では、ビット列からの値の切り出し、ダッシュボードの描画、WebSocketでの値の送信の機能を備えました。
先に述べたように、ノード間を流れていくデータは、数値だけではなく、ビット列、画像、映像、音、大規模なテーブルデータなど、様々なものがあります。そのため、通常のプログラミングから、組み込み開発、メディア作品の制作に使われるツール、データの転送・管理などに特化したものから機械学習用のソフトウェアまで、幅広い用途のものがあります。
代表例
汎用
ここに挙げるものは、JavaScript(Node.js)の開発をフローベースで行うことができます。
NoFlo
Node-RED
IBMの開発していたものがオープンソース化されました。Web上の日本語チュートリアルや、IoTの実例を紹介する書籍などが発売され、ラピッドプロトタイピング用途に使うことができます。
(参考) "Classic" flow based programming
Flow-based Programmingは、1970年代前半にJ. Paul Morrison氏が発明したものとされます。余談ですが、御年80歳を超える今もGitHub上にアクティブに発信されています。氏は、NoFloに端を発し、Node-REDなどに広がりを見せた"FBP"は、"FBP"のエッセンスを取り入れており一定の評価はできるのだが、氏の提供した真の"FBP"ではない、としています。興味を持たれた方は、 こちら から全文が読めます。
NoFloは、FBPに光をあてた功績をたたえつつ、FBPと異なる点がある。手続き型、アルゴリズミック、1つのことを1回に行う、という従来型のプログラミングに近い。configurable modularity, componentry, visual designを従来型プログラミングに持ち込むこと自体は意味があるが... 開発者体験, メンテナンス性の観点では、従来型のプログラミングと変わらない。
-- http://www.jpaulmorrison.com/fbp/noflo.html より抄訳
数値、ビット列
組み込み開発や、シミュレーション、モデリングに用いられます。
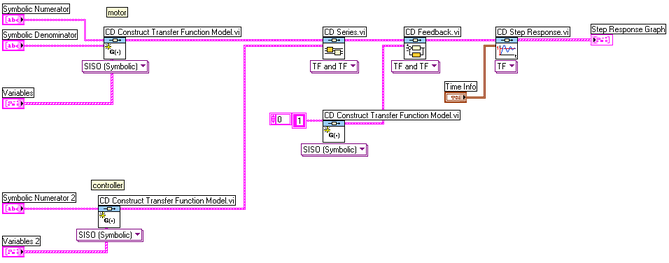
LabVIEW
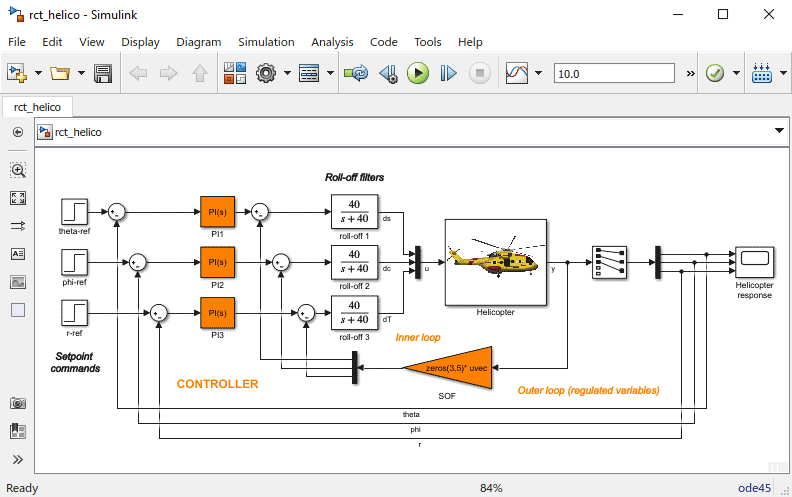
Simulink (MATLAB)
形(頂点、平面、立体などのオブジェクト)
プロシージャルモデリングといわれ、建築、デザイン用途に使われます。
「プロシージャルモデリング(Procedural Modeling)」とは、プロシージャル(数式や処理を組み合わせ)を利用して3DCGのモデル(物体)を生成することを指します。プロシージャルとは、もともと「手抜き型」や「手続き型」という意味で、数式を用いて何らかの法則に従ってあらかじめ準備しておいた処理を行います。
-- プロシージャルモデリングとは
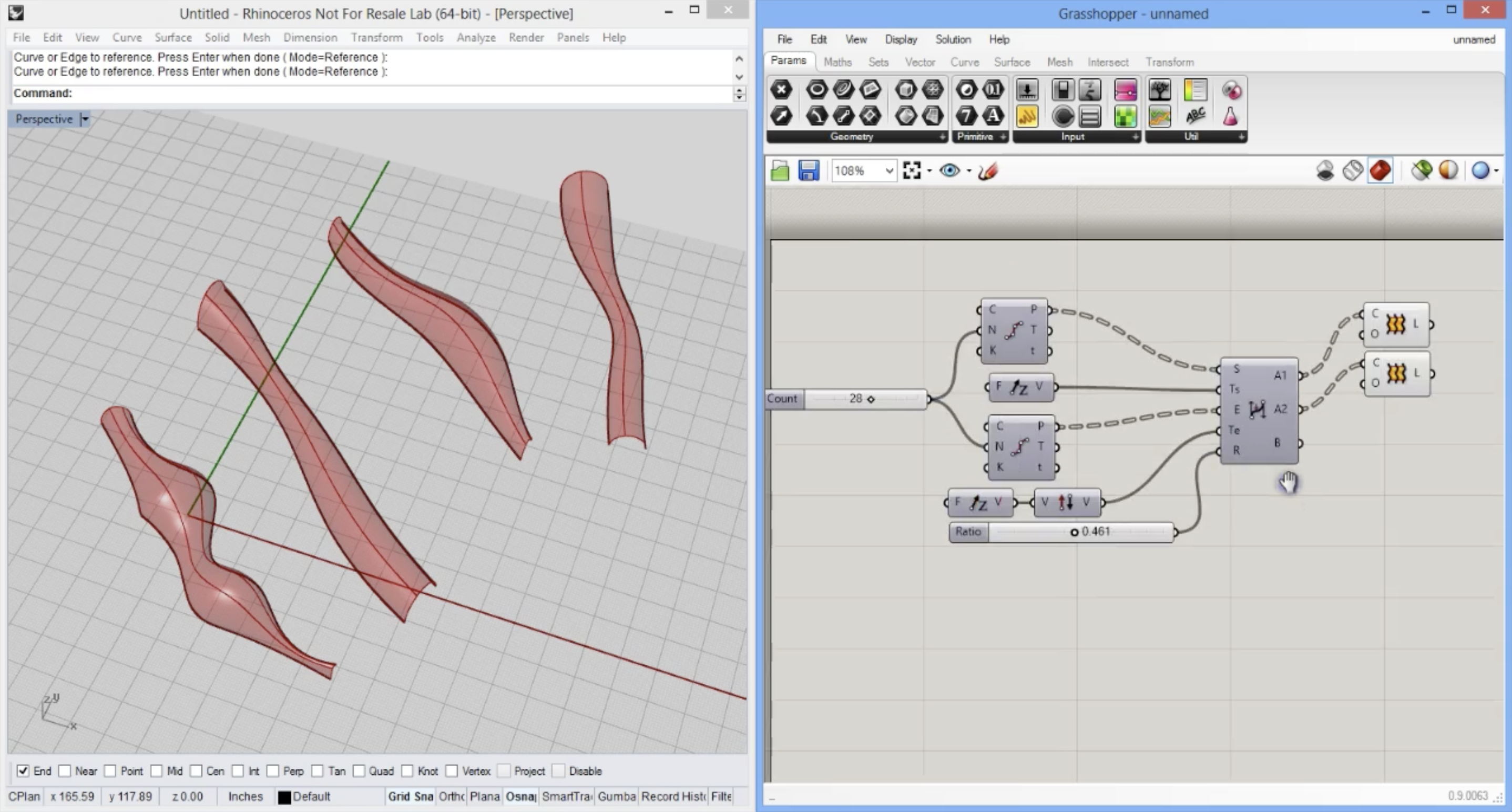
Grasshoppper(Rhino)
出典: https://vimeopro.com/rhino/grasshopper-getting-started-by-david-rutten
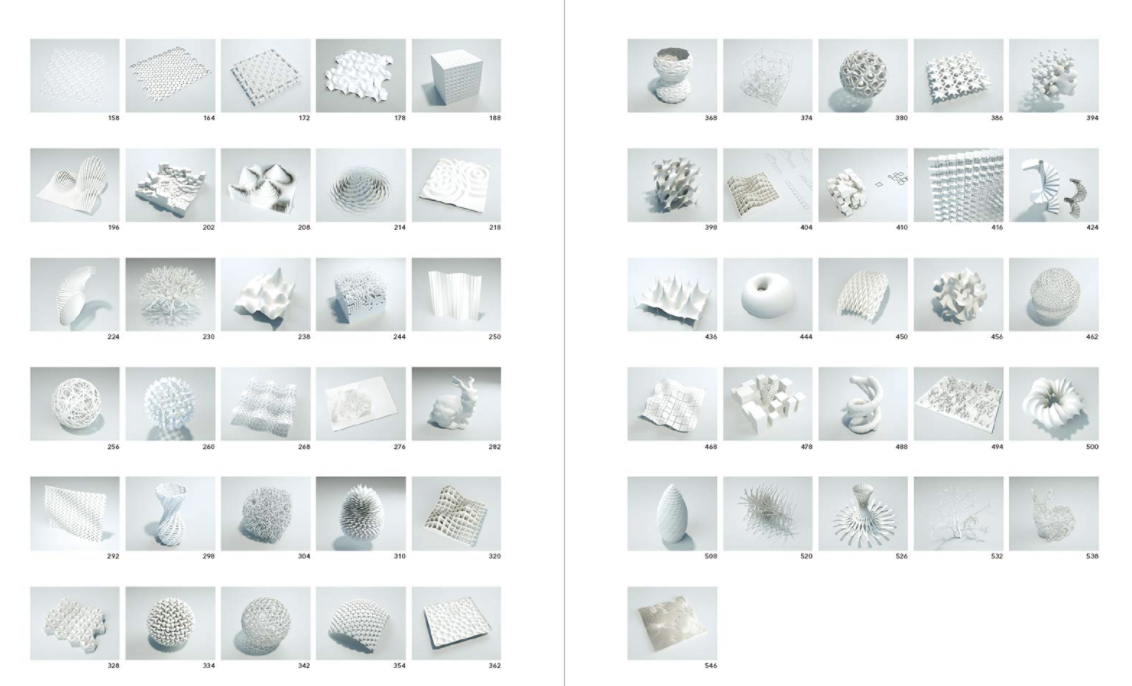
以下は全てGrasshopperによる作例です。建築などで、アルゴリズムから生み出されるデザインの裏に、こういったソフトウェアが活用されています。
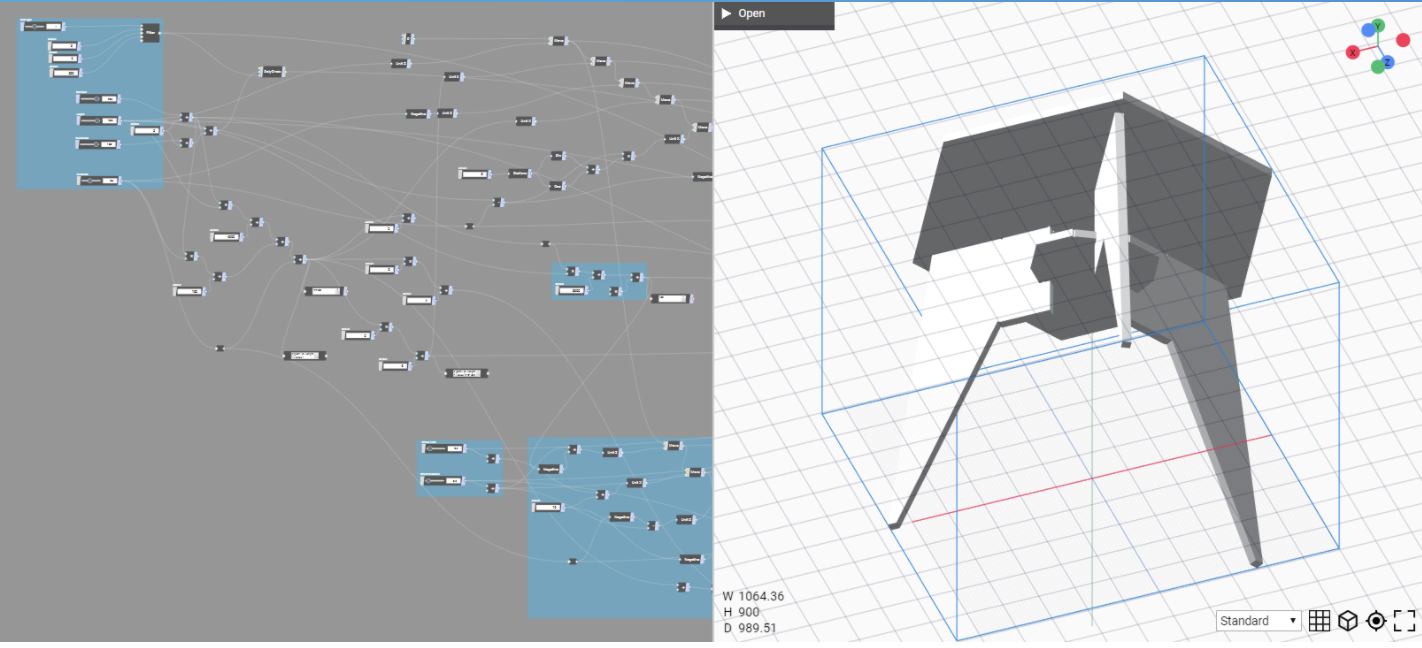
Nodi
プロシージャルモデリングを、Webベースで扱えるものを個人で開発されています。
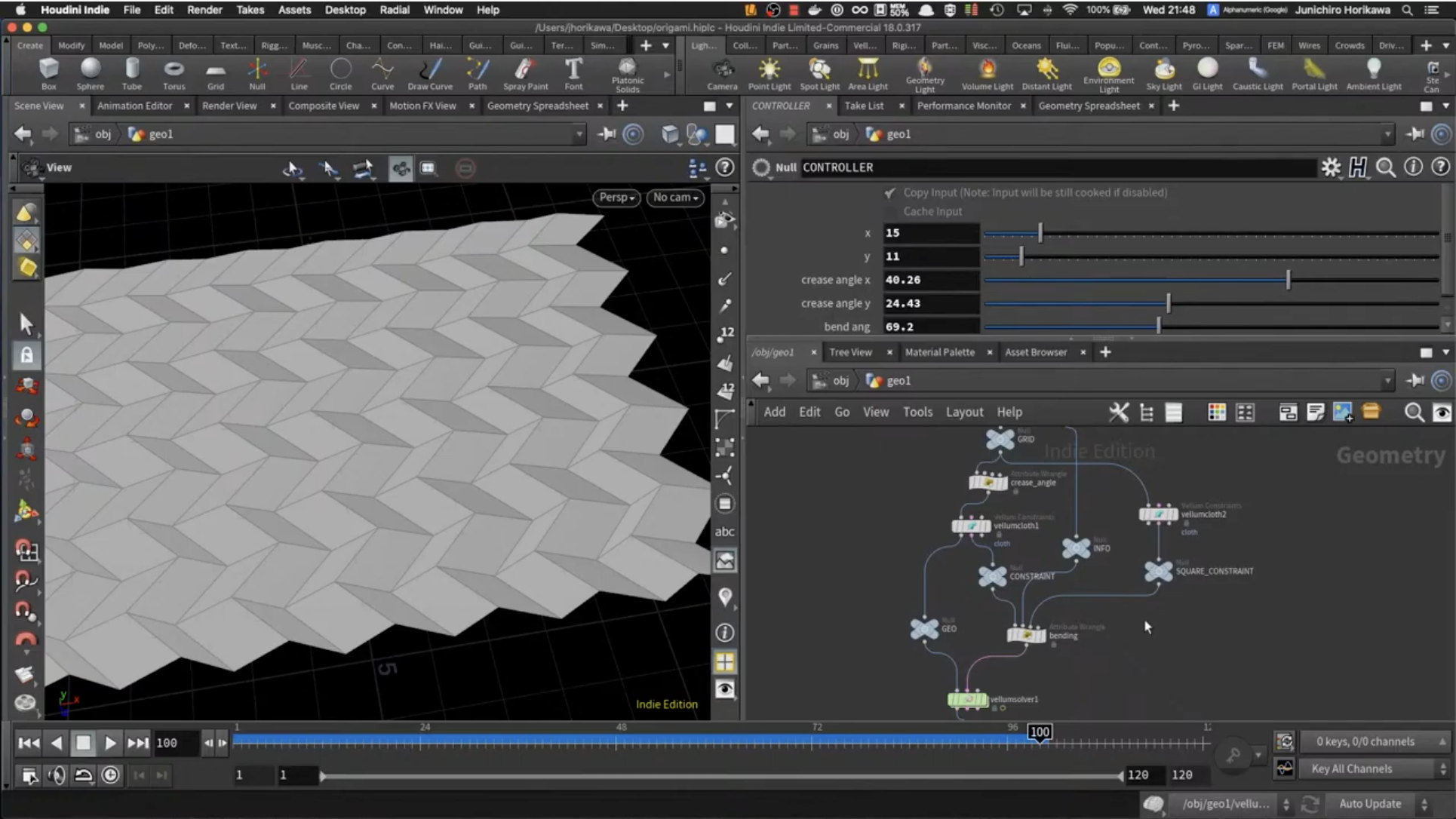
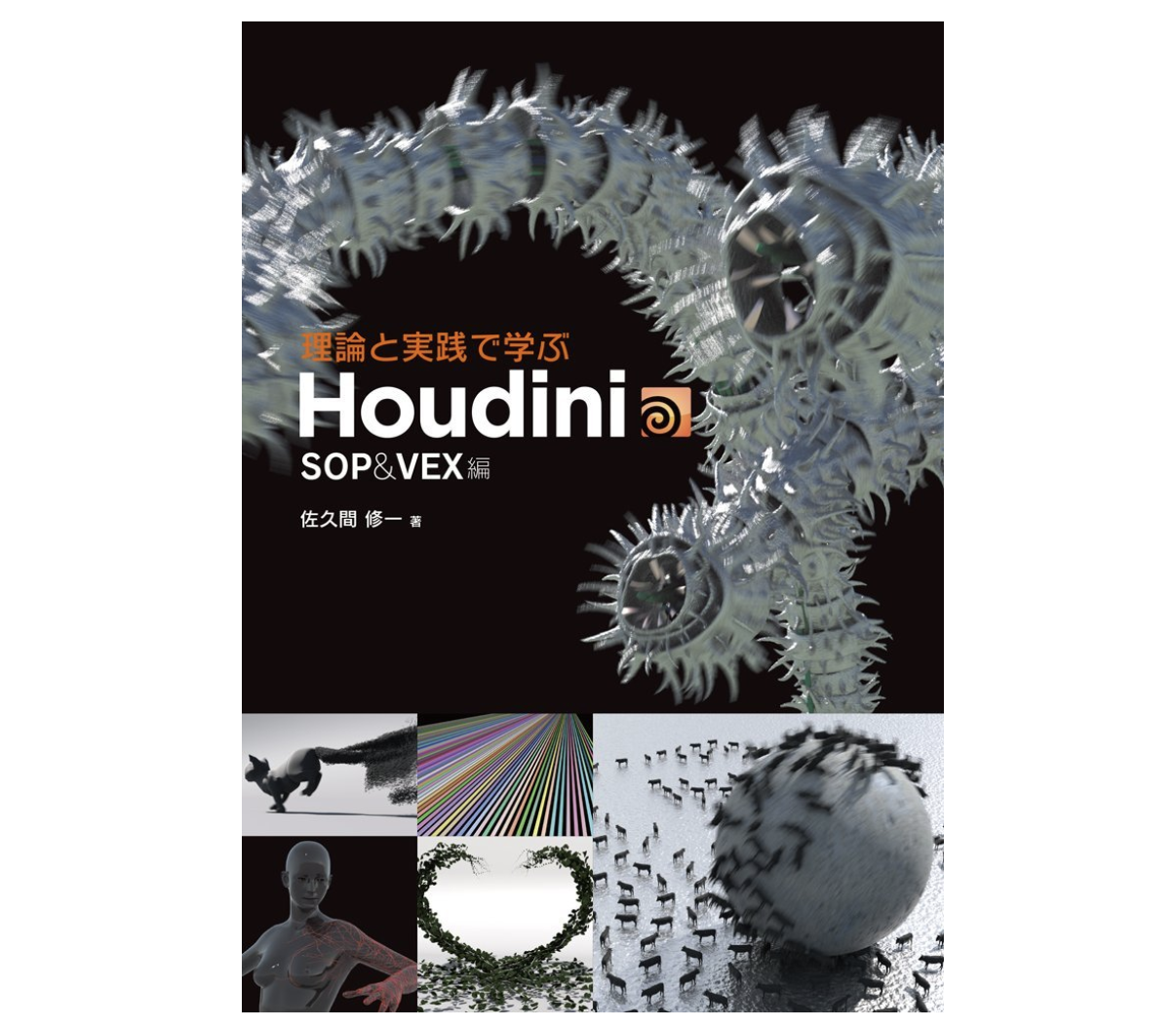
Houdini
プロシージャルに3DCGや、アニメーションを制作できます。Side FX社の提供するソフトウェアですが、Houdini Apprenticeという無償版ライセンスも提供されています。
また日本語での解説書籍も複数発売されており、書影から、できることの幅広さが伺えます。
出典: 理論と実践で学ぶHoudini
音、画像や映像
VJ、メディア作品のオーサリングに使われます。
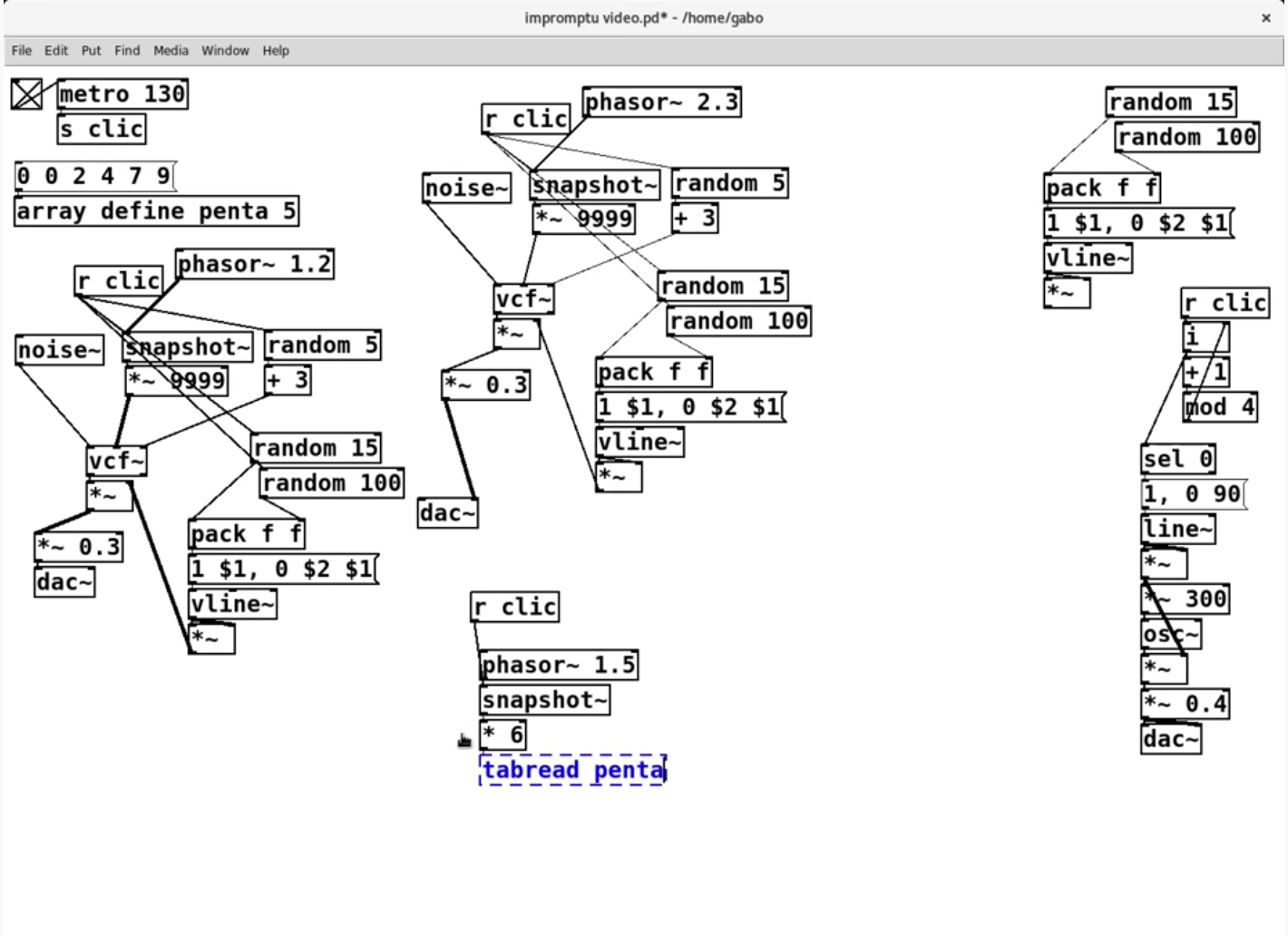
Pd(Pure Data)
入門から、音、画像に対する処理までの チュートリアル があります。また、Max はPdの商用版です。
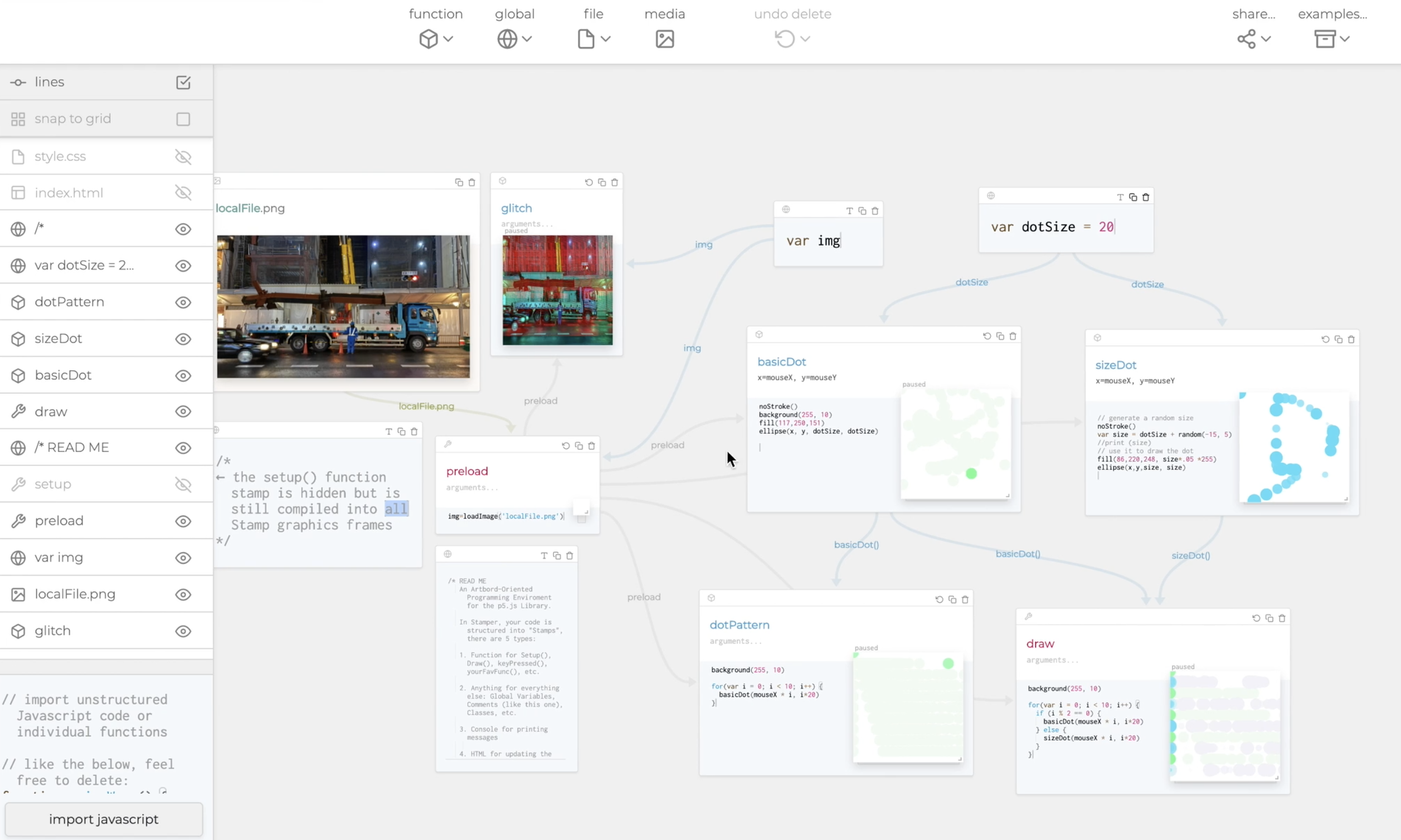
Stamper
p5.js(Processing)を使った、フローベースのクリエイティブコーディング環境。関連論文は [こちら](Stamper: An Artboard-Oriented Creative Coding Environment)。
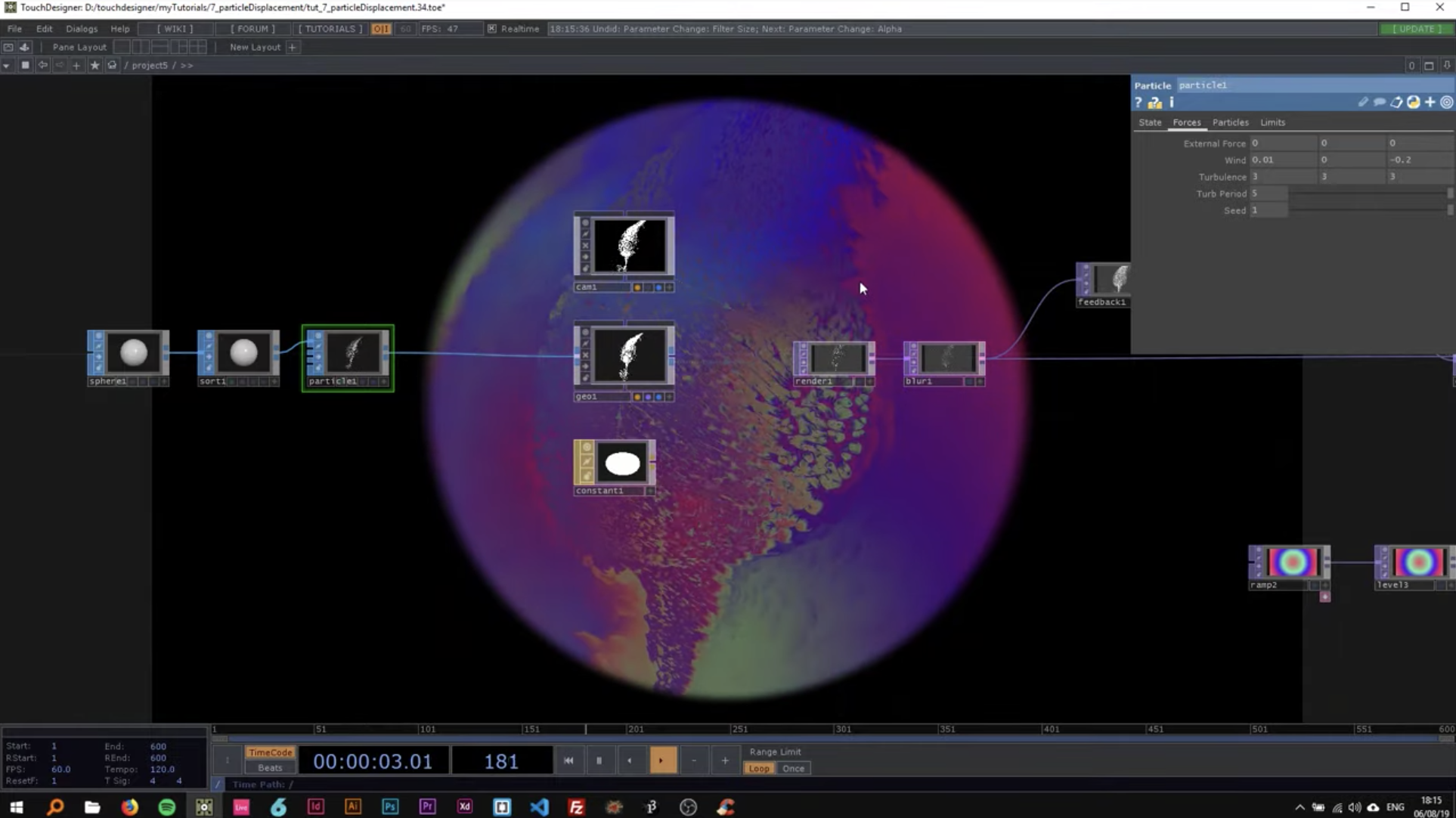
TouchDesigner
カナダ Derivative社の提供する商用ソフトウェア(無償でつかえるコミュニティ版もある)です。日本語リソースとしては、TDSW YouTube Channelが最近盛んに動画チュートリアルを発信されています。似たコンセプトのソフトウェアに、vvvvなどが挙げられます。
私自身「Visual Thinking with TouchDesigner プロが選ぶリアルタイムレンダリング&プロトタイピングの極意」という書籍を持っていますが、現場でどのように使われているか、実例に触れられていて面白いです。紅白歌合戦でUnityと組み合わせ活用された例もありました。
(大量)データの連携
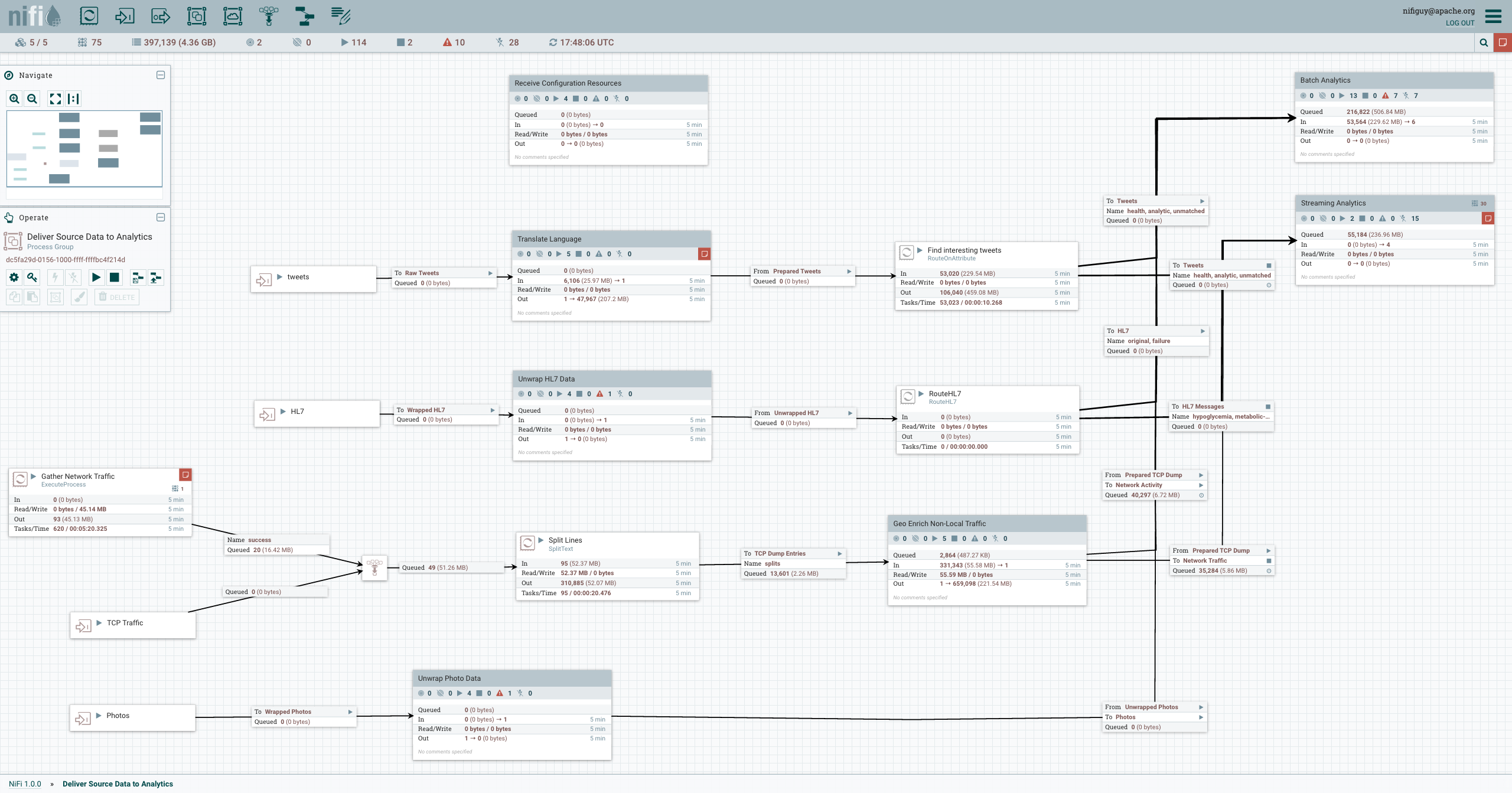
Apache Nifi
ETLのように、あるストレージやデータベースから他方への連携、連携時の変換、といった内容を担います。
そういった操作をグラフィカルに行うことができます。
その他
ここ以降は、ビジュアル"プログラミング"ではありませんが、データフロープログラミングであり、コードから、グラフが生成されるようなケースを取り上げます。通り抜けるデータとしては、数値の行列、その行列で表された画像、映像、文章であることがあります。
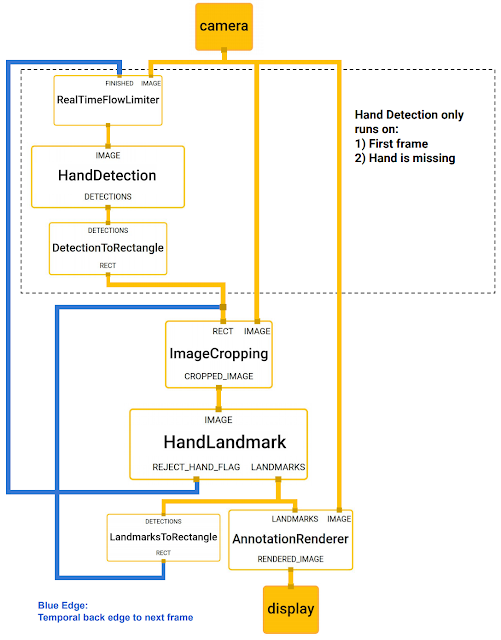
MediaPipe
ノードをつなぐ線を通り抜けてゆくデータへの処理は、機械学習の適用も考えられます。GUIのエディタはなく、ビジュアルプログラミング言語とは言えませんが、これはデータフロープログラミングの概念の基づくものです。
出典: https://ai.googleblog.com/2019/08/on-device-real-time-hand-tracking-with.html
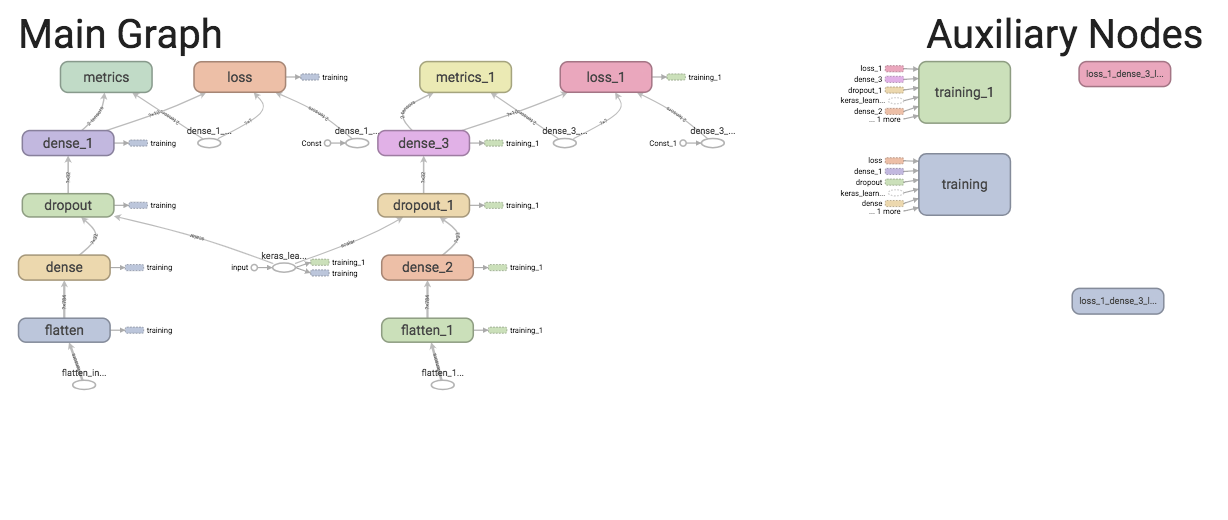
TensorFlow
TensorFlowは、さまざまなタスクのデータフローや微分可能なプログラミング用のオープンソースライブラリです。ニューラルネットワークなどの機械学習アプリケーション適用で知られます。こちらもGUIのエディタはなく、ビジュアルプログラミング言語とは言えませんが、データフロープログラミングとの関係性から取り上げます。
ワークフローエンジン
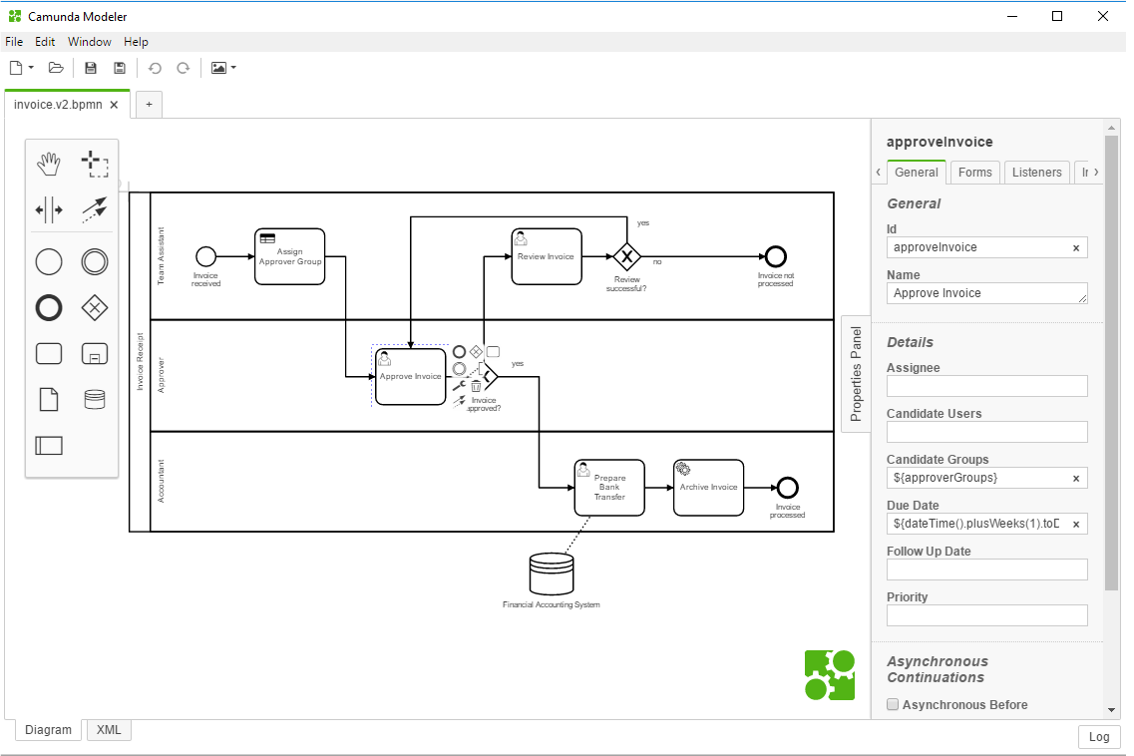
Camunda BPM
こちらもビジュアル"プログラミング"かと言われると微妙なのですが、ビジネスプロセスモデリング言語であるBPMNを用いて、よく会社で使われるようなワークフローを作るソフトウェアを取り上げます。企業向け、プロプライエタリなソフトウェアが多いですが、Camunda BPMの様に、一部オープンソースも存在します。
その他
Event driven rules
背景と特徴
あるイベントのトリガに対して、何かを実行する、という「プログラミング言語」と呼ぶにはシンプルなものも含みます。
懐古になりますが、00年代後半、RSSフィードアグリゲータが盛り上がった時期がありました。Plagger、そしてYahoo! Pipesなどがありました。Plaggerはyamlで処理や使用するモジュールを記述をしていましたが、Yahoo! PipesではGUIとして提供されました。RSSフィードなどの配信をトリガーに、なんらかの処理を行い、出力するというものです。Googleで「腹減った」と検索したらピザを頼める! なんて記事( https://e8y.net/blog/2006/07/25/p126.html )もありました。
その後、スマートフォンが普及し、個人向けに10年代からIFTTTが流行りました。"If this, then that." のサービス名の通り、定義されたトリガーから、なんらかの処理を行い、出力を目的の場所(メール、通知、ファイルの保存・配信など)へ返します。
ここでは取り上げませんが、エンタープライズ向けでRPA文脈、およびハイブリッドクラウド文脈でiPaaS(integration platform as a service)という様々なSaaSをイベント駆動型で繋ぐアプリケーションもあり、それらはこの「Event driven rules」と「(大量)データの連携」「ワークフローエンジン」をまたがる領域で活用されます。
表現方法
トリガー、処理、出力先をそれぞれ定義します。それぞれ、簡易に組み立てられるよう、予め準備されたライブラリーから選ぶことがほとんどです。
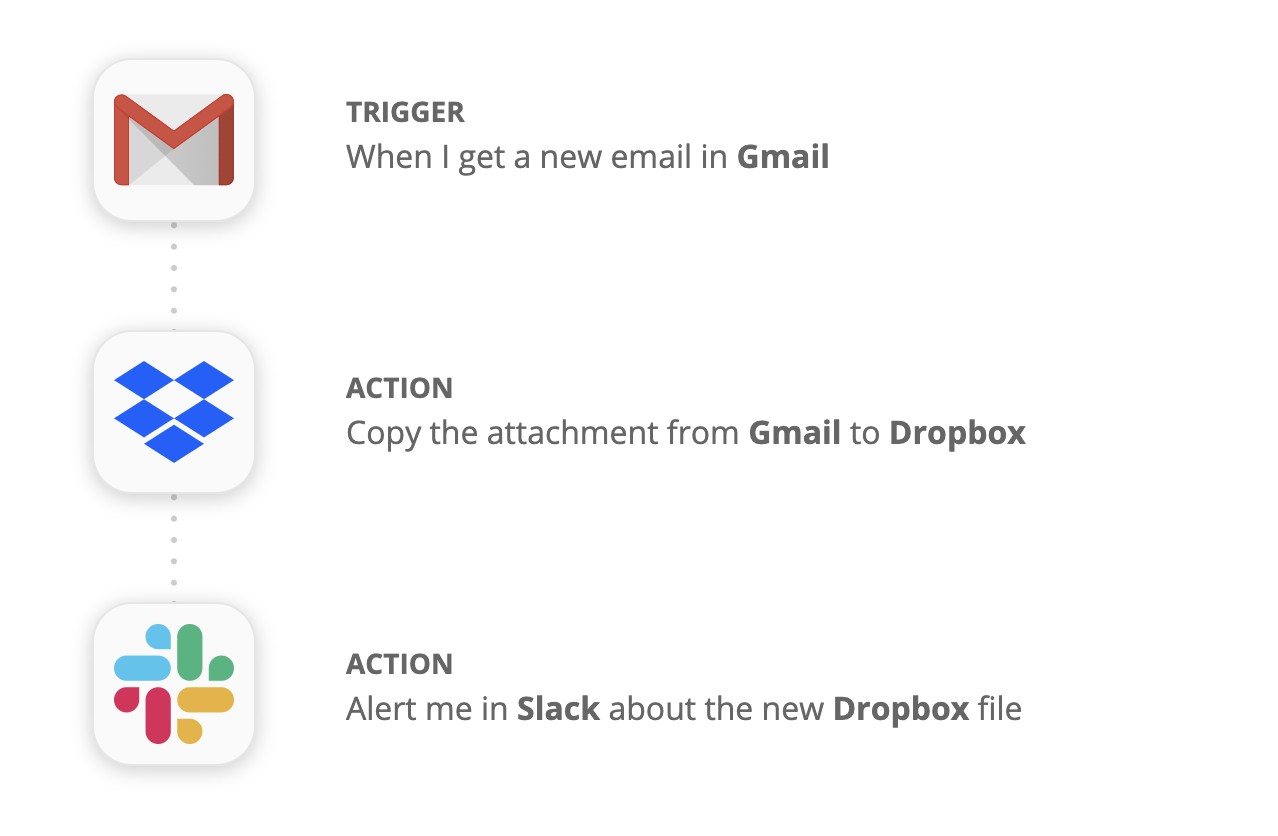
以下の例では、「Gmailに新着メール」が来ることをトリガーに、「添付ファイルをDropboxに保存」という処理をし、「Slackに通知する」という出力まで行うフローの定義です。
代表例
IFTTT
Zapier
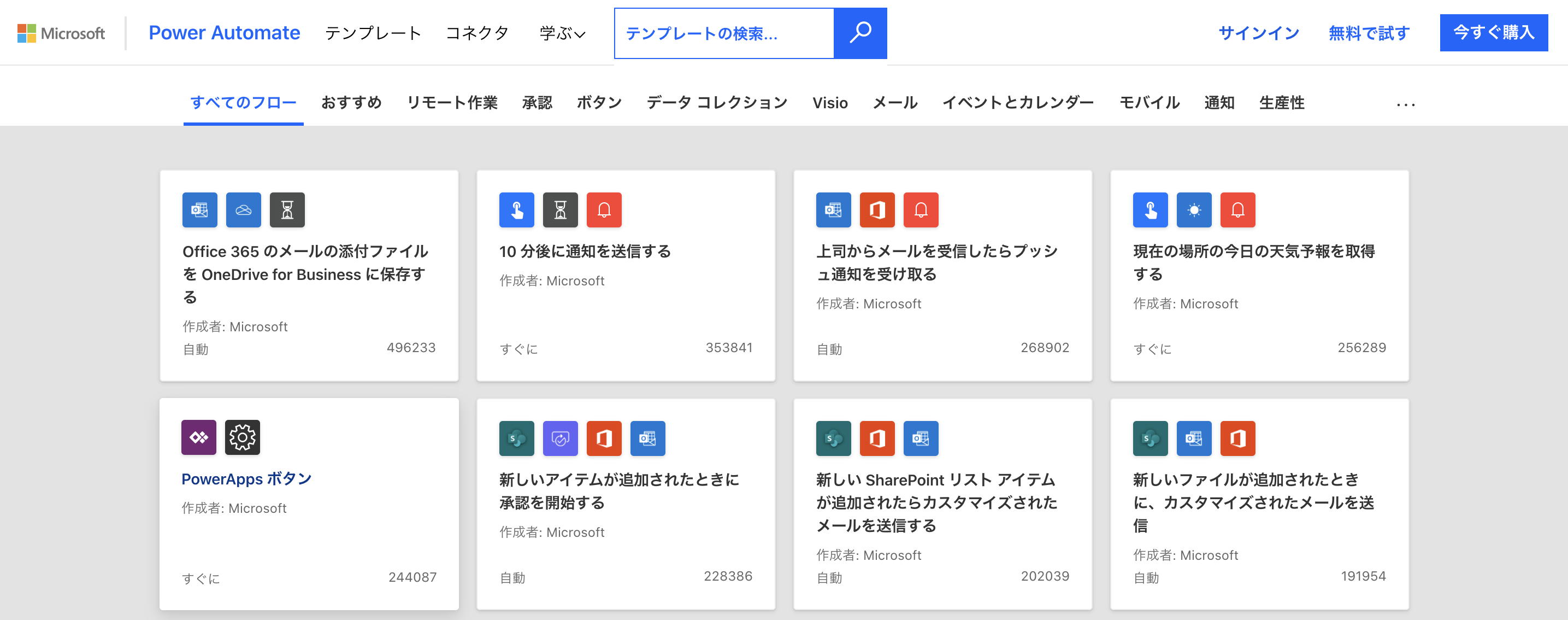
Power Automate (旧Microsoft Flow)
Finite State Machines
- 追記予定
Behavior Tree
- 追記予定
おわりに
ビジュアルプログラミング言語の内、実際に触ってみたもの、少なくともデモなどを見られたものを中心に紹介しました。
より幅広いリストは 英語版Wikipedia - Visual Programing Language に取り上げられています。ご興味を持たれたら、活用してください。
歴史、領域など、おそらくスッポリ抜けているところがあると思うので、類型および追加するとよい項目について、ご意見いただけたら嬉しいです。