CS 448B Visualization (2020 Winter)は、Maneesh Agrawala氏による、Stanford大で行われた、データの可視化に関する体系的な講義です。
スタンフォード大の"CS 448B Visualization (2020 Winter)"
— tomo-makes@図解速習DEEP LEARNING (@tomo_makes) August 11, 2020
がすごい。
データ可視化の体系的講義。どう図表に変換するかの理論、探索的データ分析、ネットワーク分析等の実践と盛り沢山。
スライドに加え、Observable(JavaScript), Colab(Python)どちらでも例を試せる。https://t.co/lGyPElrihg pic.twitter.com/mWZnu7WBEP
2020年冬学期の講義スライド、Observable/ ColaboratoryによるJavaScript(Vega-liteベース)、Python(Altairベース)のハンズオン教材が公開されています。
全編英語であるため、他に取り組まれる方の索引的に使っていただければと思い、独習時の日本語メモをこちらにまとめます。なお、22年1月に、可視化の歴史に注目した「データ可視化の成り立ち・歴史・現在地 〜折れ線グラフの誕生からD3.js、Observableまで〜」という記事も書きました。
授業の構成
CS 448B Webサイトより
講義は2020年1-3月の10週にわたり行われたものです。最新の知見がカバーされていると言えるでしょう。多くの週は2回の講義があり、座学編は計16回分のスライド、ハンズオン編は6回分のノートブックがあります。
-
座学編
- 講義スライド
-
ハンズオン編
- Observableノートブック(JavaScript)
- Colaboratoryノートブック(Python)
以下に、リソースへのリンクをまとめます。
座学編
リンク先は講義スライドです。各講義でとりあげるトピックとまとめを後述します。
- Week1-1 可視化の目的
- Week1-2 データと視覚表現のモデル
- Week2-1 可視化のデザインと修正
- Week2-2 探索的データ分析
- Week3 空間を効果的に使う
- Week4-1 D3入門
- Week4-2 D3チュートリアル
- Week5-1 インタラクティブな可視化
- Week5-2 認知科学と可視化
- Week6-1 説明のための可視化
- Week6-2 色の使い方
- Week7 アニメーション
- Week8-1 ネットワーク図のレイアウト
- Week8-2 ネットワーク分析
- Week9-1 可視化を分解する
- Week9-2 テキストデータの可視化
ハンズオン編
環境構築不要・ブラウザ上でハンズオンが進められるよう、以下のリソースが用意されています。
余談ですが、ハンズオン編の作者はUW Interactive Data Lab (UWはUniversity of Washingtonの略)となっています。同Lab DirectorのJeffery Heer氏は、08-13年にStanfordでAssistant Professorだったようで、今も相互に繋がりがあるのかもしれません。 Heer氏の授業(CSE512: Data Visualization)も、StanfordのCS 448Bとよく似た構成をとっています。
Observableノートブック (JavaScript)
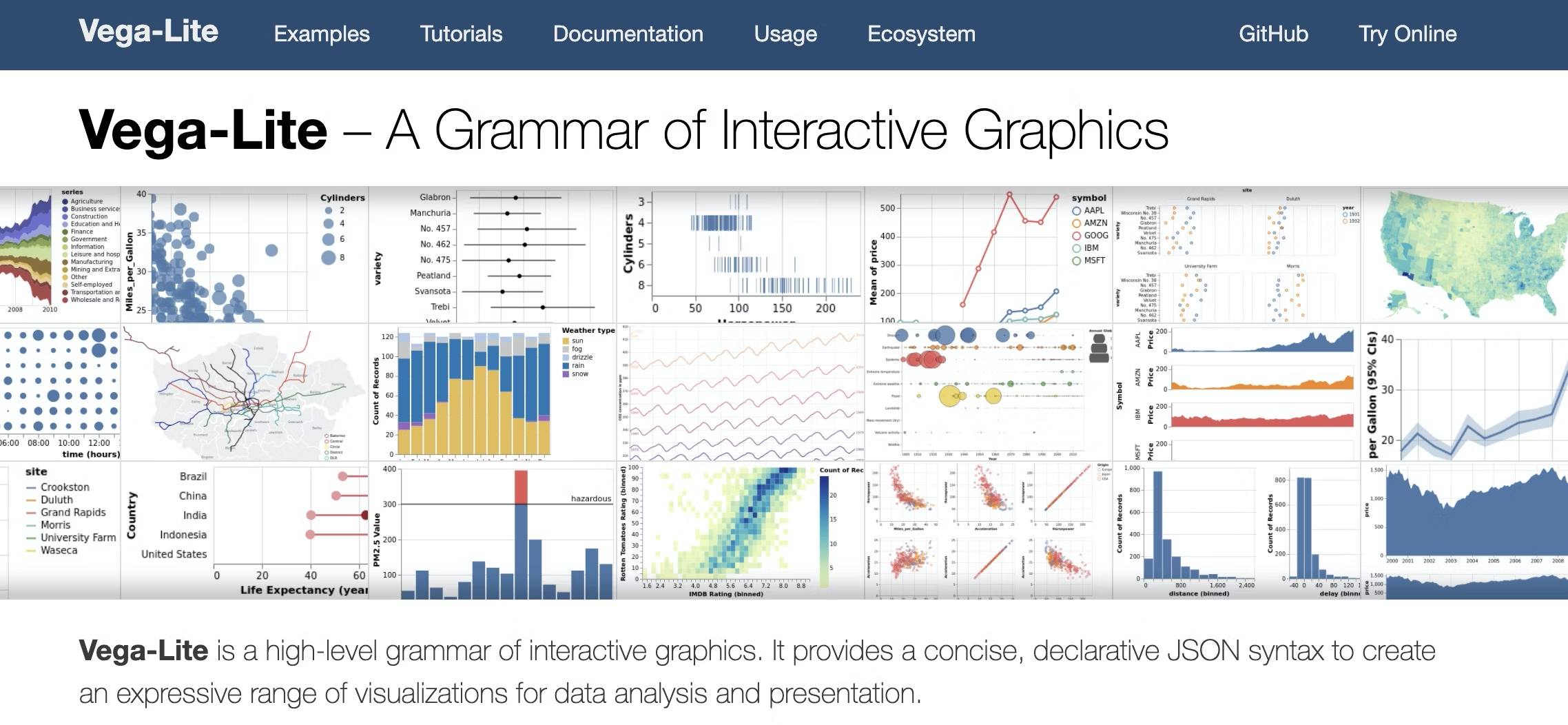
Vega-Lite公式Webより
JavaScriptをノートブック形式でインタラクティブに実行できるObservable上に、ハンズオン資料がホストされています。可視化用ライブラリとして Vega-Lite が使われており、入門からインタラクティブな図表作成までを、実行し、自分で手を加えながら学べます。
こちらは「インタラクション」のノートブックから、映画レビューサイト IMDb、Rotten Tomatoesのレビュー相関をインタラクティブに比較できるようにした例です。
本講義で取り上げているもの以外に、ObservableのUWアカウント下に、地理データの可視化などの他リソースがありました。ご興味を持たれた方は掘ってみてください。
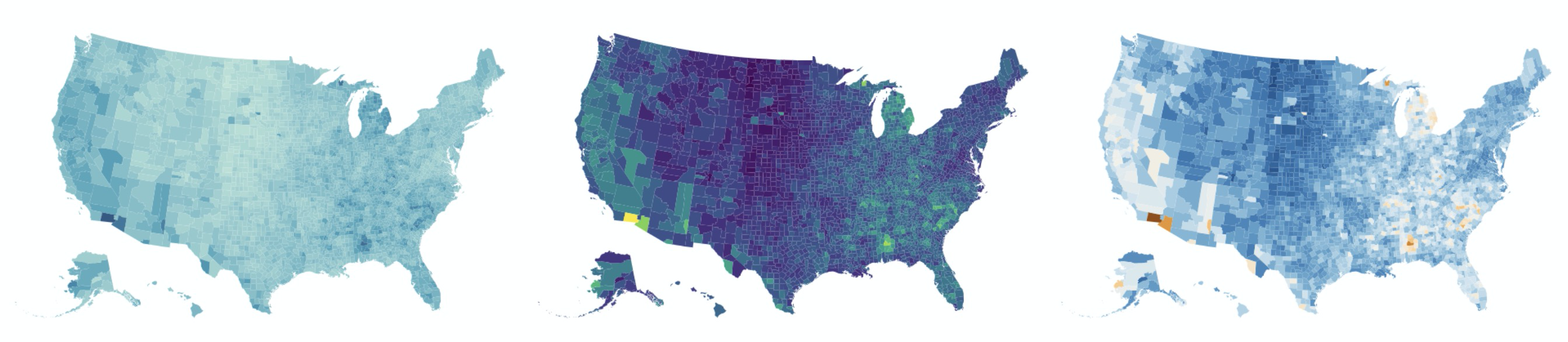
US失業率(2008年 ) コロプレス図、カラースキームバリエーション
出典: Cartographic Visualization / UW Interactive Data Lab / Observable
Colaboratoryノートブック (Python)
Altair公式ドキュメントより
同じくPythonをノートブック形式でインタラクティブに実行できるColaboratory上に、ハンズオン資料がホストされています。こちらは可視化用ライブラリとして Altair が使われています。Vega-liteの文法を元にしたライブラリであり、こちらも、入門からインタラクティブな図表作成までを、実行し、自分で手を加えながら学べます。最終的にHTML/JavaScriptでのエクスポートも可能です。
こちらもGitHub上にuwdata/visualization-curriculumリポジトリが存在します。Observable同様、地理データの可視化などの他リソースがありました。
各講義のサマリ
以下はおおまかな各講義のカバートピックとまとめです。16回分のスライドについて、「どこから読み進めよう」と考える方へのインデックスとして活用ください。
個人的には、特にWeek1-1, 1-2, 2あたりの分野の成り立ちや歴史について、知らなかったことが多く、興味深く読みました。
Week1-1 可視化の目的
- 扱うトピック
- 可視化の目的
- 情報の記録
- 情報からの推論支援(分析)
- 情報の他者への伝達(提示)
- コース全体で取り上げる内容の紹介
- コースの構成
- テキストや参考リソース
- 可視化の目的
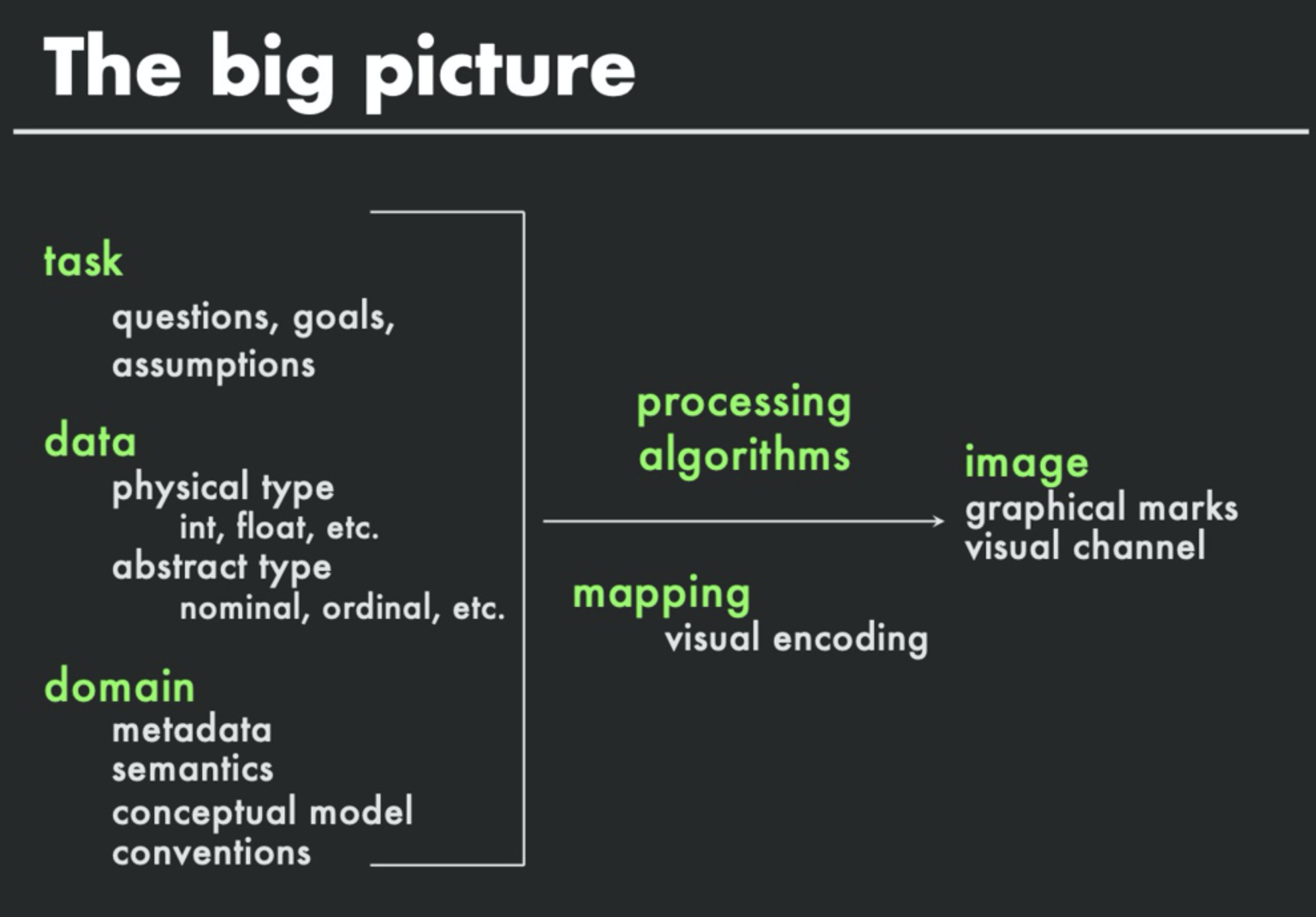
Week1-2 データと視覚表現のモデル
データと視覚表現がそれぞれどんなモデルで、相互にどう対応づけられるかを見ていきます。
出典: CS 448B Visualization (2020 Winter)講義資料
- 扱うトピック
- データについて
- データモデルとコンセプチュアルモデル
- データタイプの類型。1D, 時系列, 2D, 3D, nD, ツリー、ネットワークと様々
- 尺度について。 もとはS.S.Stevens 1946年のまとめ
- 関係代数とSQL
- 射影、選択、ソート、集約、結合
- (SELECT, WHERE, ORDER BY, GROUP BY, JOIN等に対応)
- 視覚表現について
- 記号とビジュアル変数、構成のレベル
- Semiology of Graphics (J. Bertin 1967; フランスの地図学者)
- ベルタン氏、タフテ氏... という系譜があるようです: Before Tufte, there was Bertin. Jacques Bertin and the Graphic… | by Karl Sluis | Medium
- Levels of Organization
- 視覚表現へのエンコード。データを、位置、色、数値といった視覚的な記号に変換すること
- 構成要素の分解
- 記号とビジュアル変数、構成のレベル
- データについて
Week2-1 可視化のデザインと修正
- 扱うトピック
- 可視化の自動生成(自動デザイン)
- APT(A Presentation Tool; Jock Mackinlay 1986. 現Tableau所属らしい)
- デザインアルゴリズム
- 手法の限界
- Tableauを使った可視化の課題
- 様々なチャートの紹介
- 可視化の自動生成(自動デザイン)
Week2-2 探索的データ分析
- 扱うトピック
- データ・ラングリング(前処理)
- データ品質の問題
- EDA(探索的データ分析)の事例
- まとめ
- EDAのプロセス
- 仮説にこたえるための可視化を作る
- 答えを検証し、新しい仮説を考える
- それを繰り返す
- データを適切に変換する(逆順にする、対数軸の採用など)
- "デザインのバリエーションではなく、データのバリエーションを示すこと" -- Tufte
- EDAのプロセス
Week3 空間を効果的に使う
- 扱うトピック
- グラフとライン
- アスペクト比の選択
- データのフィットと残差の描画
- グラフィカルな計算
- 地図のゆがみによる表現
- まとめ
- データを視覚表現にエンコードするため、空間をどう使うかは最重要
- 空間の変換によってもたらされる幾何学的な属性は、幾何学的推論を助けてくれる
- できるだけ大きな解像度でデータを提示できるようにする
- 重要な情報を強調するために、ゆがみを活用する
Week4-1 D3入門
(他のD3入門リソースもあることから割愛)
Week4-2 D3チュートリアル
(他のD3入門リソースもあることから割愛)
Week5-1 インタラクティブな可視化
- 扱うトピック
- 実行のへだたりと評価のへだたり(Norman 1986)
- ポインティング
- ブラシとリンク
- 動的なクエリ
- まとめ
- 多くの可視化はインタラクティブなものである
- 可視化の良し悪しはタスクに依存する
- インタラクションの基本テクニックを概観した
Week5-2 認知科学と可視化
- 扱うトピック
- シグナルの検知
- 量の見積り
- 前注意的な視覚処理
- 複数の視覚表現を使う
- ゲシュタルトグルーピング
- ブラインドネスの変更
Week6-1 説明のための可視化
- 扱うトピック
- ストーリーを語る
- ナラティブな可視化でデザインできる範囲
- インタラクティブな文書
- チャートの並び順
Week6-2 色の使い方
- 扱うトピック
- 色の知覚
- 色の名前
- 可視化に色を使うには
- まとめ
- 属性をコントロールする(暗さ、明るさ)
- 可読性を担保する
- 望まない強調表現が混入しないようにする
- 色相のパレットを制限する(6色まで)
- 飛び出す("pop out")色は注意して扱う
- 知覚における色のグルーピングを意識する
- 競合する色を使いすぎない
- 自然な背景色の選択
- 色のインパクトを制御する
- コントラスト
- 属性をコントロールする(暗さ、明るさ)
Week7 アニメーション
- 扱うトピック
- 動きを理解する
- 可視化における遷移アニメーション
- アニメーションを実装する
- まとめ
- アニメーションは目立つ視覚効果である
- 注意、オブジェクトの一貫性、因果、タイミング
- コア(合同と不安: congruence and apprehension)に沿ってデザインする
- 用途によって使い分ける
- プロセスには、静的なイメージが好まれる
- 遷移には、アニメーションの利点があるが、タスクとタイミングを十分に考慮する
- アニメーションは目立つ視覚効果である
Week8-1 ネットワーク図のレイアウト
- 扱うトピック
- ツリーの配置
- ネットワークの配置
- Sugiyamaスタイルの配置
- 力学モデルを用いた配置
- ネットワークの配置の代替
- Matrix Diagrams
- 属性ドリブンな配置
- まとめ
- ツリーの配置
- インデント、ノードリンク、エンクロージャ、レイヤ
- スケールの問題にどう対処するか
- フィルタ、フォーカスと文脈のテクニック
- グラフの配置
- スパニングツリーによるツリー配置
- 階層的な"Sugiyama"レイアウト
- 最適化(力学モデルの活用)
- 属性ドリブンな配置
- ツリーの配置
Week8-2 ネットワーク分析
- 扱うトピック
- ネットワーク分析
- 中心性の分析
- コミュニティの構造分析
- パターンを見つける
- モデル
- ネットワーク分析
- まとめ
- 構造的な分析
- 中心性
- コミュニティの構造
- パターンを見つける
- さまざまなドメインに適用することができる
- 構造的な分析
Week9-1 可視化を分解する
- 扱うトピック
- 分類
- マークの抽出
- データの抽出
- まとめ
- チャートは、データと記号表現をマッピングしたものの集合である
- チャートのビットマップから、表現を再構築できる
- こうした再構築により、リデザイン、再利活用ができる
Week9-2 テキストデータの可視化
- 扱うトピック
- データとしてのテキスト
- 文書内容の可視化
- 会話の可視化
- 文書群の可視化
- まとめ
- 高次元データへの留意
- 文脈と意味への留意
- 抽象のモデリングへの留意
- 現状は、bag-of-words(単語の出現頻度)から単語の埋め込みベクトル表現までが使われる
参考
-
網羅性が高く、体系的なデータ可視化に関する日本語記事として、 改訂版: プログラマーが効果的な可視化を作成する (前編) - Qiita および5本のシリーズ記事もおすすめです。
-
UW Interactive Data Labの提供する授業スライド、リソースが以下に公開されています。ちなみにJeffery Heer氏は、D3.jsの作者の一人です。D3.js前夜の話はこちらに紹介されています。
- CSE512: Data Visualization (Jeffery Heer氏)
-
視覚表現方法のギャラリー。どんなデータ種別にどんな視覚表現のアプローチがあうかの類型化とともに、R, Python, D3.jsによるたくさんの具体例を紹介。
-
最近のデータ可視化界隈では以下の方が著名のようです。
-
22年1月に、可視化の歴史に注目した「データ可視化の成り立ち・歴史・現在地 〜折れ線グラフの誕生からD3.js、Observableまで〜」という記事も書きました。