Netlify とは
Netlify: All-in-one platform for automating modern web projects
静的サイトのホスティングサービスです。
昔っぽい言い方をするとWEBサイト用のレンタルサーバーみたいなものです。
Netlify に関してはすでに多くの先人の方々のすばらしい記事がたくさん出ています。じゃあ今日はわざわざ何を書くのかといいますと、個人的な印象ですが Netlify は多機能すぎて初心者が使うには目移りしてしまいがちではないかと感じました。
ということで今日は私なりの切り口でとにかくまずはさわってみてもらおう、という記事を書いてみたいとおもいます。
サイト構築の2つの方法
Netlify でサイトを構築する方法は大きく分けて2つです。
1. Gitのホスティングサービスにpush済みのリポジトリを利用する
2020/04/12時点では GitHub, GitLab, Bitbucket に対応しています。
Gitのホスティングサービスからサイトを構築する方法は以前に下記リンクに画像付きでまとめましたので、よろしければこちらをご覧ください。
https://qiita.com/tommy_aka_jps/items/565143f5719ed862364b#netlify-%E3%81%B8%E3%81%AE%E3%83%87%E3%83%97%E3%83%AD%E3%82%A4
2. Gitなし
こちらが今日書きたかった件の本題です。
Netlify は GitのリポジトリがなくてもWEBサイトのアップが可能です。
やり方は下記のとおりです。
1. 何はともあれまずは Netlify にサインアップします。
- GitHub, GitLab, Bitbucket のアカウントがあればそのアカウントですぐサインアップもできます。ない人はふつうにメールアドレスでもサインアップができます
https://app.netlify.com/signup

2. 静的サイトを用意します。
とりあえず今回はこんななやつです。見てのとおりシンプルな静的サイトです。
site
├── index.html
└── style.css
<html>
<head>
<meta charset="UTF-8">
<title>超かんたん Netlify ハンズオンのハンズオン</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<main>
<h1>メインタイトルです</h1>
<p>何も思いつかない。</p>
<article>
<h2>記事タイトルです</h2>
<p>文才が欲しい。</p>
</article>
</main>
</body>
</html>
main {
background-color: #77CC33;
color: #FFF;
padding: 1em;
}
article {
background-color: #CCC;
padding: 1em;
}
p {
font: bold 1px #FFF
}
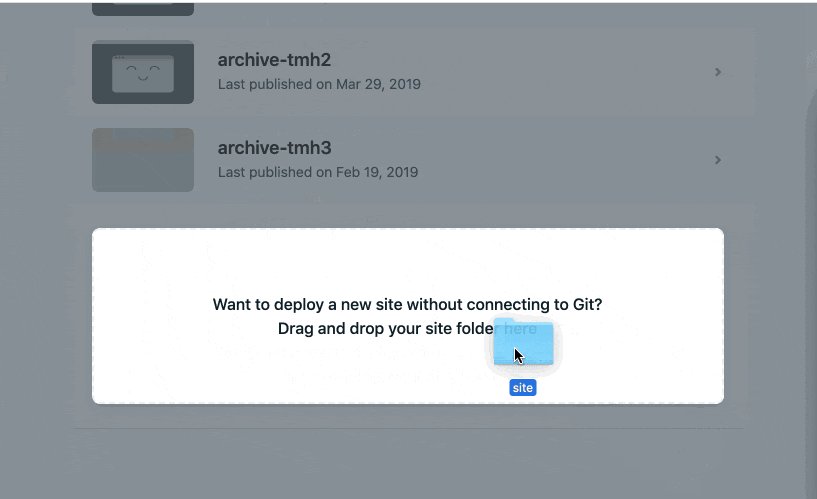
3. ドラッグアンドドロップで Netlify に反映させるだけ
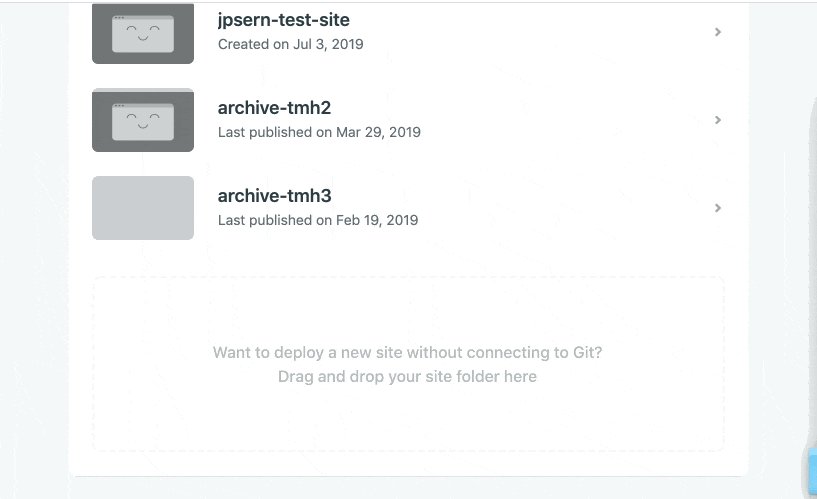
netlify にログインしたら、Site タブを選択し、あとは最下部にある、下記の文言が書かれた点線で囲まれたゾーンに site ディレクトリごとつっこめばサイトのURLが生成されますので、そこにアクセスすると先ほど作ったサイトがブラウザで確認できます。
Want to deploy a new site without connecting to Git?
Drag and drop your site folder here
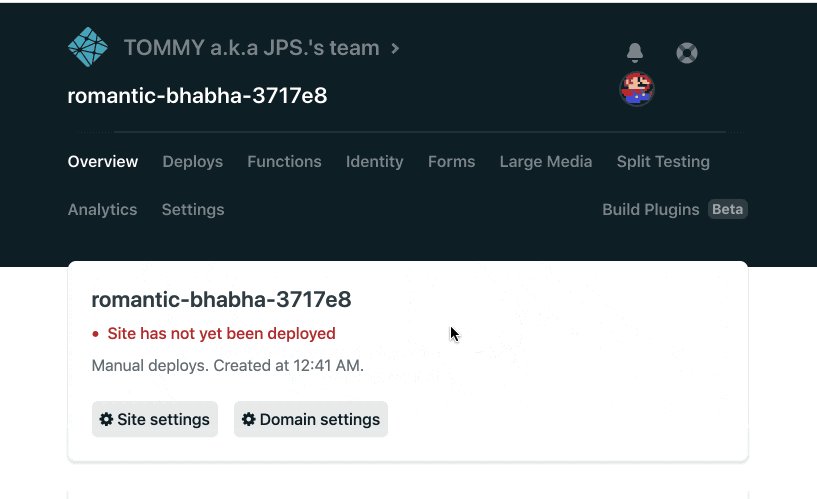
4. サブドメインを変えます
自動生成されたサブドメインのままでは味気ないのでお好みでサブドメインを変更します。
Domains > Custom Domains > Option > Edit Site name でサブドメインを自由に編集が可能です。

以上です。サイトのソースさえ手元にあれば1分とかからずサイトの構築が完了します。さらに、Netlify にアップされたサイトは全て Let's Encrypt によって https 化されます。らくちんですね。
https://docs.netlify.com/domains-https/https-ssl/#certificate-service-types
おわりに
いかがでしたでしょうか?
Netlify の記事でドラッグアンドドロップでサイト構築するパターンはあまり見かけないと思ったので今日はその方向で一筆とってみました。
Netlify は他にも Git のホスティングサービスと連携しただけですぐに自動デプロイに対応してくれたり、デプロイ時にサーバー側で実行するコマンドを指定できたり(静的サイトジェネレータによるデプロイなどはこれを利用しています)、master ブランチ以外でのデプロイにも対応していたりと、至れり尽くせりな内容がたくさんあります。
この記事を見て Netlify に興味が出た方はぜひいろいろさわって遊んでみてください。
参考リンク様
- Netlify: All-in-one platform for automating modern web projects
- 高機能ホスティングサービスNetlifyについて調べて使ってみた - Qiita
おまけ:今までに書いた Netlify 関係の記事
- Netlify Dev(β版) をちょろっと試してみました - Qiita
- Netlify で記事に設定した日付とURLの日付がズレる - Qiita
- Hexo + Gitlab + Netlify で yahoo ジオシティーズの引越し先を作った話 - Qiita
というか検索したほうが早いかw
https://qiita.com/search?q=tag%3Anetlify+user%3Atommy_aka_jps&sort=created