概要
どうもこんにちは。わりとニッチな話ではありますが、自分の作っているブログサイトで、記事に設定した投稿日時と、日時をもとに生成されるURLに含まれる日付が合わない、という問題がありました。今日はその詳細や、どうにかして解消した方法などを記事に残してみたいとおもいます。
前提
私のブログサイトは Hexo で作成し、Netlify で動かしています。(下記参照)
Hexo + Gitlab + Netlify で yahoo ジオシティーズの引越し先を作った話 - Qiita
Hexo のバージョンは 3.8.0 です。現時点での最新ですね。
今回の話
例えば新しい記事に対して、下記のように投稿日時を設定します。
---
title: 記事タイトル
date: 2019-05-21 01:15:43
categories:
- ['小ネタ']
tags:
- 'また小ネタか'
---
これをもとにビルドすると、本来であれば下記のようなパスで閲覧できることを期待します。
https://ドメイン/2019/05/21/new-post-example/
ところが、このURLでは404になります。実際には下記のようなURLでないとアクセスできません。1日古いです。
https://ドメイン/2019/05/20/new-post-example/
結論
_config.yml とは別に Netlify 側のタイムゾーンの設定が必要です。
Netlify 上で hexo generate した場合の記事のURLに含まれる日付文字列の値は UTC 基準で決定されているようです。そのため、記事に設定した日付時刻より -9 時間で計算されるようです。UTC と判断した根拠はズレがちょうど 9 時間であったためです。
_config.yml に設定した私のサイトの timezone は Asia/Tokyo です。なので本来は UTC+9 時間が期待される値です。
timezone: Asia/Tokyo
URLではなくサイトのページに表示される日付は期待した数値が返ってきていますので、_config.yml の設定が間違っている、というわけではなさそうです。URLに使われていない、というかんじです。さらに、localhost 環境では build してもURLとのズレは発生しませんでした。完全に build を実行する端末依存ということなのでしょう。ちなみに開発に使っている端末だと JST が表示されますので、localhost 環境では日本時間を元にした URL が生成される、ということになります。
$ date
2019年 5月21日 火曜日 01時22分09秒 JST
以上から URLの生成には _config.yml で設定したタイムゾーンは使われておらず、端末側の明示的な設定が必要ではないか、と考えた次第です。
Netlify 側で build 時のタイムゾーン設定を変更する
ということで Netlify 側のタイムゾーン設定を変更してみます。Netlify の環境変数を変更する方法が公式ドキュメントで下記のように記載がありました。
Continuous Deployment#Environment Variables | Netlify
- In the netlify.toml file. Variable values set in the netlify.toml file will override values set in the UI.
- In your site dashboard under Settings > Build & deploy > Environment > Environment variables. Variable values set under site settings will override the team-level settings.
厳密にはもうひとつがありますがここではスルーします。下記にて簡単にご紹介します。
方法1. netlify.toml で設定する
下記ファイルをプロジェクトの直下に作成すればOKです。簡単ですね。環境変数丸見えなので、セキュリティ的にあまりよろしくなさそうな情報はここには書かないほうがいいですが、Git 管理できるというメリットはあります。
[build.environment]
TZ="Asia/Tokyo"
より詳しい書き方は下記リンクをご覧ください。
netlify.toml Reference | Netlify
方法2. Netlify 上で設定する
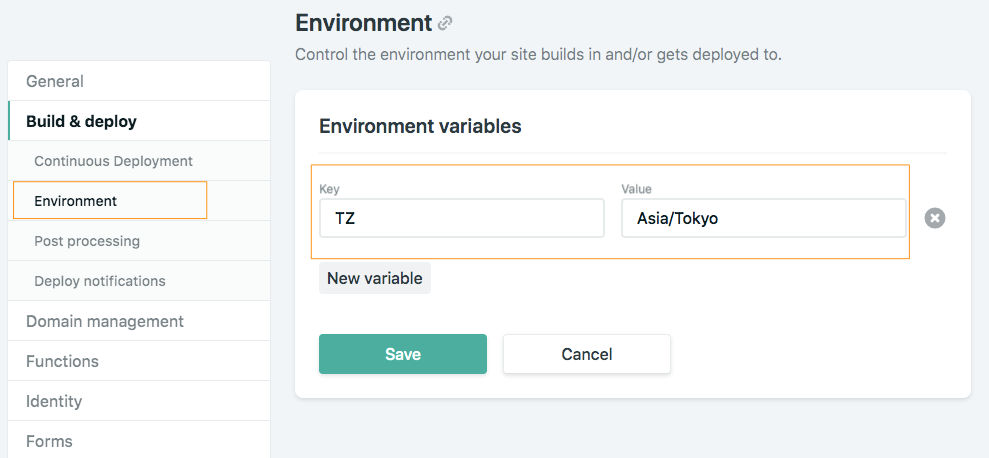
サイト選択 > settings > Build & Deploy > Environment から設定できます。今回の場合は下記画像のような設定になります。あとは Save を押せば完了です。netlify.toml を使った場合とは逆に Git 管理こそできないものの、こっちのほうが安全です。

環境変数に追加したいものの内容や状況に応じて使い分けてください。タイムゾーンの設定くらいなら別に外部に知られてもそこまで困らないと考えたのでこのケースでは netlify.toml に追加して対応しています。
結果
タイムゾーンを設定し、再度ビルドをかけたところ無事意図通りのURLで生成されました。一安心です。
さいごに
似たような件でお悩みの方がもしいらっしゃいましたらご参考いただければと思います。また、これから Netlify に何か成果物をデプロイする予定のある方は何もしないとタイムゾーンが UTC で動いてしまうことを心の片隅に置いてもらえれば幸いです。(ちなみに私はこんなチョイネタを解決するのに数日がかりでした\(^o^)/)