あらすじ
昨年の話ですが、こんなブラックメールお知らせが手元に届きました。
いつかこんな日が来るような気がしてはいましたが時代を感じました。Yahooジオシティーズは私が初めてまともなホームページを作った際に使ったレンタルサーバーで、今もなお使い続けてましたが、このお知らせを受けて移行(もしくは閉鎖)の検討が必要となりました。
とりあえず閉鎖はしないで引越しすることにしましたが、いかんせんソースがだいぶ古かったのでこの際作り直してみようとおもいました。HTMLタグ辞典見ながら適当に作った化石のようなサイトを晒すのも憚られるのでURLは内緒です![]()
というわけで引っ越し先サイトを作ってみることにした次第です。
ホームページ要件
- 静的ページ(3〜4ページ) => 現在ジオシティーズ
- ブログ => FC2ブログ
- いづれも非商用サイト
実は技術系じゃないふつうのブログもやってます。(更新止まってますが)
FC2ブログ自体は別にサービス終了の予定はないのですがこの際統合してしまいたいです。
最近興味のある 静的サイトジェネレータ でブログもブログ記事ではない固定ページも両方作れるというのをちらほら見かけていたのでやってみることにしました。(WordPress に移行する選択肢もありましたが、単に静的サイトジェネレータを使ってみたいがために今回は外しました。)
静的サイトジェネレータの選定
StaticGen | Top Open Source Static Site Generators
いろいろありますね。
特にこだわりはないんですが、Jekyll はとりあえず外しました。(現在会社のメイン業務では Ruby を使うことが多いのでこれが一番すんなりできそうではありますが、プライベートではあえて違うものを触ってみようと考えたことが理由です。)今回はタイトルのとおり Hexo を使ってみようと思います。
アップロード先サーバーの選定
一番重要ですね。そもそもホームページの移転がメインですし。(改装は単なるついでです)
サイトの公開は周りの評判も悪くない Netlify を使ってみることにしました。
Netlify lets you link a GitHub, GitLab, or Bitbucket repository to a site. Each time you push to your Git provider, Netlify runs a build with your tool of choice and deploys the result to our powerful CDN.
Netlify のドキュメント によると GitHub, GitLab, Bitbucket と連携できる ようなので、ソースはこのどれかで管理するのが良さそうかなと思いました。*プライベートリポジトリが無料で作成できるのと、GitHub とユーザーインターフェースがわりと近そうに見える(主観)という理由から GitLab を選択しました。
*作業当時はまだ GitHub でプライベートリポジトリが無料で作れるようになる 前でした。もうちょっと待てばよかったです(白目
事前準備
https://hexo.io/docs/#Requirements
Node.js と Git が必要なのでインストールしておいてください。
一応簡単な説明を後述します。
Node.js
Installing Node.js via package manager | Node.js
Node.js インストールについては本件ではあまり細かくは触れませんが、バージョン管理マネージャーを経由しておくと何かと便利なのでおすすめします。自分は nvm を使っています
coreybutler/nvm-windows: A node.js version management utility for Windows. Ironically written in Go.
Windows用の nvm もありますので Windows の方はこちらをどうぞ。
Git
Git - Installing Git
Mac の方は homebrew のコマンドで、Windows の方は Git for Windows でインストールするのが手っ取り早いと思います。
Hexo のインストール
公式 では npm インストールを指示していますが、手元の端末に Yarn が入っているので、ここでは Yarn を使ってインストールします。
$ yarn global add hexo-cli
新しいサイトの作成
hexo をインストールしたらあとはコマンド操作だけです。楽です。
hexo ディレクトリの初期化
hexo-site という名前は任意なので特になんでもいいです。この名前でディレクトリが作成され、その中にいろんなものができあがります。
$ hexo init hexo-site
依存パッケージのインストール
hexo の init がはじめての場合はいろいろ足りないものがあるのでやっておきましょう。
$ cd hexo-site/
$ yarn install
各種プラグインのインストール
一応最低限と思しきプラグインです。このへんはだいたい必要になるとおもいますのでよくわからない人はとりあえず入れておきましょうw
# SCSS (hexoの使用テーマによって要否が異なる。とりあえず入れておけば無難w)
$ yarn add hexo-renderer-scss
# RSS
$ yarn add hexo-generator-feed
# robots.txt
$ yarn add hexo-generator-robotstxt
プラグインについてはこちらを参考にさせていただきました。
Hexoブログで使ってるプラグインを公開します(package.json)
公式のプラグイン一覧ページも参考までに貼っておきます。
ローカルでサイトを確認
$ hexo server
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
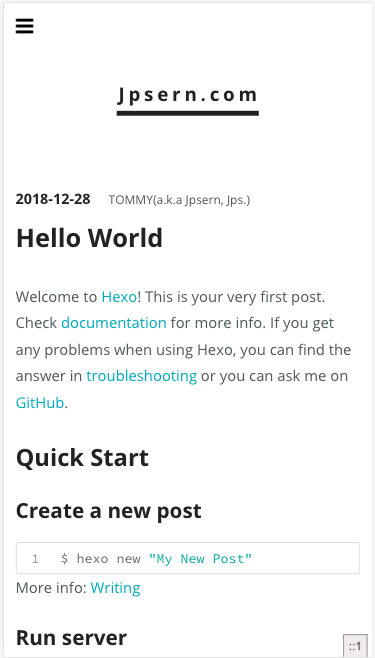
メッセージのとおり、http://localhost:4000 をブラウザで開くとご覧のとおりです。

ちなみにコマンドは hexo s でもOKです。rails と似てますね。
あとはこれを自分のサイト用にいろいろ改造していこうというところです。
Git管理
私の場合はあらかじめ GitLab に hexo-site リポジトリを作成していたので、git init 後に git remote add しています。このへんは好みなのであまり参考にしなくてもいいと思います![]()
$ cd hexo-site
$ git init
Initialized empty Git repository in /Users/************/hexo-site/.git/
$ git remote add origin git@gitlab.com:Jpsern/hexo-site.git
$ git add .
$ git commit
$ git push origin master
サイトの設定変更
_config.yml を編集して任意の値に変更していきます。(細かい値はおいおい変更します。)
サイト名はいいのが思いつかなかったのでとりあえず予定ドメイン名をそのまま付けました。(仮名が正式名になるパティーン)
# Site
-title: Hexo
+title: 'Jpsern.com'
subtitle:
description:
keywords:
-author: John Doe
+author: 'TOMMY(a.k.a Jpsern, Jps.)'
-language:
+language: ja
-timezone:
+timezone: Asia/Tokyo
テーマの変更
おいおい自作したいですが、ひとまずは便利な既存テーマを使わせてもらうことにします。
テーマを選ぶ
公式テーマだけでもけっこうな数がありますね。今回はこの中から apollo を使ってみたいと思います。
フォークする
おいおいいじってみたいのでリポジトリを直接使うのはやめて、自分の git アカウントへフォークしておきます。フォークしたいリポジトリへ行って、「Fork」ボタンを押すだけの簡単なお仕事です。
Fork a repo - User Documentation
サブモジュールとして追加する
リポジトリの中に別のリポジトリを clone すると怒られます。なのでサブモジュールとして追加することにします。
$ git submodule add git@github.com:Jpsern/hexo-theme-apollo.git themes/apollo-fork
$ git add .gitmodules
$ git add themes/apollo-fork
ちなみに怒られた例
clone はできますが、git add するとリポジトリ内に別のリポジトリを作成するならサブモジュールにしなさい、と叱られます。なので良い子は真似しないでね。
$ git add apollo
warning: adding embedded git repository: themes/apollo
hint: You've added another git repository inside your current repository.
hint: Clones of the outer repository will not contain the contents of
hint: the embedded repository and will not know how to obtain it.
hint: If you meant to add a submodule, use:
hint:
hint: git submodule add <url> themes/apollo
hint:
hint: If you added this path by mistake, you can remove it from the
hint: index with:
hint:
hint: git rm --cached themes/apollo
hint:
hint: See "git help submodule" for more information.
補足
ちなみにテーマを git clone ではなく zip でダウンロードして、自分の Hexo プロジェクト内にぶちこんで一括管理される場合は、前述の フォークする 〜 サブモジュールとして追加する はスルーで OK です。自分の場合は、hexo プロジェクト自体はプライベートリポジトリ、テーマについては公開リポジトリとして、それぞれ別に管理したかったので、この記事のような形をとっています。
config を変更して反映させる
こんなかんじで config の設定を変更します。
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
-theme: landscape
+theme: apollo-fork
control + C で一旦サーバーを停止して、再度 hexo server すると config が反映されます。テーマの変更はこれで完了です。(細かい調整はここでは省略します)
localhost:4000 をブラウザで開くと以下のとおり apollo が反映された状態になりました。
固定ページ用のテンプレを作ります
これからジオシティーズに置いていたコンテンツを置くための固定ページを作ります。ただ、現状は固定ページでもブログ記事ページと同じテンプレートが使われているため、日付表示が入ったり等、固定ページには必要の無いものがあります。
上記を参考に固定ページ専用のテンプレートを別途作って余計なものは外しておきます。
固定ページの追加
例として、ジオシティーズに置いていた自作の打ち込み曲用ページを music という固定ページを作ってそこにまとめて置くことにします。
hexo new page music
これで music ページができました。source/music/index.md が作成されますので、ページの具体的な表示内容等は index.md をいじっていくことになります。マークダウンファイルには普通の HTML も書けますので、うまいこと織り交ぜてページを作ります。
ちなみに、Hexo は基本的に source ディレクトリの中身がデプロイ時にそのままサイトのドキュメントルートへ変換・コピーされるようです。例えば source/unko.html を作っておくと、デプロイ後にhttp://{%domain%}/unko.html で見ることができるようになります。静的サイトジェネレータを使ってるのに html を直接置く というパターンは稀かもしれませんが原理は覚えておいて損はないと思います。
ブログ記事の作成
hexo new post {タイトル}
このようにコマンドを入力すると、source/_posts 直下に引数で渡したタイトルと同じ名前の .md ファイルが生成されます。これを編集していくのが基本的な流れになります。ファイル名が日本語になるのはなんかちょっと怖いので、hexo new post コマンド実行時のタイトル部分には英語の文字列を渡しています。(ブログ記事に表示されるタイトルは .md ファイル内にある title という項目で編集できます。特にファイル名が使われるわけではないです。)
Netlify へのデプロイ
ページもだいたいできあがったらさっそく公開します。リモートに作業内容を全て push したあとは Netlify 上の操作で簡単に公開できます。というわけでまずはホスティングサービス側へ作業内容を push しておきましょう。サブモジュール側の push も忘れないようにしておいてください。(←忘れた人)
0. 連携設定
GitLab などのホスティングサービスとの連携設定は、Netlify に自分が使用しているホスティングサービスのアカウントでログインしていればもう連携設定は自動で行われているので特に必要ありません。
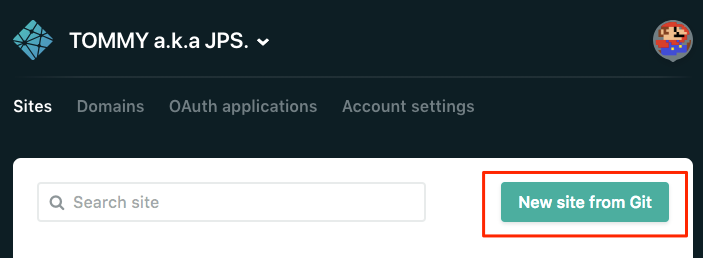
1. New Site from Git を押します
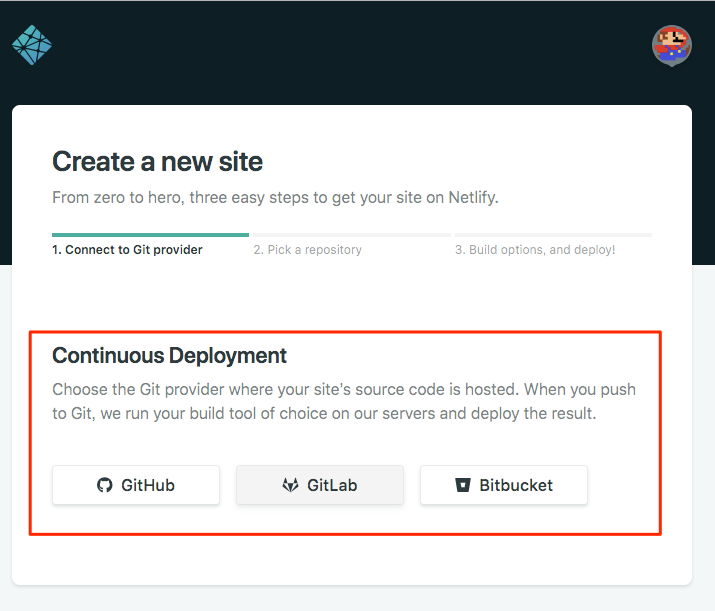
2. ホスティングサービスを選択します
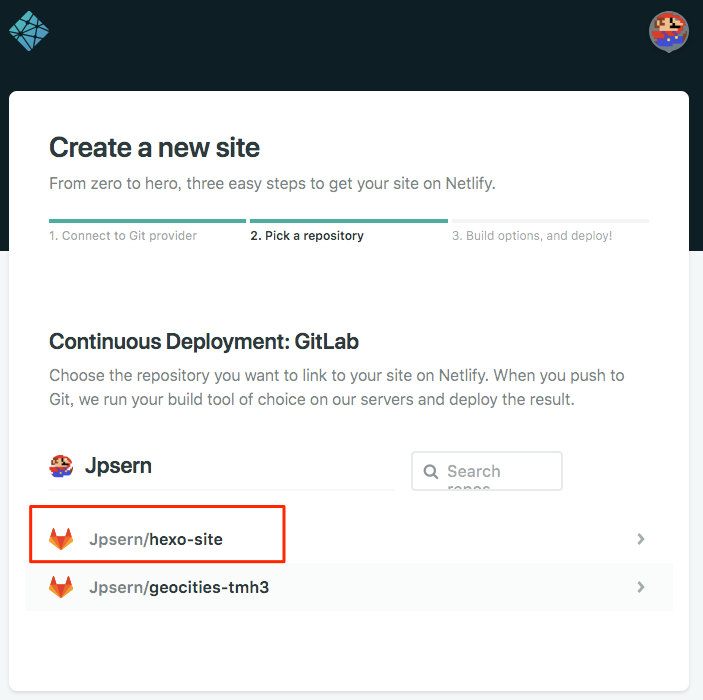
3. リポジトリを選択します
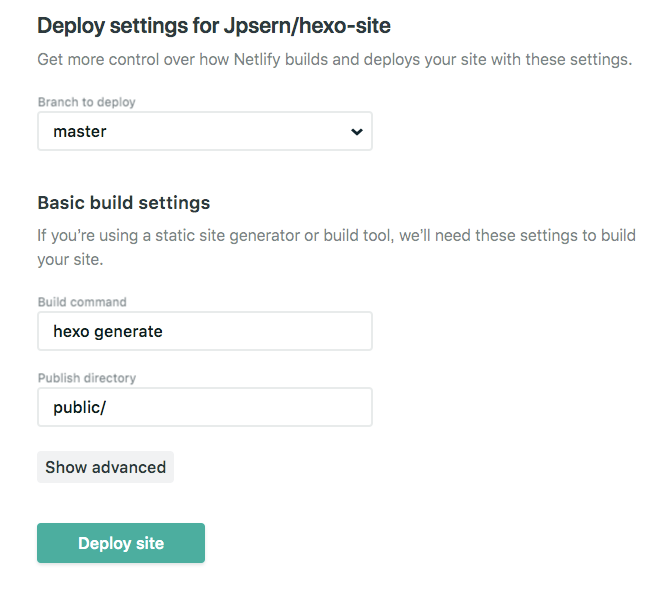
4. 必要な設定を入力してデプロイ
あとは Netlify から公開用URLが発行されて画面に表示されます。そこにアクセスすればめでたく公開が完了です。お疲れ様でした!
更新について
特に設定を変更していない場合、リモートリポジトリ(この記事の場合は hexo-site リポジトリ)の master ブランチが更新されるたびに勝手に Netlify にデプロイされるようになります。簡単ですね。
補足
テーマの細かい調整はこの記事に書いていないことをちょこちょこやってます。そのあたりにもし興味があったり、参考にしてみたい、という方がいらっしゃいましたら下記で全てのコミットが見れますのでよろしければどうぞ。
https://github.com/Jpsern/hexo-theme-apollo
残る課題
FC2 ブログからのデータ移行どうやるかが思案のしどころですね。。。記事もそうなんですが画像周りが面倒です。
スクリプト作ってもたぶん1回しか使わないし、全部で100個くらいしか記事もないので手でやってしまおうかとエンジニアにあるまじきことを考えてます(ぁ
というわけで
そんなかんじで完成したサイトはこちらです。
https://jpsern.com/
Netlify は無料で使ってますが、せっかくなのでドメイン買ってあててみました。そのあたりの細かい話はそのうち別記事にしたいと思います。
私には珍しい長文の記事でしたが最後までお付き合いいただきありがとうございましたm(__)m