あらすじ
少し前の話ではありますが、とある日に久しぶりに Netlify にログインしたら通知マークが光っていたのでみてみましたところ、ちょっと気になる内容が記載されていました。それがこちらです。
Netlify Dev — our entire platform, right on your laptop | Netlify
Netlify Dev is our next step on the road to making the experience of developing for the web as productive, simple, and predictable as possible.
An evolution of our CLI, it brings key features of our infrastructure directly to your laptop.
Netlify のローカル環境を作れる と言っているように見えます。え、まじすか?アツいんじゃないのこれ。
まずは netlify-cli のインストール
記事にも書かれているとおり、Netliry Dev を使うためにはまず netlify-cli のインストールが要るようなので入れておきます。(私の環境の場合は yarn を使ってますが、npm の人はもちろんそっちでも可)
$ yarn global add netlify-cli
netlify-cli のインストール確認として help を出してみます。
$ netlify help
Netlify command line tool
VERSION
netlify-cli/2.11.19 darwin-x64 node-v10.11.0
USAGE
$ netlify [COMMAND]
COMMANDS
deploy Create a new deploy from the contents of a folder
dev Local dev server
functions Manage netlify functions
help display help for netlify
init Configure continuous deployment for a new or existing site
link Link a local repo or project folder to an existing site on Netlify
login Login to your Netlify account
open Open settings for the site linked to the current folder
plugins list installed plugins
sites Handle various site operations
status Print status information
unlink Unlink a local folder from a Netlify site
watch Watch for site deploy to finish
いろいろできるみたいです。そして気になる dev コマンドの説明ですが
dev Local dev server
Local dev server!!
開発用ローカルサーバーが起動しそうな予感がしますね。
netlify-cli での Netlify 接続設定
コマンドから Netlify に接続できるようにするための設定が必要です。ローカル環境なのに Netlify に接続?なんぞ?という疑問はありましたが、よく考えたらそもそも netlify-cli がコマンドで netlify へのデプロイやいろんな操作をするツールなので、接続設定が要るのはそりゃそうかと思いました。 (もしかしてローカル環境作るだけならやらなくてもいいかもしれませんが先に設定してしまったので後の祭りです。)
まずはログイン
$ netlify login
login コマンドを打つとブラウザで Netlify のサイトが開かれ、あとはブラウザ上で Autholize Application ページが表示されます。Oauth 認証ですね。特に問題ないので、Autholize ボタンをクリックしましょう。これでログイン設定は完了です。そもそも Netlify にまだサインアップしていない方は先に登録しておいてください。
関連付け
$ netlify link
(※後述の --live オプションを使わない場合はこの設定は不要です。)
プロジェクトと Netlify の関連付けを行いましょう。Netlify にまだサイトがない場合は先に作っておくと楽です。Netlify にサイトを追加する方法は手前味噌ですが下記の記事をどうぞ。
Hexo + Gitlab + Netlify で yahoo ジオシティーズの引越し先を作った話 - Qiita
まあせっかく netlify-cli を入れたので netlify init コマンドで作るのもありだとおもいます。とりあえず本筋からズレるのでここでは省略します。
必要なくなったらログアウト
$ netlify logout
ログアウトはそのまんま logout コマンドでできます。
参考
私はこのページを参考に設定しました。圧倒的感謝...!
netlify-cliを使ってCLIでデプロイを行う - mottox2 blog
netlify dev コマンドでローカルサーバーを起動してみる
準備ができたところでさっそく動かしてみます。netlify dev コマンドを実行すると私の環境には起動方法が2通り存在するらしく、どっちにする? と聞かれます。普段つかっている [hexo] を選択します。(そもそも Jekyll 入れた覚えない
$ netlify dev
◈ Netlify Dev ◈
◈ You have a package.json without any npm scripts.
◈ Netlify Dev's detector system works best with a script, or you can specify a command to run in the netlify.toml [dev] block
? Multiple possible start commands found (Use arrow keys or type to search)
❯ [hexo] yarn hexo server
[jekyll] bundle exec jekyll serve -w -l
すると下記のとおり サーバーが起動しました!
メッセージに書いてあるとおり、localhost:8888 へアクセスするとサイトが閲覧できます。
$ netlify dev
◈ Netlify Dev ◈
◈ You have a package.json without any npm scripts.
◈ Netlify Dev's detector system works best with a script, or you can specify a command to run in the netlify.toml [dev] block
? Multiple possible start commands found hexo-hexo server
◈ Starting Netlify Dev with hexo
yarn run v1.9.4
$ /Users/************/hexo-site/node_modules/.bin/hexo server
.........INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
.
Connected!
┌─────────────────────────────────────────────────┐
│ │
│ ◈ Server now ready on http://localhost:8888 │
│ │
└─────────────────────────────────────────────────┘
live オプションこそが真骨頂
記事をもう少し読み進めていると、こんな記載がありました。
# Give me a public URL for my local build
netlify dev --live
Adding the --live option will create a tunnel from your local dev server to the internet. And it will create a URL which you can share with anyone so that they can view your development build.
シェア用のURLが生成される?今のところなんのこっちゃです。
ということで先ほどのサーバーは一旦落として、記事のとおり netlify dev にさらに --live オプションを付けて再度コマンドを実行してみます。
$ netlify dev --live
◈ Netlify Dev ◈
◈ You have a package.json without any npm scripts.
◈ Netlify Dev's detector system works best with a script, or you can specify a command to run in the netlify.toml [dev] block
? Multiple possible start commands found hexo-hexo server
◈ Starting Netlify Dev with hexo
yarn run v1.9.4
$ /Users/**********/hexo-site/node_modules/.bin/hexo server
........INFO Start processing
.INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
.
Connected!
Waiting for localhost:8888.
Connected!
◈ Creating Live Tunnel for 165af894-dd65-471b-bf44-d96aa8f9474c
┌───────────────────────────────────────────────────────────────────┐
│ │
│ ◈ Server now ready on https://root-jpsern-767e9b.netlify.live │
│ │
└───────────────────────────────────────────────────────────────────┘
◈ Server now ready on https://root-jpsern-767e9b.netlify.live
!!??∑(゚Д゚)
い、いまありのまま起こったことを話すぜ...おれはローカルサーバーを起動するコマンドを実行したと思ったらいつのまにかインターネット公開用のURLが生成されていた。 な、なにをいっているのかわからねーとおもうが、おれも何をされたのかわからなかった。
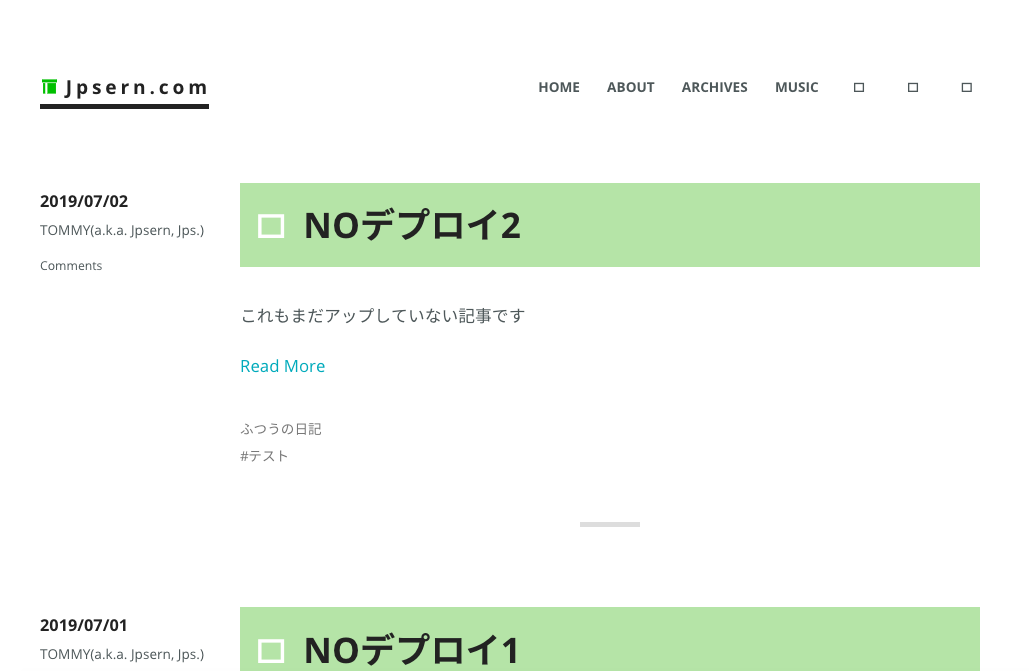
実行中のURLにアクセスするともちろんサイトが見れます。
※私のサイト開発の場合、Netlify 側で静的サイトジェネレータのデプロイが行われているのか、ちょっと時間がかかりますがありますが気長に待ちましょう。
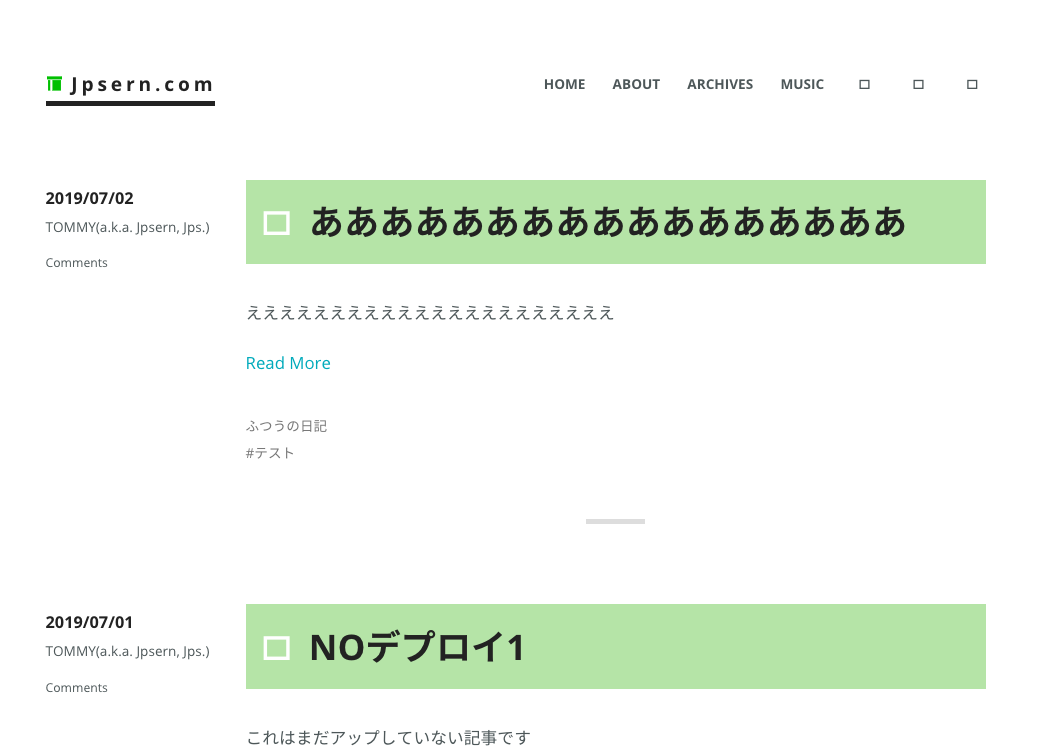
ローカルのファイルを適当に変更してページを読み直すと更新されます
github に push さえもしていません。あくまで自分のパソコン内のファイルを変更しただけです。すごいですね。もちろん localhost でも引き続き同じものが見れます。
ローカルサーバーを落とすとちゃんと見れなくなります
まとめ
-
netlify devで localhost:8888 でサイトが見れるようになる -
netlify dev --liveで localhost:8888 と同じものが Netlify 上で見れるようになる
--live はページが出るまで時間がかかるのが難点ですが、静的サイトジェネレータのようなビルドを伴うものではなく、静的な html を置いただけの別のリポジトリで試してみたところ一瞬でサイトが表示されたので、これは開発環境や制作物によりそうです。
いまのところベータ版のようですが、うまく使いこなせれば開発が捗りそうです。興味のある方はぜひ試してみてください。