症状
以前、「LangChainをFastAPI経由でUnityで利用する」Pythonプログラムを書いて、Render.comで動かしていたのですが、気がついたら、以下のようなエラーが返るようになってしまいました。
{"detail":"The model text-davinci-003 has been deprecated, learn more here: https://platform.openai.com/docs/deprecations}
要は、「モデルが古いからもう使えないよ」ということですね。これを解決しました。かなりハマったので、誰かのお役に立てれば。ただし、「LangChainをFastAPI経由でUnityで利用する」方法には触れていません。
やったこと
コードを次のように修正しました。修正部分は強調してあります。
from fastapi import FastAPI, HTTPException
from pydantic import BaseModel
from typing import List
from fastapi import FastAPI
from langchain.vectorstores import Chroma
from langchain.embeddings.openai import OpenAIEmbeddings
from langchain.indexes import VectorstoreIndexCreator
from langchain.text_splitter import CharacterTextSplitter
from langchain.document_loaders import UnstructuredURLLoader
from langchain.llms import OpenAI
app = FastAPI()
items = []
# 学校のホームページのURL
urls = [
"https://www.hogehoge.ac.jp/academy/",
"https://www.hogehoge.ac.jp/campus/faq/",
'https://www.hogehoge.ac.jp/academy/tokusyoku/',
]
loader = UnstructuredURLLoader(urls=urls)
text_splitter = CharacterTextSplitter(
separator = "\n",
chunk_size = 300,
chunk_overlap = 0,
length_function = len,
)
index = VectorstoreIndexCreator(
vectorstore_cls=Chroma, # Default
embedding = OpenAIEmbeddings(), # Default
text_splitter=text_splitter,
).from_loaders([loader])
class Item(BaseModel):
name: str
description: str
@app.post("/items/")
def create_item(item: Item):
items.append(item.dict())
query = item.description + " 日本語で100文字以内で教えて"
# answer = index.query(query)
#### modelを追加 #####################
llm = OpenAI(model_name="gpt-4") # "gpt-3.5-turbo"でもOK
answer = index.query(query, llm)
#####################################
return {"answer" : answer}
@app.get("/")
async def hello(query: str = None): # queryパラメータはデフォルトでNone
if query is None:
return {"answer" : "こんにちは。ご質問をどうぞ。"}
else:
try:
query = query + " 日本語で100文字以内で教えて"
# answer = index.query(query)
#### modelを追加 #####################
llm = OpenAI(model_name="gpt-4") # "gpt-3.5-turbo"でもOK
answer = index.query(query, llm)
#####################################
answer = index.query(query, llm)
return {"answer": answer}
except Exception as e:
# 例外発生時にカスタムエラーを発生させる
raise HTTPException(status_code=500, detail=str(e))
Render.comで動かしています。
requirements.txtはこちら
fastapi
uvicorn
gunicorn
langchain==0.0.145
openai==0.27.8
chromadb==0.3.26
tiktoken==0.4.0
unstructured==0.7.10
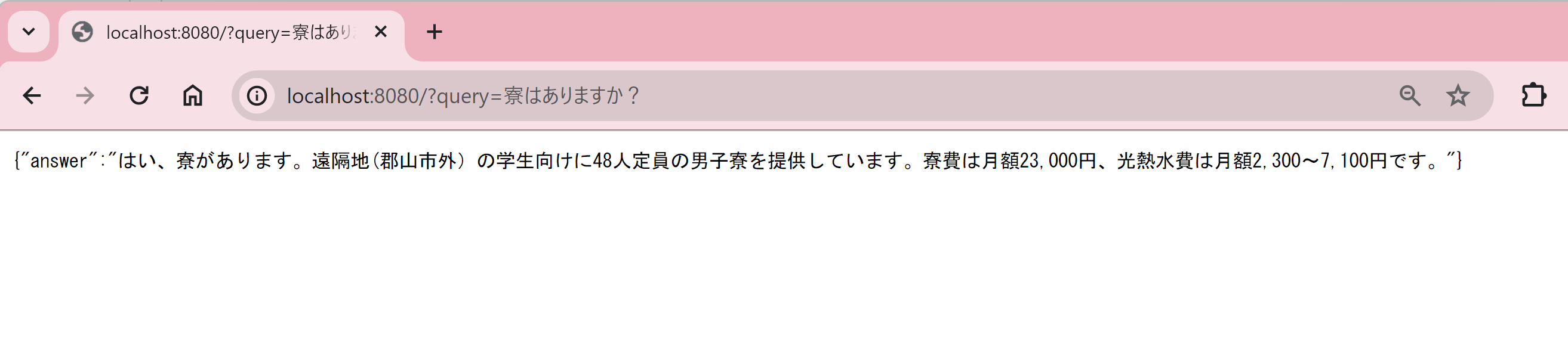
ちなみにローカルで動かすとこんな感じです。
非常に雑ですみませんが、以上です。