- Django Sprint #0 イントロダクション
- Django Sprint #1 環境構築
- Django Sprint #2 新規プロジェクトのスタート
- Django Sprint #3 ユーザーモデルのカスタマイズ
- Django Sprint #4 トップページの作成
- Django Sprint #5 汎用ビューとCRUD 前編
- Django Sprint #6 汎用ビューとCRUD 後編
目次
- プロジェクトの作成
- Gitによるバージョン管理
プロジェクトの作成
作業用ディレクトリの作成
まず、作業用ディレクトリ(フォルダ)を作ります。適当な場所に各自作成してください。
本チュートリアルではルートディレクトリの下に「code」という名前のディレクトリを作成したとし、そのパスの表記を簡単にするために
(base) XXXXnoMacBook-Pro:code XXXX$
を単に
$
と書くことにします。
この時点で、エディタでこのディレクトリを開いておくことをおすすめします。
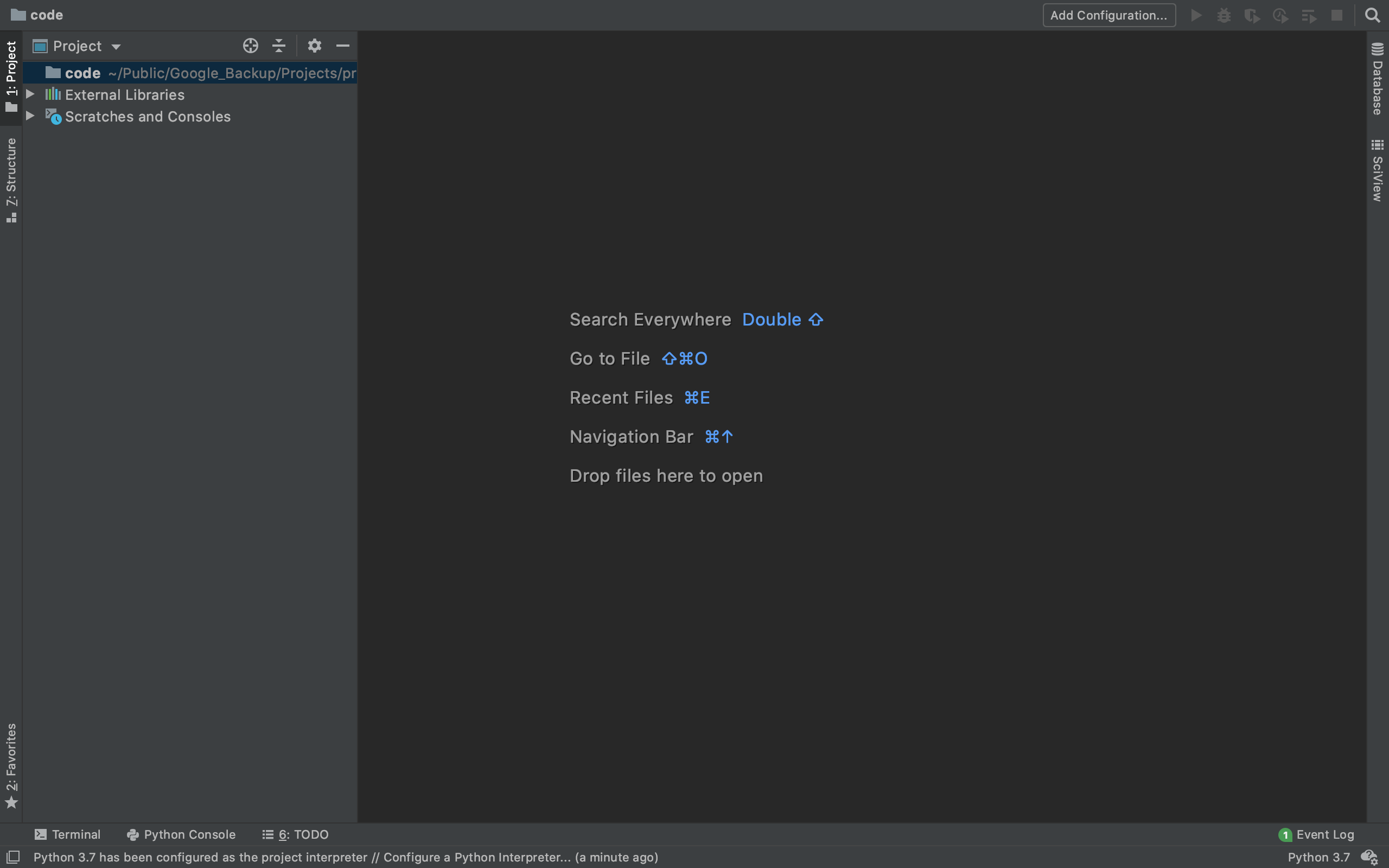
tips : PyCharm Professional でそのディレクトリを開くと以下のようになります。

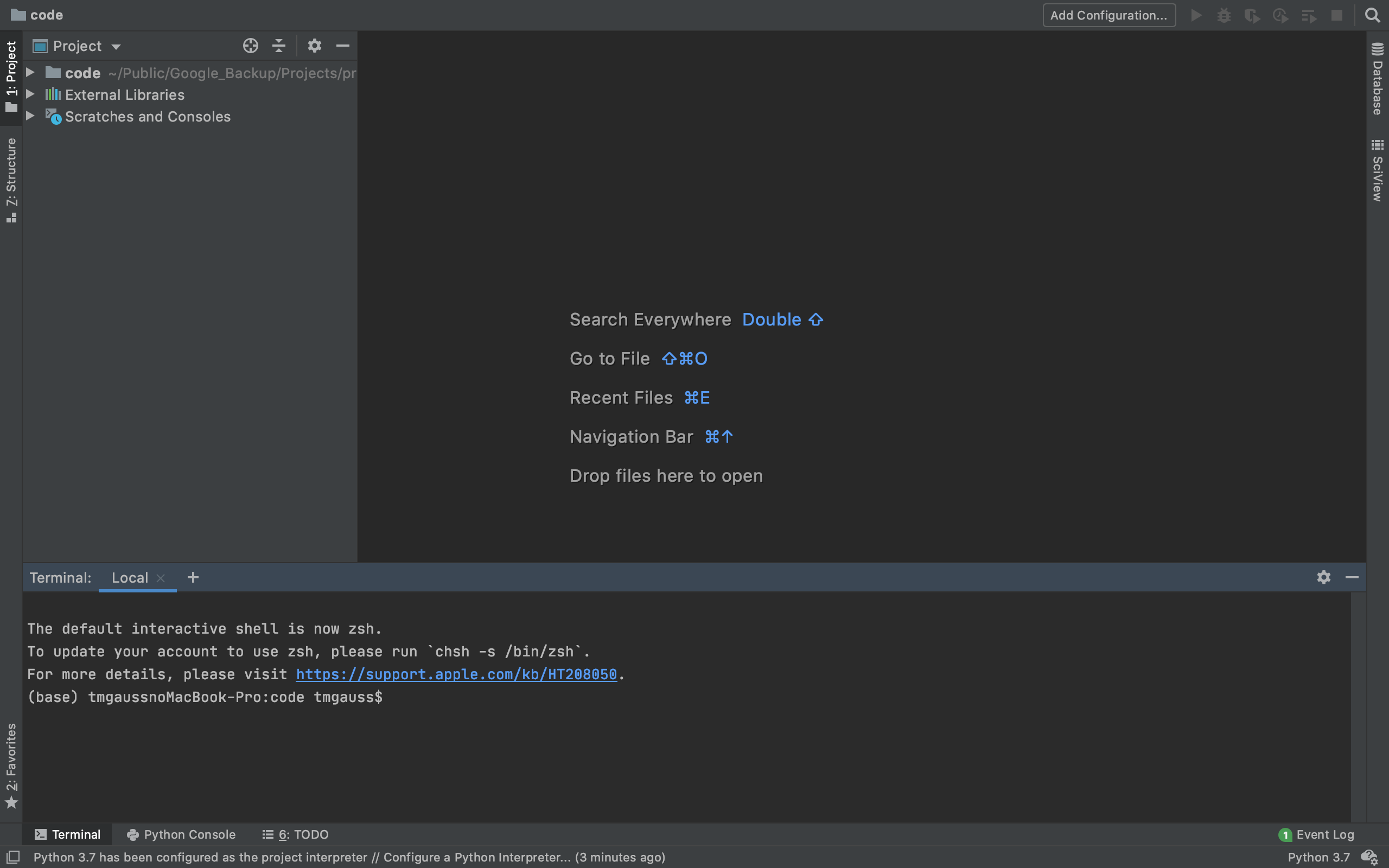
ここで、左下の「Terminal」というところをクリックすると、ターミナルが起動し、

このような形になります。
Djangoのインストール
さあいよいよ、Djangoをインストールしましょう!インストールは簡単な2ステップです。
-
Dockerfile,docker-compose.yml,requirements.txtを作成 -
docker-compose runでプロジェクトを開始
まず、各種ファイルを作成します。もし、CUI上で作成するならこのようになります。
$ touch Dockerfile
$ touch docker-compose.yml
$ touch requirements.txt
これらをエディタ上で開き、中身を以下のように書き換えます。
FROM python:3.6
ENV PYTHONUNBUFFERED 1
RUN mkdir /code
WORKDIR /code
COPY requirements.txt /code/
RUN pip install -r requirements.txt
COPY . /code/
version: '3'
services:
db:
image: postgres
environment:
- POSTGRES_PASSWORD=somepassword
web:
build: .
command: python manage.py runserver 0.0.0.0:8000
volumes:
- .:/code
ports:
- "8000:8000"
depends_on:
- db
Django>=2.1,<2.2
psycopg2>=2.7,<3.0
次にターミナルに戻って、現在地がcodeであることを確認してからプロジェクトを開始します。
$ pwd
/code
$ sudo docker-compose run web django-admin startproject config .
Password:
Starting code_db_1 ... done
これで「config」という名前のプロジェクトを作成しました。(configという名前の由来については追って説明します。他の名前でももちろん構いません。)ディレクトリ構造が以下のようになっているのを確認してください。
code
├─ requirements.txt
├─ manage.py
├─ config
│ ├─ __init__.py
│ ├─ settings.py
│ ├─ urls.py
│ └─ wsgi.py
├─ docker-compose.yml
└─ Dockerfile
データベースの設定
このsettings.pyを開いて、DBに関する記述を探し出してください。
...
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
...
この部分を以下のように書き換えます。
...
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql',
'NAME': 'postgres',
'USER': 'postgres',
'HOST': 'db',
'PORT': 5432,
'PASSWORD': 'somepassword',
}
}
...
最後に、コンテナを起動してWebサーバーとDBが繋がっているか確認します。
$ docker-compose up
...
web_1 | Starting development server at http://0.0.0.0:8000/
web_1 | Quit the server with CONTROL-C.
のようにexit(1)しなければOKです!(Railsでいうところのrails serverみたいのものです。)
注意 : docker-compose run --rm web python3 manage.py migrateを実行しないでください。あとで面倒なことになります。
コンテナの扱い方
以下は、今実行するものではありません。一通り読んで、理解してください。
各種 Django のコマンドはこのように書き換えます。例えば、django-admin startapp appなら、
$ docker-compose run --rm web django-admin startapp app
python3 manage.py migrateなら、
$ docker-compose run --rm web python3 manage.py migrate
となります。-rmオプションをつけないとPCに使用済みコンテナが溢れ、容量を圧迫します。
その他のコマンドなどについては以下の記事を参考にしてください。
Gitによるバージョン管理
おおまかな手順は以下の通りです。
-
git initでローカルレポジトリを作成 - .gitignoreファイルの作成
-
git add&git commit - GitHub上にリモートレポジトリを作成
- 1と2を関連づける
- 現在の内容を
git pushする
ローカルリポジトリの設定
まず、pwdで所定の作業ディレクトリにいることを確認し、ローカルレポジトリを作成します。
$ pwd
/code
$ git init
Initialized empty Git repository in /code/.git/
もし、Gitの使用が初めてである場合は
$ git config --global user.name "XXXX"
$ git config --global user.email xyz@example.com
のように、ユーザー名とメールアドレスを登録します。
次に、.gitignoreを作成します。.gitignoreが何かについては、こちらを参照してください。基本的には、バイナリファイルなどのほかの共同開発者と共有されるべきではないファイルを共有されないようにするためのものです。開発する言語、利用するライブラリ、フレームワークなどによって変わってきますが、このチュートリアル内では(≒Djangoでは)以下の内容を利用します。
**.gitignoreを作成するタイミングは、リポジトリを作成するタイミングです。**リポジトリ作成時には必ず行ってください。それ以降は必要に応じて追記・削除していくといった運用方法です。
では、/code/直下に.gitignoreというファイルを作成し、以下の内容を書き込んで保存してください。
後のローカルでの作業はaddしてcommitするだけです。
$ git add -A
$ git commit -m "Initialize repository"
[master (root-commit) f96ebdd] Initialize repository
13 files changed, 241 insertions(+)
create mode 100644 .idea/.gitignore
...
このようなGitコマンドについて分からなかった人は今一度『サル先生のGit入門』を参照してください。
リモートレポジトリの設定
次に、GitHubのWebページに戻り、メニューバー右上の「+」ボタンをクリックすると「New repository」とあるのでそれをクリックします。すると、次のようなページに遷移します。

- Repository name: レポジトリの名前です。プロジェクトの名前にしておけば大丈夫です。ここでは「django_sprint」としておきます。
- Description: レポジトリの説明を加えることができます。
- Public / Private: このプロジェクトのレポジトリを公開するか否かを選択できます。(ここは十分にチームで話し合って決めてください。)
- Initialize this repository with a README: チェックを外す
- Add .gitignore: None
- Add a license: None
ここまできたら「Create repository」をクリックしましょう!
ローカルとリモートを紐付ける
あとはローカルとリモートを結び付けて、pushするだけです。各自XXXXのところをGitHubのユーザー名に変更してください。
$ git remote add origin https://github.com/XXXX/django_sprint.git
$ git push -u origin master
...
To https://github.com/XXXX/django_sprint.git
* [new branch] master -> master
Branch 'master' set up to track remote branch 'master' from 'origin'.
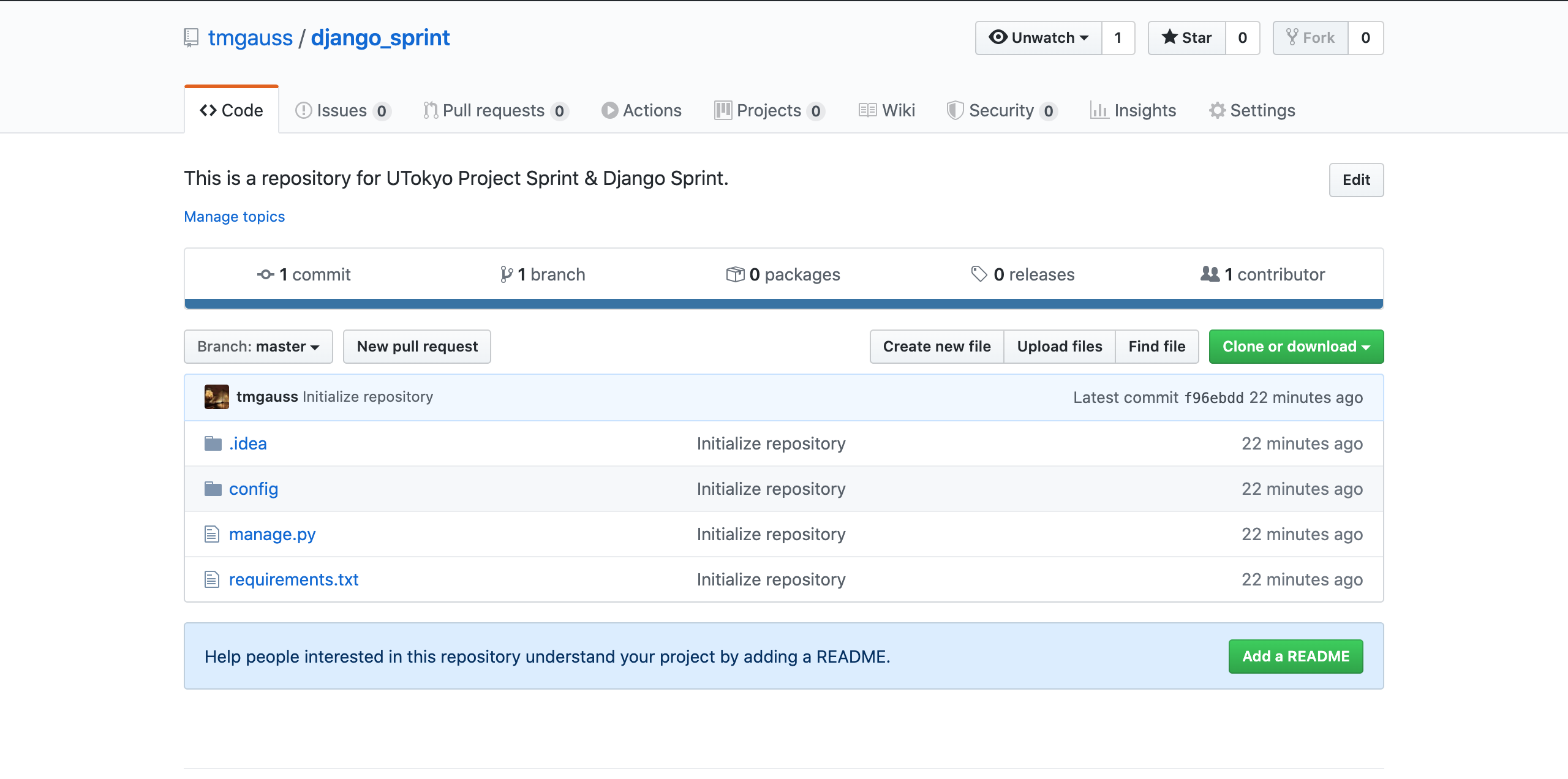
もう一度GitHubのページに戻り、上手くいったことを確認してください。

参照
- Django Sprint #0 イントロダクション
- Django Sprint #1 環境構築
- Django Sprint #2 新規プロジェクトのスタート
- Django Sprint #3 ユーザーモデルのカスタマイズ
- Django Sprint #4 トップページの作成
- Django Sprint #5 汎用ビューとCRUD 前編
- Django Sprint #6 汎用ビューとCRUD 後編
- Django Sprint Appendix Docker関連
- Django Sprint Appendix 各種実装まとめ
- Django Sprint Appendix モデルとデータベース
- Django+PostgreSQLのアプリケーションをAWSのElastic Beanstalkにデプロイする (UTokyo Project Sprint 用)
- Django+MySQLのアプリケーションをAWSのElastic Beanstalkにデプロイする (UTokyo Project Sprint 用)