「ボタンを連打したら何個も同じメッセージが生成されてうざったい。1つだけの生成でいいのに。」
・・・この問題を解決するコード記述で詰まったので、備忘として残す。
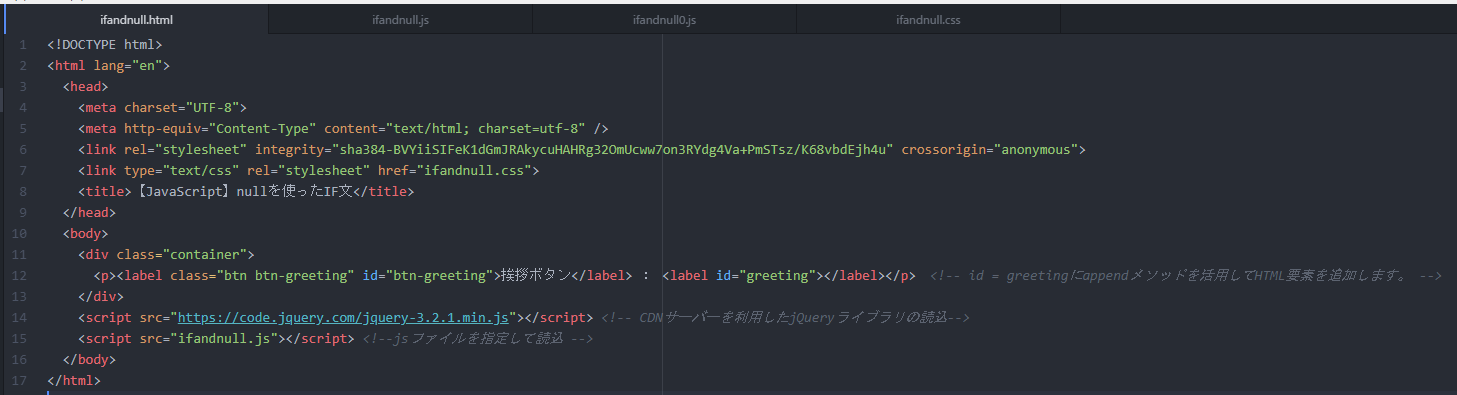
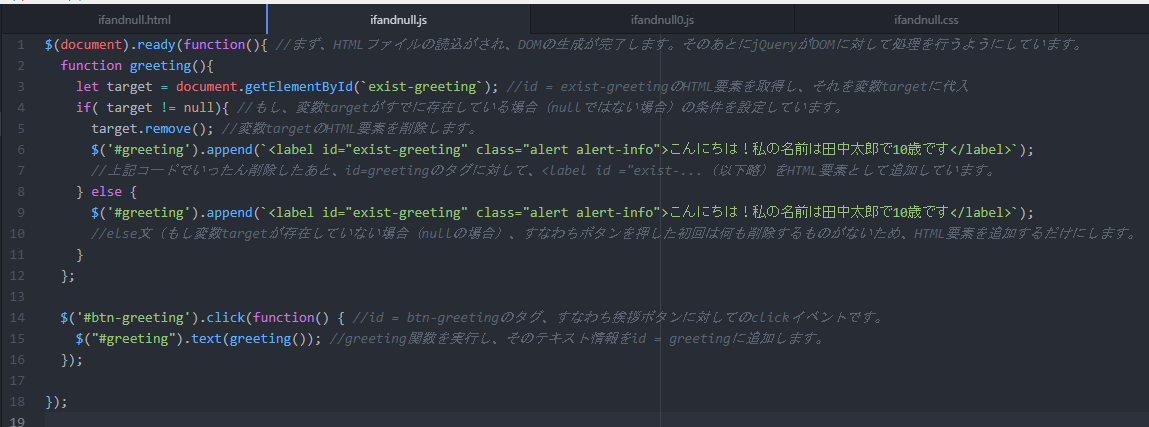
例えば下記のような挨拶ボタンを作りたいとする。

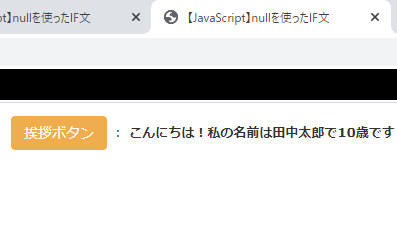
プレビューはこんな感じ(cssの記述は、内容と直接関係ないので割愛。)
※黒い部分はただの墨塗りです。気にしないでください。

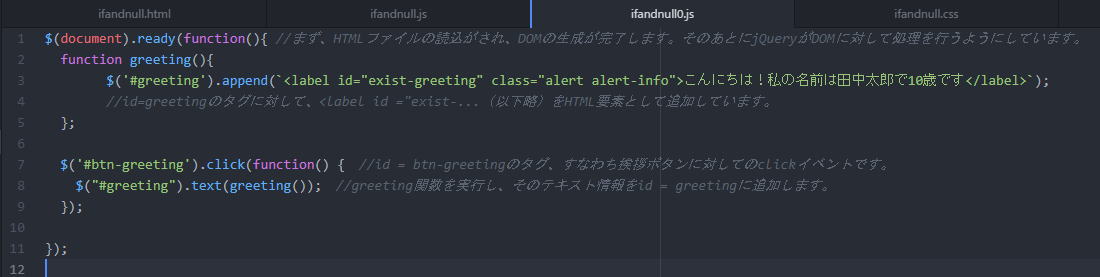
挨拶ボタンを押すと、「こんにちは!私の名前は(以下略)」と定型文を出力するようにする。

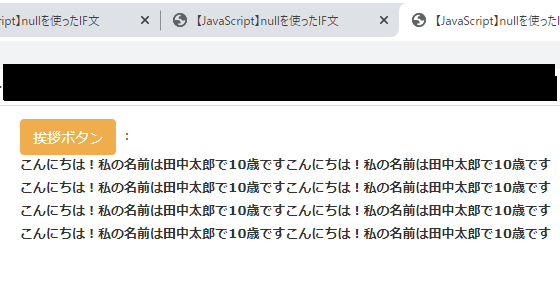
しかし、このままだと挨拶ボタンをクリックする度にメッセージが何個も出てくる。

click表示(挨拶メッセージ)1つだけに収めたいので、下記のようにnullを使ったif文を関数の中に追記する。

つまり、if文で「あるHTML要素がすでに存在している場合(nullではない場合)」と「存在している場合(else)」の処理をそれぞれ実行できるようにする。
「!= null」は、null(不存在)ではないという意味。
その結果、何度ボタンを押してもclick表示は1つだけしか表示されない。
(正確には、「(ボタンを2回目以降押した場合は、一度既存の表示を削除(remove)し、あらたに生成(append,text)」している。)

「挨拶ボタンのclickイベントを1回だけしか実行させない。」という目的だけを実現するのであれば、oneメソッドを使った方が簡素な記述で済む。
例)
$("#btn-greeting").one("click",function() {
$("#greeting").text(greeting());
});
今回のように、決まった定型文を出力する場合はこれでもよい。
しかし、「10歳の田中太郎」以外も挨拶ボタンを使いたい場合、つまり挨拶文の内容(名前や年齢)を変更し、ボタンを押すことで更新(再表示)するようなプログラムを作成したい場合は、oneメソッドでは融通が利かないため、前述のif文が有効である。