Bootstrapナブバーのドロップダウンメニューのデザイン崩れについて
解決したいこと
Bootstrap4にてWebサイトを構築しています。
ナブバーを作っているのですが、Chromeのディベロッパーツールでスマホ(iphoneXなど)で
見た際にドロップダウンメニューを開くとアイコンのボタンの位置がズレてデザインが崩れてしまいます。
メニューアイコンの位置が移動しないようにしたいです。
※今PCにて制作中で実際のスマホでは見ていません。
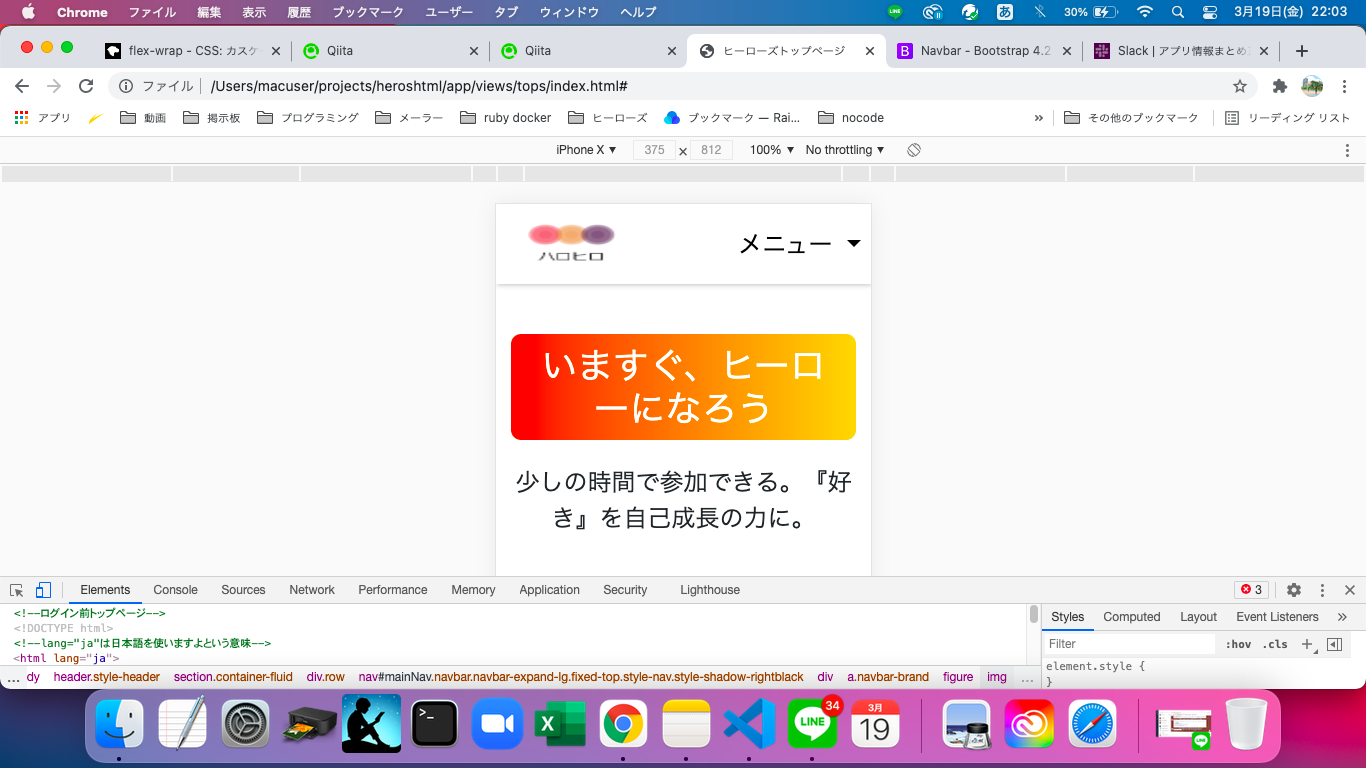
○メニューを開く前
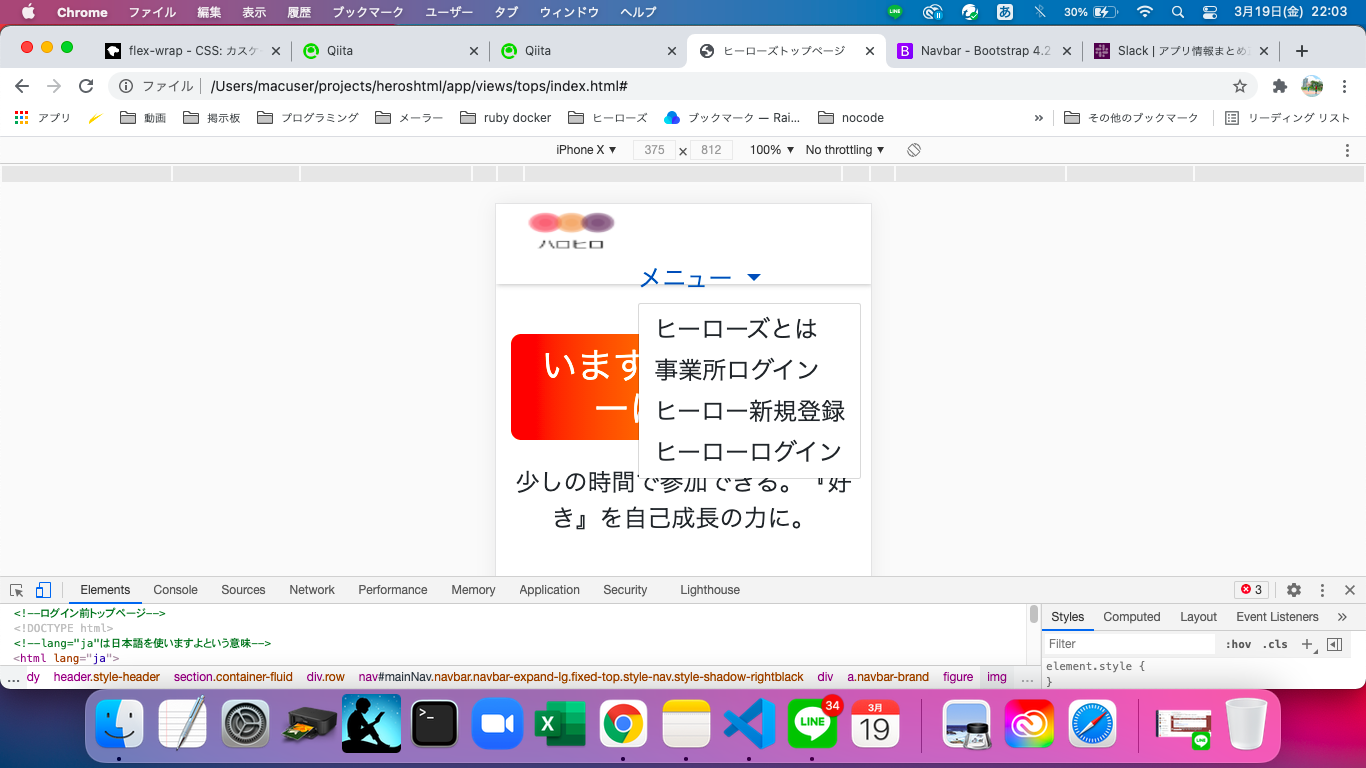
○メニューを開いた後
該当するソースコード
html(Bootstrap4)
、、、コード
<header class="style-header">
<section class="container-fluid">
<div class="row">
<nav class="navbar navbar-expand-lg fixed-top style-nav style-shadow-rightblack" id="mainNav">
<!--.navbar-brand はブランドを表示します。-->
<div class="">
<a href="#" class="navbar-brand">
<figure>
<img class="" src="./../..//assets/images/Heros-Logo.png" alt="ヒーローズロゴ画像" height="40px" width="134px">
</figure>
</a>
</div>
<div class="navbar-nav ml-auto style-midtext ">
<div class="d-none d-lg-block">
<button class="" onclick="location.href='./../../views/nursing_homes/registrations/new.html'">事業所新規登録</button>
<button class="mr-3" onclick="location.href='./../../views/nursing_homes/sessions/new.html'">事業所ログイン</button>
<button class="" onclick="location.href='./../../views/heros_rules/index.html'">ヒーロー新規登録</button>
<button class="" onclick="location.href='./../../views/heros/sessions/new.html'">ヒーローログイン</button>
</div>
<div class="d-lg-none d-inline-block">
<a class="nav-link dropdown-toggle style-text-black ml-auto" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
メニュー
</a>
<div class="dropdown-menu dropdown-menu-right style-midtext" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="./../../views/nursing_homes/registrations/new.html">ヒーローズとは</a>
<a class="dropdown-item" href="./../../views/nursing_homes/sessions/new.html">事業所ログイン</a>
<a class="dropdown-item" href="./../../views/heros_rules/index.html">ヒーロー新規登録</a>
<a class="dropdown-item" href="./../../views/heros/sessions/new.html">ヒーローログイン</a>
</div>
</div>
</div>
</nav>
</div>
</section>
</header>
・別ファイルのCSSにて
.style-nav{
height:80px;
background-color: #fff;
}
.style-shadow-rightblack{
box-shadow: 1px 1px 5px #C0C0C0;
}
.style-midtext{
font-size: 24px;
}
.style-text-black{
color:#000000;
}
### 自分で試したこと
ここに問題・エラーに対して試したことを記載してください。
画像を小さくしてみる(なくしてみる)⇨メニューアイコンは移動してしまいました。
ドロップダウンメニューにはこだわりがないため別のtoggleなどで同様の方法が
でき流のであれば教えていただきたいです。
わかりずらい質問で申し訳ありませんがどうぞよろしくお願いいたします。
0 likes