何をやるのか
「筑波大学で使われている科目検索システムのKdBを自分の手元でも簡単に作ってしまおう!」
「(サーバ側の)javascriptの勉強をするぞ!」
「まずは簡単なアプリケーションを作っていくぞ!」
ということで、KdBのような実際のWEBアプリケーションをサクッと作ろうという記事です。今回の記事だけでは完結しませんが、最終的には作ったWEBアプリケーションを公開するところまで書いていきたいと思います!
※Node.jsの基本のキを知ることを目的とします。

記事を読む前に
開発環境ですがMacOSやUbuntuといったUnix系OSを前提に話を進めていきます。Windows環境でも開発することはできますが、この記事では取り扱いません。あらかじめご了承ください。
この記事での開発環境
- MacOS 10.14.3
- Visual Studio Code 1.31.1
- Node.js LTS 10.15.1
まずは開発環境を整えよう
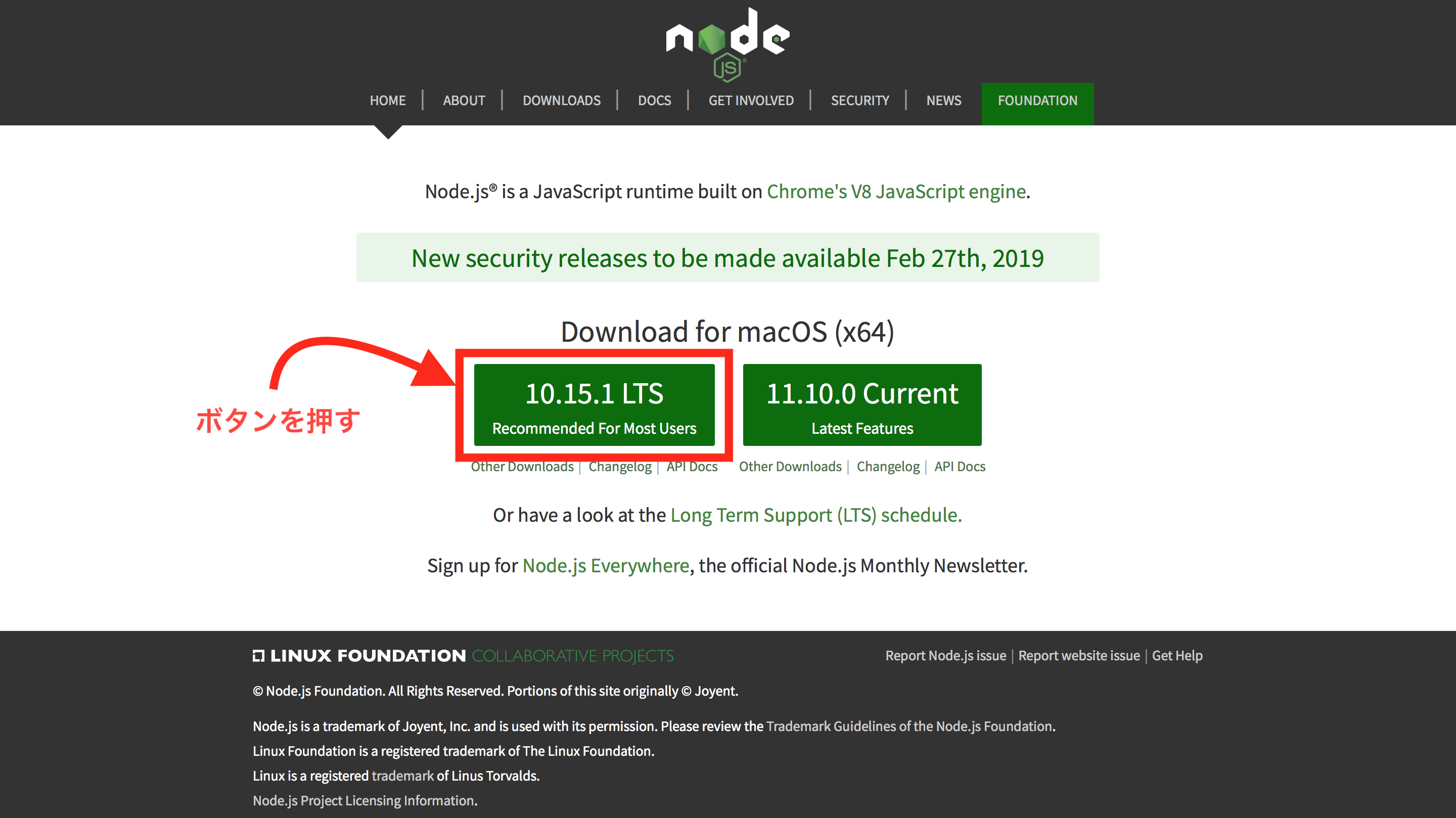
まずはNode.jsの公式サイト( https://nodejs.org/en/ )から、Node.jsをダウンロードしましょう。
Nodeは偶数バージョンが安定版(LTS版)、奇数バージョンが最新版となっており、最新版では動作が安定しない可能性があるので、今回の開発では安定版である左側の方をダウンロードします。

ダウンロードしたものを開いたら、基本的には指示に従っていくだけで問題なくインストールできると思います。

これでNode.jsとnpmがインストールできました!ターミナルで確認してみましょう!
$ node --version
v10.15.1
$ npm --version
6.4.1
ちゃんとインストールできてますね。もしインストールできていないようなら他の記事などを参考にインストールしてみてください。個人的にはHomebrewやnodebrew, nvmなどを使うと色々便利なのでオススメです。※参考記事を載せておきます※
- https://qiita.com/sinmetal/items/154e81823f386279b33c
- https://qiita.com/sansaisoba/items/242a8ba95bf70ba179d3
Node.jsでHello World!!
ますは作業ディレクトリを作ります。
$ mkdir myKdb
$ cd myKdb
そしたら次のようなファイルを作ります
console.log("Hello, World!!");
これにてHello Worldの準備は完了です!(嘘みたいに簡単ですが、Hello,WorldならこれだけでOK)
ターミナルで次のコマンドを打ってみましょう!!
$ node index.js
Hello, World!!
$ #ちゃんと表示された!!
これにてNode.js入門完了です!
実際のアプリケーションは何百行と書きますが、実際には環境を整える方が大変だったりするので最も難関な部分を突破したといっても過言ではありません。ここまで難なくできれば次の作業もスムーズにいけると思います!
今回のあとがき
「ほんとにこれだけで入門できたの?」って思った人はnvmやnodebrew,Dockerなどを使って機器やOSに依存しない環境構築をするといいかもです(後々楽になるので)。このシリーズの範疇を余裕で超えるので書きませんが、興味のある方は実際に触ってみてください。
次回は実際にKdBの情報をもとにエンヤコラとやっていきたいと思います。
ここまで読んでくださってありがとうございました!
次回の記事でお待ちしております!