これまでの記事
前回の要約
- Node.jsで最低限の環境を設定した
- Node.jsでHello, Worldした

この記事を読む前に
この記事はシリーズものです。前回の記事を読んである前提で話を進めるので注意してください。
また、ある特定の人にしかわからない単語が出現する可能性が高いです。あらかじめご了承ください。
この記事での開発環境
- MacOS 10.14.3
- Visual Studio Code 1.31.1
- Node.js LTS 10.15.1
今回やること
npmを使った基本的な開発フローを学ぶ。文字列をパースする。
キーワード npm, パース, 文字コード
取扱うデータを拾ってこよう
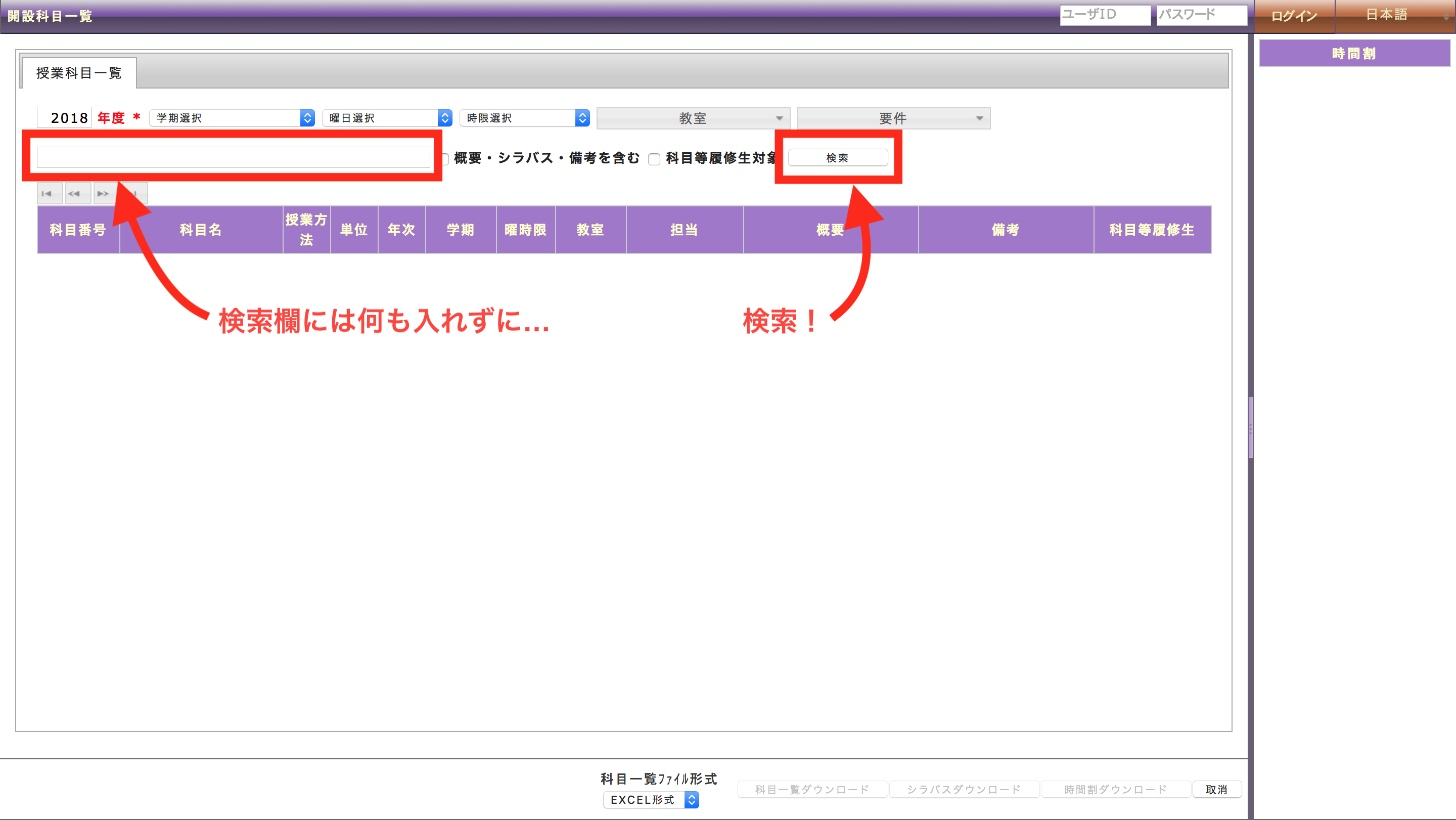
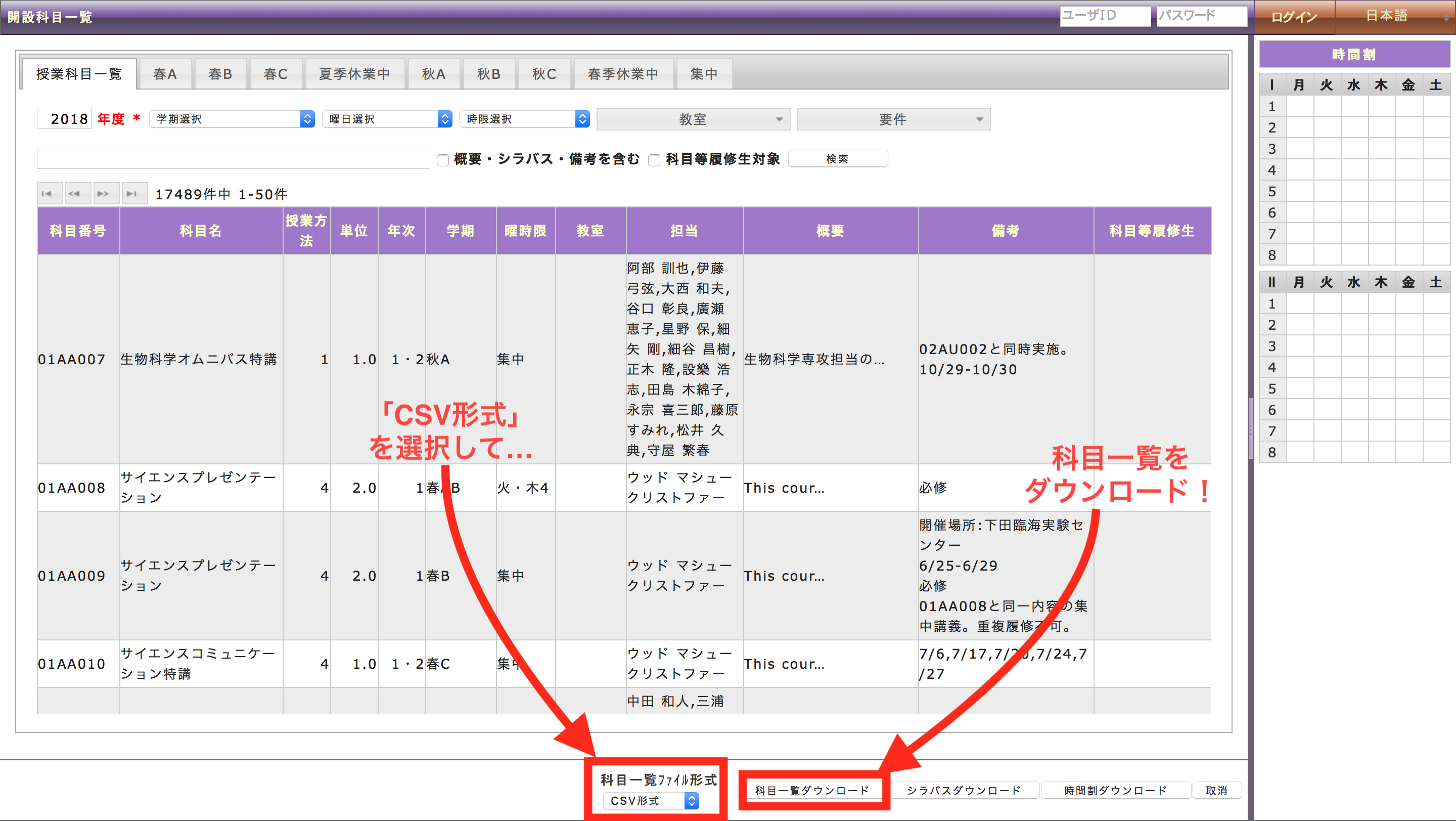
まずはKdBにアクセスしてデータを取ってきましょう。(ファイル入出力まわりは次回取り扱います)
https://kdb.tsukuba.ac.jp



以上でKdBでの作業は終了です。実際にダウンロードしたファイルの中身を見てみましょう。
"01AA007","�����Ȋw�I���j�o�X���u","1","1.0","1�E2","�HA","�W��","","���� �P��,�ɓ� �|��,�吼 �a�v,�J�� ����,�A�� �b�q,���� ��,�ז� ��,�גJ ����,���� ��,�ݞ� �_�u,�c�� �ؖȎq,�i�@ ��O�Y,���� ���݂�,���� �v�T,�牮 �ɏt","�����Ȋw��U�S���̑S�A�g��w�@�����ɂ��I���j�o�X�����̏W���u�`�ł���.���ꂼ��̋����������������ʂɊ�Â��������w�̍Ő�[�����ɂ��ďЉ��ƂƂ���,�����̌����̈Ӌ`�⌤���@�̌����Ɖ��p���ɂ��ču�`����.","02AU002�Ɠ������{�B
10/29-10/30","","","Omnibus Lecture in Biology","01AA007","�����Ȋw�I���j�o�X���u2006","2019-02-15 11:17:48" ...
綺麗に文字化けしてますね(Excelで開いた方はちゃんと表示されていると思います)。これはダウンロードしたファイルの文字コード表現がUTF-8ではなくてShift_JISであることが原因です。このシリーズでは文字コードを考慮して書くようにします。
文字コード表現について詳しく知りたい方は以下の記事がオススメです。
開発の準備をしよう
「前回やったのでは?」という人にざっくり説明すると、前回のセットアップはあくまでも準備前の準備。料理でいうならキッチンを建てますとかフライパンを買ってきますくらいの準備でした(やっとこさ料理を開始できるレベルになったのです)。
そのために使うのが npm です。
Node.jsをインストールした時にnpmというものも一緒にインストールされました。これは小難しくいうと「パッケージマネージャー」というもので、イメージとしてはドラえもんの4次元ポケットみたいに便利なひみつ道具を色々持っているただの袋です。つまり、npmを介することでNode.jsで様々な便利機能を使えるということです!
わかったかな…わかったよね?うん!わかった!
それでは使っていきましょう!さぁターミナルを開くんだ!
$ pwd #作業ディレクトリの確認
/Users/〇〇/myKdb #前回作った作業ディレクトリにいることを確認
$ ls
index.js
$ npm init #このディレクトリでのnpmセットアップ(なんか色々出てくるけど全部Enterで大丈夫!)
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (myKdb)
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /Users/〇〇/myKdb/package.json:
{
"name": "mtKdb",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)
$ ls
index.js package.json # <- なんかできてる!
このpackage.jsonというものができていたら下準備成功です。このディレクトリでnpmでアレコレできるようになりました!このpackage.jsonというもので、4次元ポケットから取り出すものを宣言できます。ちなみにpackage.jsonを手動で書き換えることはほとんどありません。package.jsonが存在していることでとりあえず安心しましょう。
データをパースしよう
パース 【 parse 】
パースとは、文法に従って分析する、品詞を記述する、構文解析する、などの意味を持つ英単語。
これだとよくわかりませんが、参考サイトの付属説明では
コンピュータプログラムの機能・処理の一つで、一定の書式や文法に従って記述されたデータを解析し、プログラムで扱えるようなデータ構造の集合体に変換することをパースという。そのためのソフトウェアやプログラム部品などのことを「パーサ」(parser)あるいは「パーザ」という。
( 参考URL: http://e-words.jp/w/パース.html )
とのこと。超意訳すると、**「ある形式のデータを読み込んで扱いやすく変換する」**ということです。それではやっていきましょう。ターミナルで以下のコマンドを実行します。
$ npm install csv
すると、色々ダウンロードしていることがわかるかと思います。
ダウンロードが終わるとpackage.jsonにダウンロードしたものが追記されています。他にも
-
node_modules... ダウンロードしたものの本体が入る場所 -
package-lock.json... パッケージ同士の依存関係の処理ファイル。めったに触らない。
ができていると思います。このように、npmを使った開発では 便利機能を持つパッケージを自分の開発に取り入れること で進みます(「誰かがもう作ったのなら自分で作る必要ないよね?だったら使わせてもらおう!」ということです)。
必要なパッケージは入ったのでindex.jsを書き換えていきましょう。
const csv = require('csv'); // 必要なパッケージの読み込み
const parse = csv.parse; // パッケージの中のparseという機能を使う
const str = "a,b,c";
console.log(str); // ①
parse( str, (erorr, data) => {
console.log(data); // ②
});
しれっとrequire文とかアロー関数とかを使っていますが、javascriptの基本中の基本なので、別途調べて欲しいです(全てまとめると終わらなくなってしまうので...)。
※javascriptに関する情報はMozillaが運営しているMDNがオススメです。
それでは実行しましょう
$ node index.js
a,b,c
[ [ 'a', 'b', 'c' ] ]
$
違いがわかりましたか!?
①は単純に文字列だったのですが、②では文字列ではなくて配列(二重配列)として出力されています!
つまり、今回の場合は**文字列 → 配列(二重配列)**にパースしたということになります。
npmを使った開発ができたよ!やったね!
これでnpmを使った開発の序の序の説明が終わりです。npmには今回使ったパッケージ以外にも多種多様なパッケージがあります! https://www.npmjs.com では実際にどんなパッケージがあるのかを調べることができるので、暇なときに色々調べてみるといいかもです。
「あの授業で習った技術のパッケージにあるぞ!」とか「あんなに悩んで作った機能がすでにパッケージにあった...」とかはよくあるので、いい出会いがあるかもしれませんね!
今回のあとがき
npmはnpm-scriptsという優れた機能を持っているので、気が向いたら触ってみるのが吉です。より詳しい情報についてはこちらの記事やこちらの記事が詳しく紹介しているのでオススメです。あとは公式のドキュメント https://docs.npmjs.com/cli-documentation/ ではnpmのあんな機能やこんな機能までてんこ盛りなので、読んでいて楽しくなると思います。
npmに似たyarnを使うと、パッケージ同士の依存関係が整理されていたり、パッケージのインストールが早くなったりと便利です。まずはnpmで色々遊んでみて、その後にyarnを使うと、いかに便利かが実感できると思います。
今回触ったパースは実際の現場でもよく使われている手法です。HTML解析やHTTPでよく使われるJSONには息を吸うように用いられています。今回はCSVというファイル形式のパースだったので、パッケージに頼りましたが、JSONのパースはjavascript標準で実装されているのでパッケージのダウンロードすら必要ありません。
また、しれっと触ったrequire文ですが現在の現場ではimport文に変わり始めています。ES5時代のカオスなjavascriptが洗練されていき、やっとこさ安心してコーディングできる時代が近づいているのかもしれません。「ES5って何だよ」って人はECMAScriptについて調べてみると面白いです。
次回はいよいよダウンロードしてきたデータを触っていきたいと思います。
ではでは〜