ミライトデザイン Advent Calendar 2022 の4日目の記事です。
昨日は @Nyokki さんの MySQL についての記事でした。
Nyokki さんの記事は毎回勉強になります。皆さんもぜひ読んでみてください。
前の記事
S3 で静的ページを公開する作業は前の記事で行っている
目的
S3 で公開した静的ページに CloudFront 経由でアクセスできるようにする
利用する AWS の製品
- CloudFront
- S3
CloudFront とは
ユーザーへの静的および動的なウェブコンテンツ (.html、.css、.js、イメージファイルなど) の配信を高速化するウェブサービスです。
- CDN (Content Delivery Network)
- ユーザーの近くのエッジロケーション(よりユーザーに近い場所)でコンテンツをキャッシュすることで伝達速度を上げる
- オリジンサーバーの負荷を下げることもできる
- WAF や ACM と連携することができる
手順
S3 に CloudFront 経由でアクセスできるようにする
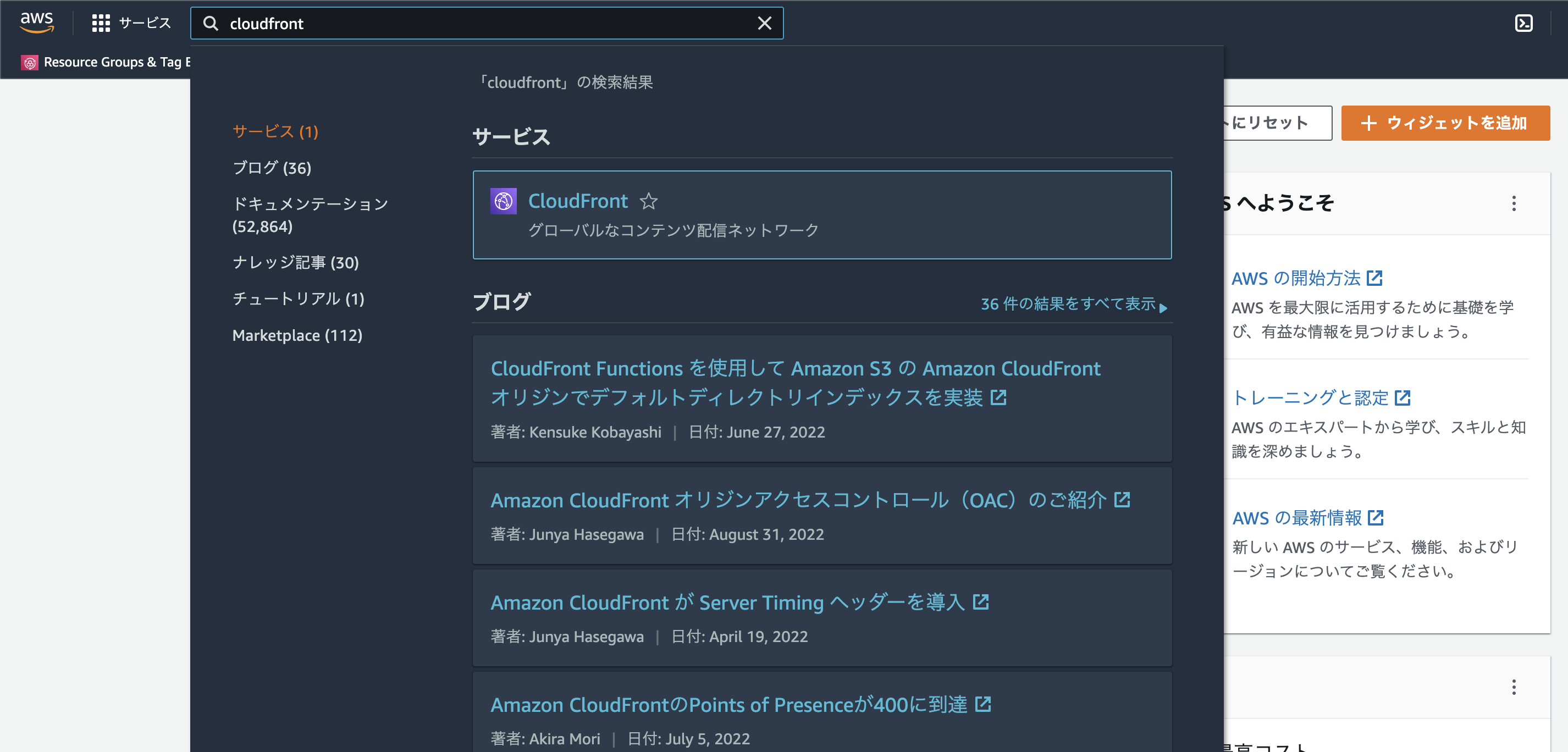
CloudFront のマネジメントコンソールを開く
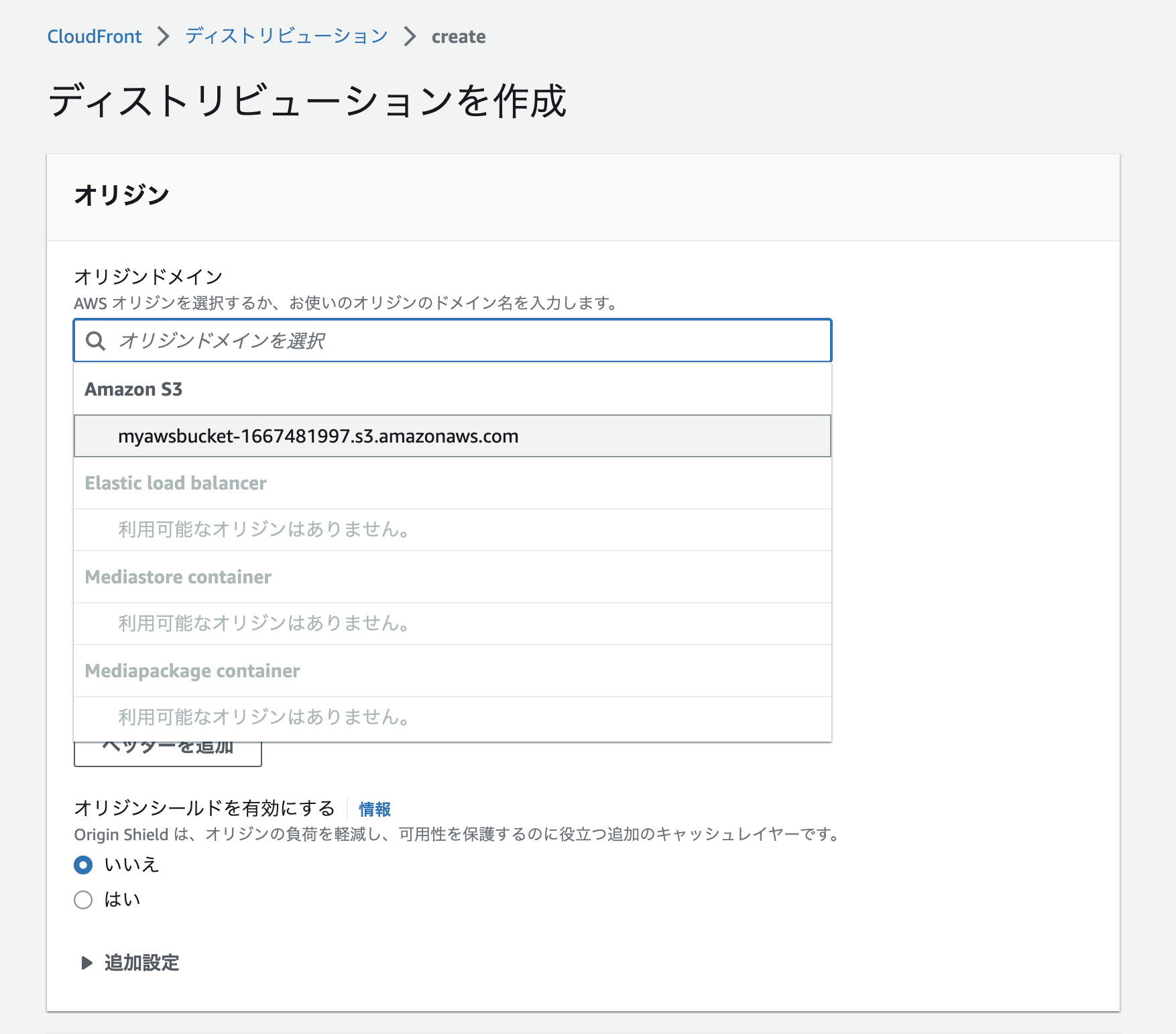
オリジンドメインに S3 のドメインを入力
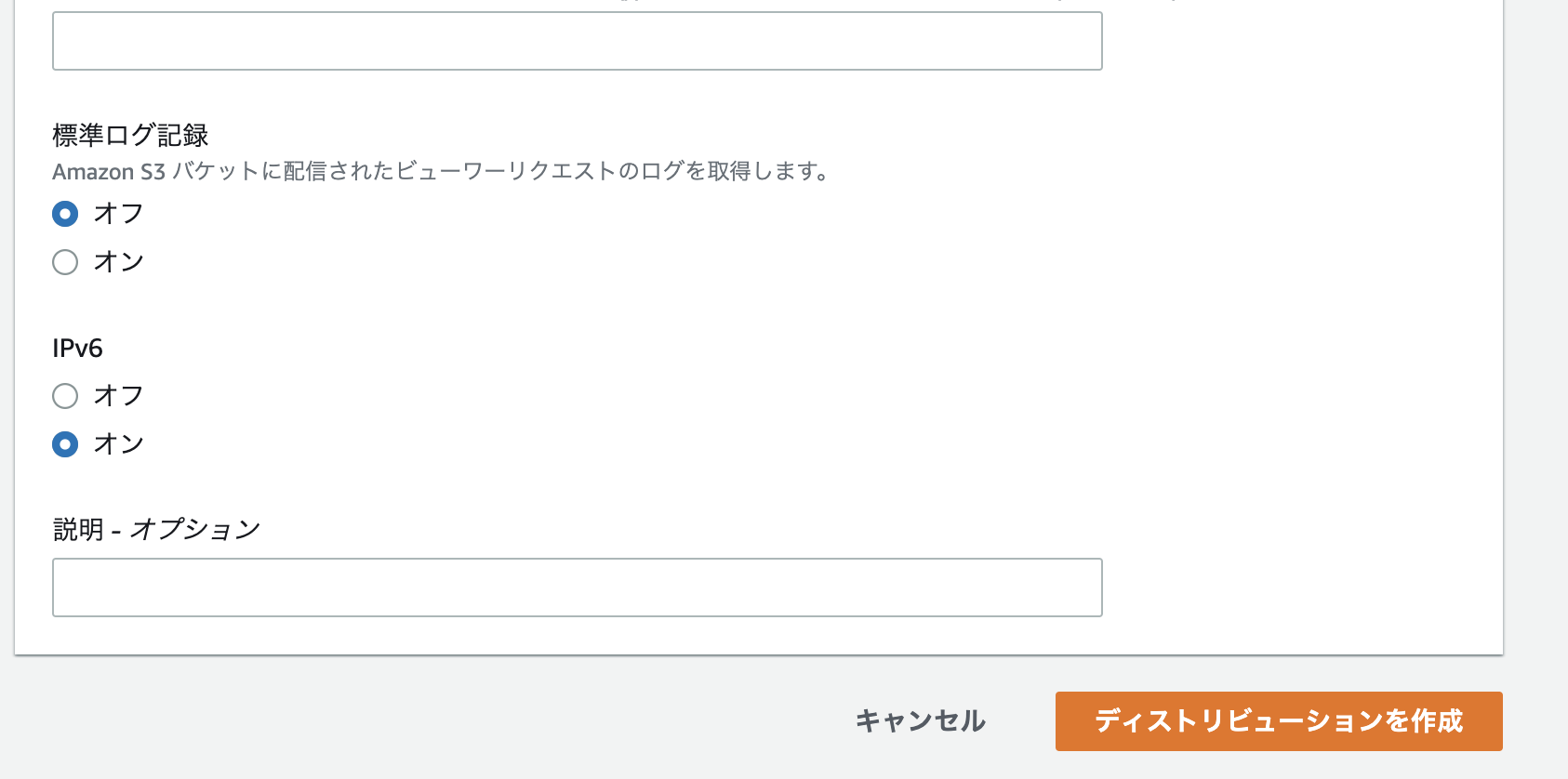
デフォルトルートオブジェクト を index.html に設定
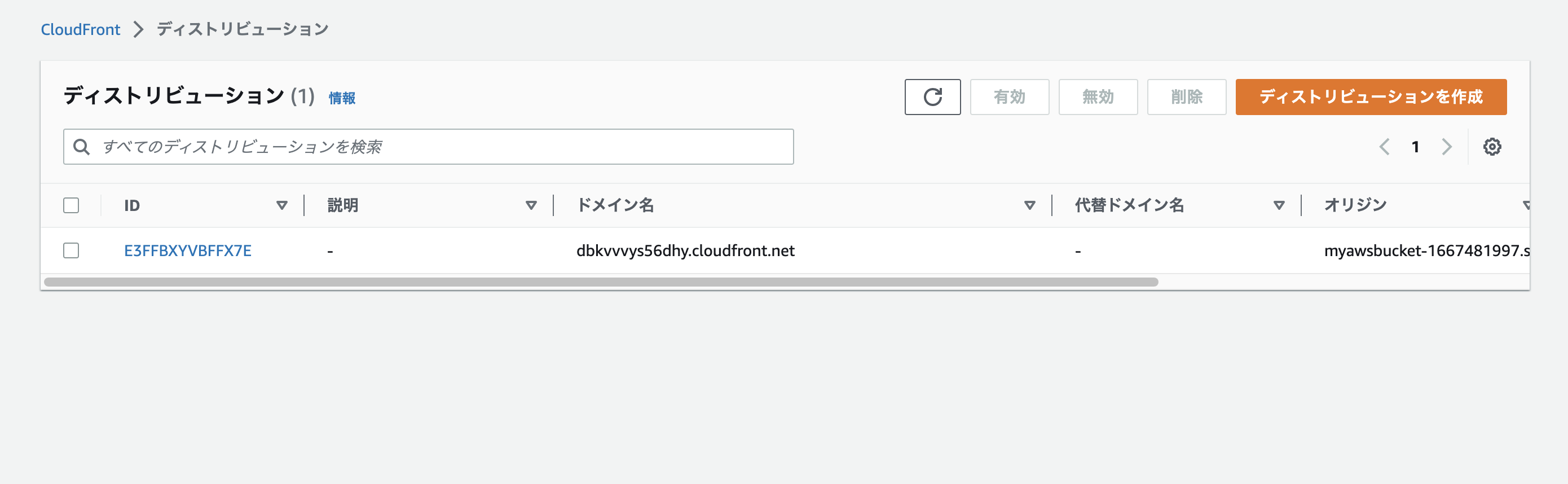
ディストリビューションの作成をクリック
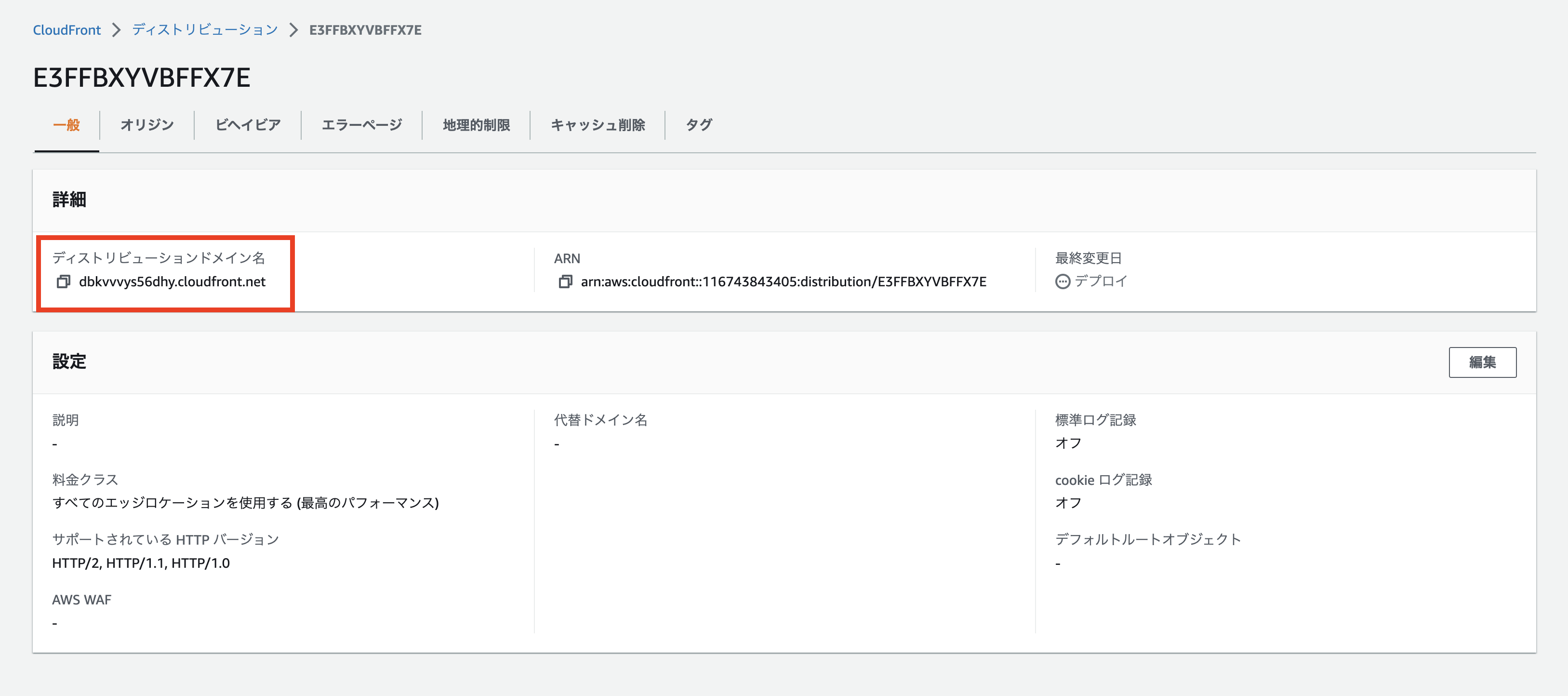
ディストリビューションドメイン名 の URL にアクセスする
この場合は http://dbkvvvys56dhy.cloudfront.net/ にアクセス
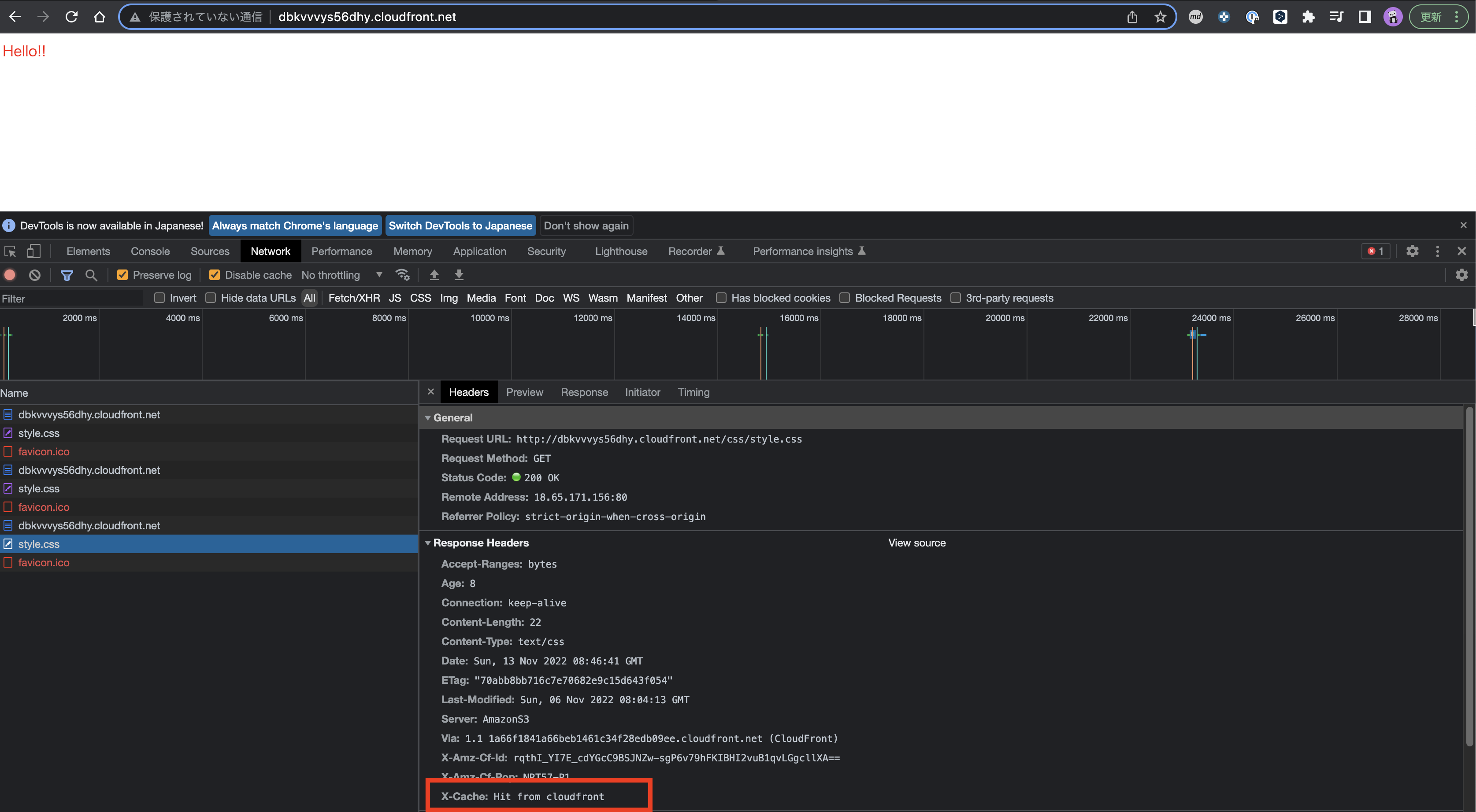
S3 と同じ HTML, CSS が表示されることが確認できる
X-Cache も Hit from cloudfront となっており、cloud front からキャッシュを取得できている
(反映までしばらく時間がかかる)
CloudFront からのアクセスに限定する
現状だと S3 に直接アクセスできてしまうので、リソースへのアクセスを CloudFront 経由限定にする
S3 の静的ホスティングを無効化し、ポリシーを CloudFront からのアクセス限定に書き換えることでアクセスを限定する
S3 の静的ホスティングを無効化する
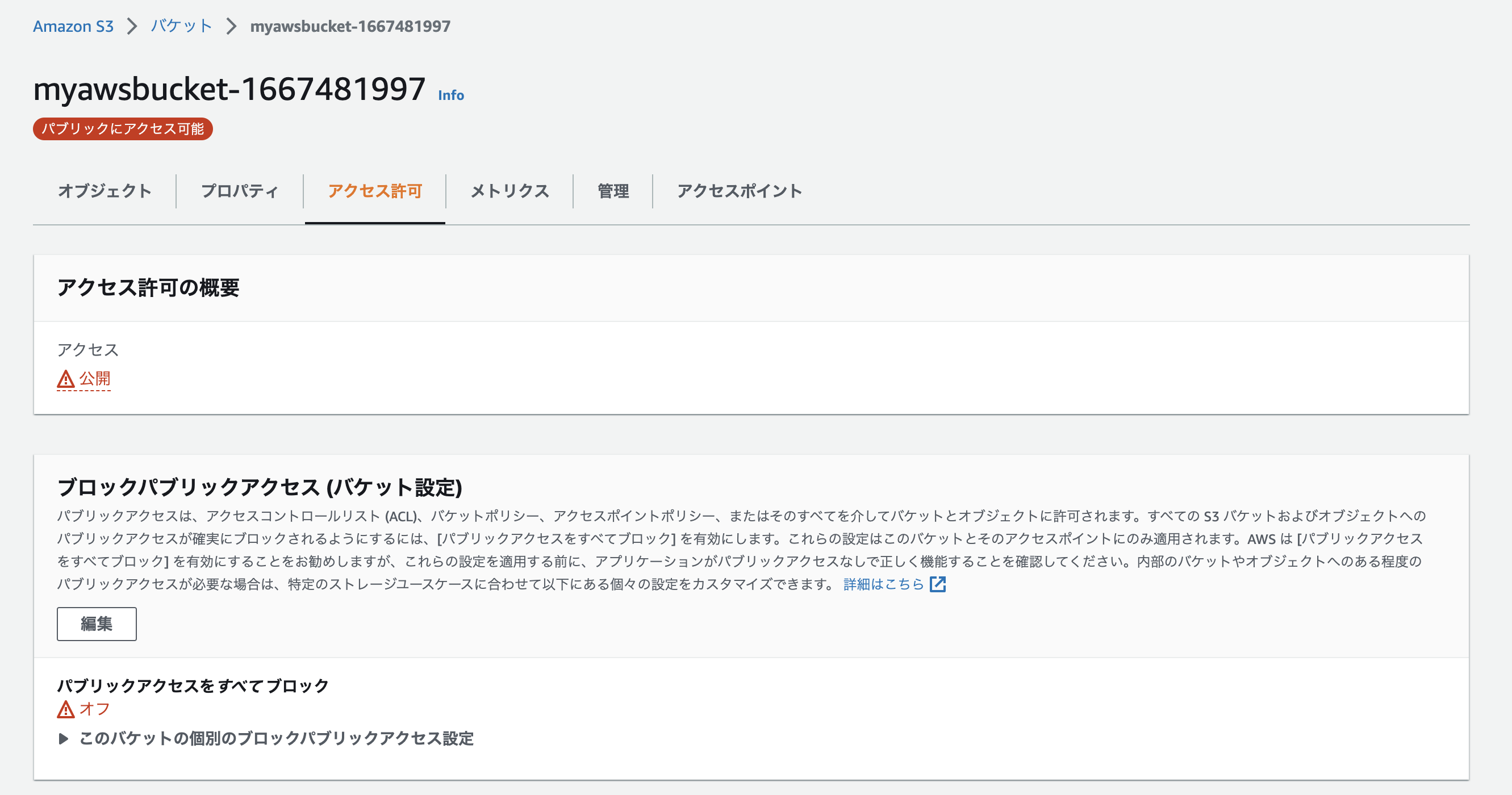
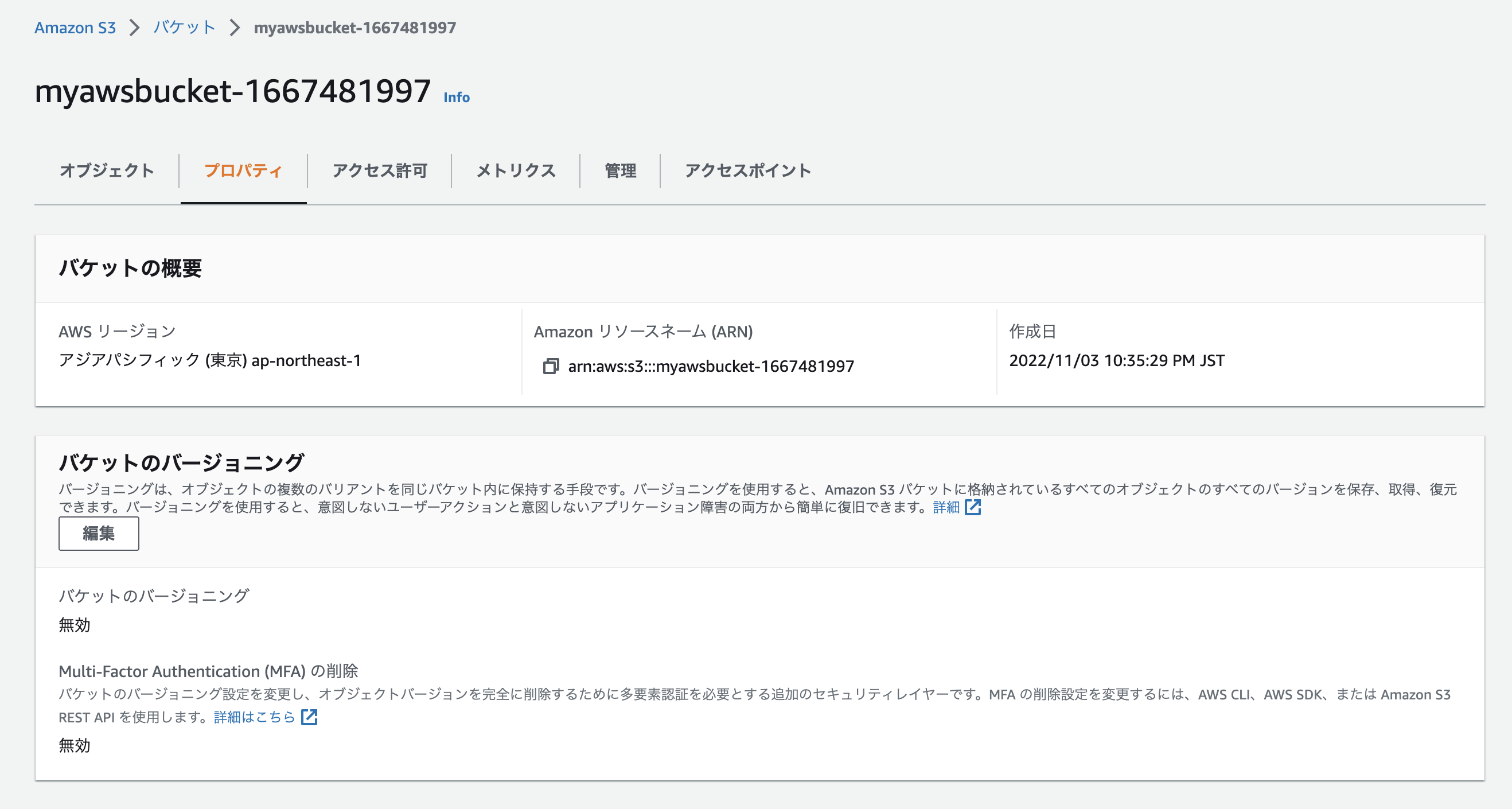
S3 のコンソールを開き対象のバケットの アクセス許可 タブへ移動
バケットポリシー を削除する
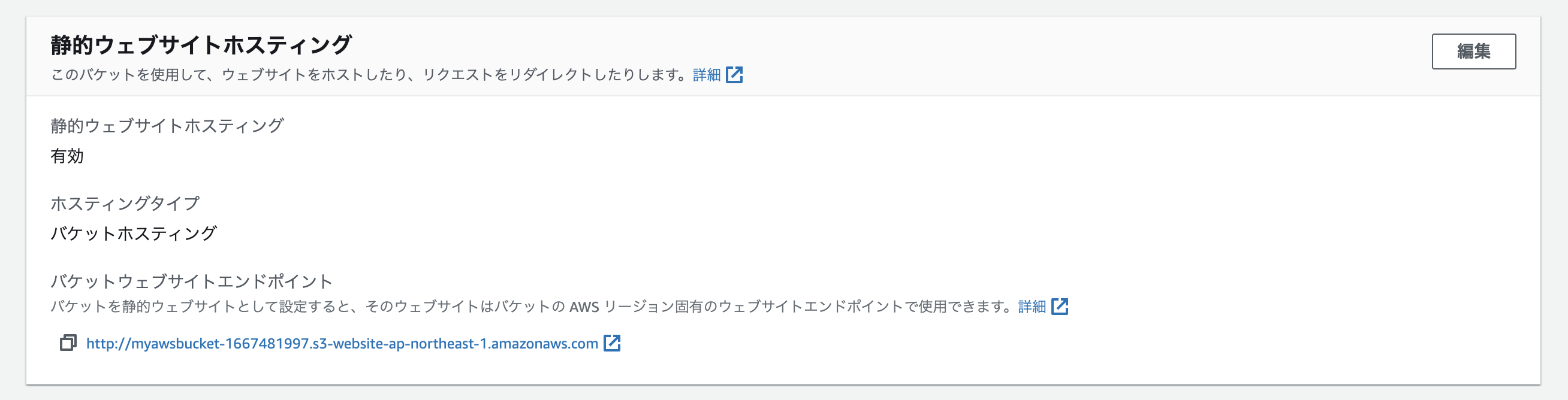
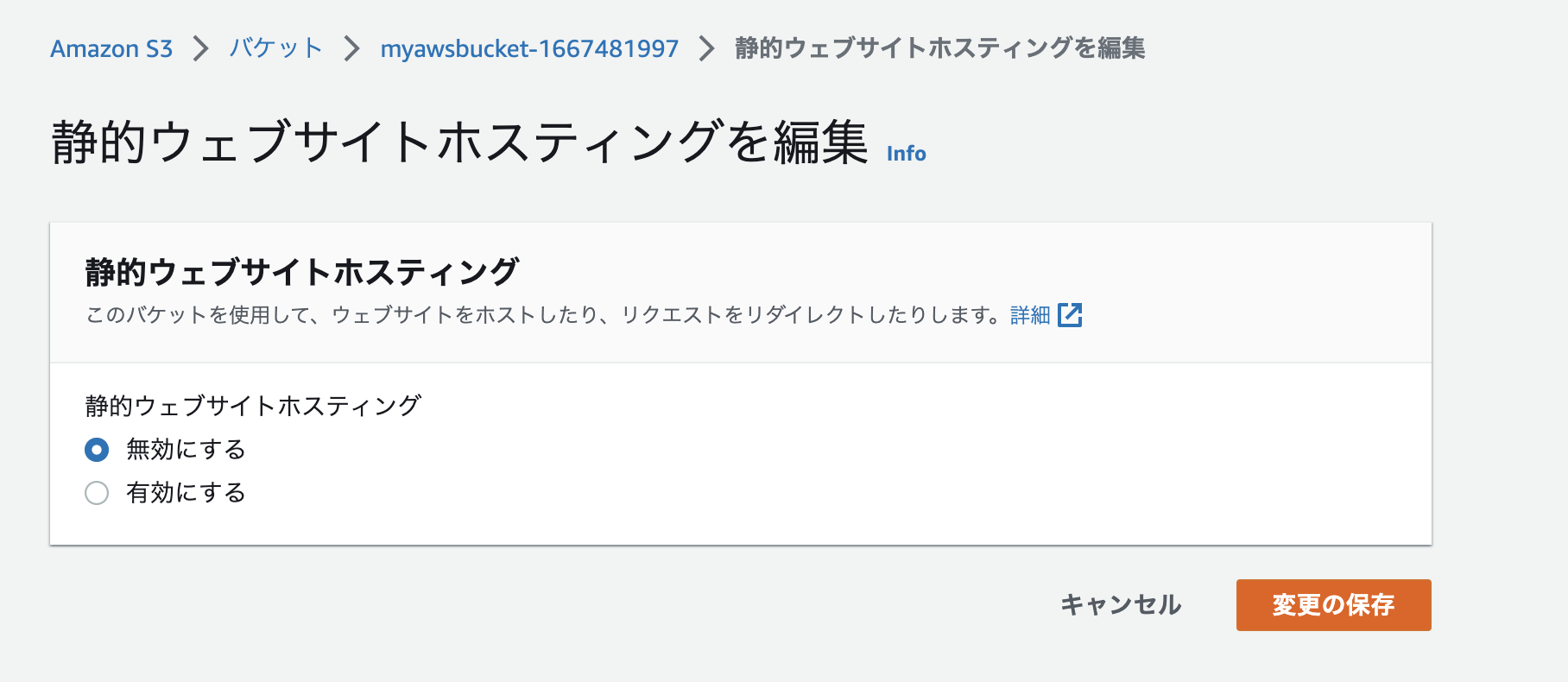
プロパティ へ静的ホスティングを無効化する
編集 をクリック
CloudFront の設定を変更する
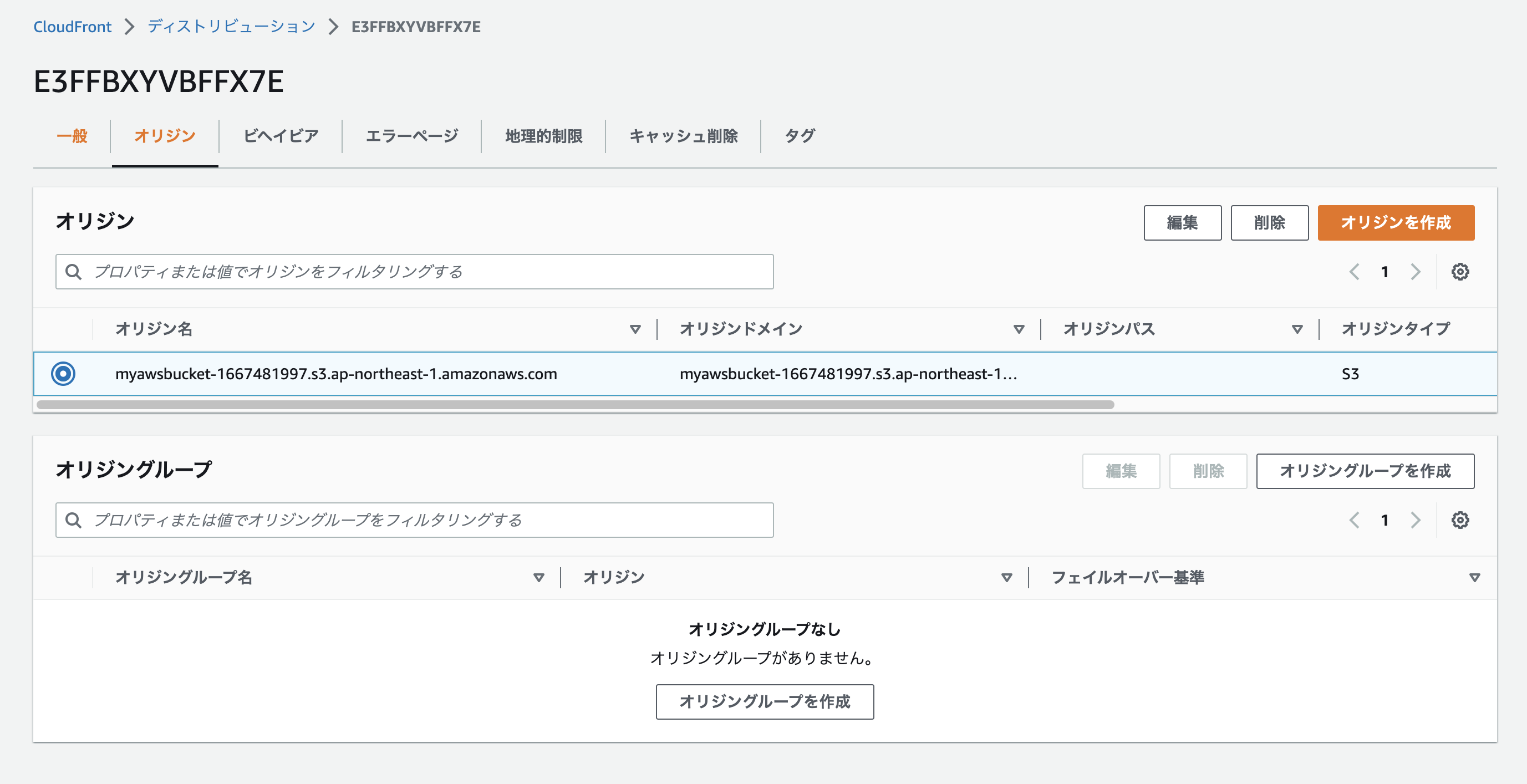
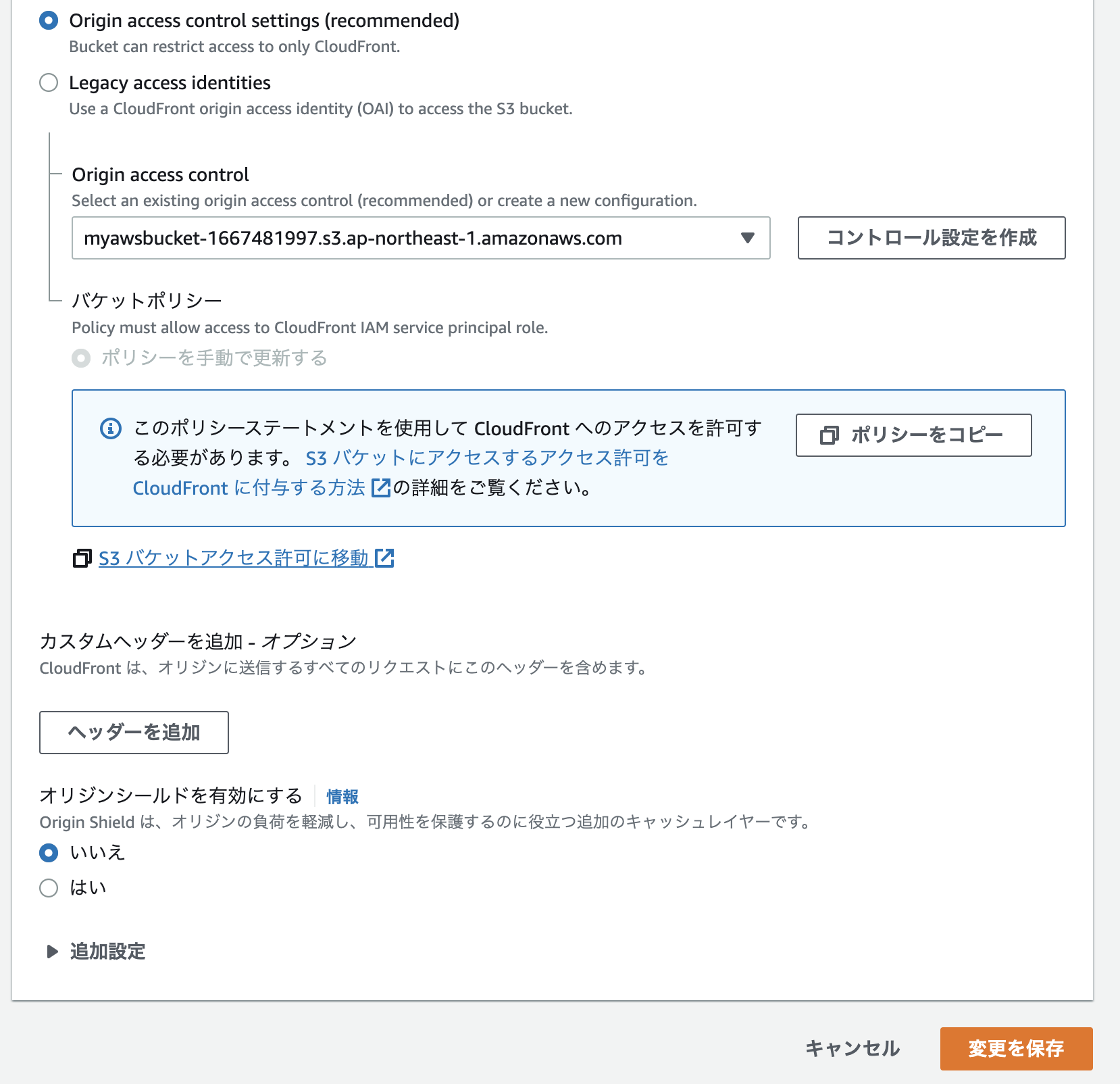
CloudFront のオリジンを編集
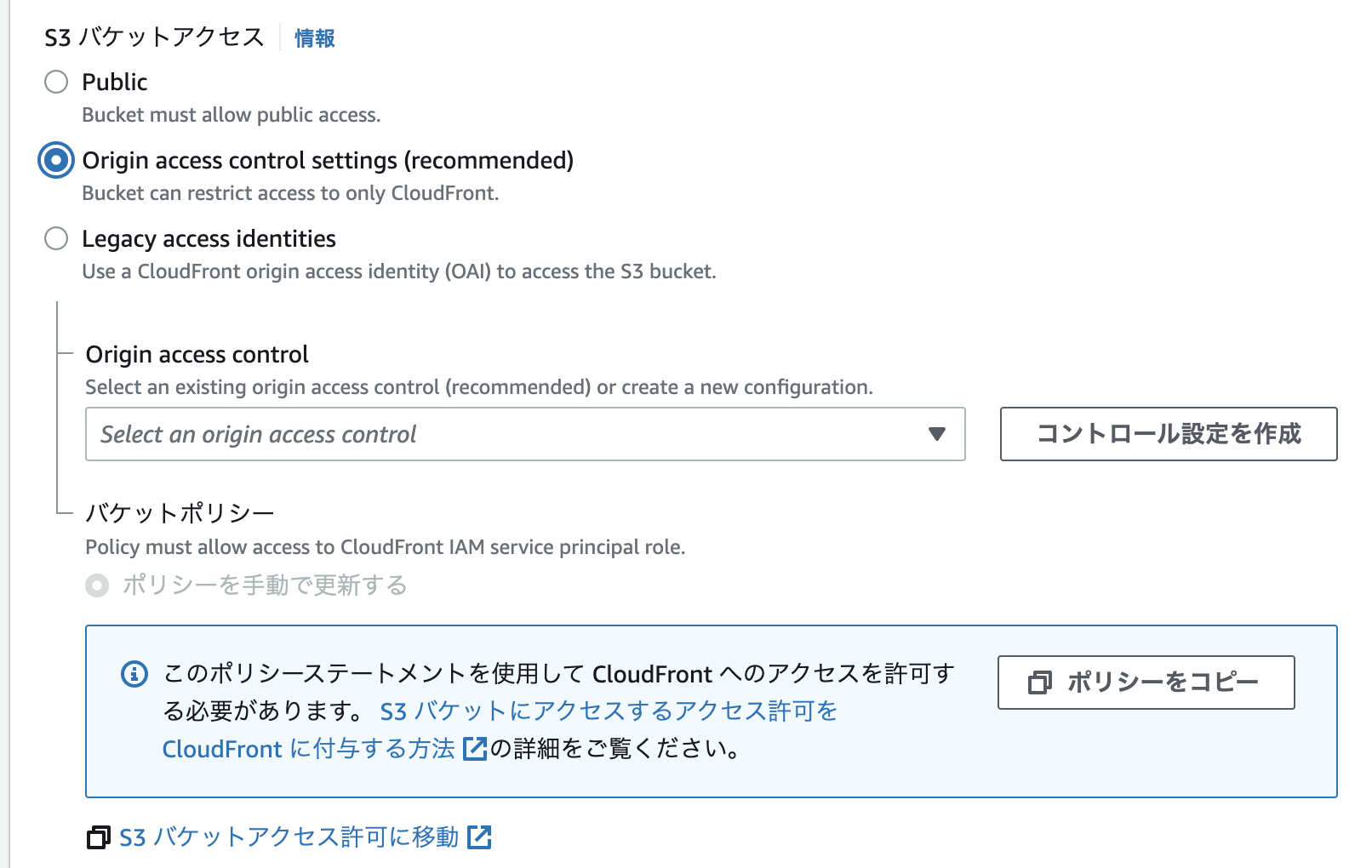
Origin access control settings (recommended) を選択
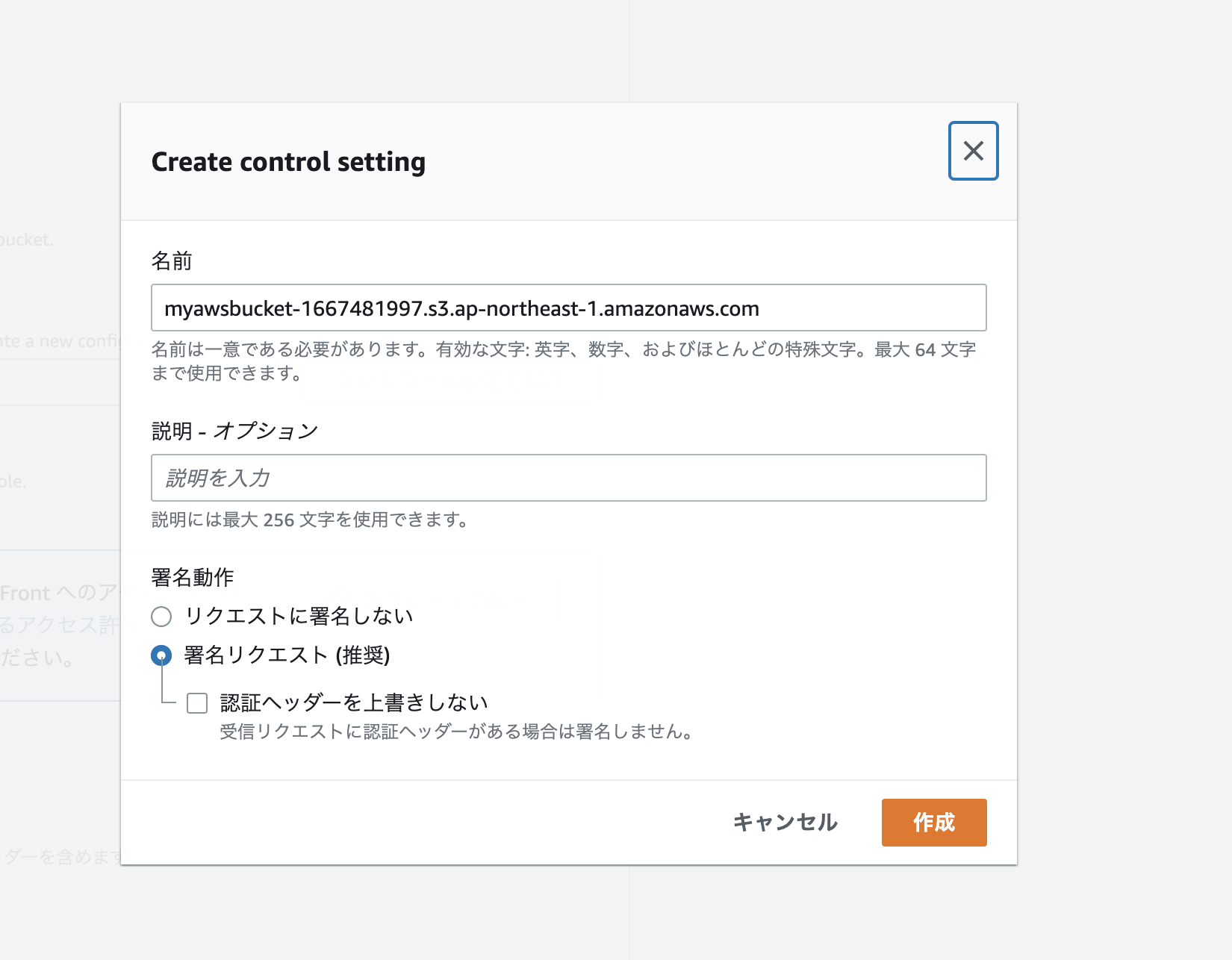
コントロール設定を作成をクリック
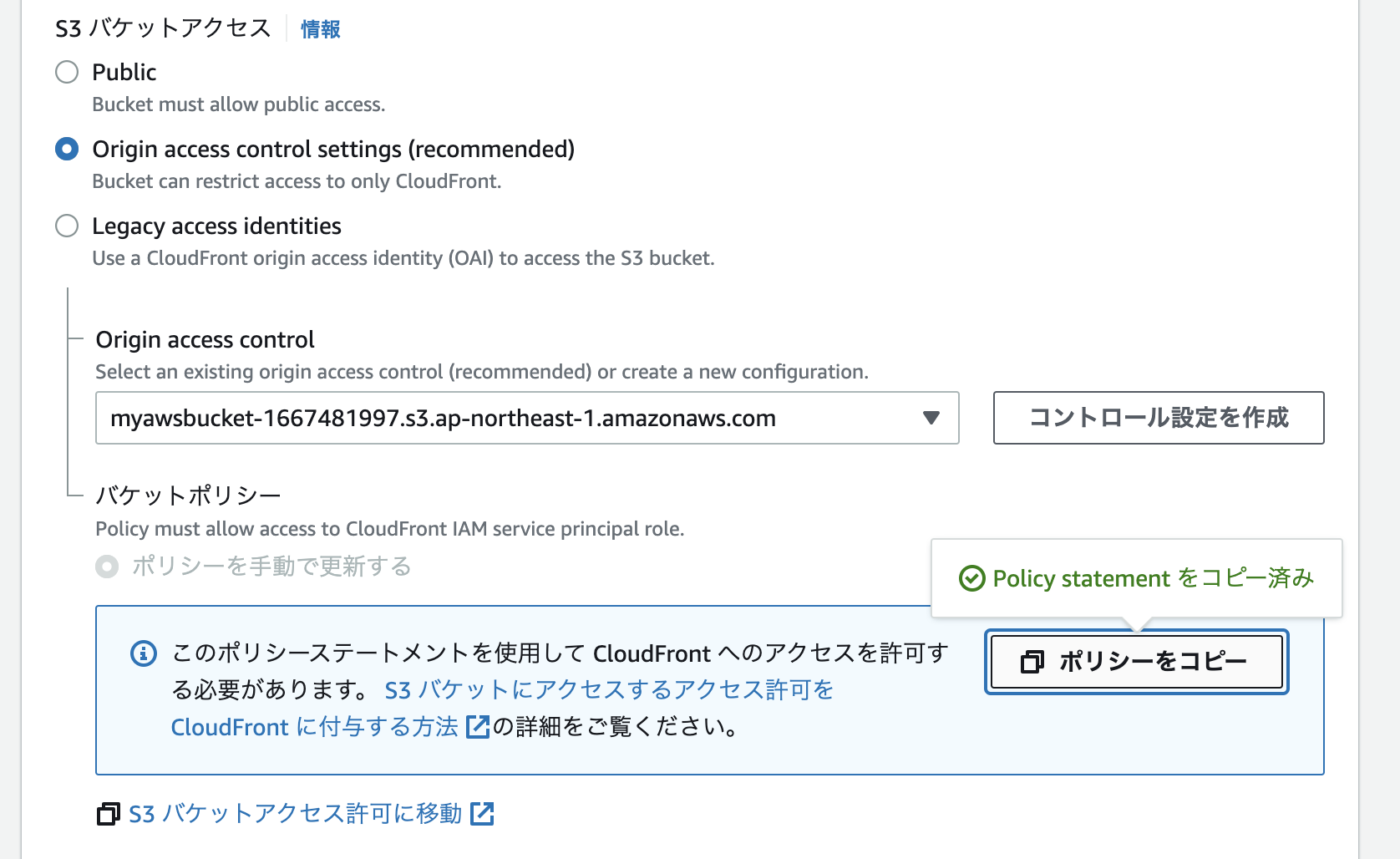
ポリシーをコピー して S3 へ移動
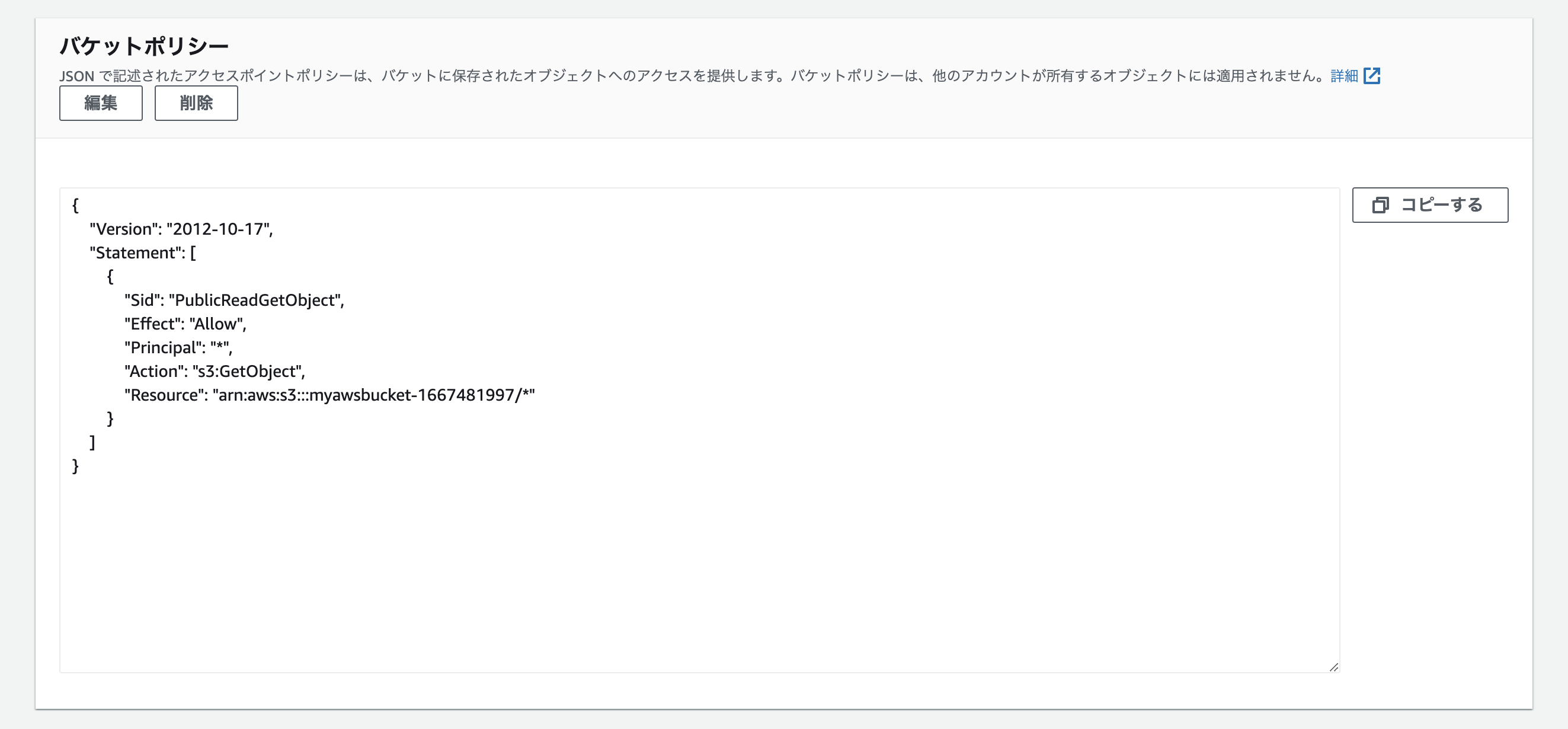
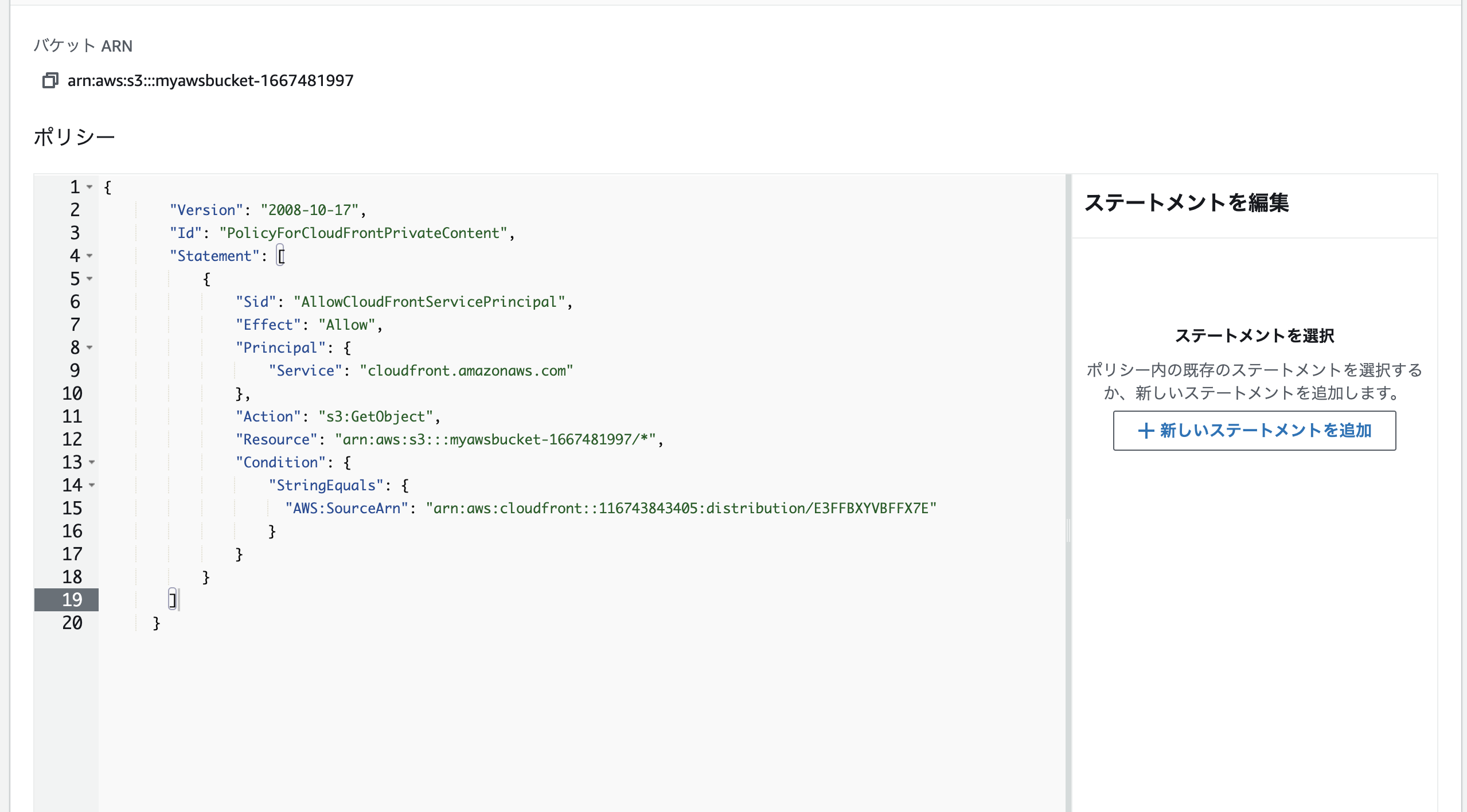
バケットポリシーを編集
コピーしたポリシーを貼り付けし、編集を保存
(アクセスを CloudFront 限定にするような内容が書かれている)
CloudFront の変更を保存をクリック
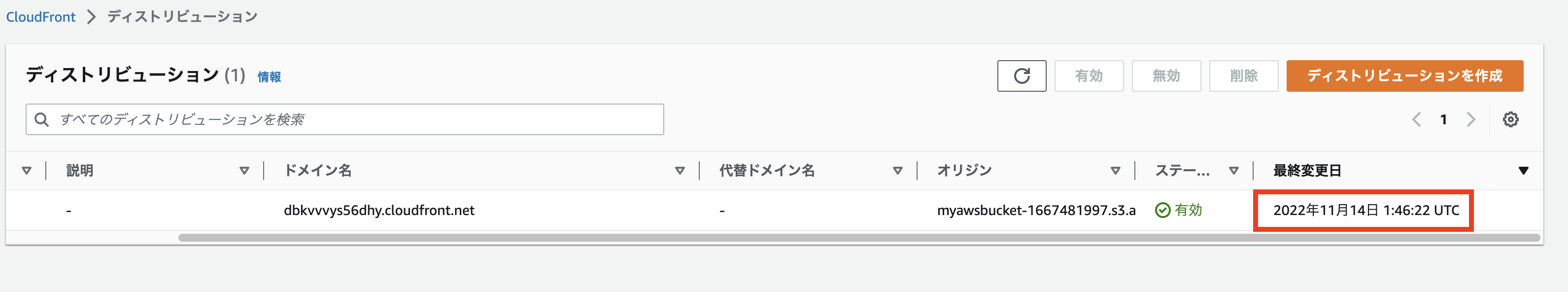
最終変更日時 に日付が入っていれば変更が完了
ページが確認できる
参考
おわり
明日は bucchi さんの CSS についての記事です。
自分は CSS 苦手なので、どんな内容か楽しみです!!