2日目は S3 を使って静的ページを公開する記事を書きます。
1日目に CSS の記事を hoge さんが書いてくれたので、 HTML、 CSS は書けたけど、外部に公開するにはどうすればいいの?って人向けに AWS の S3 を使って簡単に静的ページを公開する手順を記事にしました。
この記事の目的
- S3 を使って自作した静的ページを公開できるようになる
(AWS の UI はたまに変わるのでご注意ください。)
静的ページと動的ページ
- 静的ページ
- リクエストに対して、 HTML ファイルなどをそのまま返す
- クライアント側で実行されるスクリプト(JavaScript など)を含めることもできる
- 動的ページ
- リクエストに対して、サーバ側で処理をした結果を返す
- サーバー側スクリプト (PHP、 Ruby、 Java など) の実行環境が必要
S3 とは
- 容量無制限のストレージサービス
- データのバックアップやログの保管場所など様々な用途に利用される
- 静的ページのホスティング機能がある
手順
バケットを作成する
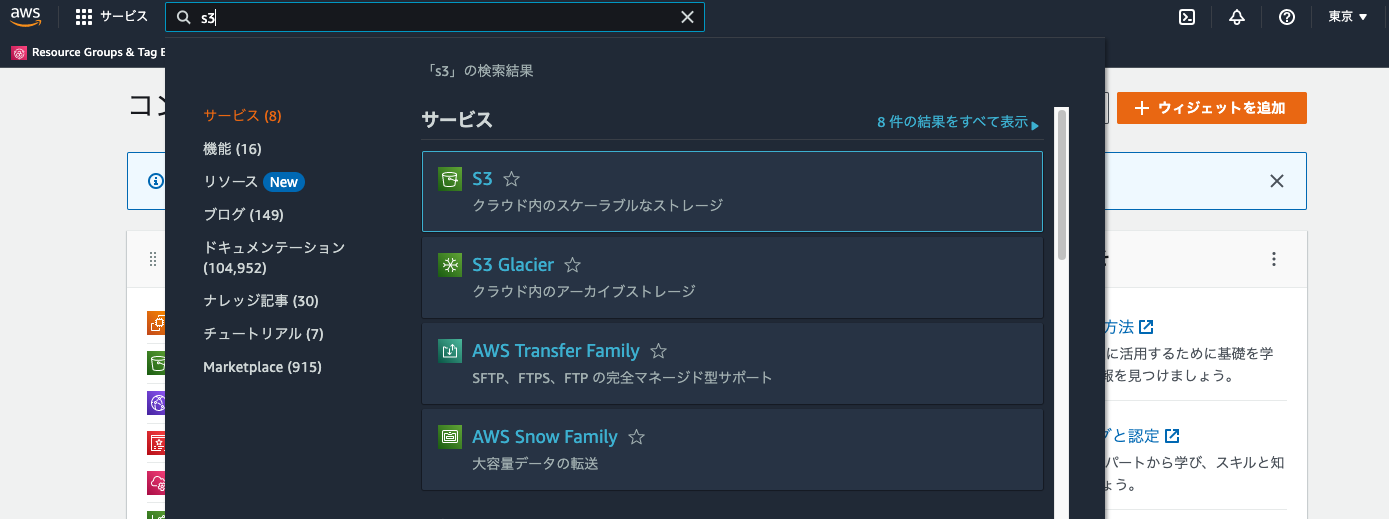
S3 コンソールに移動し、バケットを作成をクリック
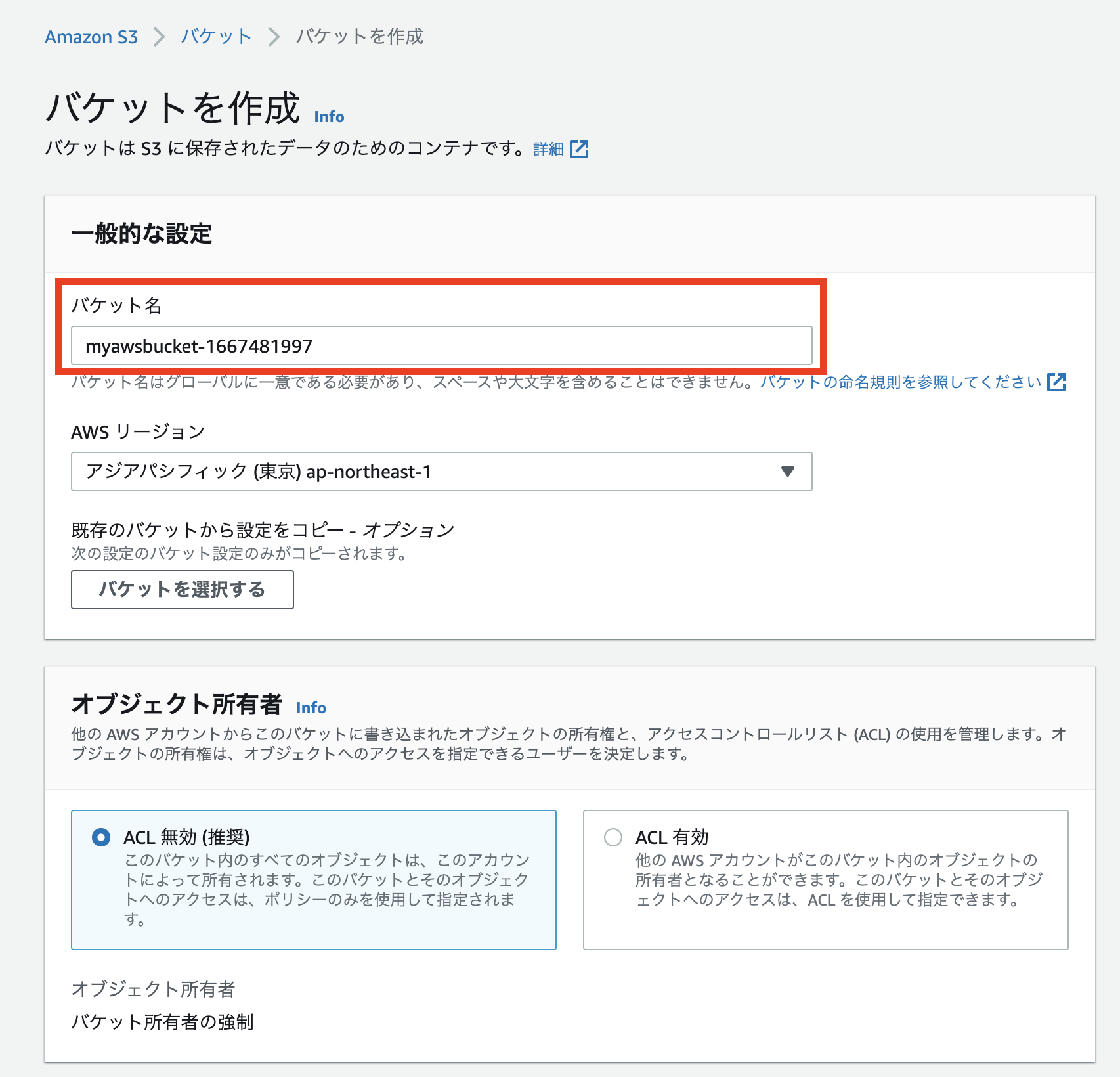
バケット名を入力し、リージョンを指定する
- バケット名は一意なものにする必要がある
- Route 53 で取得したドメイン名で公開したい場合は、ドメイン名と同じ名前で作成する(今回ドメインの取得は範囲外)
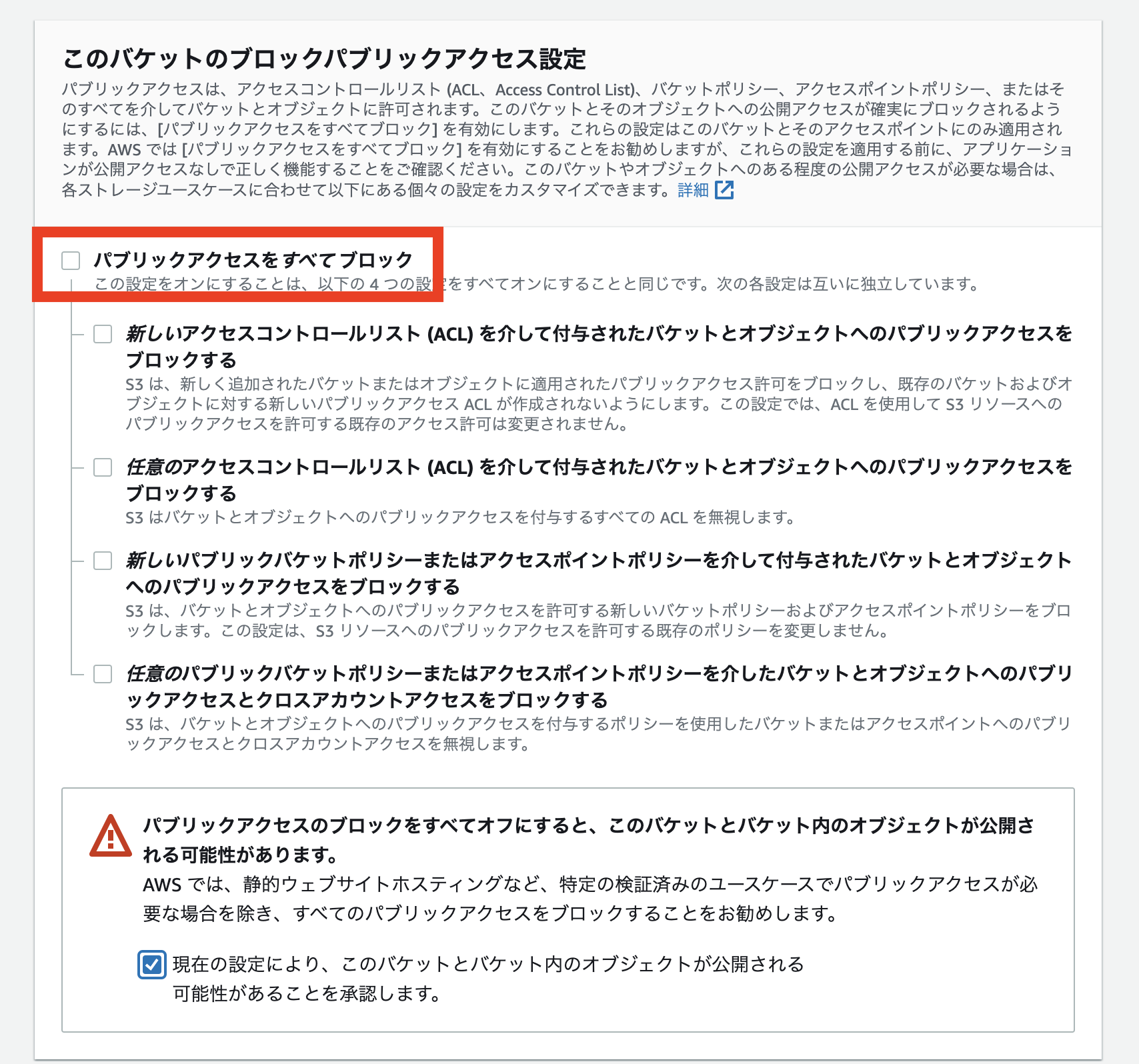
パブリックアクセスを全てブロック のチェックを外す
今回は静的ウェブサイトホスティングを行いたいため、パブリックアクセスを許可する必要がある
バケットの作成 をクリック
Web サイトホスティングを有効化
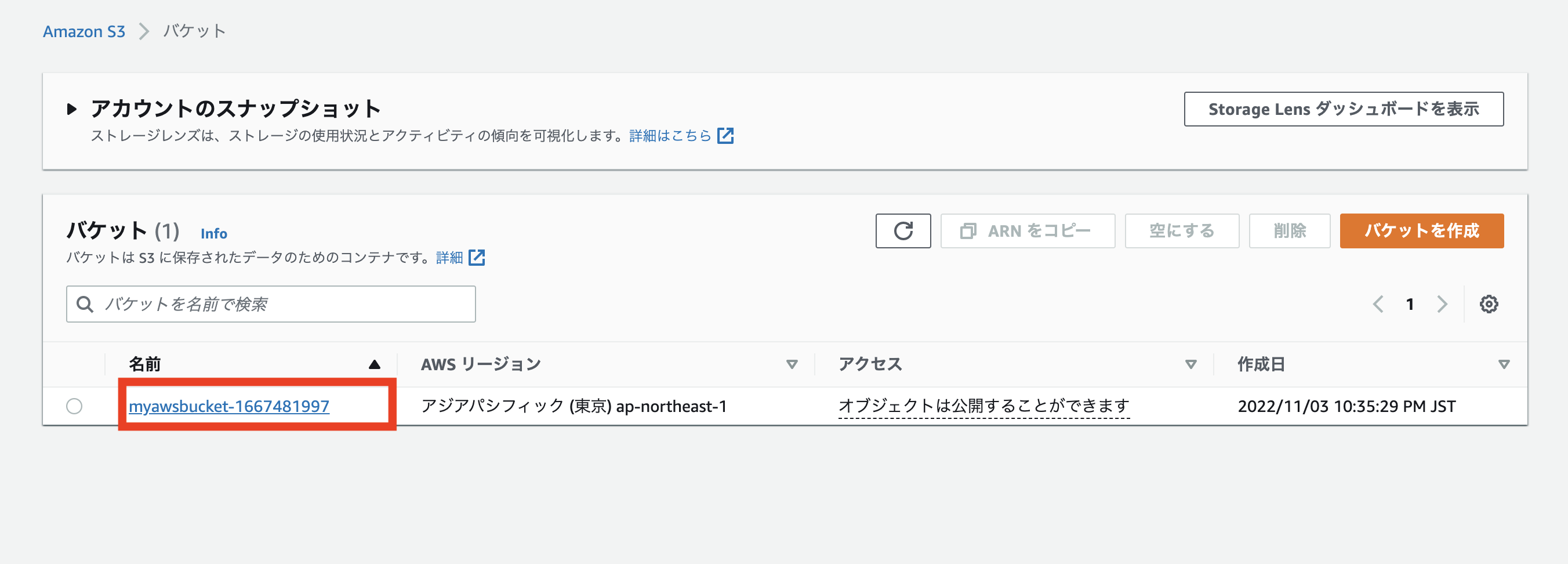
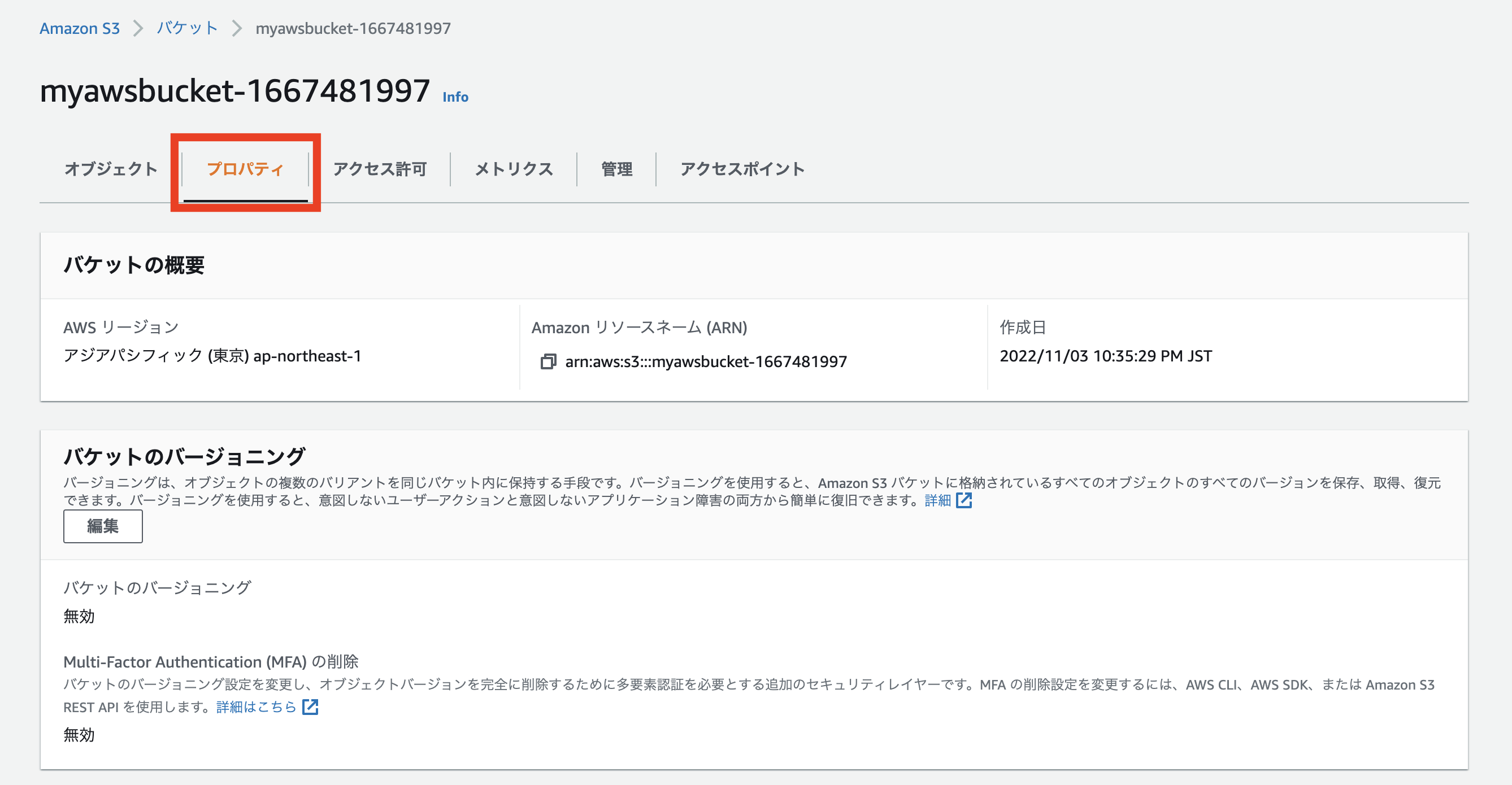
S3 コンソールから作成したバケットをクリック
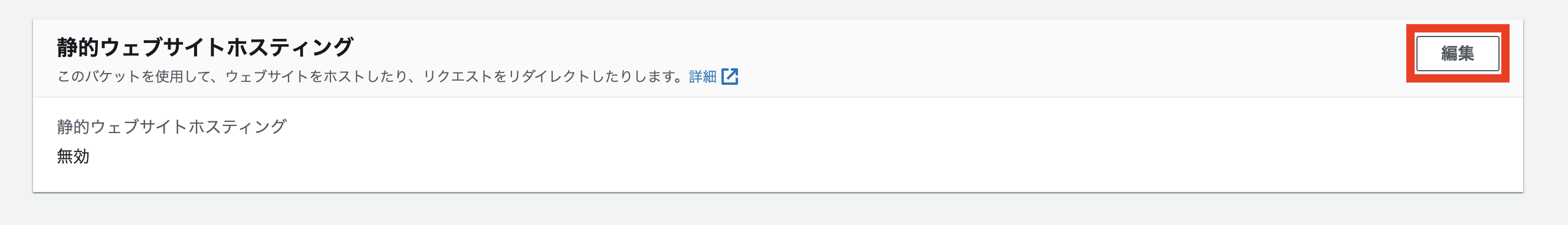
プロパティ の 静的ウェブサイトホスティング を編集
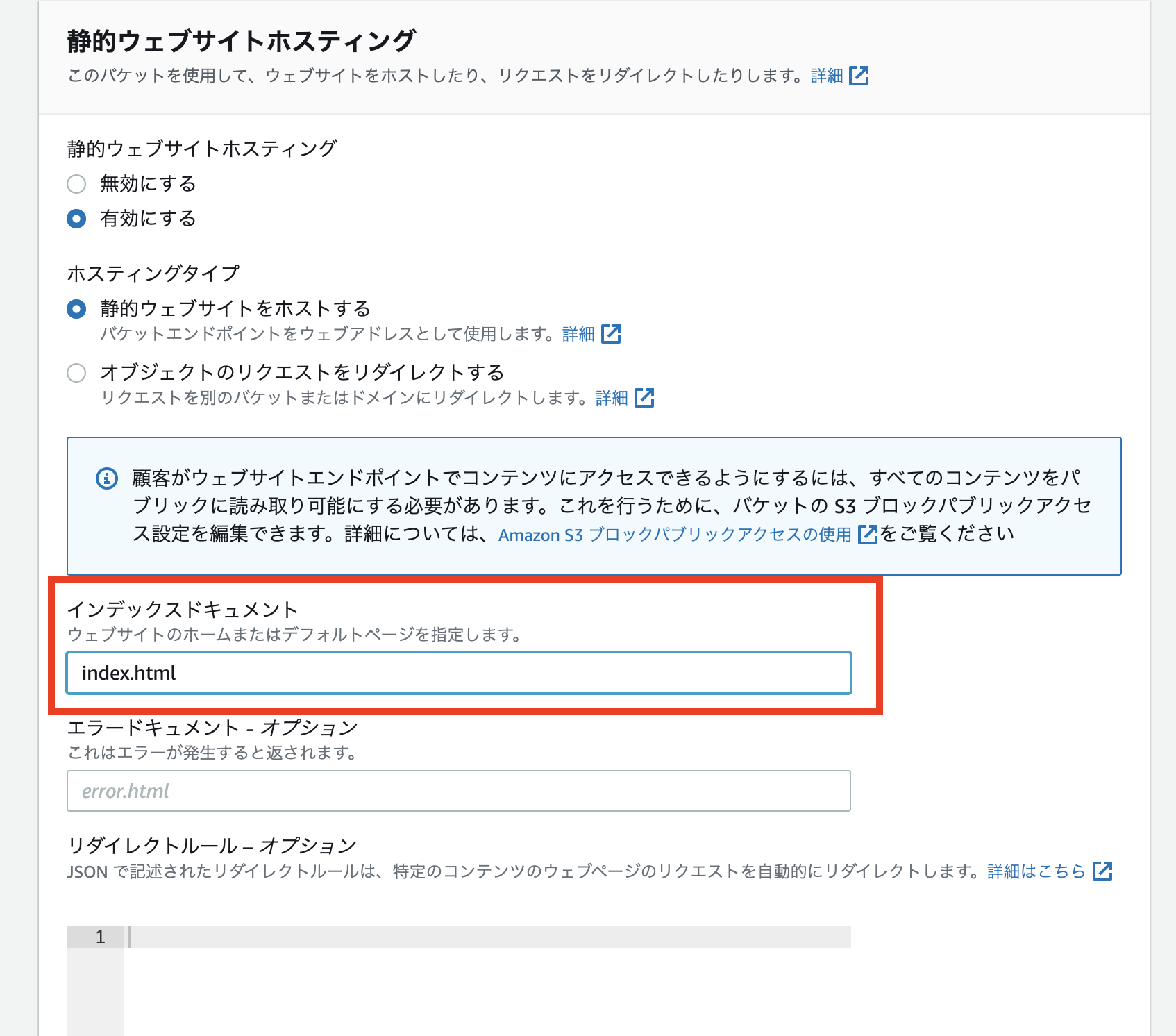
静的ウェブサイトホスティングを有効にして、インデックスドキュメントを index.html に設定し、変更の保存をクリック
インデックスドキュメントはユーザーがウェブサイトのルートにアクセスした際に返されるページ
例えば、インデックスドキュメントを指定したwww.example.com というドメインのサイトがあった場合、
http://www.example.comにアクセスした場合は index.html が返される
これを設定していない場合、index.html を見るには http://www.example.com/index.html にアクセスする必要がある
静的ホスティングの場合は、サイトのトップページを設定するのが一般的
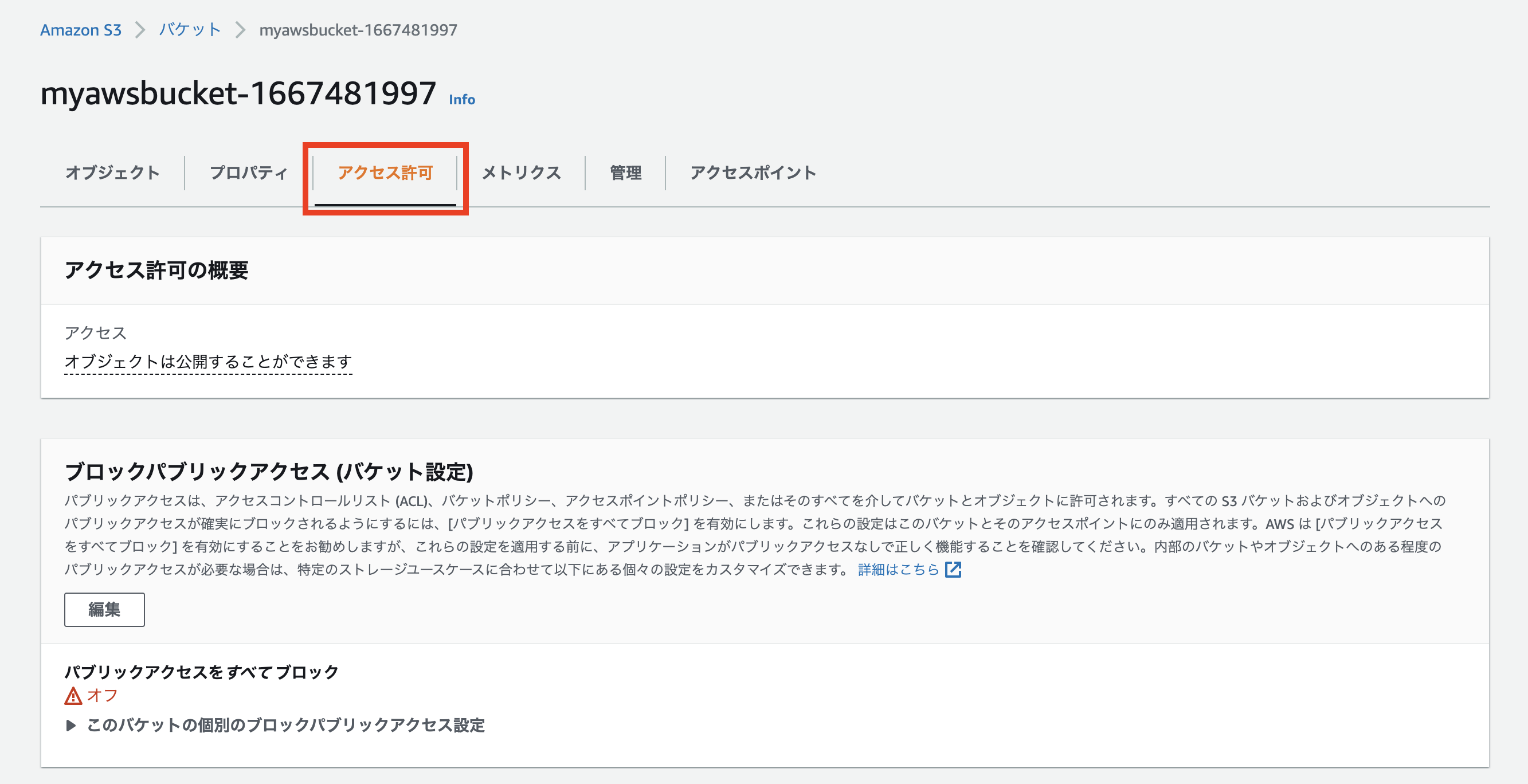
アクセス権限を編集
同じく作成したバケットをクリックし、アクセス許可 のタブを選択する
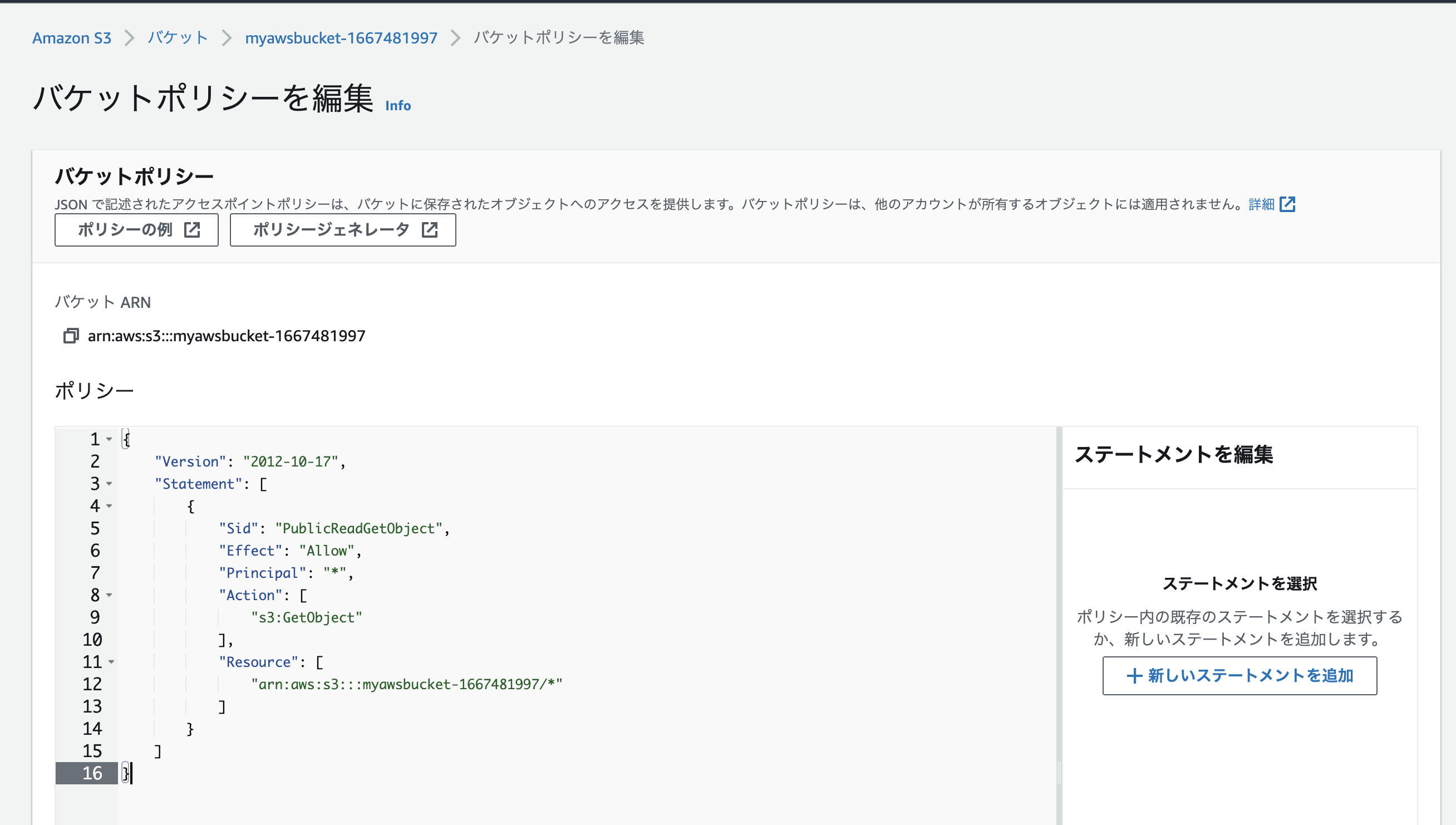
バケットポリシーの編集をクリックし、次の json を貼り付けて、変更の保存 をクリック
( json は公式のチュートリアルから取得した)
-
Bucket-Nameは自分が作成したバケット名に書き換える必要がある - 今回の場合は、
myawsbucket-1667481997になる - json の先頭にスペースなどが入っているとエラーになるので注意
- Policy has invalid resource というエラーが表示された場合は、バケットポリシー内のバケット名がバケット名と一致していることを確認
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::Bucket-Name/*"
]
}
]
}
バケットにある全てのファイルの取得を全ユーザーに許可しているような内容
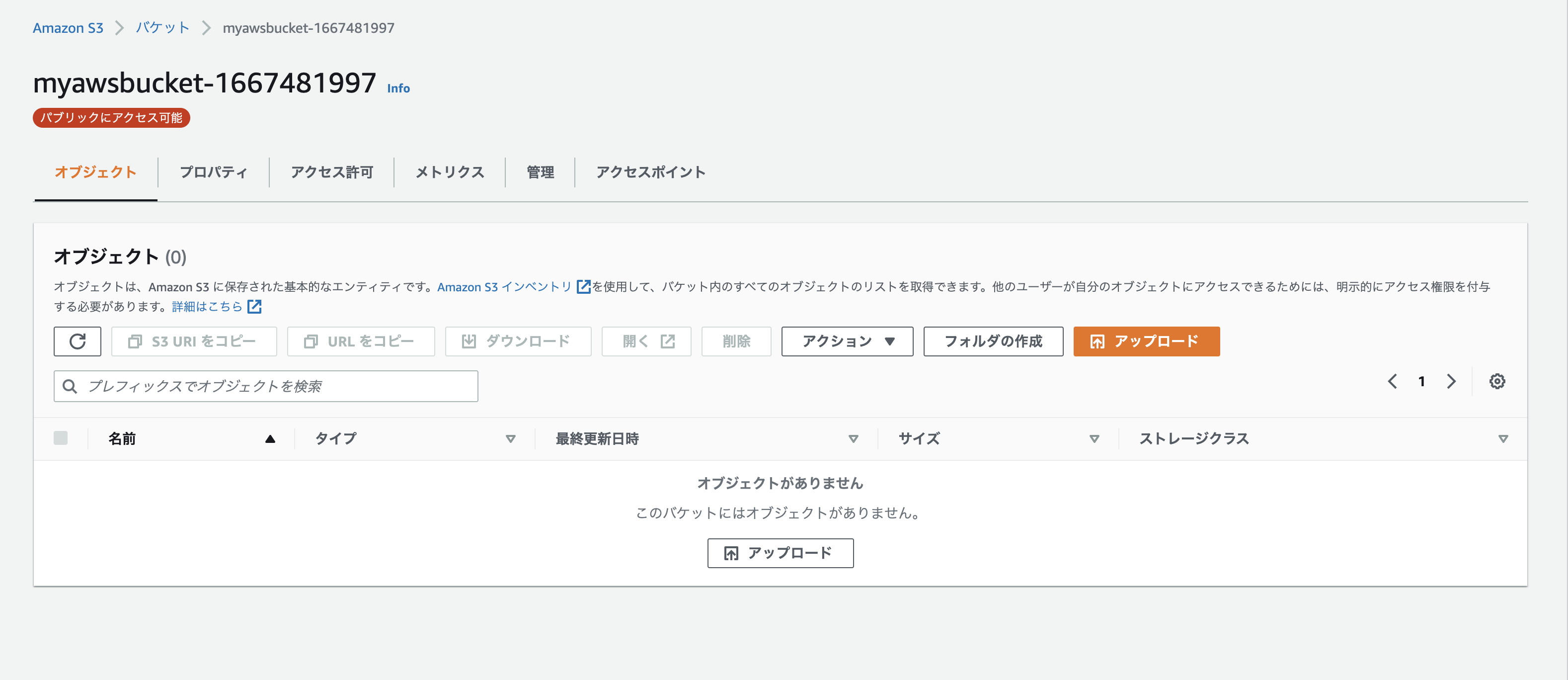
問題なければバケットが公開されていることがわかる
ファイルのアップロード
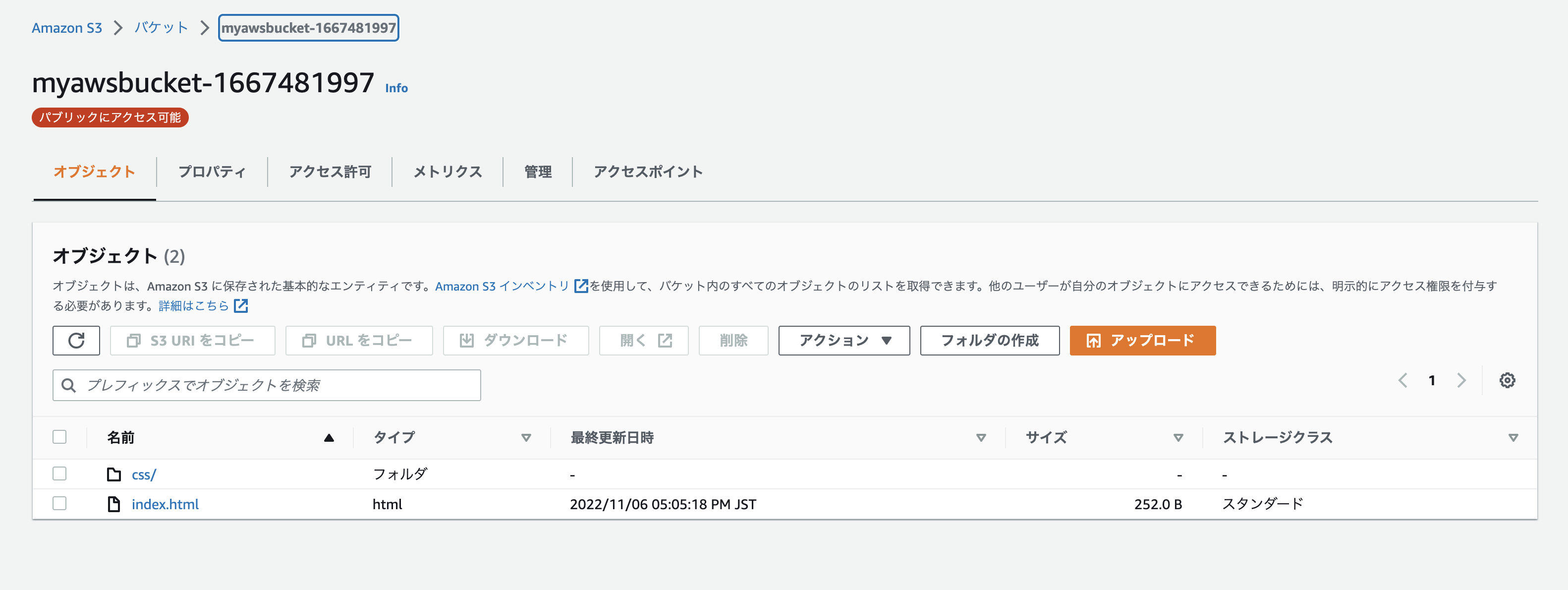
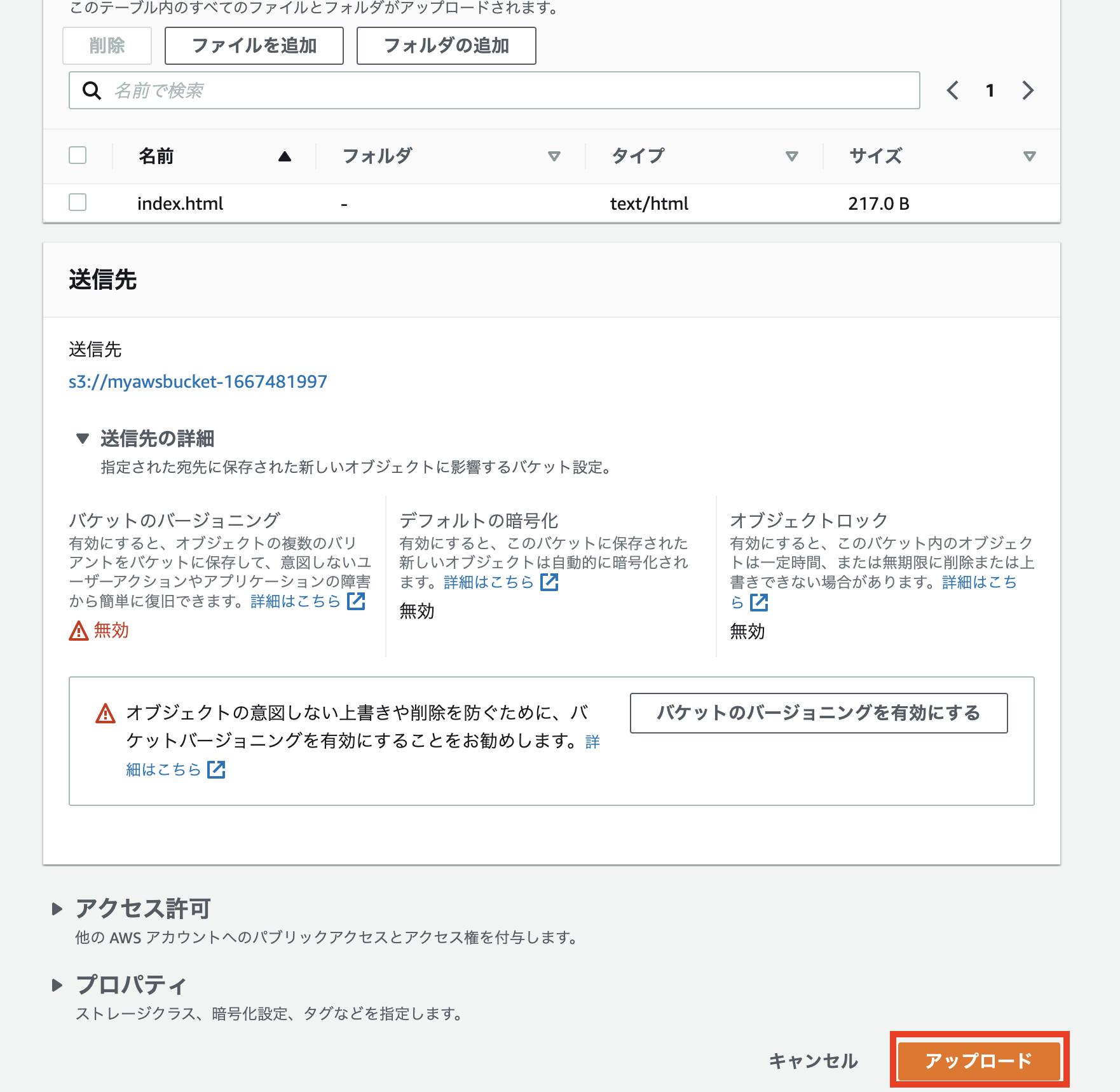
オブジェクト タグに戻り、アップロード を選択
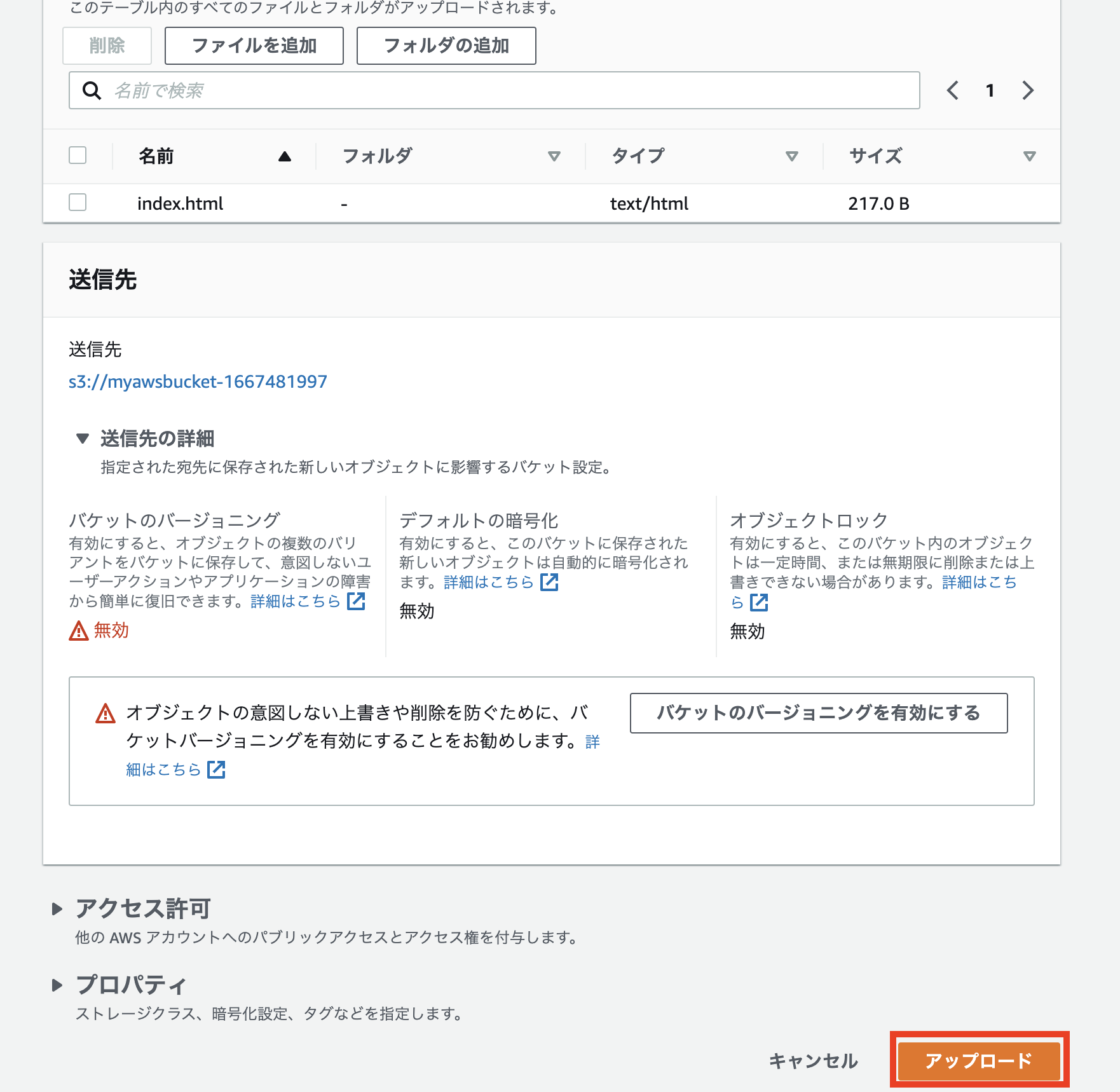
適当な index.html をローカルで作成して、アップロード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>静的 Web サイトホスティング</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div>
<div>
Hello!!
</div>
</div>
</body>
</html>
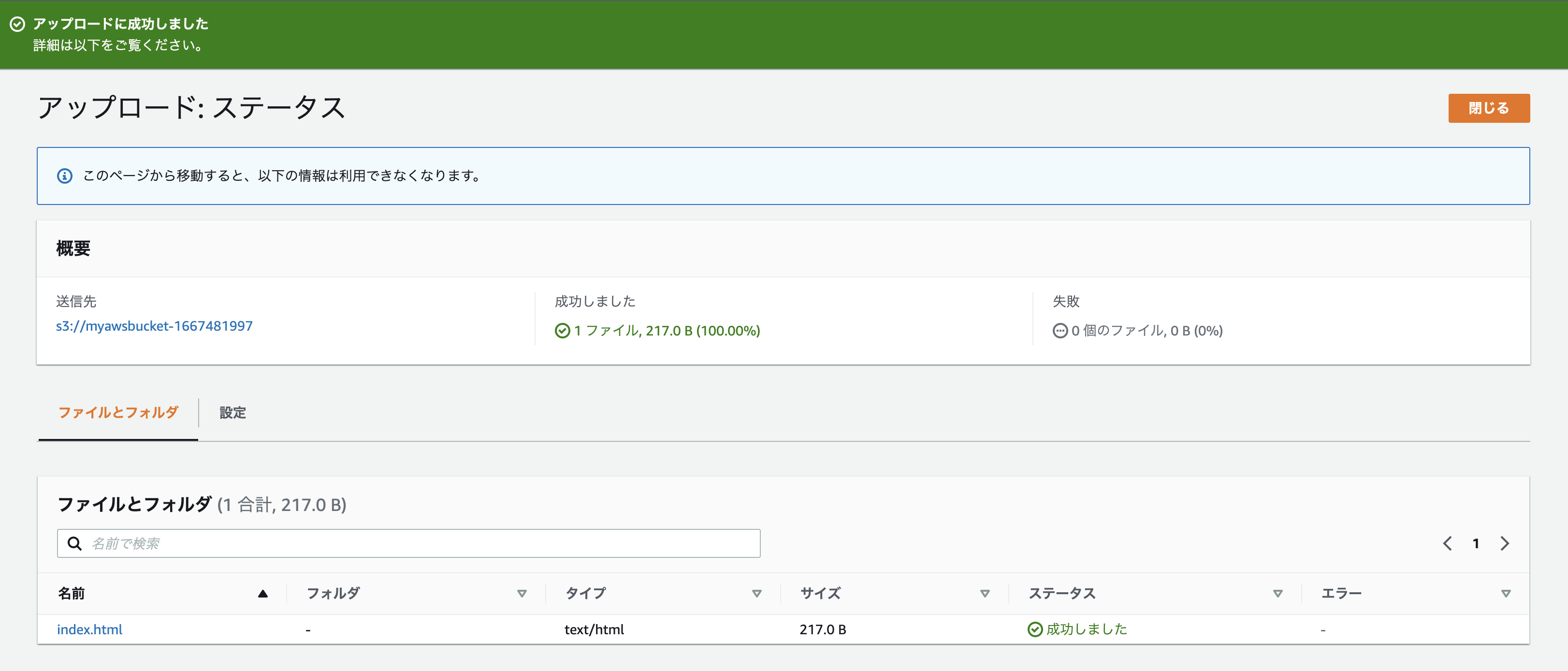
アップロード をクリック
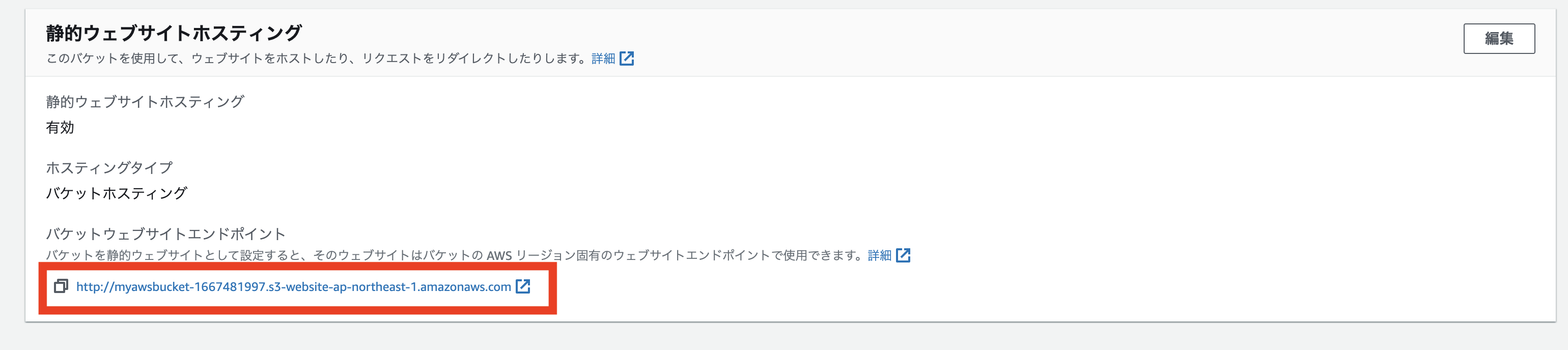
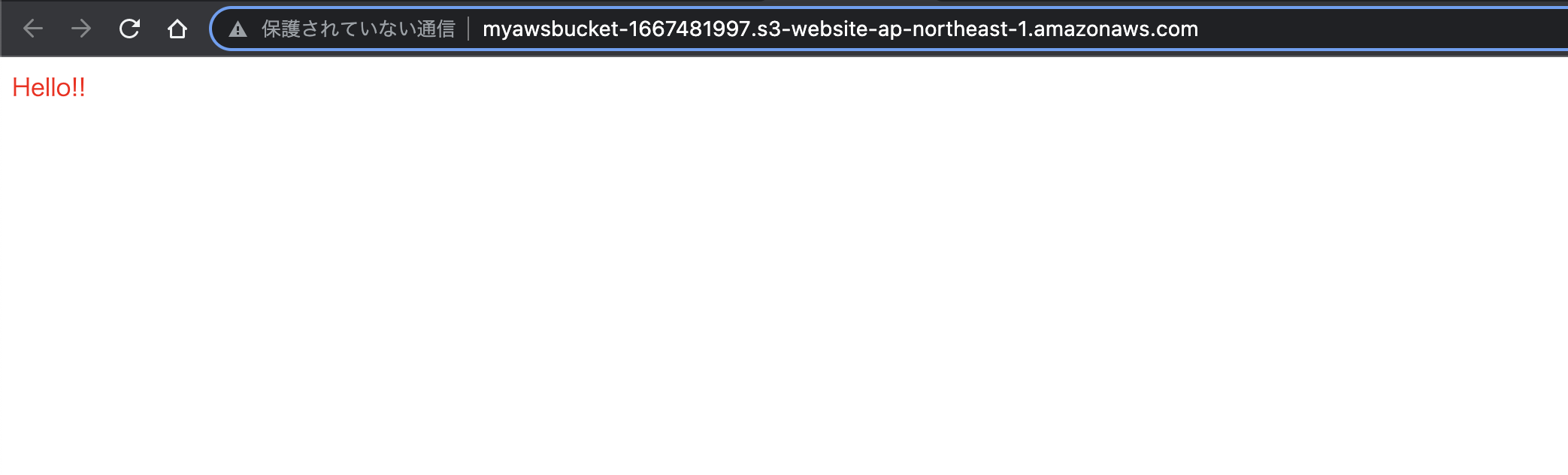
プロパティ へ移動し、静的ウェブサイトホスティング から バケットウェブサイトエンドポイント を取得し
エンドポイントへブラウザからアクセスすると index.html が取得できていることがわかる
ディレクトリの作成
ディレクトリを作成して、 index.html から読み込むことも可能
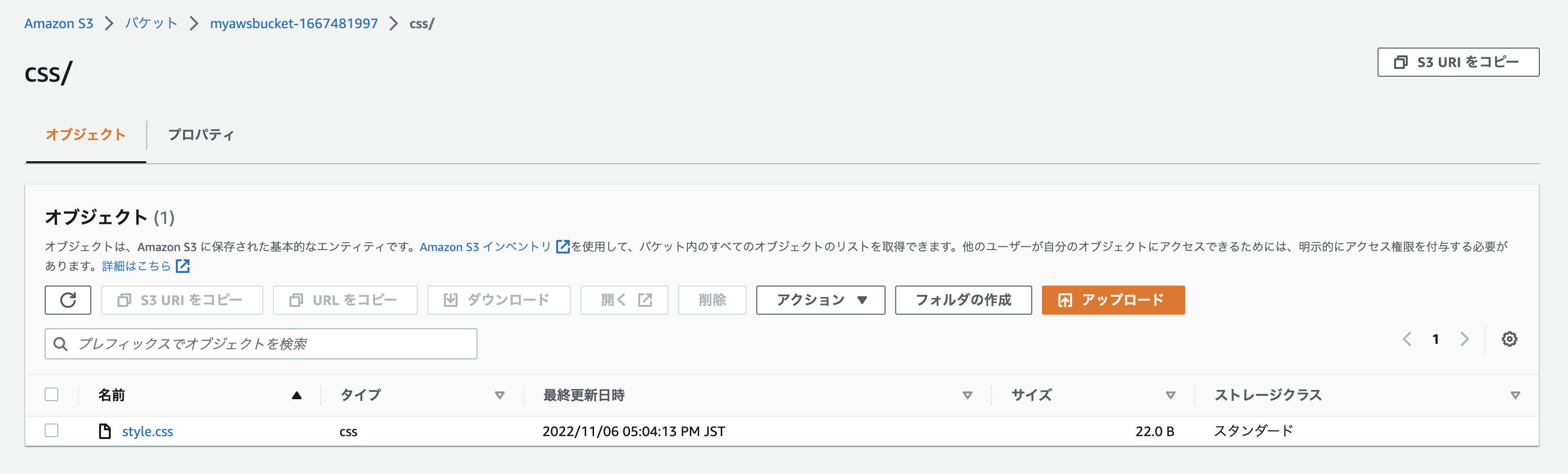
フォルダの作成 から css フォルダを作成して、style.css をアップロード
div {
color: red;
}
ページをリロード or 再度アクセスすると css が適応されていることがわかる
同じように画像を読み込むことも可能。
終わり
次回の記事は @Nyokki さんが MySQL 関連の記事を上げてくれるそうです!!
(去年も同じ流れだった気がする。)