Swiftの勉強を始めました!何か作りながら学びたいと思い、簡単なアプリを作成しました。
【Swift】パラパラ漫画風アプリを作ろう!
目標
storyboardとviewControllerを扱うことで画像を配置した画面遷移を行うことができるアプリの作成!
工程
- プロジェクトの作成
- storyboardでレイアウト作成
- 画像ファイルの配置
- UIPageViewControllerの作成
- viewControllerの生成
- imageViewに画像を設定
- ページ遷移の操作
- 完成!
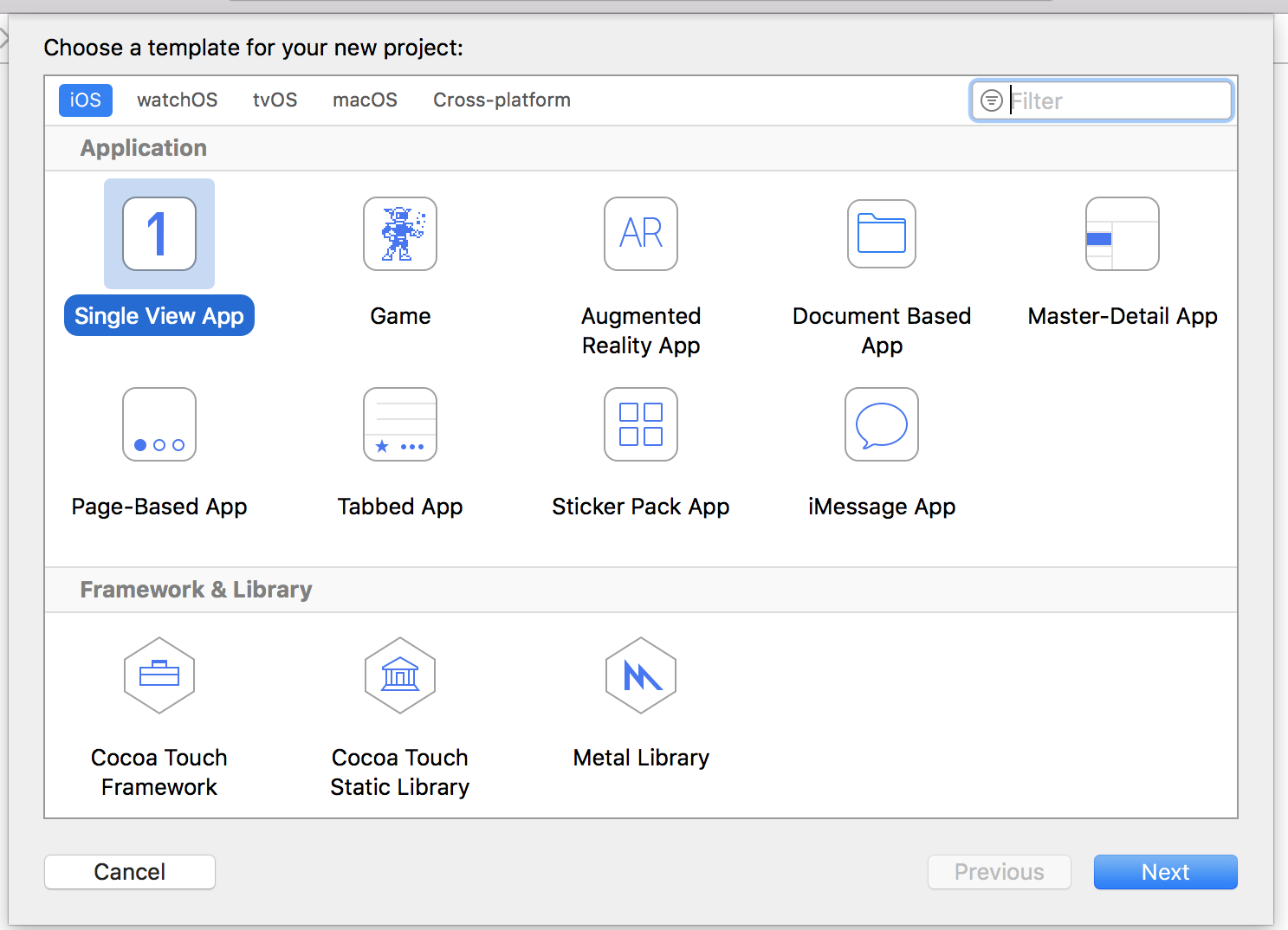
1.プロジェクトの作成
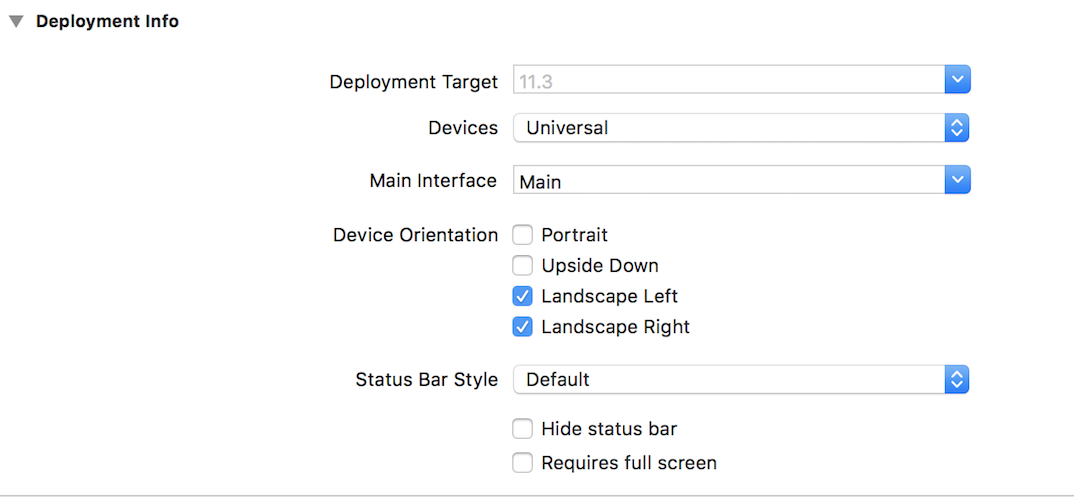
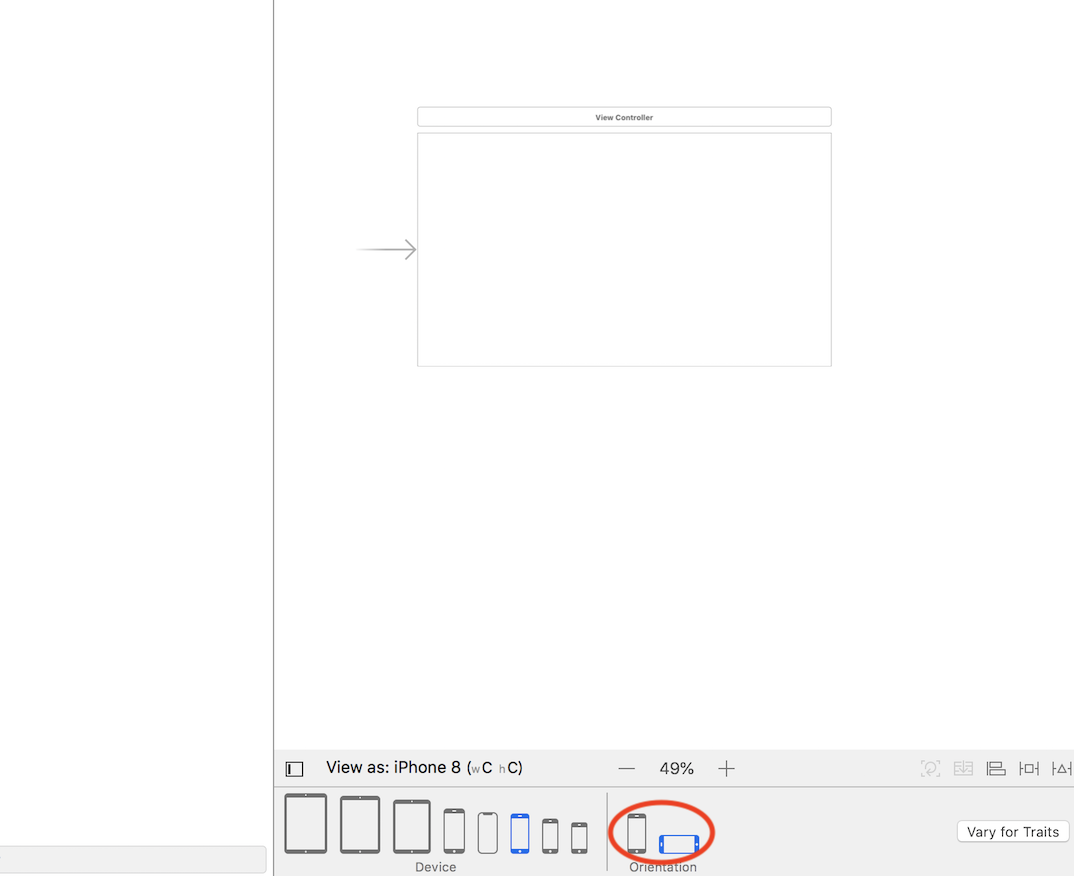
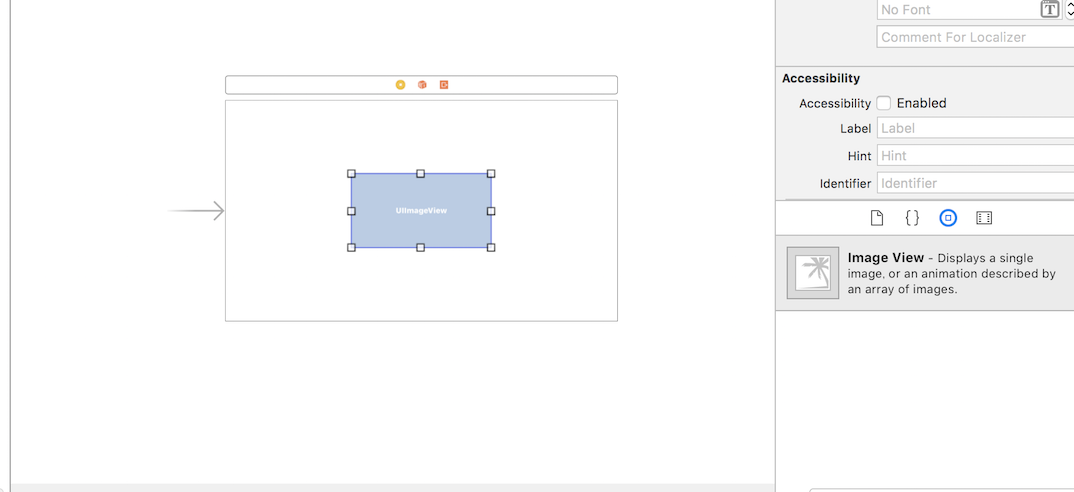
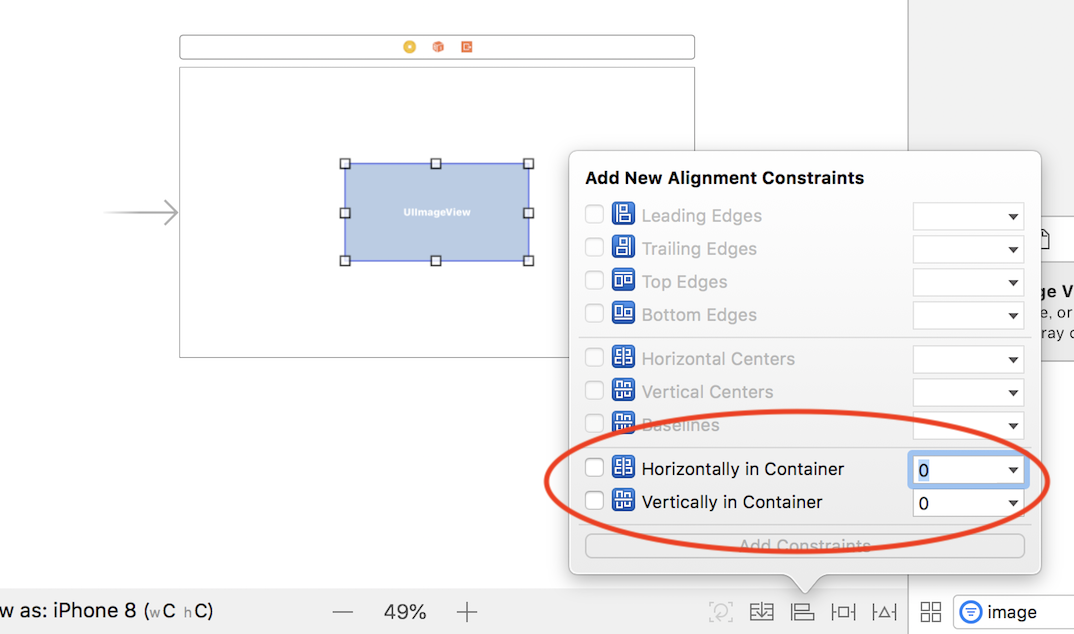
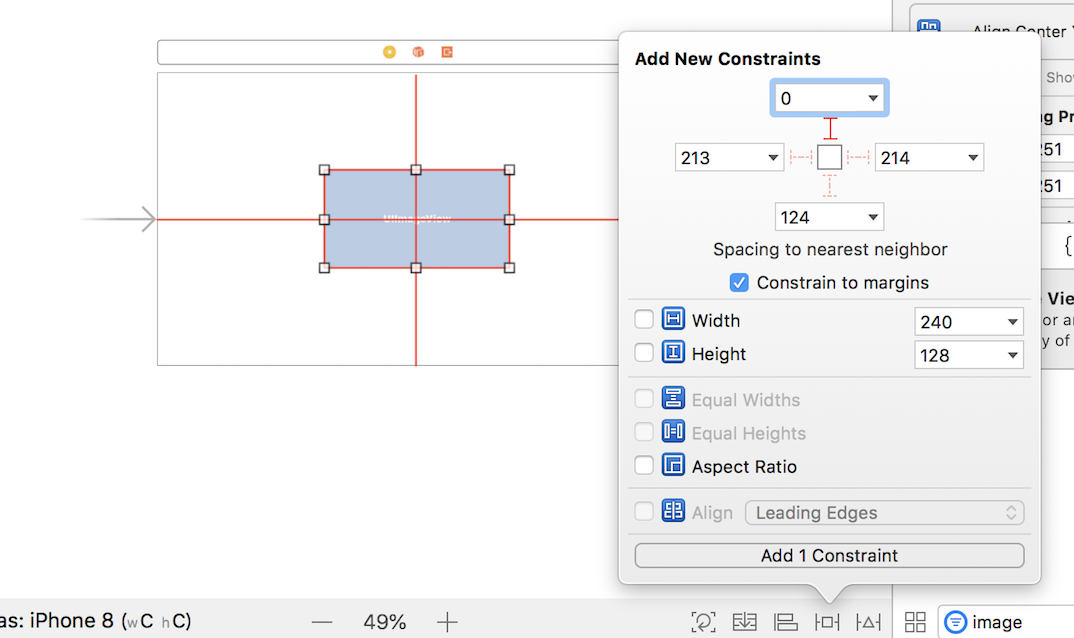
2.storyboardでレイアウト作成
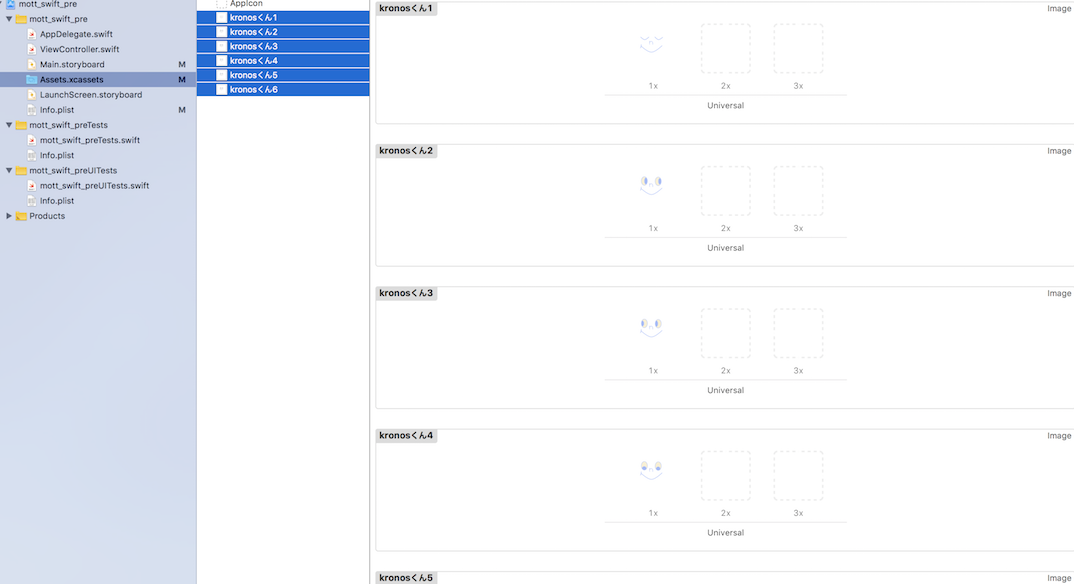
3.画像ファイルの配置
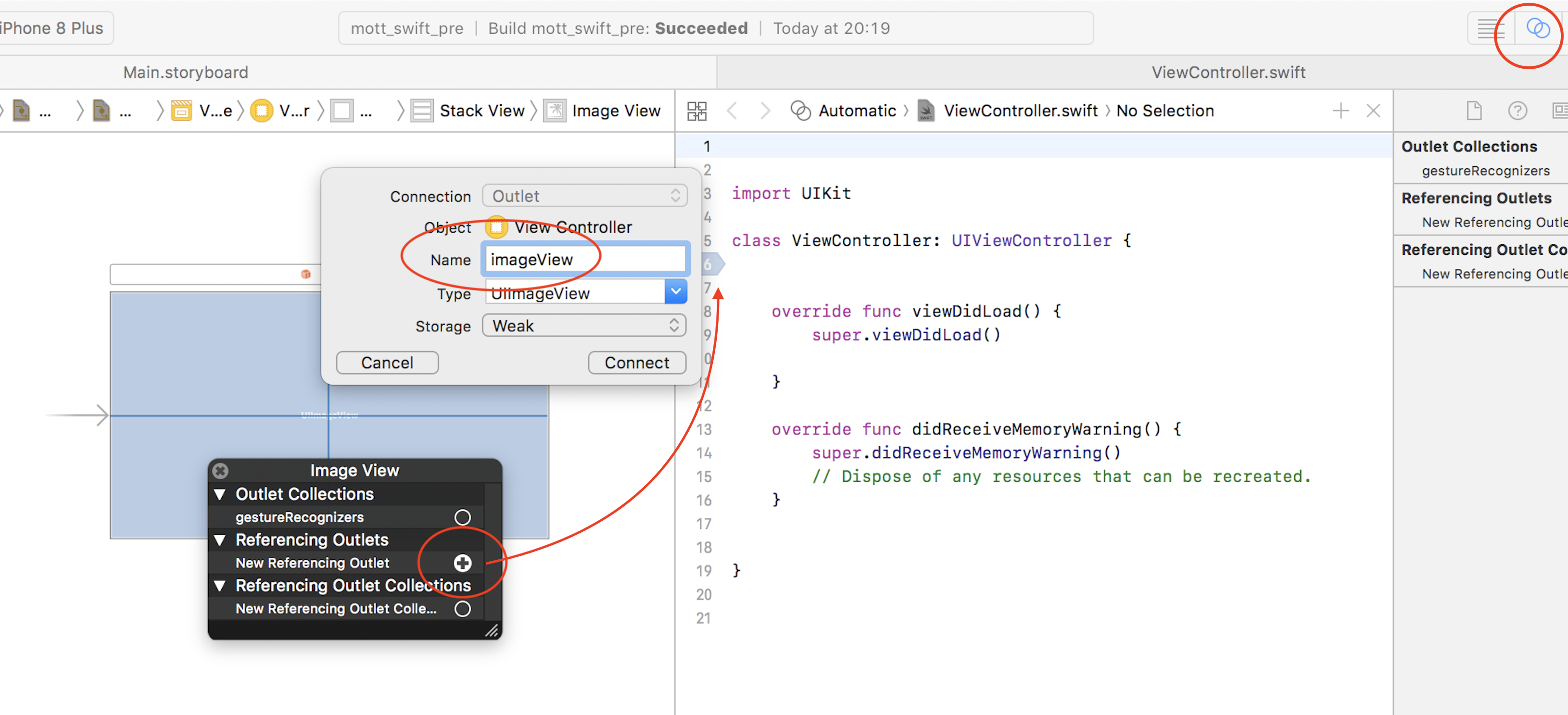
- storyboard上で指定した設定とviewController.swiftを紐付けます。
まず画面右上にあるマークをクリックしてください。画面が二つに分かれます。
次にstoryboard上のImage Viewで右クリックをします。
New Referencing Outlet の横にある丸をコード上写真の位置までドラッグしてください。
Nameを「imageView」としConnectボタンを押下すると以下のコードが追加されます。

ViewController.swift
@IBOutlet weak var imageView: UIImageView!
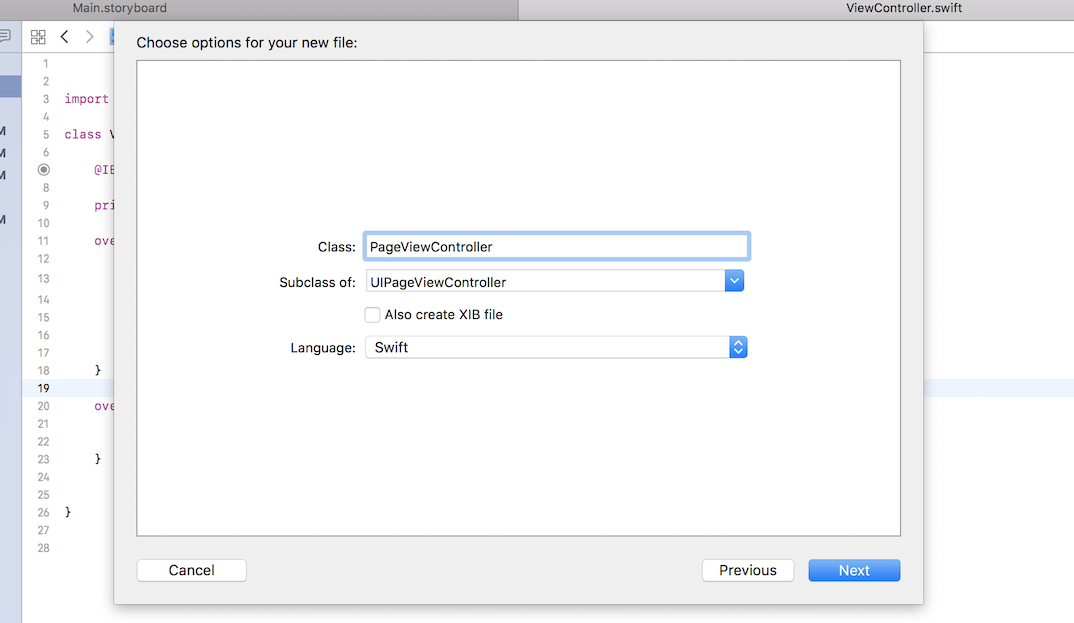
4.UIPageViewControllerの作成
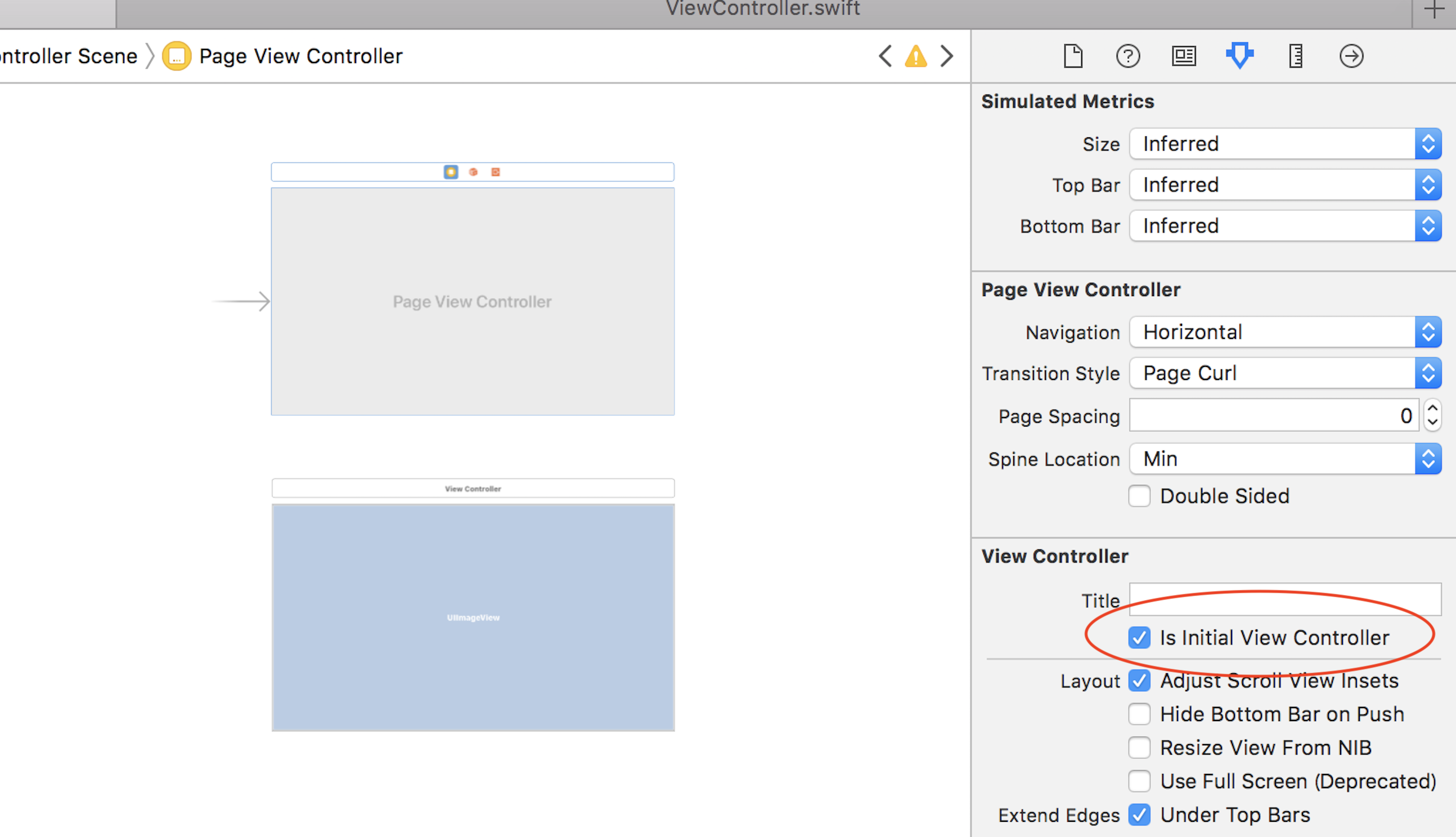
- パラパラさせるためにstoryboard上にpageViewContorllerを配置します。
pageViewContorllerはviewControllerを司っていてまとめるイメージです。
詳しくは後述しますがめくりたい画像の分だけviewControllerを生成します。

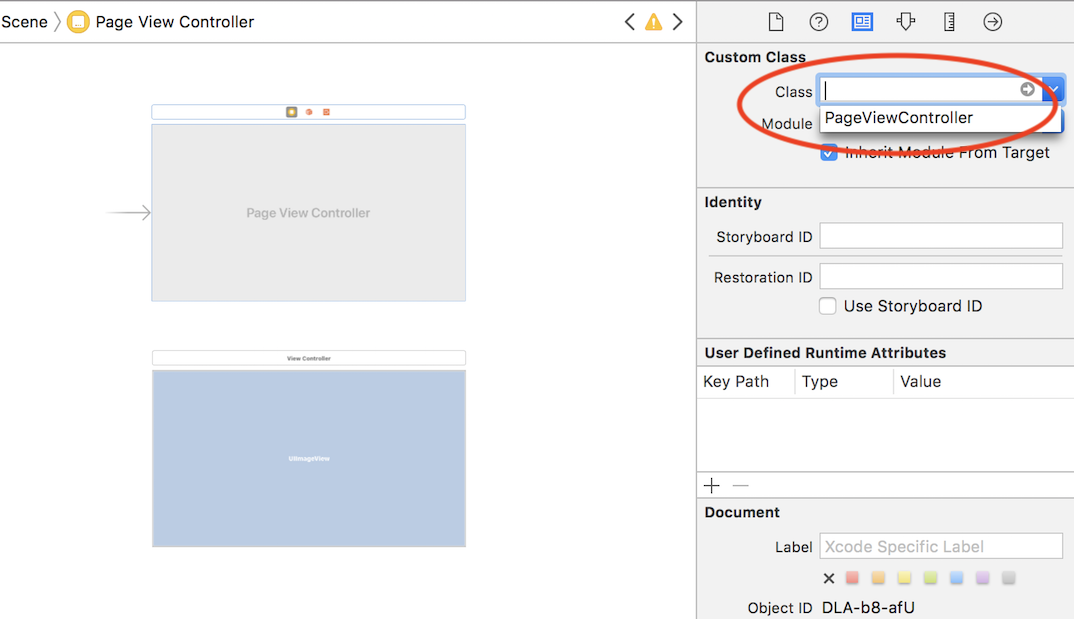
- 作成したstoryboard上のpageViewControllerとPageViewControllerクラスを紐付けます。
右上のマークをクリックしてクラスにPageViewControllerを選択してください。

5.viewControllerの生成
- PageViewController.swifに後で使用する変数を定義します。
PageViewController.swift
import UIKit
class PageViewController: UIPageViewController {
//ページ番号
var viewControllerIndex : Int = 0
//画像の名前を格納
let imageNames: [String] = ["kronosくん1", "kronosくん2", "kronosくん3", "kronosくん4","kronosくん5","kronosくん6"]
//viewControllerを格納
var targetViewControllers : [UIViewController] = []
- 続いてstoryboardのviewControllerをインスタンス化します。
PageViewController.swift
override func viewDidLoad() {
super.viewDidLoad()
// 表示用ViewControllerを生成(ここで画像分のviewControllerを生成)
for i in 0..<imageNames.count {
let viewController = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "vc") as! ViewController
//viewControllerを追加
targetViewControllers.append(viewController)
}
// Do any additional setup after loading the view.
self.setViewControllers([targetViewControllers[0]], direction: .forward, animated: true, completion: nil)
//自身を格納
self.dataSource = self
}
6.imageViewに画像を設定
- viewControllerの初期表示を設定します。
ViewController.swift
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
private var imageName: String?
override func viewDidLoad() {
super.viewDidLoad()
imageView.image = UIImage(named:"kronosくん1")
guard let imageName = imageName else {
return
}
imageView.image = UIImage(named: imageName)
}
- 画像名を引数にして、画像を設定するメソッドを作成します。
ViewController.swift
//画像を設定する処理
func setImageName(_ imageName: String) {
self.imageName = imageName
if let _ = imageView {
imageView.image = UIImage(named: imageName)
}
}
- PageViewController.swiftでviewControllerを生成している箇所に画像を設定するメソッドを追加します。
PageViewController.swift
for i in 0..<imageNames.count {
let viewController = UIStoryboard(name: "Main", bundle: nil).instantiateViewController(withIdentifier: "vc") as! ViewController
// ここで画像を設定
viewController.setImageName(imageNames[i])
targetViewController.append(viewController)
}
7.ページ遷移の操作
- 最後にUIPageViewControllerDataSourceをextensionし、遷移後の処理を追加していきます。
PageViewController.swift
extension PageViewController : UIPageViewControllerDataSource {
func pageViewController(_ pageViewController: UIPageViewController, viewControllerAfter viewController: UIViewController) -> UIViewController? {
//左にスワイプ
if viewControllerIndex == targetViewControllers.count - 1 {
return nil
} else {
viewControllerIndex = viewControllerIndex + 1
}
return targetViewControllers[viewControllerIndex]
}
func pageViewController(_ pageViewController: UIPageViewController, viewControllerBefore viewController: UIViewController) -> UIViewController? {
//右にスワイプ
if viewControllerIndex == 0 {
return nil
} else {
viewControllerIndex = viewControllerIndex - 1
}
return targetViewControllers[viewControllerIndex]
}
}