filter()についてアドバイスを頂戴したいです。
Q&A
Closed
filterについて
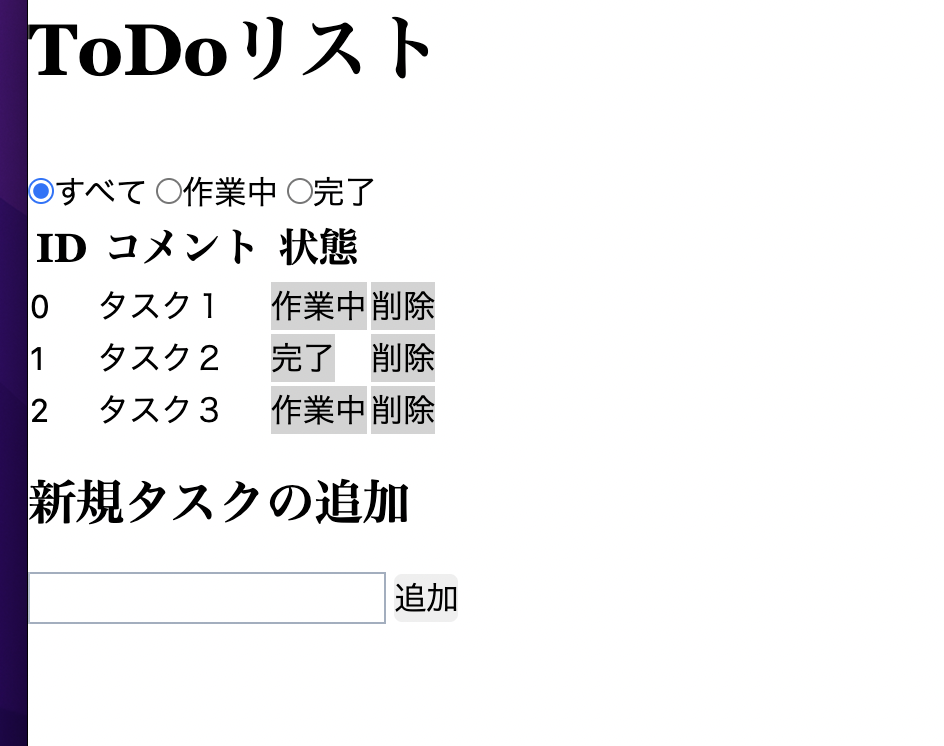
javascriptを使用して、簡単なTODOアプリを作成しております。
状態を「作業中」・「削除」にて管理しており、
filterを使ってラジオボタンでどこにチェックが入っているかによって、
TODOの表示、非表示に変化を付けています。
一度、入力してからラジオボタンを押せばタスクが振り分けられるのですが、タスクを入力し追加ボタンを押すとラジオボタン「完了」にチェックがあっても、全てのタスクが表示されてしまいます。
タスクを入力した瞬間からfilterが適用される処理をしたいです。
(ラジオボタン(完了)にチェックが入ってる場合、タスクを追加しても画面上には何も表示されないが、配列には追加されている)
ソースコード
const input = document.getElementById("addbutton");
const tbody = document.getElementById("tbody");
const radiowork = document.getElementById("radio-work");
const radiocomplete = document.getElementById("radio-complete");
const radioall = document.getElementById("radio-all");
const tasks = [];
const createStatusButton = (task) => {
const button = document.createElement("button");
button.innerText = task.status;
button.style.backgroundColor = "lightgray";
button.addEventListener("click", () => {
const buttonStatus = button.innerText;
console.log("変更前", task);
if (buttonStatus === "作業中") {
button.textContent = "完了";
task.status = "完了";
} else {
button.textContent = "作業中";
task.status = "作業中";
}
console.log("変更後", task);
});
return button;
};
const createdeleteButton = (index) => {
const deletebutton = document.createElement("button");
deletebutton.innerText = "削除";
deletebutton.style.backgroundColor = "lightgray";
deletebutton.addEventListener("click", () => {
tasks.splice(index, 1);
showTaskList(tasks);
});
return deletebutton;
};
const showTaskList = (filteredTasks) => {
console.log("filteredTasks", filteredTasks);
tbody.innerHTML = "";
filteredTasks.forEach((task, index) => {
const tr = document.createElement("tr");
const td1 = document.createElement("td");
td1.innerHTML = `${index}`;
const td2 = document.createElement("td");
td2.innerHTML = `${task.comment}`;
const td3 = document.createElement("td");
const td4 = document.createElement("td");
tbody.appendChild(tr);
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
tr.appendChild(td4);
td3.appendChild(createStatusButton(task));
td4.appendChild(createdeleteButton(index));
});
};
const tasksStatus = document.getElementById("statusradio");
const text = document.getElementById("tasks");
input.addEventListener("click", () => {
const text = document.getElementById("tasks");
if (text.value === "") {
alert("タスクを入力してください");
} else {
tasks.push({
comment: text.value,
status: "作業中",
});
showTaskList(tasks);
}
text.value = "";
});
radiowork.addEventListener("change", () => {
console.log(tasks); // ラジオボタン(作業中)がクリックされた時のタスクを表示
const result = tasks.filter((task) => task.status === "作業中");
console.log("result", result); // フィルターをかけた後のタスクのみをコンソールに出力
showTaskList(result);
});
// ラジオボタン(完了)がクリックされた時
radiocomplete.addEventListener("change", () => {
const result2 = tasks.filter((task) => task.status === "完了");
console.log("result", result2);
showTaskList(result2);
});
// ラジオボタン(完了)がクリックされた時
radioall.addEventListener("change", () => {
showTaskList(tasks);
});
自分で試したこと
ボタンイベントでタスクを追加する際にif文でラジオボタンを取得し、
タスクを追加するタイミングでfilteerをかけようとしましたが、
タスクを入力しても「タスクを入力してください」のアラートが出てしまいます。
完了にチェックを入れていても入力したタスクが表示されてしまいます。
input.addEventListener("click", () => {
const text = document.getElementById("tasks");
if (text.value === "") {
alert("タスクを入力してください");
} else {
tasks.push({
comment: text.value,
status: "作業中",
});
if (radiowork.checked) {
const result = tasks.filter((task) => task.status === "作業中");
showTaskList(result);
} else if (radiocomplete.checked) {
const result2 = tasks.filter((task) => task.status === "完了");
showTaskList(result2);
}
text.value = "";
}
});
0