はじめに
30代未経験からエンジニア転職をめざすコーディング初学者のYNと申します。お読みいただきありがとうございます。
20年に入ってコーディングの勉強を始め、この記事を書く2時間ぐらい前にAWSアカウントを作成しました。何から勉強すべきか全くわかりませんので、とりあえず目についたチュートリアルを進めて行きます。
今回やったこと
チュートリアルに従い、とりあえず静的なウェブサイトをS3にデプロイしました。
「20分で終わる」と書かれていましたが、しっかり2時間かかりました。
また、今回はCloud9でなく、自前のPC(mac)上で開発を進めていきます。

手順
- ローカルPCにレポジトリをクローン
- aws-cliをインストール
- aws-cliの設定
- S3にバケットを作成
- 静的ウェブページのデプロイ
ローカルPCにレポジトリをクローン
チュートリアルではCloud9を使っていますが、今回はローカルPCにレポジトリをクローンしています。
まずは適当なフォルダを作り、そこへ移動してクローンします。
$ cd ~
$ mkdir aws-tutorial
$ cd aws-tutorial
$ git clone -b python https://github.com/aws-samples/aws-modern-application-workshop.git
aws-cliをインストール
チュートリアルでは、aws-cliを使うところから始まるのですが、(今回は自前のPCを使うので)そもそもインストールから始めなければなりません。今回はhomebrewを使ってインストールします。
$ brew install awscli
こちらの記事を参考にさせていただきました。
aws-cliの設定
当然ながら、aws-cliをインストールしただけでは動かすことはできません。設定が必要です。
公式ドキュメントを見つつ設定していきます。
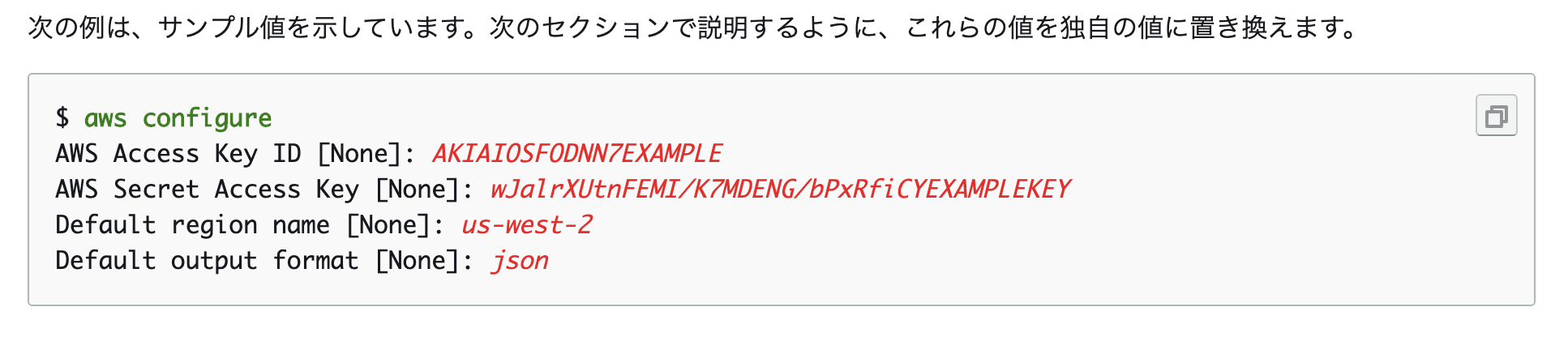
今回はaws configure を使用したクイック設定をします。

下記4つの設定が必要です。
- アクセスキー
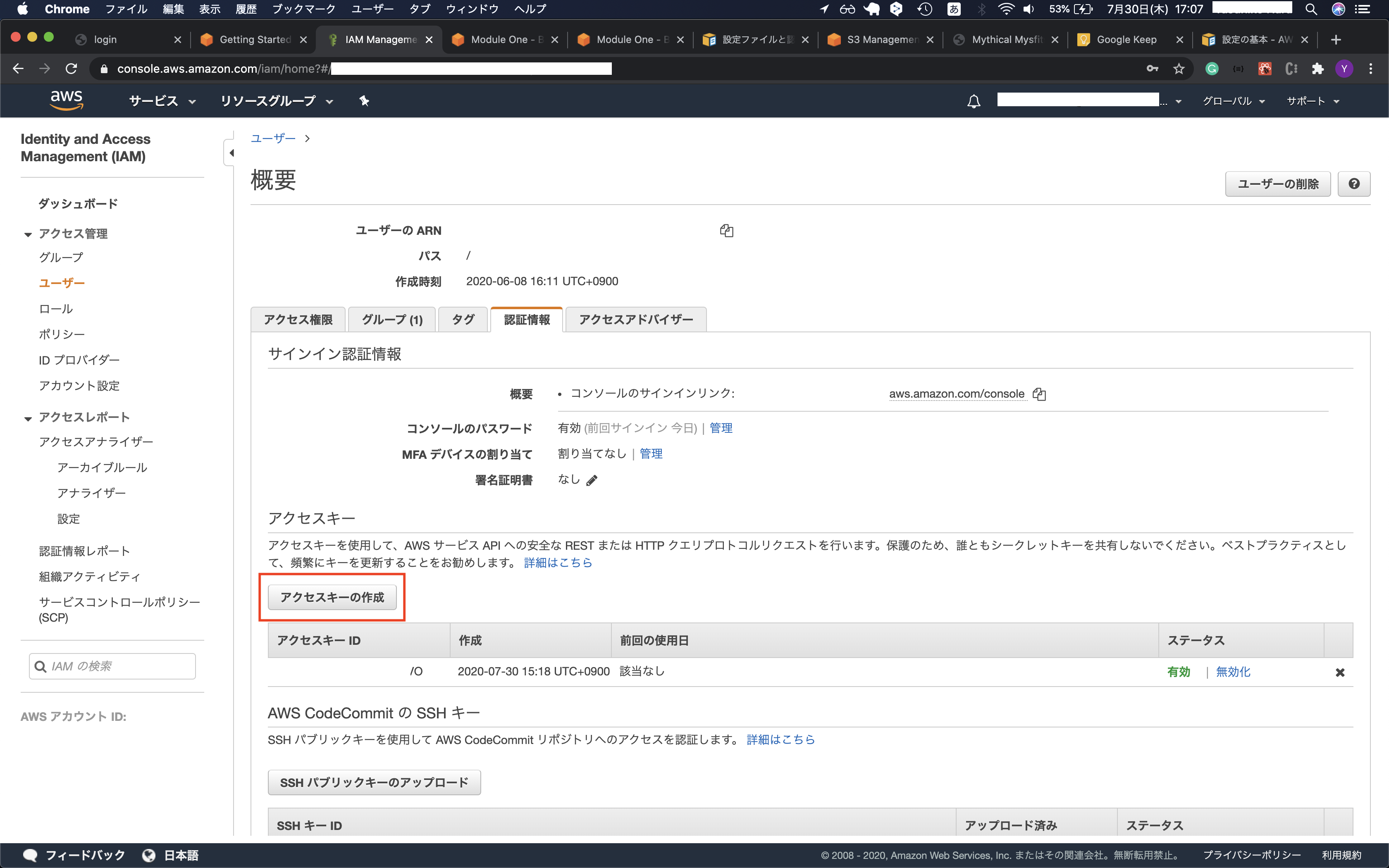
AWSのサービスを切り替えてIAMへ移り、設定を確認します。下図のアクセスキーを作成ボタンを押すと見れます。

-
シークレットアクセスキー
上記アカウントキーと一緒に見れます。 -
デフォルトリージョン
AWSのリージョンを設定します。
自分はオハイオを選んだのでus-east-2を入力しました。 -
デフォルトフォーマット
とくに気にしない場合はjsonでOKです。
S3にバケットを作成
ここまで終わってようやくチュートリアルのstep3に進むことができます。
しかし、私は最初の
でつまづいてしまいました。
InvalidSignatureException: The request signature we calculated does not match the signature you provided.
まず、上記エラーはアカウントキーを再設定することで対処しました。
対処に際してはこちらの記事を参考にさせていただきました。
An error occurred (InvalidBucketName) when calling the CreateBucket operation: The specified bucket is not valid.
次に、S3バケットの命名規則に準じている(と思っていた)にもかかわらず、上記エラーが出てしましました。
対処に際しては、こちらの記事を参考にさせていただきつつ、大文字や小文字などといろいろいじったら解決しました。
静的ウェブページのデプロイ
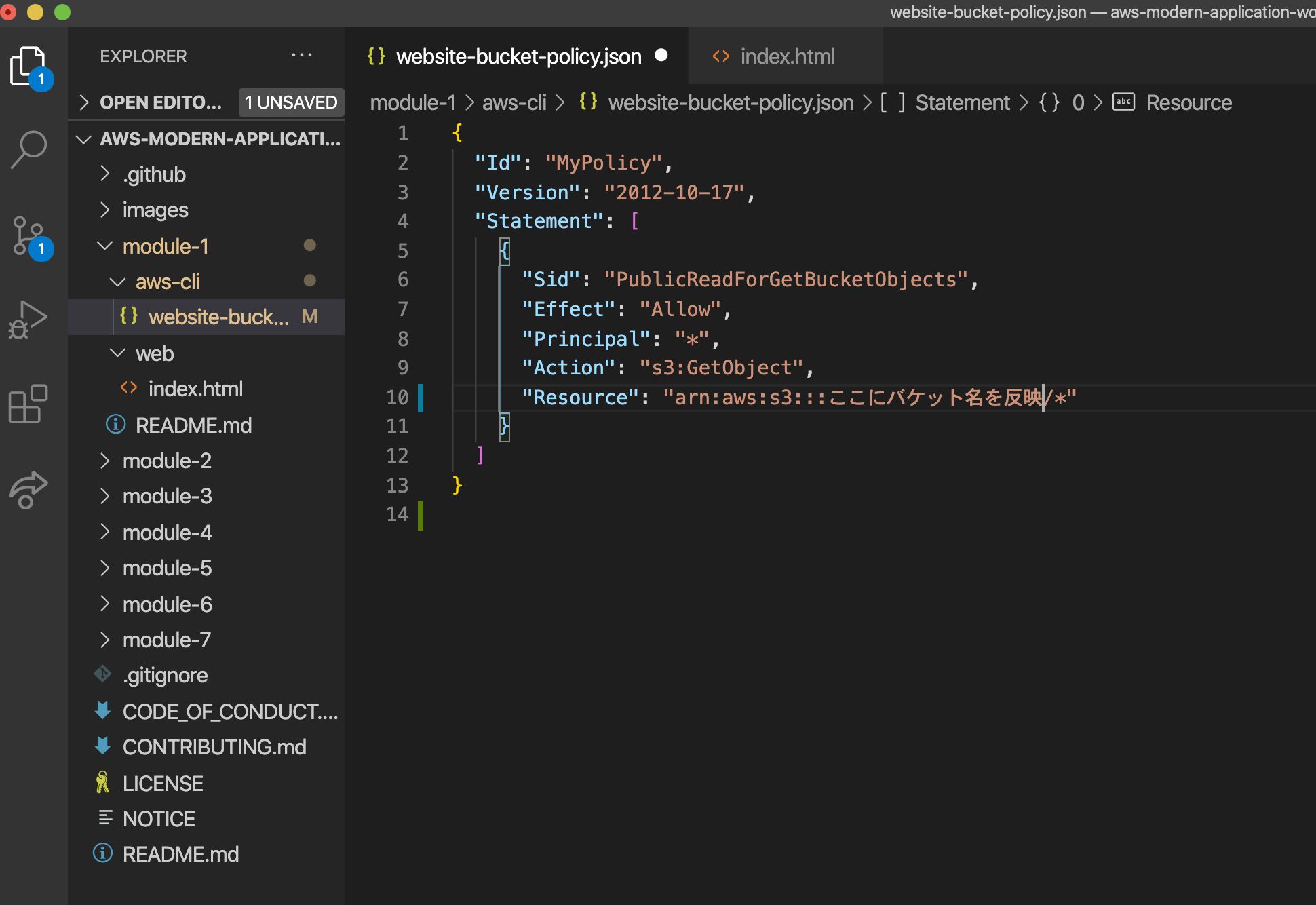
その後、ウェブサイトにバケットポリシーを適用します。

ローカルPCで作業する場合、Cloud9とファイルパスが異なるので少し書き換える必要があります。今、~/aws-tutorialにいるとすると、
aws s3api put-bucket-policy --bucket REPLACE_ME_BUCKET_NAME --policy file://~/aws-tutorial/aws-modern-application-workshop/module-1/aws-cli/website-bucket-policy.json
と書き換えます。
最後に、ウェブサイトをデプロイして完了です。ローカルPCを使う場合、上記同様に書き換える必要があります。

ここまで終わって、初めてウェブページをブラウザで開くことができます。
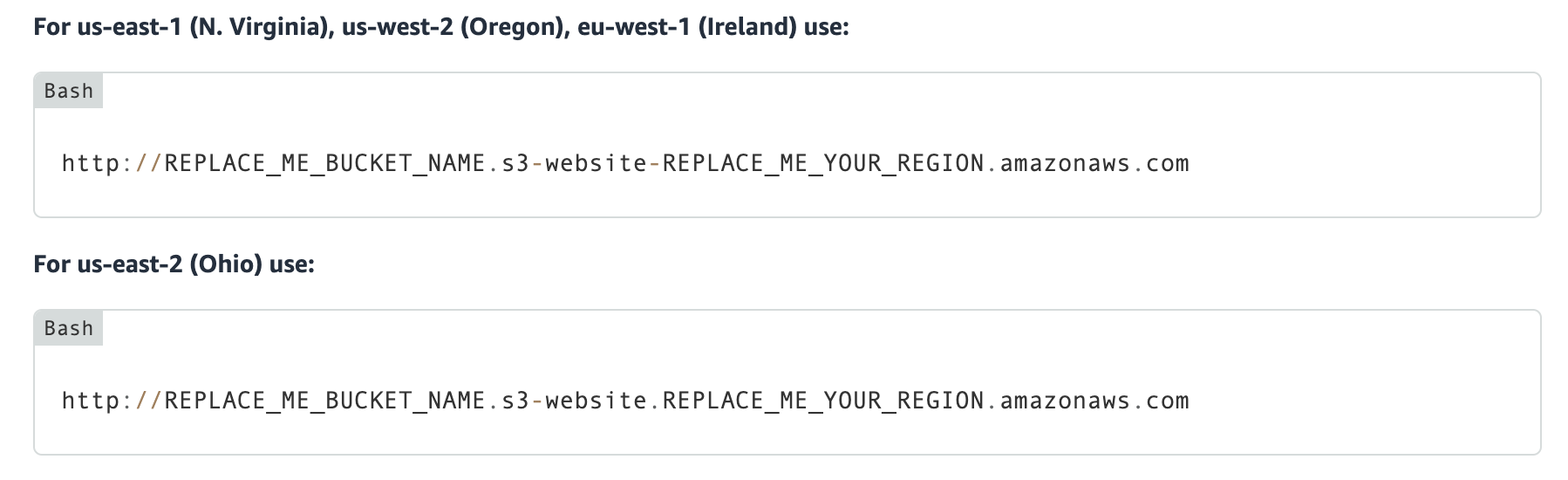
urlは、選んだAWSリージョンごとに(微妙に)異なるので注意が必要です。

最後に
本当にただ簡単なチュートリアルとこなしただけなのですが、(初心者なこともあり)予想以上に手間取ってしまいました。
何か間違い等あればご指摘いただければ幸いです。
お読みいただきありがとうございました。