Zoom Hacking連載
①FaceRig/SnapCamera+VT-4で参加したZoomをOBS経由でRTMP配信するまで
②VMCをOBS VCでZoom〜バ美声をVACしたものを添えて〜
③Zoomで小技を出しつつも、こいつオタクなのかな?と思われたくない iVCam+DroidCamをOBS VCから流す方法
[④Spark AR Studioで、他人の顔を自分の顔に被せてWeb会議に出席する] (https://qiita.com/tetsuyaimagawa/items/dbdfe855756e3405c162)
[⑤Avatarifyで他人の顔を乗っ取り、web会議に出席する。] (https://qiita.com/tetsuyaimagawa/items/8f180216712595071878)
概要
昨今、Zoomを始めとするWeb会議システムの利用が増えており、それに関わる技術にも注目が集まっている
今回は、他人の顔の3Dモデルを、自分の顔に被せて会議に出席する方法を扱う。
Spark AR Studio
https://sparkar.facebook.com/ar-studio/download/
Downloadボタンを押します。インストールします。
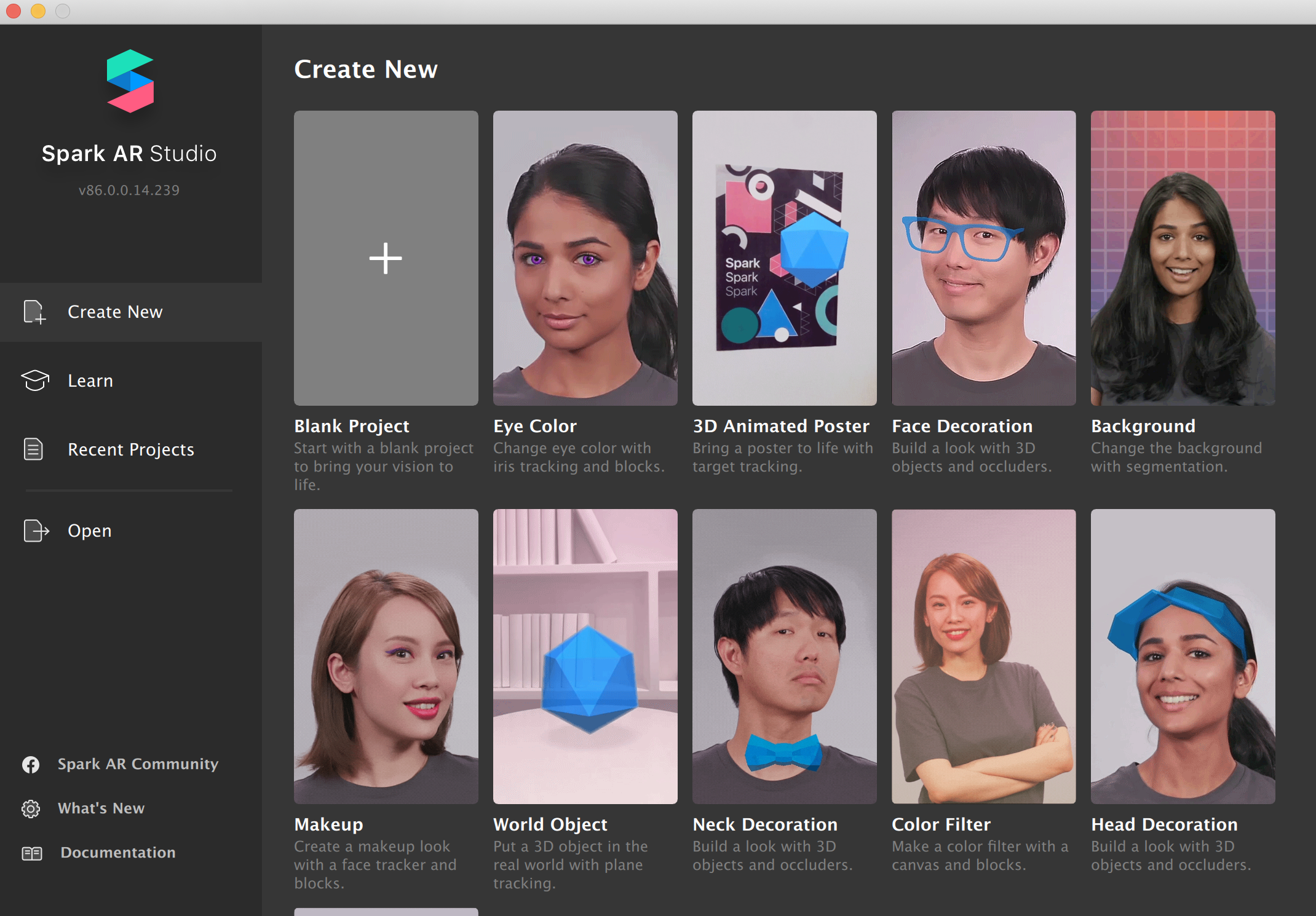
Create NewでFace Decoration(メガネ)を選びます。

 こんな画面が出てくるので、FileからImport From Computer...を選び(後述する)3d objファイルを選択します。
ImportしたobjをdragHereのところにdragするだけでほぼ完成です。
こんな画面が出てくるので、FileからImport From Computer...を選び(後述する)3d objファイルを選択します。
ImportしたobjをdragHereのところにdragするだけでほぼ完成です。

3Dモデルを持ってくる
objをはじめとする3dモデルファイルなら何でもよいのですが、sketchfabからbellus3dさんのサンプルを持ってきました。
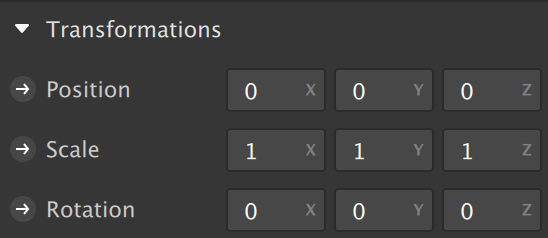
前述のdragHereをしたら、右端のTransformationsで大きさを調整します。

OBSに表示する画面
OBS及びOBSVCについては過去記事ご覧ください。
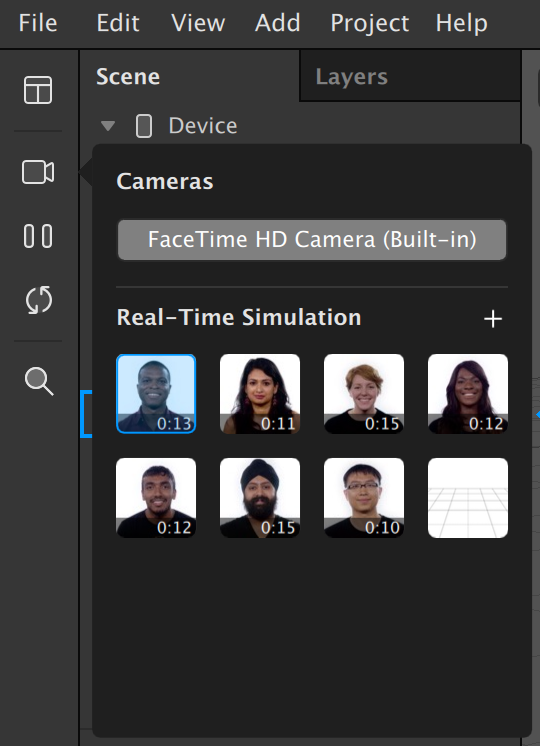
CameraをBuilt-inかUSB webカメ等にすると、自分の顔にobjが上乗せされたstreaming動画が出てくるので、それをOBSで流します。

こんな感じになります。
AvatarifyでZoomはまだ改善が必要ですが、人面3D objなら全然いけますね。ポーカーフェイスが要される商談でご利用ください。 pic.twitter.com/NGZ7o3Ip3a
— 今川哲矢 (@TetsuyaImagawa) April 24, 2020
応用で、静止画も、planeにmaterialを貼り付けるだけでできます。
ビデオ会議が恥ずかしいので、自分の顔写真を貼り付けました。 pic.twitter.com/D0gRPqSqmF
— 今川哲矢 (@TetsuyaImagawa) April 22, 2020
口が動かないですが、とても簡単なのでぜひお試しください。