こんな方へ最適な記事です
- Vue.jsを絶賛勉強中の方
- Vuex導入を推進する資料をお探しの方
いつ、Vuexを使うべきでしょうか?...今でしょ
やや古めの言い回しから始まりましたが気にせず使います。「今でしょ」
Vuex公式には控えめにこう書かれています。
もし、あなたが大規模な SPA を構築することなく、Vuex を導入した場合、冗長で恐ろしいと感じるかもしれません。そう感じることは全く普通です。あなたのアプリがシンプルであれば、Vuex なしで問題ないでしょう。
でも、おばちゃんはそうは思わないのです。シンプルなアプリは、永遠にシンプルなままでしょうか?
想像のナナメ上を行く追加要望、積み木崩し的機能変更、主担当の突然の失踪(話し反れ気味)...複雑さと規模がどんどん大きくなってしまうのが世の常ではないでしょうか?
実際、私はそういったシチュエーションに何度も遭遇しております。
「冗長」という言葉が大嫌いで、自他共に認める超面倒くさがり屋の私が、Vue.jsを導入(勉強)するなら、最初からVuexも導入(勉強)してほしいことをここに高々と宣言。
ゴリゴリにメンテされまくっているアプリに後から状態管理思想・概念を導入するって、影響調査とか考えるだけで白目になるのは私だけ...?
/* タイムリーな記事がトレンドに上がっていました。最初から考慮しておかないと後から痛い目見るものとしてテストもありますね */
Flux ライブラリは眼鏡のようなものです: それらが必要になったときに知るのです。
見えないと不平を言うよりも、すすんで眼鏡をかけましょう ![]()
...とは言っても、全ての状態をVuexの中に置かなくても良いんです
ひとつのコンポーネントだけに属している状態(=State)は、無理にVuexの中に置かなくても良いんです。不変のコンポーネントってどのくらい存在するのか?という議論は前述の話に戻ってしまいますが、なんでもかんでもVuexの中に置くという考えは改めたほうが良いかもですね。
Vuex公式より抜粋
Vuex を使うということは、全ての状態を Vuex の中に置くべき、というわけではありません。多くの状態を Vuex に置くことで、状態の変更がさらに明示的、デバッグ可能になりますが、ときにはコードを冗長でまわりくどいものにします。状態の一部がひとつのコンポーネントだけに属している場合は、それをローカルの状態として残しておくとよいでしょう。あなたは、トレードオフを考慮した上で、あなたのアプリの開発ニーズに合った決定をすべきです。
Vuexの状態管理概念を知って、正しく恐れる
物事において「正しく」恐れることはとても大事なことです。もしかしたらそれは、無知であるが故に(過剰に)恐れているだけかもしれません。不安を少しでも取り除く近道は、原理や思想、概念を知ることだと私は考えます。
では早速Vuexの概念を...といきたい所ですが、その前に、Vuexの“ルーツ”を先に知っておくとVuexへの理解が深まりそうな気がしますので、ルーツを分かりやすく説明しているサイトを集めてみました。Vuexのルーツは、Flux、Redux、そしてThe Elm Architectureと言われています。
-
Flux (フラックス)
- 2014年にFacebook社が制定した、UIを構築するためのアプリケーションアーキテクチャです。昔からあるMVCパターンでは自分たちの要求の拡大に対応していくことできないとの結論に達し、代わりに別の概念"Flux"を使うことを決定しました。
- Fluxはあくまでも概念であり、ユーティリティは存在するものの、フレームワークなどではありません。
- 馴染み深いMVC(あるいはMV*)パターンとの比較説明があり、とても分かりやすい記事
-
Redux(リダックス)
- Fluxの概念を実現させるためのライブラリです。実現させるにあたり、Fluxの概念から少し派生した概念を持っています。
- ReduxがFluxから派生していることがよく分かる記事
-
-
Elm(エルム)言語は純粋関数型言語であり、ユーザビリティ・パフォーマンス・堅牢性を重視して開発されました。Reduxにも影響を与えた言語と言われ、Model-View-Updateという形の概念を持っています。
- エルム=樹木のニレ(楡)の通称名
- ソースコードを見ながらModel-View-Updateが学べる記事
- そもそもElmってどんな言語なのよ、ということが良く分かる記事
-
Elm(エルム)言語は純粋関数型言語であり、ユーザビリティ・パフォーマンス・堅牢性を重視して開発されました。Reduxにも影響を与えた言語と言われ、Model-View-Updateという形の概念を持っています。
で、Vuexは?

3つルーツから引き継ぐ特徴的な点
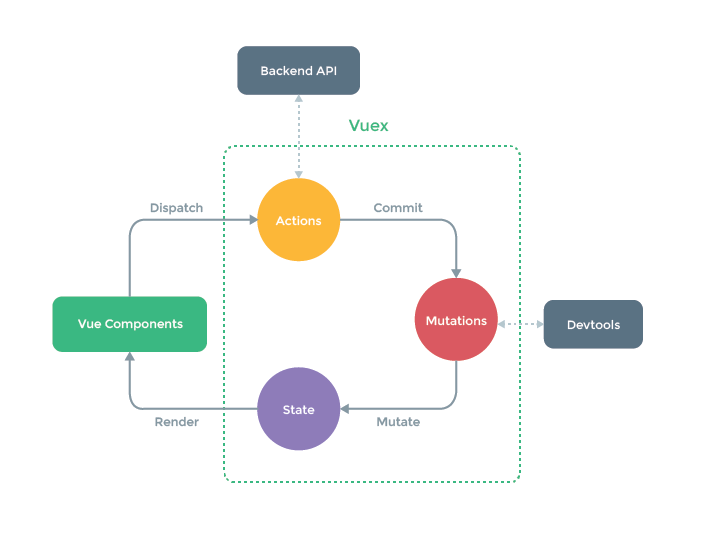
1. 中心にあるものはストア(上図 緑の破線内)
2. 状態(State)は信頼できる唯一の情報源 "single source of truth"
3. 状態(State)を直接変更することはできず、変更する方法はMutationsからのcommitだけ
ルーツを辿ったあとだと、腹落ちもかなりスムーズでした。しかしひとつだけ素朴な疑問。
「なんでActionsとMutationsが2つ分かれているんだろう?」
公式ガイドにも書いてありますが忘れがちなので太字で書きます。
Actionsは非同期処理用、Mutationsは(状態を変更するという)同期処理用。
ふむ。確かに図でもActionsはBackend APIと結ばれていることから非同期処理を担っていることが分かりますね。非同期処理と同期処理を明示的に分けることのメリットはズバリ以下の引用が全てでしょう。
状態変更を非同期に組み合わせることは、プログラムの動きを予測することを非常に困難にします。例えば、状態を変更する非同期コールバックを持った 2つのメソッドを両方呼び出すとき、それらがいつ呼び出されたか、どちらが先に呼び出されたかを、どうやって知ればよいのでしょう?これがまさに、状態変更と非同期の 2つの概念を分離したいという理由です。Vuex では全てのミューテーションは同期的に行うという作法になっています:
ここまでまとめたところで、いよいよVuexの各機能について説明を、と思い、言葉よりも図解したほうが...と、独り悶々と構想を練っているうちに!すばらしい投稿が!あがってしまいましたおりましたので、リンクします。
最後に(感想)
今回は単なるリンク集になってしまい、餡子が少ないアンパンみたいになってしまいました。
けれど(世界に公開することがいいかは別として)こうして自分から外へ出すことは、自分の頭の中を整理できるのでそれはそれで良かったです。忘れっぽいし。
あと、Vuexの全体像図解の投稿がとっても分かりやすくて素敵なのですが、Gettersについての記載がないのがやや残念。おいおい追加で図解できたらいいなぁと思いました。
アプリケーション開発の基本として、家を建てるときのように、家族計画に沿って間取りやメンテしやすい設備にしておくことが大事...つまり最初が肝心で、無計画にごちゃごちゃと作るのではなく、「シンプル・イズ・ベスト」を意識して構築することが大事なんだと再認識しました。
そのシンプルさを維持するにはルール(概念)を制定し、それを守ること。
そして、プログラミングにおいてルールを守る目的は、コードの構造と保守性を向上させるため、ですよね。
Simplicity is prerequisite for reliability.
- Edsger Wybe Dijkstra
単純であることは信頼性が前提条件です。
- エドガー・ダイクストラ (オランダ人の計算機科学者。構造化プログラミングの提唱者。)
最後に、たくさんの参考サイトに感謝いたします。
追記:Vuexは「ビューックス」っと読むのが主流らしい。