FluxやReduxがまた分からなくなったので、個人的なまとめをしました。
「これ間違ってるぜ!」ってのがあればコメント等でご指摘していただけると嬉しいです。
また何か気付きがあればちょこちょこ更新入れることもあります。
Fluxって?
Facebookが提唱しているアーキテクチャで、JavaScriptのデータの流れを分かりやすく整理するために使われます。
JavaScriptはイベントドリブンなため、様々なデータの流れがあり複雑化しやすくなっています。
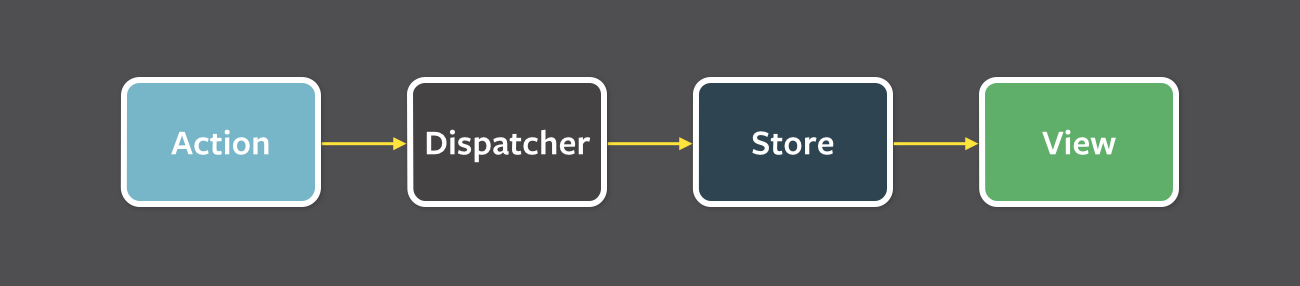
そのためFluxではその流れを一方向にまとめよう!といったことをやっています。
Dispatcherを通して状態を変化させていく様子はデザインパターンのオブザーバーパターンと同じような形ですね。
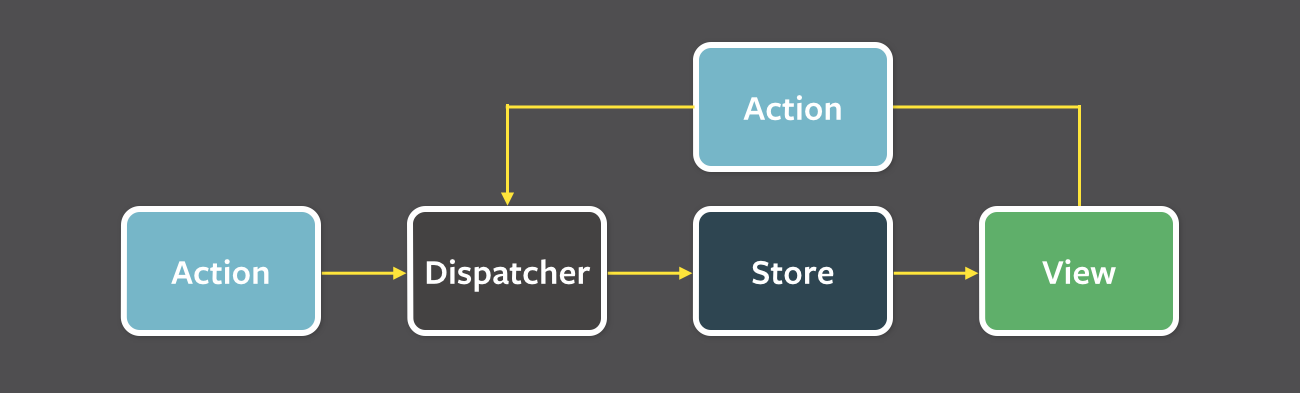
またユーザーの行動によってViewから新たにActionを発行し、Dispatcherへと伝搬させることも出来ます。

それぞれが担う役割は
- Action:入力内容を元にデータを作成
- Dispatcher:データを送る(EventEmitter)
- Store:データを貯める
- View:データを表示する
んじゃReduxって?
ReduxはFluxの派生ですが、Fluxとの違いは色々とあります。
Reduxには三原則があったり、FluxにあったDispatcherがReduxにはありません。
また、stateオブジェクトに対し直接変更を加える事はせず、新しいstateオブジェクトを作成する方法をとっています。
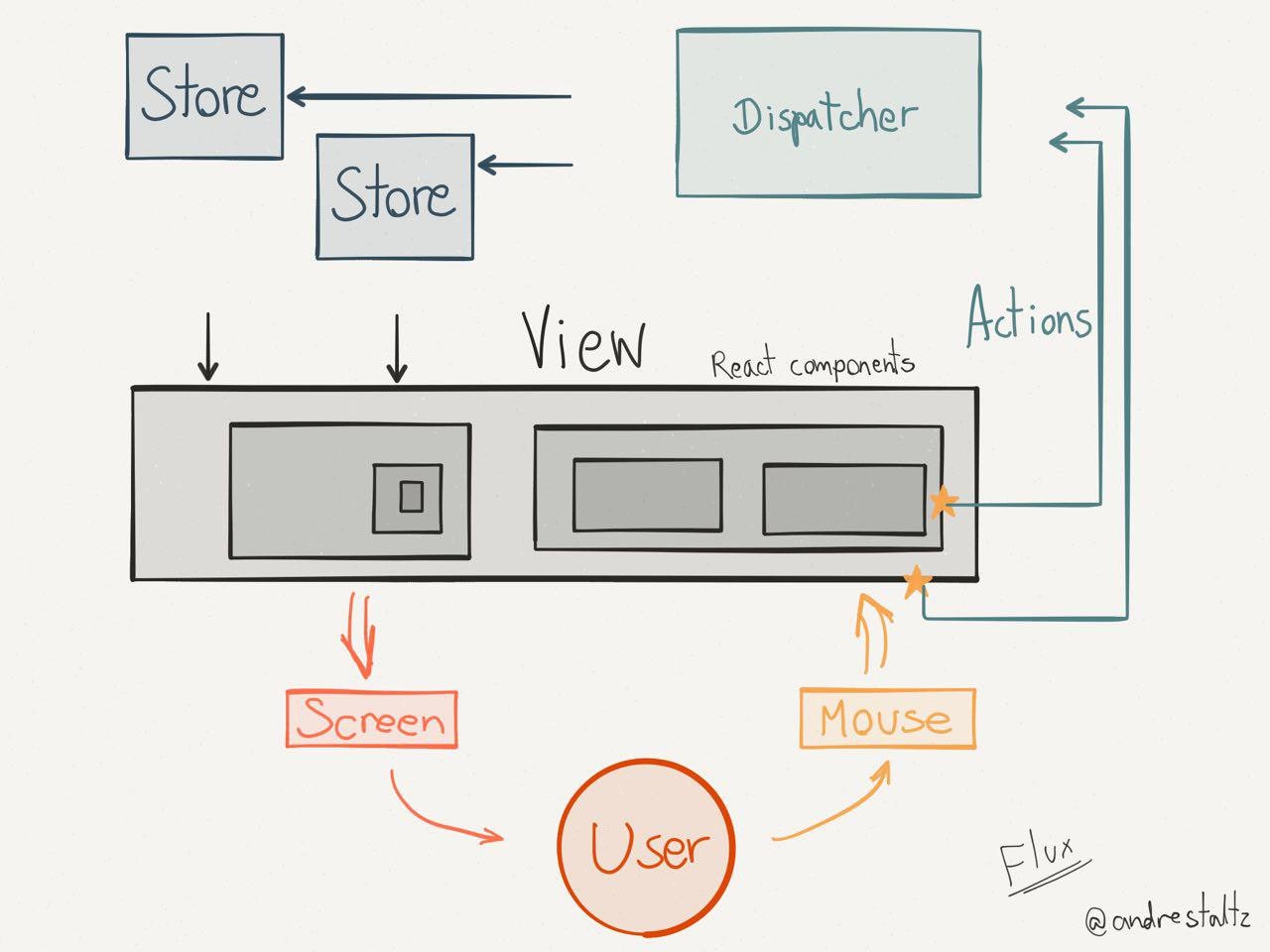
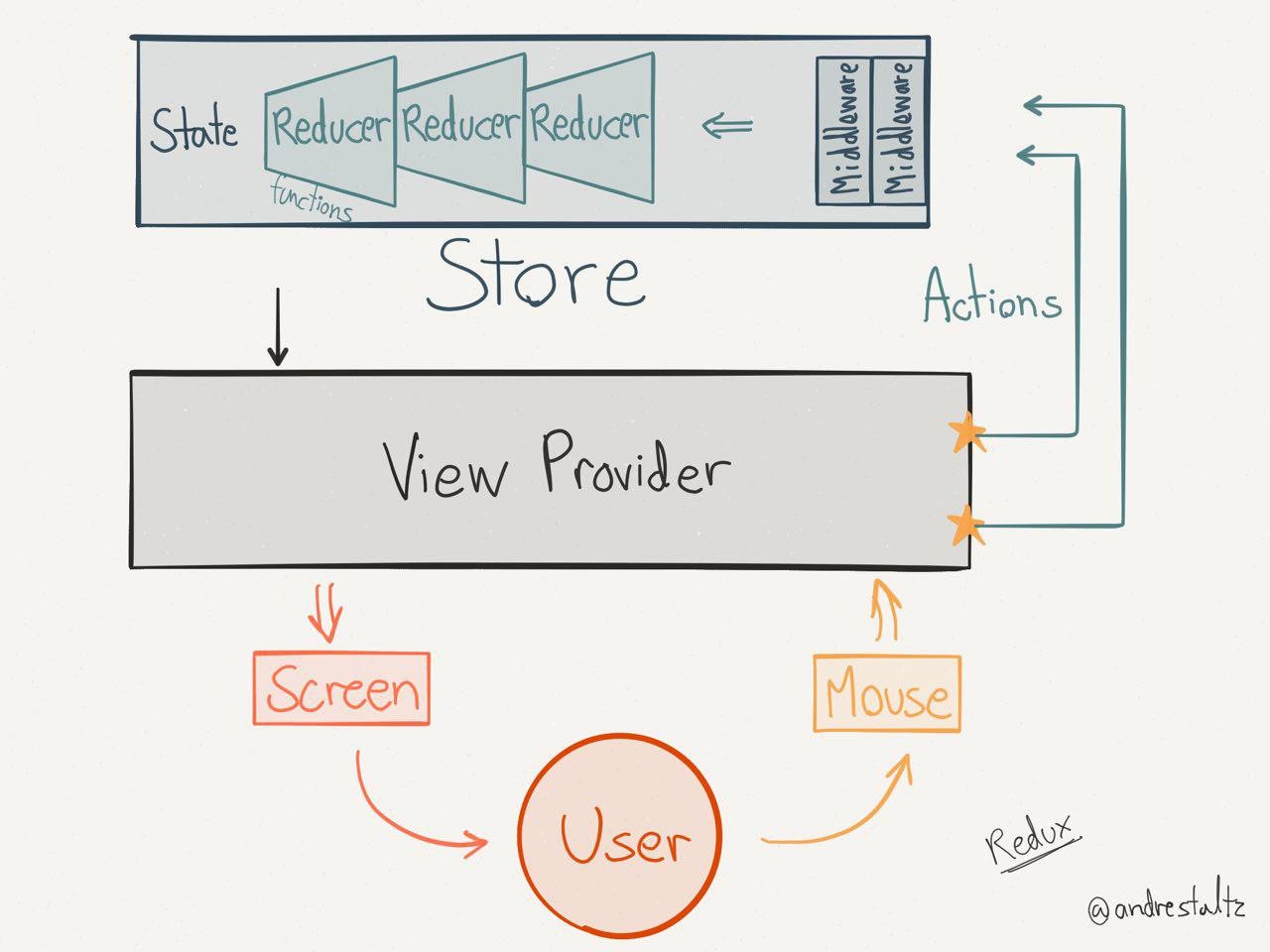
ReduxとFluxのアーキテクチャ全体図
※画像出典:UNIDIRECTIONAL USER INTERFACE ARCHITECTURES
Reduxの三原則
- Single source of truth
- State in read-only
- Changes are made with pure functions
Single source of truth
信頼できる唯一の情報源。
アプリケーション全体のstate(状態)が一つのstoreのオブジェクトツリーで表現される。
ユニバーサルアプリ(様々なプラットフォームに対応するアプリケーション)の作成が用意になり、サーバーからのstateをシリアライズでき、余分なコーディングをクライアントに集約することができる。
一つのステートツリーに集約することで、デバッグが容易になるメリットがあり、またundo/redoの実装も容易になります。
State in read-only
stateは常に読み取り専用にする。
stateを変更するにはactionを通じてのみに徹する。
これはViewやネットワークコールバックからの直接的な変更がないことを保証でき、actionはオブジェクトなのでデバッグやテストに利用しやすくなります。
Changes are made with pure functions
actionがstateを変更する際にreducerを通して行います。
reducerはactionとstateを受け取り、新しいstateを返すpureな関数になっています。