この記事は ゲームエンジン・ライブラリ・ツールの開発 Advent Calendar 2016 の7日目に向けて書いた記事です。
このカレンダーの中では異色の記事になると思いますが、ご容赦ください😅
この記事を読んで欲しい人
- すっごいかんたんなプログラミング入門があればやってみたい人
- 後輩・生徒・友人...etc に、プログラミングを教える予定のある人
- よく分からないけど、ゲームを遊びたいし、できれば作ってみたい人
ハックしないとクリアできないRPG
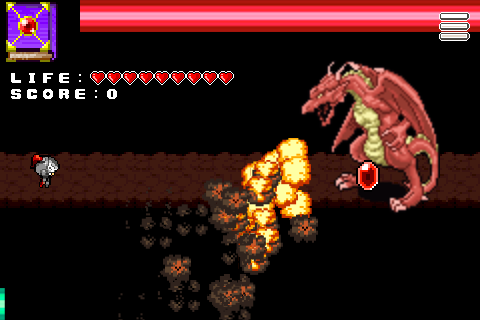
突然ですが、あなたは今 ダンジョンの最下層でドラゴンと戦っています!
ドラゴンの炎はおよそ 100~150 程度のダメージと予想されます。ところがあなたは残りHPはわずか99!加えて、あなたの攻撃力はたったの1です。レベル上げを面倒がってさっさと進んだのが裏目に出てしまいました。というか、そもそもゲームバランスも何もあったものではないです。
手持ちのアイテムはひとつだけ。 魔道書と呼ばれる特殊な本です。武器なのか消費アイテムなのかすら分かりませんが、もはやコイツを頼る以外ありません。
魔道書
んん?なんか説明が長々と書いてありますね。
ちょっと読んでみましょうか…
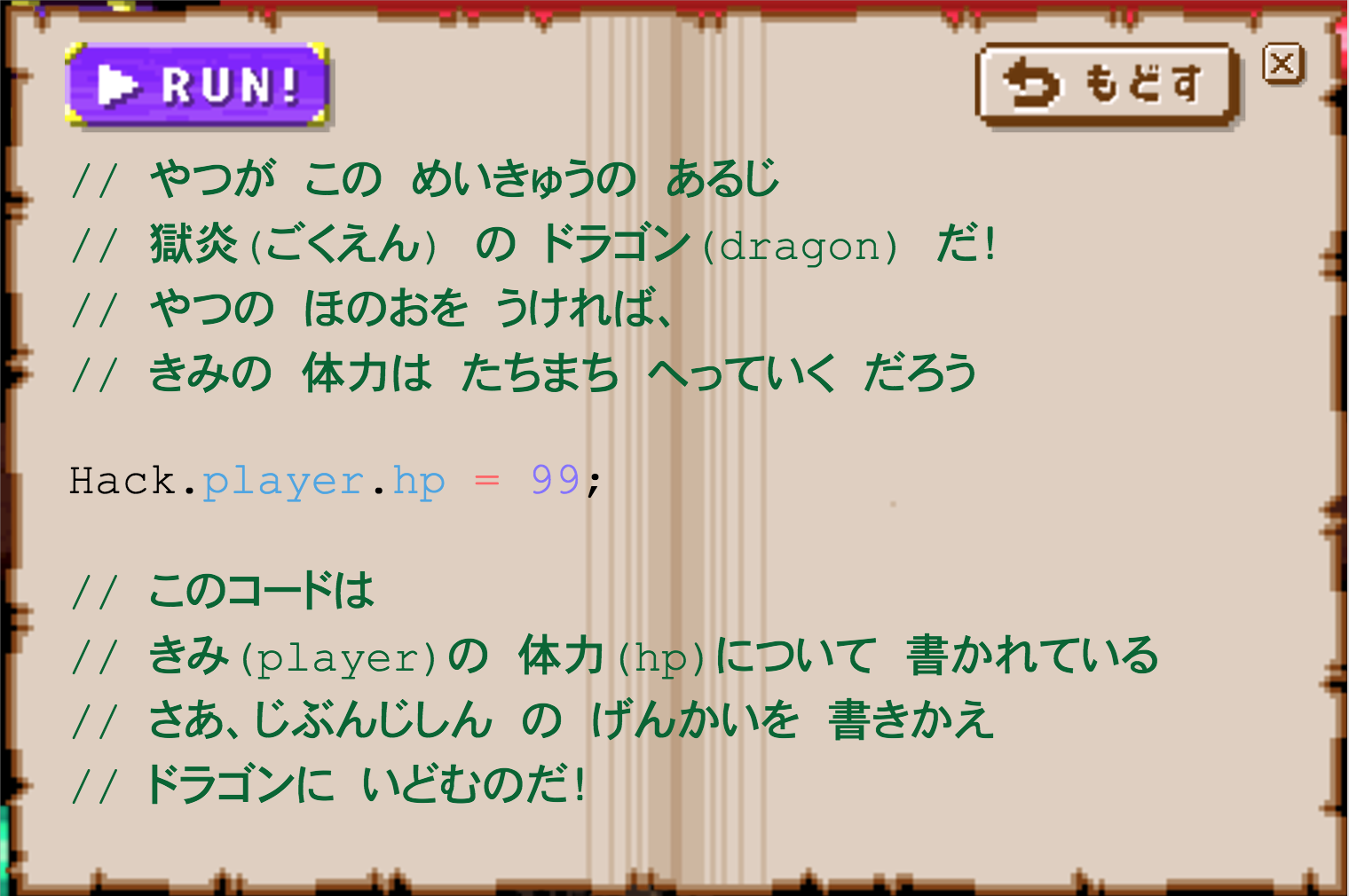
// やつが この めいきゅうの あるじ
// 獄炎(ごくえん) の ドラゴン(dragon) だ!
// やつの ほのおを うければ、
// きみの 体力は たちまち へっていく だろう
Hack.player.hp = 99;
// このコードは
// きみ(player)の 体力(hp)について 書かれている
// さあ、じぶんじしん の げんかいを 書きかえ
// ドラゴンに いどむのだ!
つまりこれは、99という数字の部分が プレイヤーのHPを表していて、何かの方法で 自分の限界を書きかえて ドラゴンに挑めということでしょうか。
あ、これ…テキストエディタになってる!!
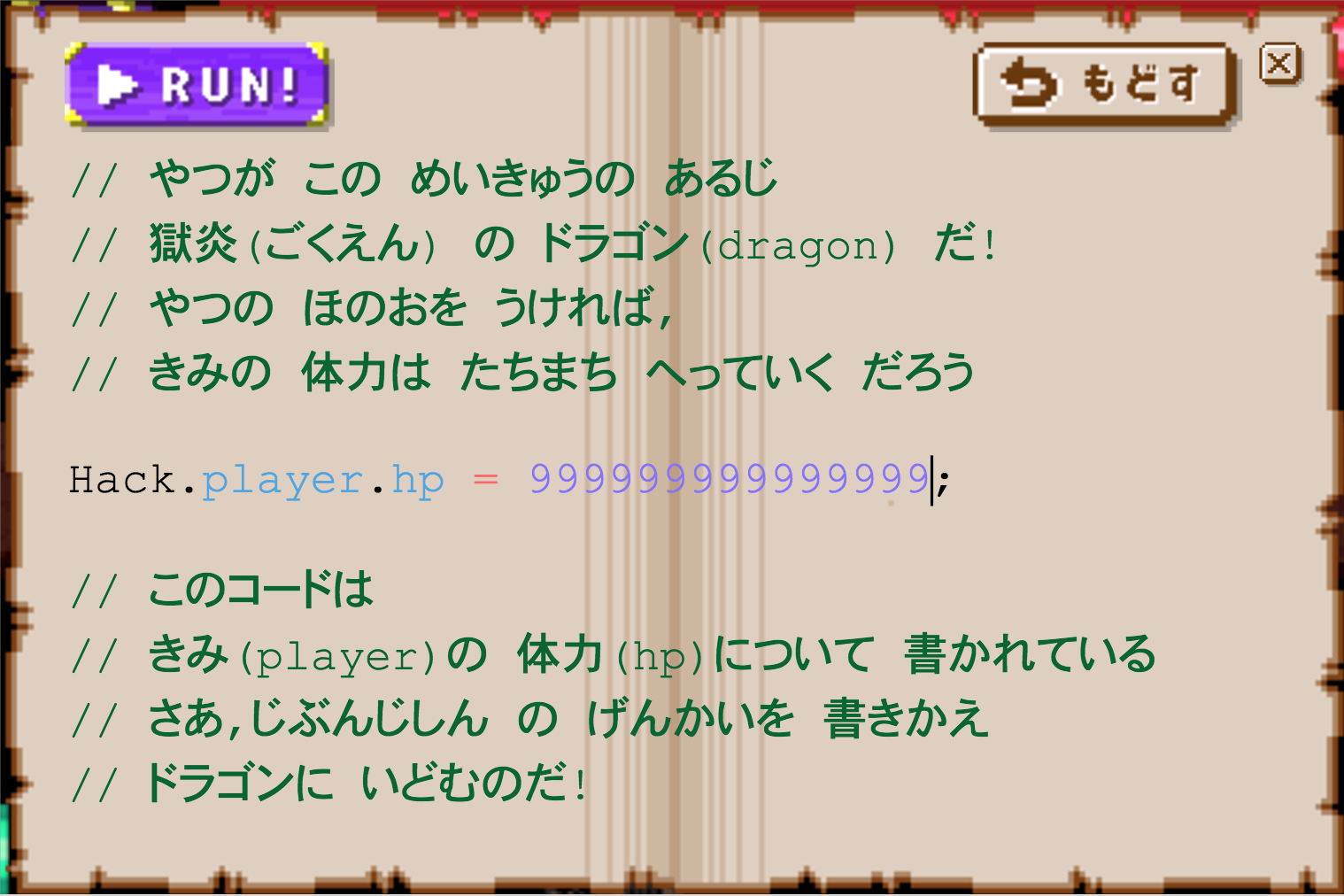
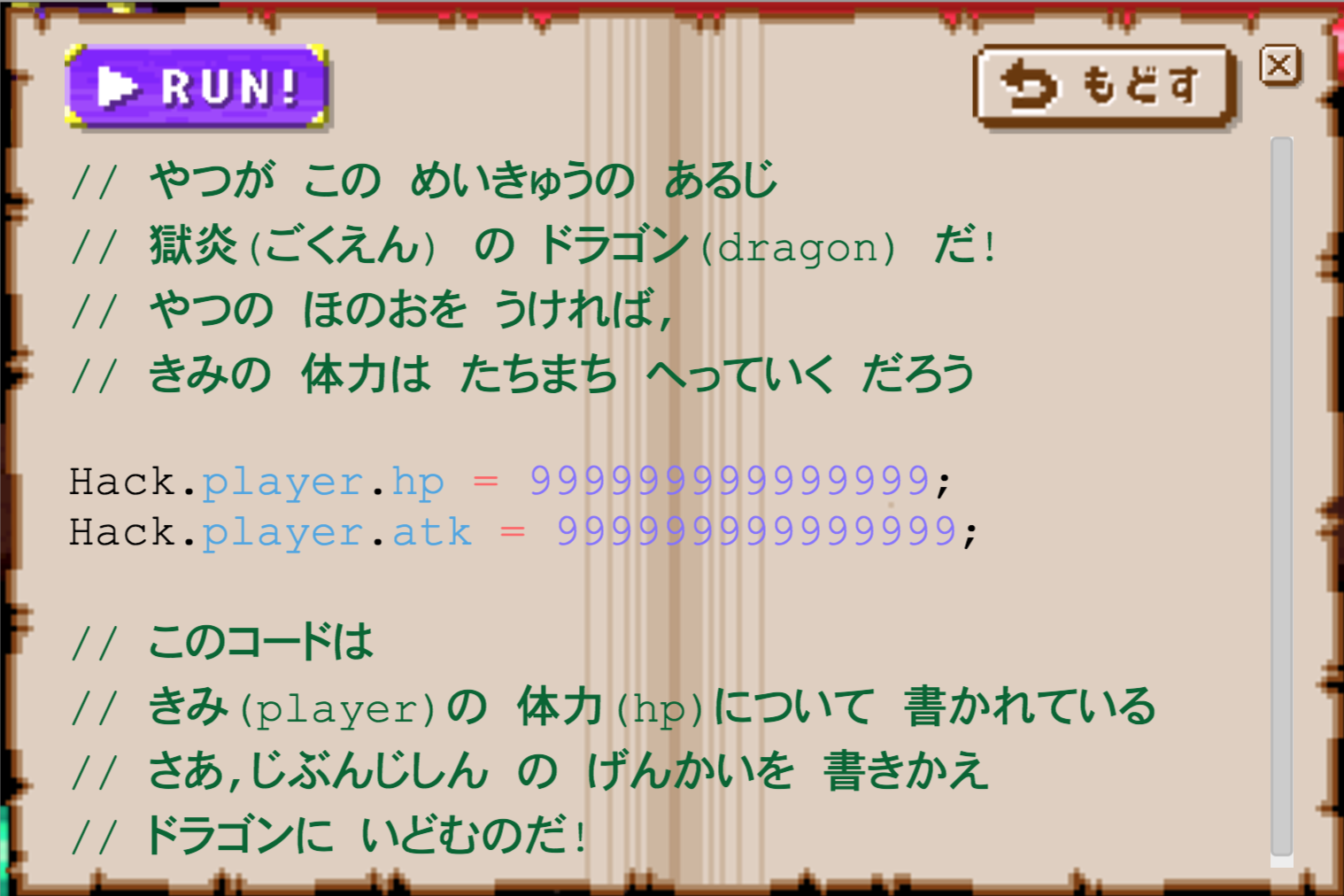
分かりますか? 僕のHP、今ものすごいことになってるみたいなんですけど…
これはプログラム次第で色んな攻略方法がありそう。
HP高いだけだとジリ貧になりそうだから 攻撃力も上げちゃおうかな…
ちなみに 言語はJavaScript だそうですよ。
これは… 完全にチートですね。
プログラマーがプレイしたら神になれそう。
という訳で、あなたも Let's Hack!! HackforPlay ←
これは何なの?
プログラムを書き換えてゲームを攻略することを通して、プログラミングを体験してみよう!という趣旨の教材です。
2014年夏に最初に公開してから現在までアップデートを重ねています。
小・中学生向けに作っています が、高校生以上の方も「最初のプログラミング体験として」楽しく遊んでいただけると思います。
またHackforPlayにはステージを作って投稿する仕組みもあり、今までに1000作品以上が投稿されています。
どのくらい学べる?
上で紹介しているようなステージ(チュートリアル)は現在13ステージあり、およそ1時間で、数字の書き換えから簡単な条件分岐までを体験できます。
当然ながらこれだけでは自分でゲームを作ることはできませんが、HackforPlayには ゲームをハックする ことで初心者でもオリジナルステージを作れる仕組みがあります。
ステージを作る
この先へ進む前に、まずはHackforPlayのチュートリアル(ドラゴンを倒すまで)を一通りクリアすることをオススメします。
ステージ改造にはアカウントが必要です。まずは「クリエイターズ・ライセンス」(アカウントのこと)を入手しましょう
クリエイターズ・ライセンス
クリエイターズ・ライセンスはこちらから入手できます。もちろん無料です。
ちなみにメールアドレスの登録は必要ありません。小学生でも登録できます。
ログインまで出来たら、次に進んでください。
RPGキット
こちらから、最初のステージ作成を始められます。
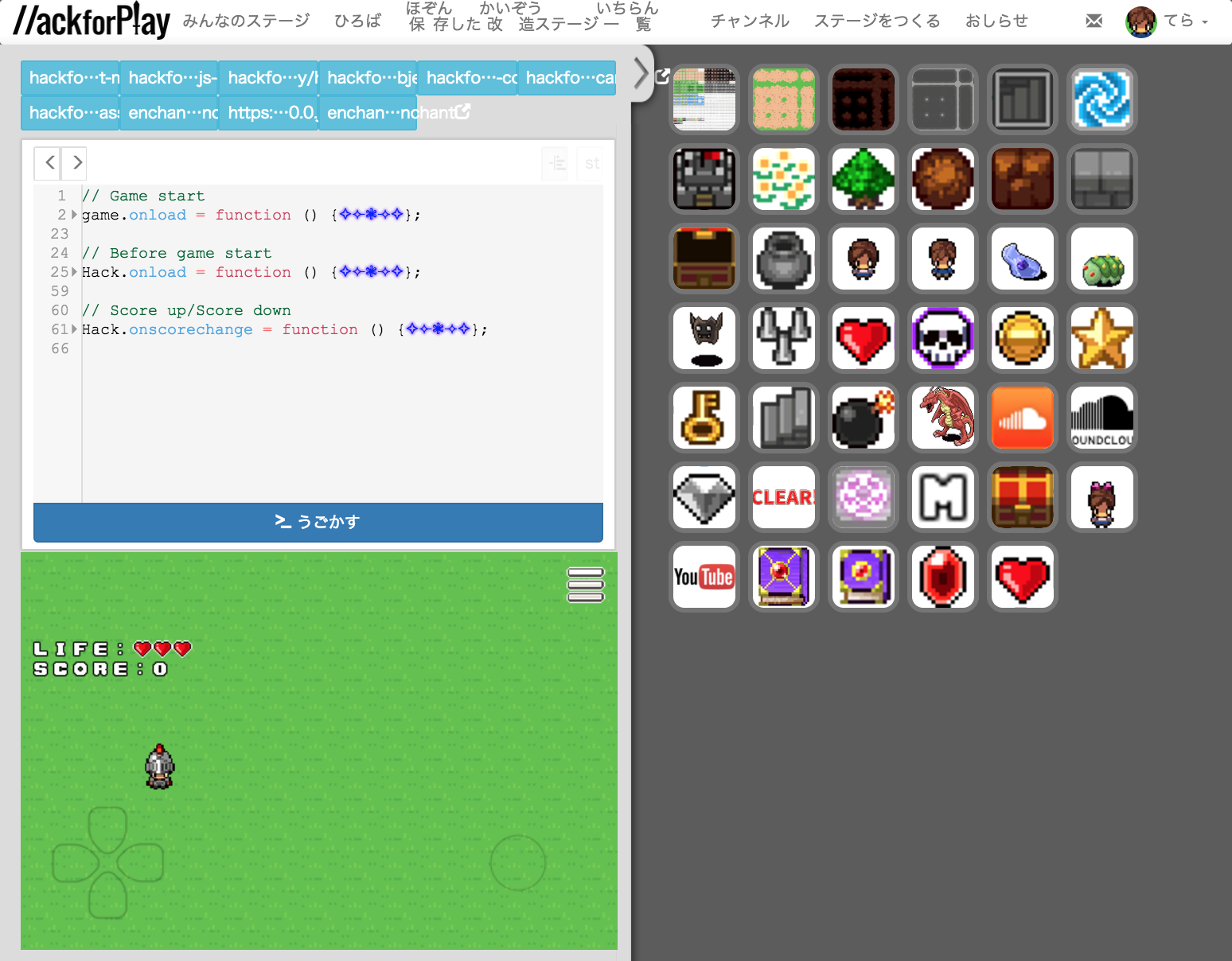
ログインしたまま上のリンクを開くと、こんな画面になります。
- 左上:これから作るステージのコード
- 左下:ステージの現在の状態(プレイ可能)
- 右側:アセット(後で詳しく説明)
スライムを置いてみる
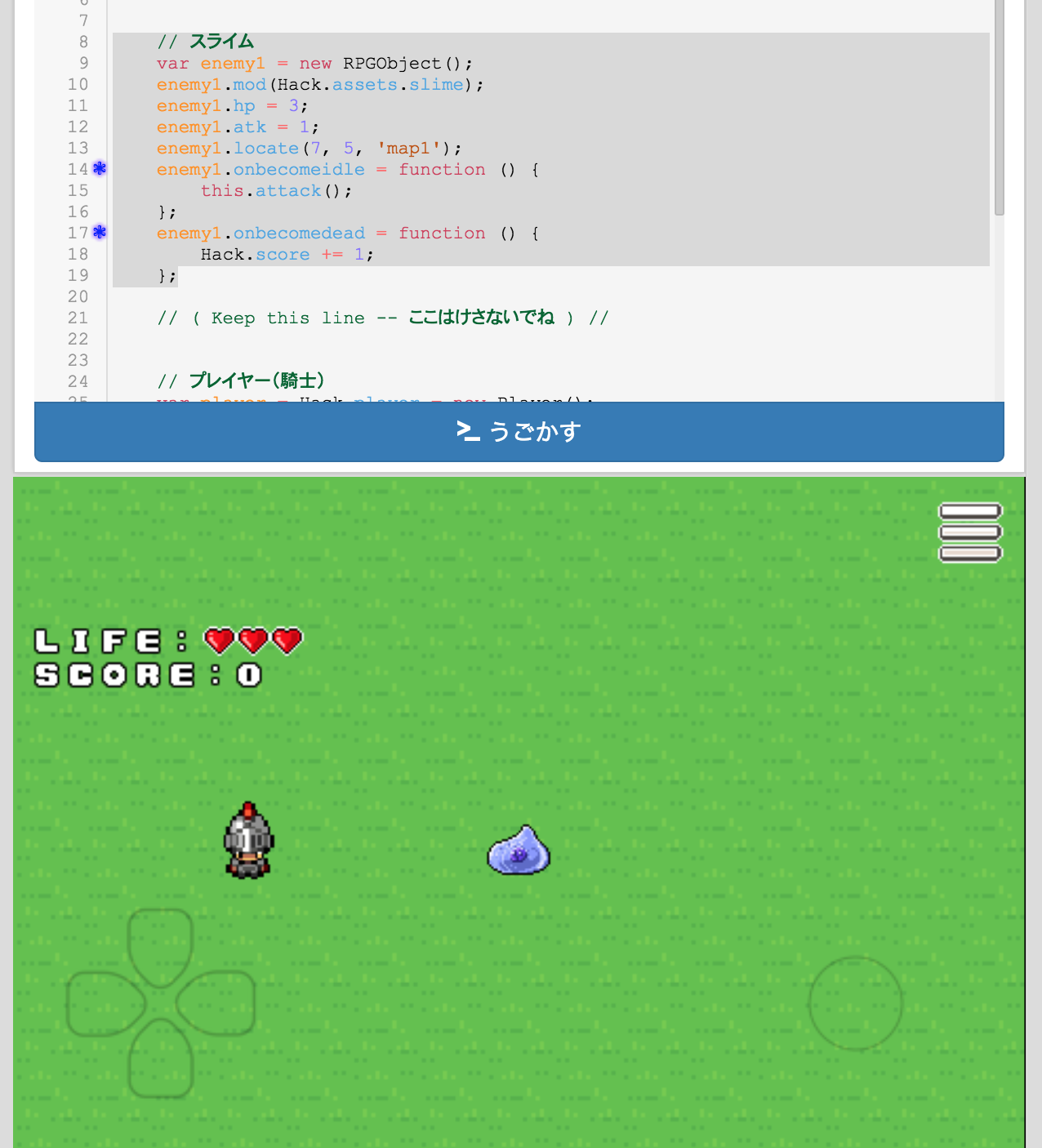
とりあえずスライムを一匹出してみましょう。コードはこんな感じです
// スライム
var enemy1 = new RPGObject(); // モノをつくる
enemy1.mod(Hack.assets.slime); // 見た目をスライムにする
enemy1.hp = 3; // スライムのHPを3にする
enemy1.atk = 1; // スライムの攻撃力を1にする
enemy1.locate(7, 5, 'map1'); // スライムの位置を 7, 5 に
enemy1.onbecomeidle = function () {
this.attack(); // スライムに攻撃させる
};
この記事ではコードの詳しい解説はしません。その代わり、とりあえず使ってみたい時に便利な機能があります。それがアセットです。
アセット
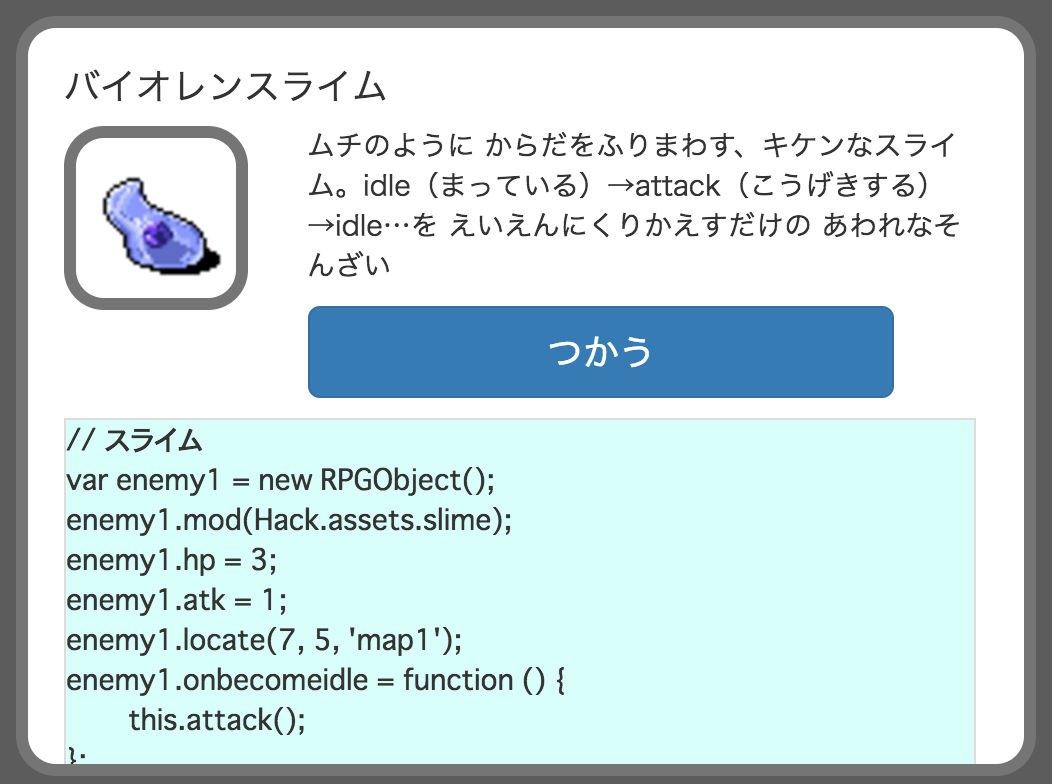
右側の画面に色々とアイコンが並んでいますね。
その中にスライムのアイコンがあるので、クリックしてみて下さい。
つかう ボタンを押すと、左上のプログラムにコードが追加され、左下のゲーム画面にスライムが出てきます。
ボタンを押すだけで、延々と攻撃し続けるスライムが作れました。
他にもボスモンスターや回復アイテムなど色々なアセットがあるので、試してみてください。
ハックする
アセットによって作られたモンスターやアイテムは、ランダムな初期位置に登場します。
でも、それだと思うようにゲームが作れません。どうすればいいのでしょうか?
ここで、冒頭のハックが役立ちます。チュートリアルの中に、プレイヤーの現在位置(座標)を変えてクリアするステージがありましたよね? それと同じ要領で、スライムの位置を変えることができます。
詳しくは解説しませんが、ぜひやってみて下さい。コードを書き換えたあとは >_ うごかす ボタンを押す必要があります。
この他にも、ハックできることはたくさんあります。
- HPや攻撃力などのパラメータを変える
- アイテムやモンスターの見た目を変える
- 消す(画面から消えてなくなる)
- 違うマップに移動する
- 攻撃されたとき、何をするか
- プレイヤーが上に乗ったとき、何をするか
- スコアが一定以上になったら、何かをする
- ゲームクリア/ゲームオーバーにする
- YouTube動画を埋め込む
- 魔道書を作成して、好きな文字を書き込む
- ...etc
投稿されたステージを改造する
何もないところからステージを作るのも、自由度が高くて楽しいですが、実は他の投稿作品を改造してオリジナルステージを作ることも可能です。
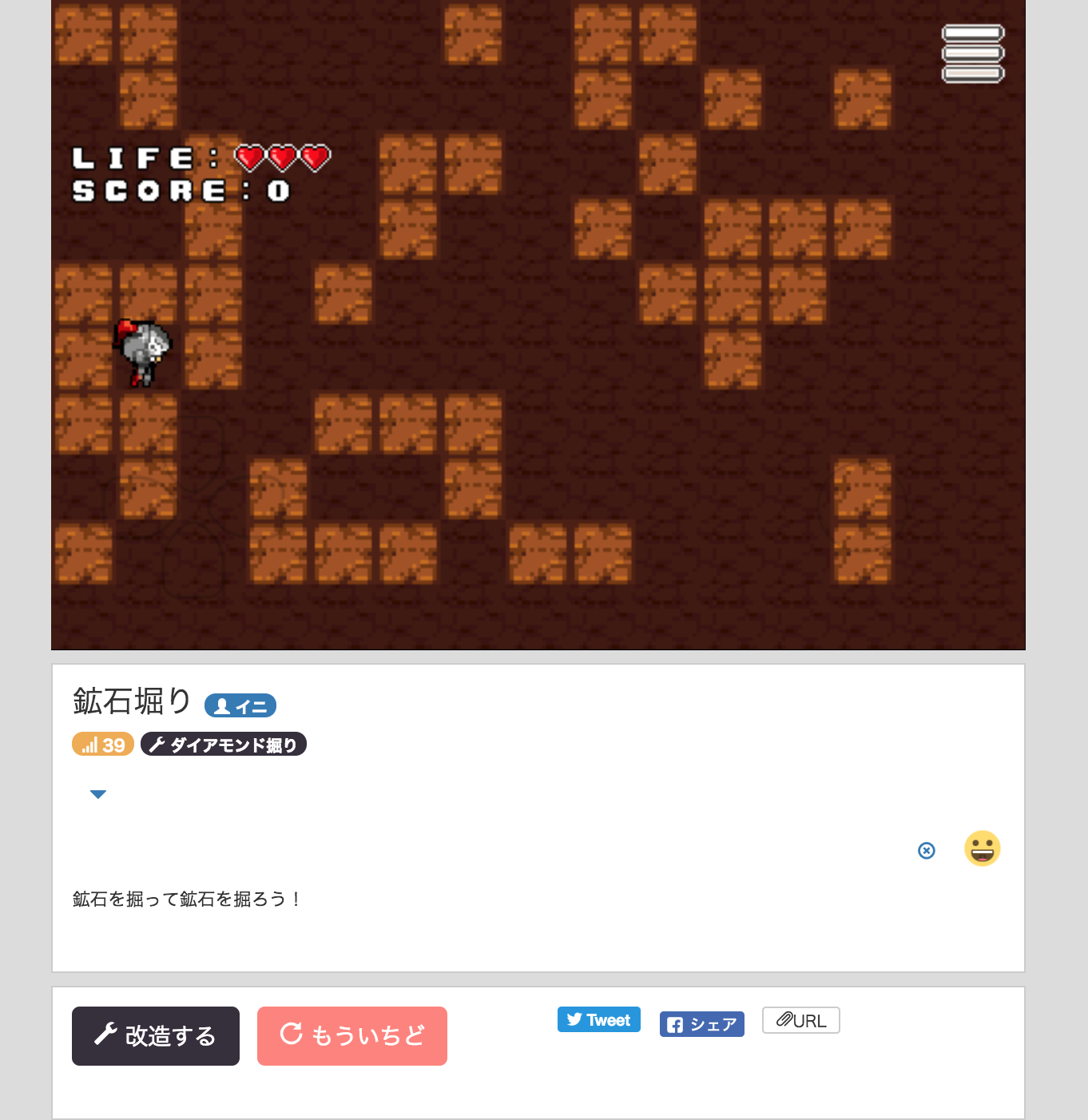
鉱石掘り イニさん
どのステージでも良いので、プレイ画面を開きます。
画面の下の方に 改造する ボタンがあるので、押します。
すると、そのゲームを 改造元 とした新しいステージが作られます。
ここからの作り方は、前と同じです。
ステージを作ったら、ぜひ投稿してみて下さい😊
詳細
- HTML5ゲームライブラリ enchant.js を利用しています。
まとめ
- プログラミングは楽しいぞ!
- 初めてゲームを作るなら、まずはHackforPlayで👍