以前、「Flutter環境を作ってみた」でFlutter環境を構築した。
今回は、Firestoreと連携してみようと思う。
(とりあえずAndroid向け)
作るもの
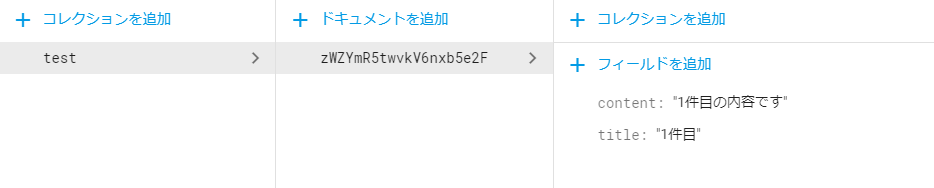
Firestoreのあるコレクション内のドキュメントをリスト表示するだけの簡単なもの。
FlutterでFirebaseを使うための準備
こちらのドキュメントに従って進めていく
Firebaseプロジェクトの作成とアプリの登録
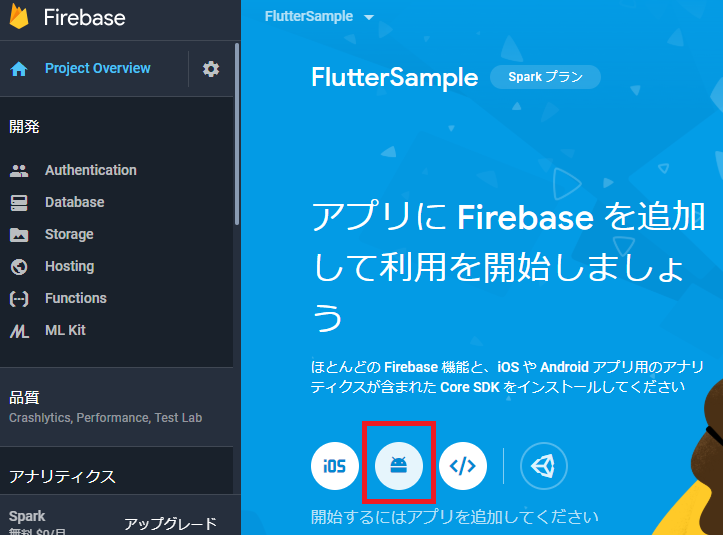
アプリの追加
・対象のFirebaseプロジェクトにて、Androidアプリの追加を選択

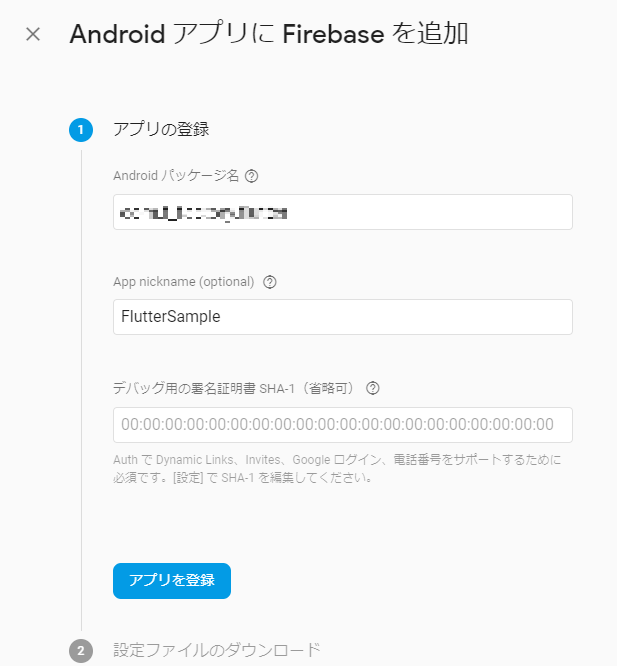
・パッケージ名、アプリ名を入力
※今回、証明書は登録しない

⇒パッケージ名はFlutterプロジェクトの以下の値を指定
android {
・・・
defaultConfig {
applicationId "{パッケージ名}"
・・・
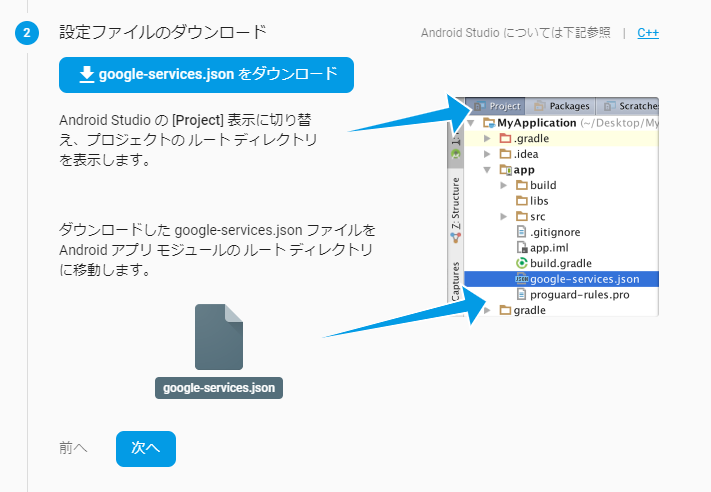
・設定ファイル(google-services.json)をダウンロード

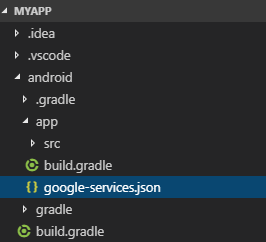
設定ファイルをFlutterプロジェクトに配置
・上記でダウンロードしたファイルを、Flutterプロジェクトのandroid/app下に置く

Flutterプロジェクトの設定
google-servicesプラグインの追加
Android アプリで Firebase サービスを利用するにはgoogle-servicesプラグインが必要らしいので、追加
buildscript {
dependencies {
・・・
classpath 'com.google.gms:google-services:3.2.1' // Google Services plugin
}
}
allprojects {
repositories {
・・・
google()
}
}
⇒allprojects内のgoogle()は、なかった場合に追加する
dependencies {
・・・
}
apply plugin: 'com.google.gms.google-services' // Gradle plugin
FlutterFire プラグインを追加する
dependencies:
flutter:
sdk: flutter
firebase_core: ^0.3.0 # add dependency for Firebase Core
これでFirebaseを使う準備は整った
Firestoreと連携
以下のページを参考にFirestoreとの連携を行う
https://pub.dartlang.org/packages/cloud_firestore#-readme-tab-
firestoreプラグインの追加
dependencies:
flutter:
sdk: flutter
firebase_core: ^0.3.0 # add dependency for Firebase Core
cloud_firestore: ^0.9.5
⇒各種プラグインは以下を参照
https://firebaseopensource.com/projects/flutter/plugins/
Firestoreへアクセスするコードを書く
cloud_firestoreのインポート
import 'package:cloud_firestore/cloud_firestore.dart';
Firestoreからデータを取得し、リストに表示するコード
※参考にしたページのコードほぼそのまま
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: new Text('FlutterとFirestoreの連携'),
),
body: new TestList()),
);
}
}
class TestList extends StatelessWidget {
@override
Widget build(BuildContext context) {
return StreamBuilder<QuerySnapshot>(
stream: Firestore.instance.collection('test').snapshots(),
builder: (BuildContext context, AsyncSnapshot<QuerySnapshot> snapshot) {
if (snapshot.hasError)
return new Text('Error: ${snapshot.error}');
switch (snapshot.connectionState) {
case ConnectionState.waiting: return new Text('Loading...');
default:
return new ListView(
children: snapshot.data.documents.map((DocumentSnapshot document) {
return new ListTile(
title: new Text(document['title']),
subtitle: new Text(document['content']),
);
}).toList(),
);
}
},
);
}
}
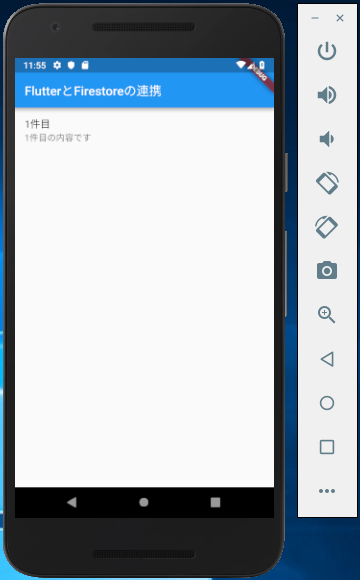
動かしてみる
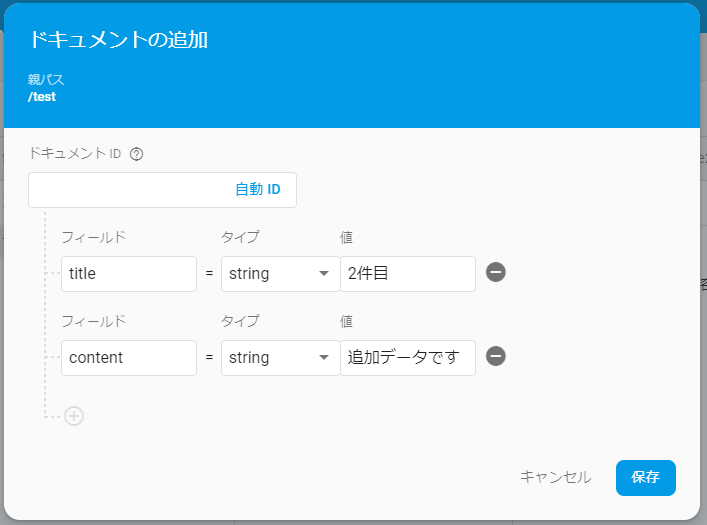
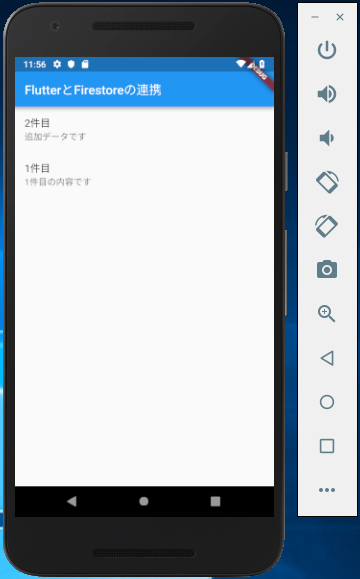
データを追加してみる
まとめ
Flutter、FirebaseともにGoogleが提供しているだけあって、連携はすごく簡単に出来た。
ドキュメントも充実しているため、特に苦労することもなかったと思う。
まだWidgets周りが良く分かってないので、今後はその辺も勉強していこうと思う。
今回作ったものはGitHubに置いてます
https://github.com/teracy55/flutter-firestore