最近、仕事でスマホアプリの開発を行っていて、いろいろと調べる中でFlutterなるものがあることを知った。
環境構築してみたので、その時の手順を残しておく。
〇Flutterとは
Googleが開発したモバイルアプリ開発向けのプラットフォーム。
言語はDart。
2018年末にバージョン1.0がリリースされたばかりの割と新しめ。
◆特徴
- 素早い開発
- 表現力豊かで柔軟なUI
- ネイティブパフォーマンス
〇環境構築
公式ガイドに沿って環境構築を行っていく。
https://flutter.dev/docs/get-started/install/windows
なお、Android StudioおよびAndroid SDKのインストールは完了している前提で記載する。
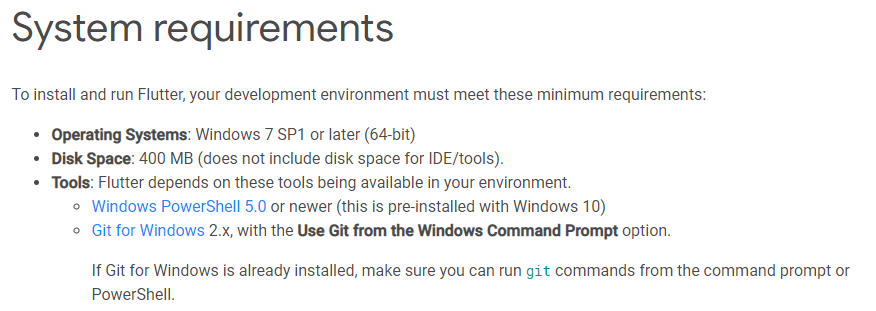
◆システム要件
- OSはWindows7 SP1以降
- ディスクスペースは400MByte
- PCで以下のツールが 使えること
- Windows PowerShell5.0以降(Windows10にはプリインストールされている)
- Git(gitコマンドがコマンドプロンプトから使える状態)
●構築手順
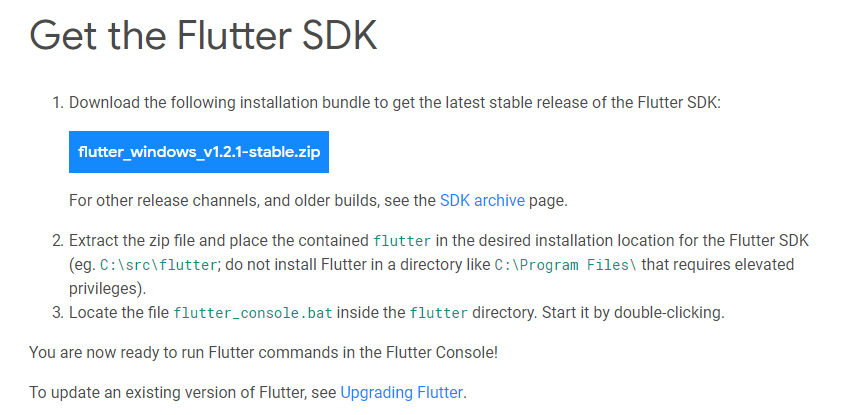
SDKのダウンロード
- 「flutter_windows_vxxx.zip」よりSDKをダウンロード
- 任意の場所に解凍する(ただし、C:\Program Filesのような高い権限が必要な場所以外)
- 解凍したフォルダ内の「flutter_console.bat」をダブルクリックで起動
Flutterコンソールが立ち上がれば準備完了!
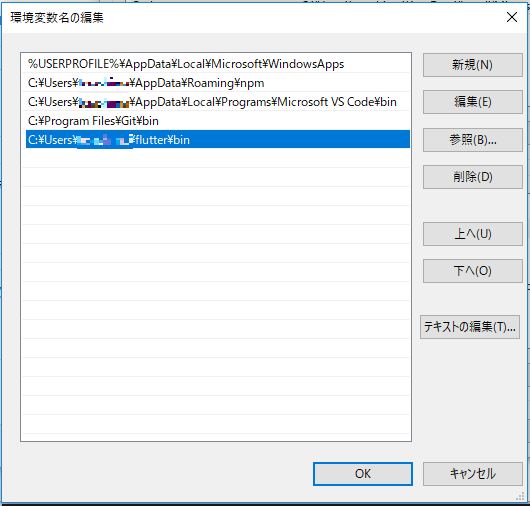
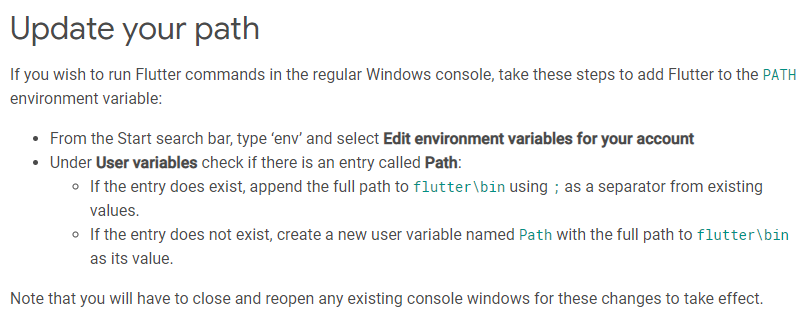
パスの設定
Flutterコンソールからでなく、いつも使っているコンソールから使いたい場合は環境変数の設定を行う

- システムから環境変数の編集を行う
- 「PATH」に「{Flutter CDK解凍フォルダパス}\bin」を追加
※モザイクはユーザー名です。
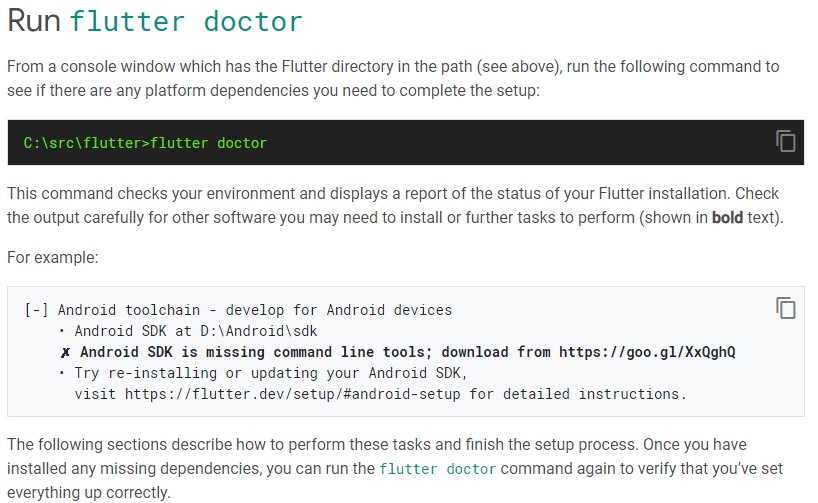
「flutter doctor」実行
- コンソールで「flutter doctor」を実行する
- 初期状態ではAndroid ADKがないため、エラーが出る
↓重要なところだけメモ
Android環境の構築
今回はAndroid環境構築済みのPCにてFlutter環境を作っているため、省略
Android環境構築が出来ていない場合は、↓に書いてある手順に沿って構築。
https://flutter.dev/docs/get-started/install/windows#android-setup
Android StudioとAndroid SDKのインストール
省略(ここで重要なのはANDROID_HOMEが正しく設定されていること)
AVD(Android Virtual Device作成)
省略(実機で動かすならいらない(と思う))
〇エディタの設定
今回はVS Codeを使う
また、VS Codeはインストール済みの状態から始める
FlutterおよびDartプラグインのインストール
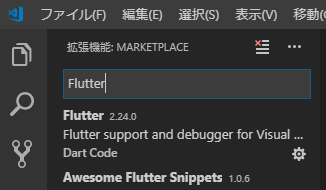
- 拡張機能を開く
- Flutterを検索し、インストール
Flutter Doctorを実行し、セットアップができているか確認する
- 「表示 → コマンドパレット」からコマンドパレットを開く
- doctorと入力し、「Flutter:Run Flutter Doctor」を実行
- 出力窓に結果が出力されればOK
〇試しに動かしてみる
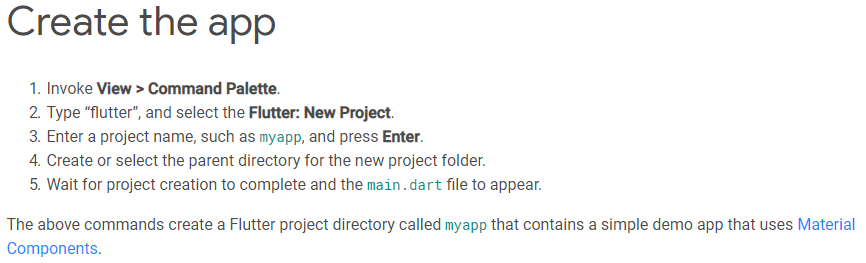
アプリケーションの作成
- コマンドパレットを開く
- flutterと入力し、「Flutter: New Project」を選択
- プロジェクト名を入力し、Enter
- プロジェクトの親ディレクトリを選択もしくは作成する
- プロジェクトが作成され、main.dartファイルが表示されるまで待つ
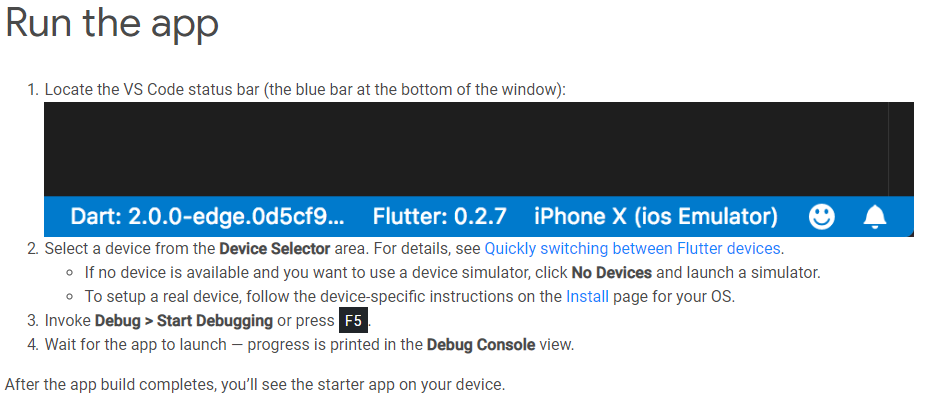
アプリケーションの実行
- VS Codeのステータスバー(ウィンドウ下部にある青いバー)
- DeviceSelectorエリアをクリック
3. シミュレータが動いてない場合は「No Device」と表示されるため、シミュレータを起動する
4. 画面上部に端末選択窓が表示されるため、端末(AVD)を選択すると起動する
4. 実機で動かす場合はデバイスごとの設定が必要。 - 「デバッグ → デバッグ開始」もしくはF5押下
- アプリの起動を待つ(デバッグコンソールで状況確認できる)
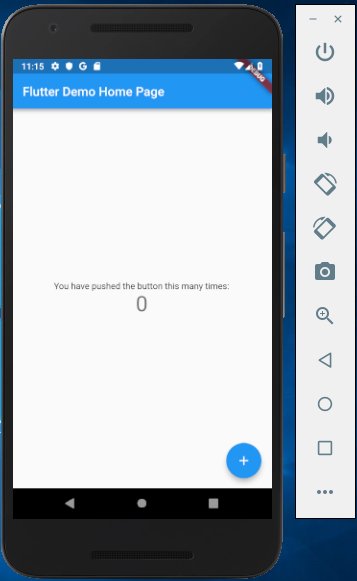
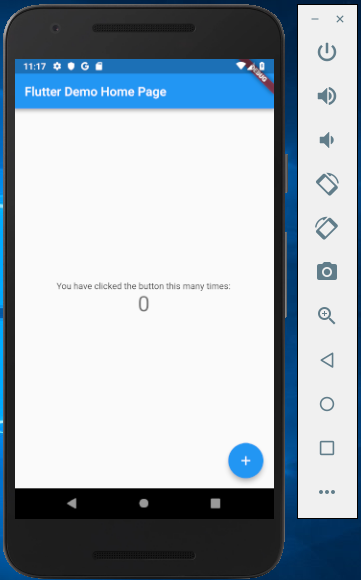
Hot Reloadを試してみる
デバッグ状態でmain.dartの内容を変更し、保存すると即座にデバイスに反映されるよーという機能です。
'You have pushedthe button this many times:'
'You have clicked the button this many times:'
デバッグウィンドウに出力される時間を見る限り1secかからないくらい。

〇まとめ
まだ環境構築しただけなので何とも言えないが、ホットリロードは良さそう。
スマホアプリはビルドに時間がかかるイメージが強いので、修正→すぐ確認ができるのはとても良い!
UIに関してはWidget単位で配置していく形式らしい。
CordovaみたいにHTML/CSSでUI作れる~みたいなのに慣れていると、勉強コストが高そうな気がする。。
(Dart自体も触ったことがない。。)
一応、Flutter Studioっていう、UIをGUIで構築してコードを生成できるツールはあるらしい。
https://flutterstudio.app/
(Widgetの概念を理解しないと、使い方わからないかも。。)
今後はUI周りについても勉強していく。(余裕があれば記事も書く)
以上。