Laravelでgdライブラリを用いたコードが文字化けしてしまう
解決したいこと
phpのLaravelでサイトを作成しています。
座標から図形を作成する段階でエラー?文字化けが起きていて
自分の調べ方が悪いのか、解消できずにいます。
解決方法を教えて下さい。
発生している問題・エラー
エラーはでておりませんが
ブラウザではこのような状況です。
環境
ローカル環境 Laravel v10.28.0 (PHP v8.2.11)
該当するソースコード
<?php
//線分の長さ
$r = 80;
//角度
$angle = 45;
//キャンバスサイズ
$width = 200;
$height = 200;
//キャンバスの中心を原点とする
$origin = array( round($width / 2), round($height / 2) );
$image = imagecreatetruecolor($width, $height);
//線の色
$color = imagecolorallocate( $image, 255, 255, 255 );
list($x, $y) = point_rotate($r, $angle);
imageline($image, $origin[0], $origin[1], $origin[0] + $x, $origin[1] + $y, $color);
header('Content-Type: image/jpeg');
imagejpeg($image);
imagedestroy($image);
function point_rotate($r, $angle){
$angle = deg2rad($angle);
$x = round($r * cos($angle));
$y = round($r * sin($angle));
return array($x, $y);
}
解決しました 2023/10/21
出力方法を変えたら解決に至りました。
GDライブラリの学習をしてから使うべきだという教訓になりました...
header('Content-Type: image/jpeg');
imagejpeg($image);
imagedestroy($image);
上記の部分を、下記に変更したところ問題なく出力されました!
header('Content-Type: image/jpeg');
imagejpeg($image,"horo.jpg");
echo '<img src="horo.jpg" alt="Image">';
自分で試したこと
・gdライブラリは有効であることを確認しました。
・素のphpファイルでは文字化けは確認されませんでした。
追記 2023/10/21
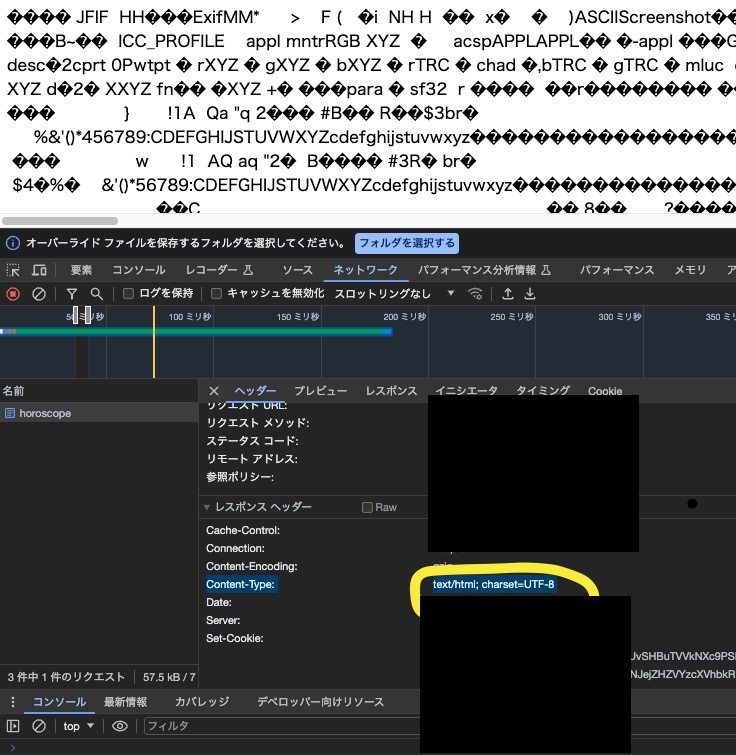
ブラウザのレスポンスヘッダーは
Content-Type:text/html; charset=UTF-8を返しておりました。
しかし少し調べましたが解決には至っておりません。