今回のチュートリアルで想定している人
- スマホアプリを作ってみたい!
- Swiftをやってみたかった!
- 1人で始める自信がない・・・
- 何か新しい言語に触れてみたい!
みんなウェルカム![]()
今回のチュートリアルで学べること
- ボタンをタップしてカウントアップ
- if文
- メソッド
- StoryBoardの基本的な使い方
- 画面遷移 v1
- 通知機能 v2
ソースコードはこちらから
早速Xcodeを開いて新規プロジェクトを作成
Xcodeを起動 → Create New Xcode Project → Single View App を指定して次へ。
Product Name とOrganization Nameは、任意の名前を指定。
Languageは Swift、User Interface は Storyboard を指定して次へ。
ボタンとラベルをStoryBoardに置いてみる
まず画面を作成していきます。
Main.StoryBoardを開くとiPhoneの画面がポツンと表示されています。
ここにボタンやラベルを置いていきます。

UIパーツの配置方法
-
Main.StoryBoardを選択 - 右上の+ボタンをクリック
- UIパーツ一覧が表示される
- 1つのLabelと2つのボタンを画面に配置

ボタンに画像を反映
-
Main.storyboardを開く - ボタンを選択
画面右のAttribute Inspectorをクリック

Attribute Inspectorについて
UIのいろんな設定ができる
ボタンの例
- ボタンの色
- ボタンの大きさ
- ボタンの画像
などを変更できる。
画像をプロジェクトに追加する(Attribute Inspectorを触ってみる)
今回使用した+ボタンと-ボタン画像はiconfinderの画像を使用しました。画像はなんでもOK!
追記
+ーボタンがダウンロードできないエラーが生じているので、好きなアイコンをダウンロードしてください!
画像をダウンロードしたらプロジェクトのAssets.xcassetsにドラッグ&ドロップ

ポイント
Assets.xcassetsフォルダはアプリ内にある画像を保存して簡単に呼び出せる場所、
積極的に使っていきましょう!
ボタンのimageを変更
ボタンを選択→Attribute Inspector→Image

左のボタンと右のボタンにーボタン、+ボタンをセット
シミュレーターで確認

画面左上再生ボタンを押すとシミュレーターが起動します。
ショートカットコマンドは⌘ + R
ここまで完成したら、次はUIパーツとコードを紐づける。
UIパーツとコードを紐づける
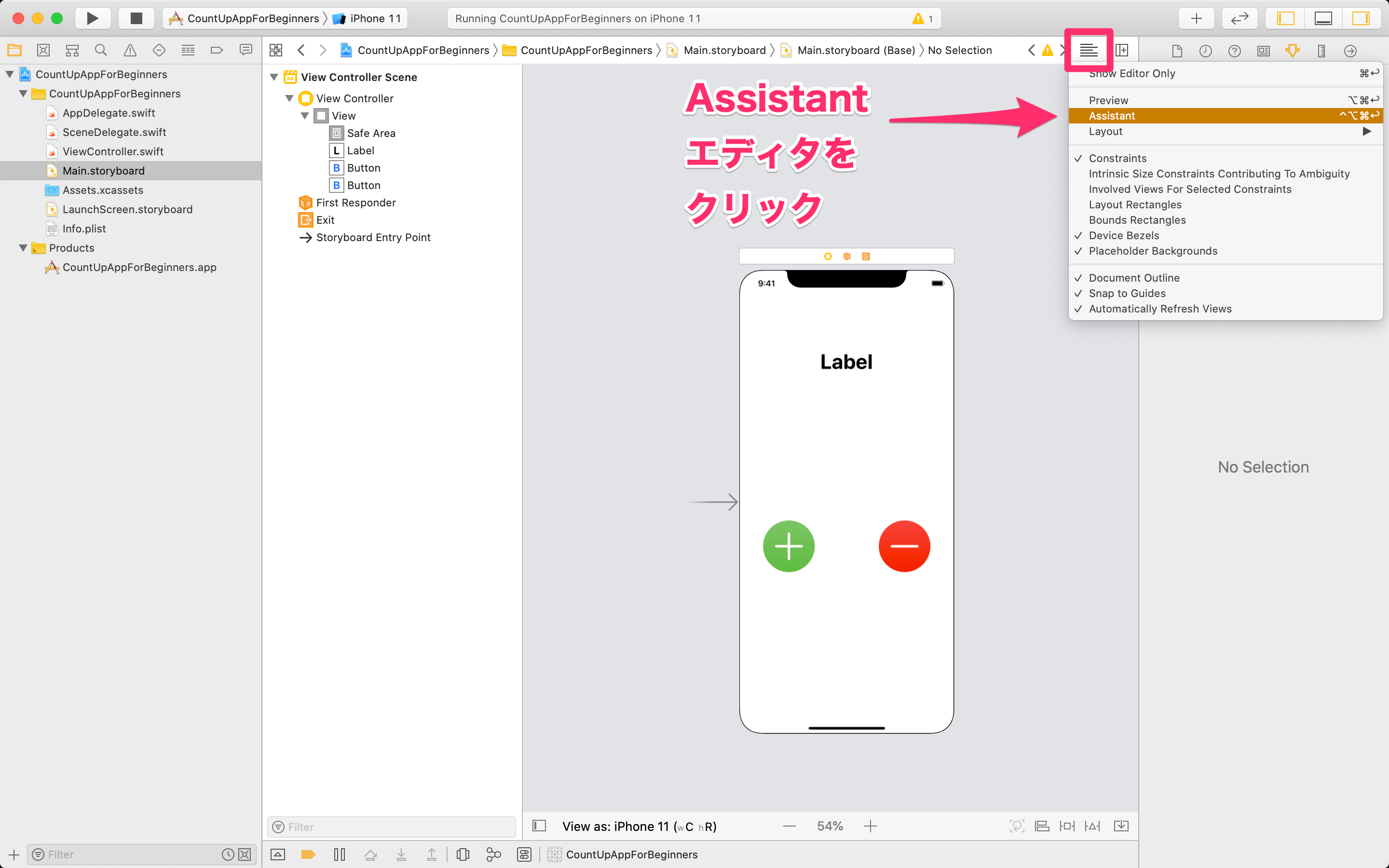
エディタをカスタムする
Assistantエディタをクリック
三 ボタンをクリックすると出てきます。

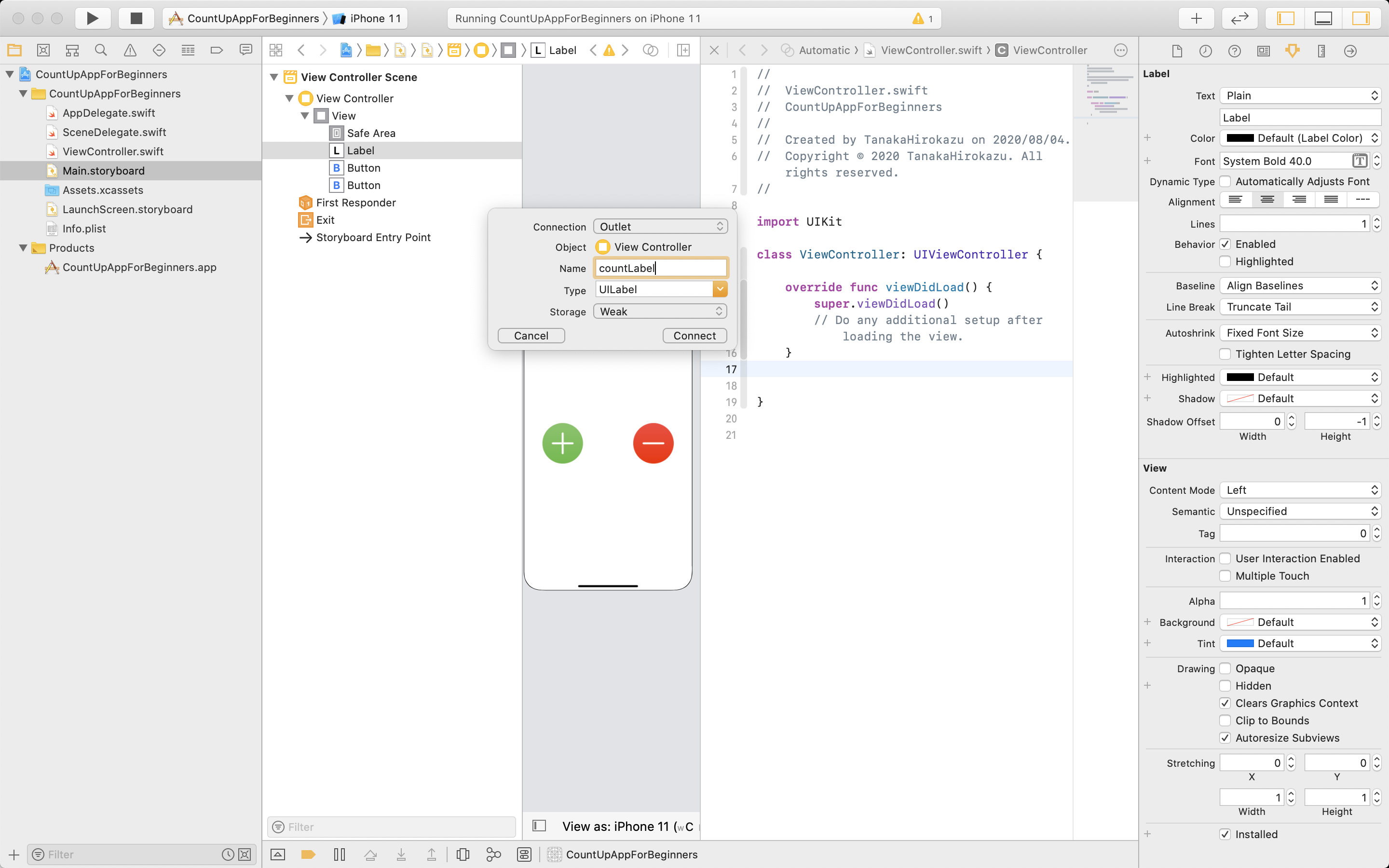
Assistantエディタを出現させた状態で、UIパーツのラベルをクリック
コントロールを押しながらコードのほうにドラッグ&ドロップ

UIパーツから青い線が伸びるのでoverride func viewDidLoadの上で離す。

このようにポップアップが出現します。
ここでこのラベルの名前などが設定できます。
Nameを任意の文字列に変更(今回はcountLabel)
Connectボタンを押すとプログラムコードとUIパーツが紐付けられ,
文字を変更したりボタンを押された時の動きなどをプログラムすることができます。
ボタンの設定方法
ボタンはviewDidLoadの下に紐付けます。
注意点
ポップアップの1番上の項目がActionになっているか確認してください。Actionになっていないと「ボタンを押された時」という条件を作ることができません。

ボタンの名前
+ボタン→countUpButton
-ボタン→countDownButton
コードの確認
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var countLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func countUpButton(_ sender: Any) {
}
@IBAction func countDounButton(_ sender: Any) {
}
}
-
IBOutletはそのパーツに値を入れたり画面上に表示するためのものです。 -
@IBActionはそのパーツが押された時に呼ばれるメソッドになっています。そのためカウントアップ・ダウンをする時に処理を追加すればカウントアップアプリが実現できます。
これら2つのメソッドはUIとコードの綱渡し的な存在です。
以上でUIの説明は終わり
UIパーツとコードの繋がりを確認する
ViewController.swiftを選択
とりあえずUIパーツとコードをつなげたので一度つながりを確認してみましょう
viewが読み込まれる際に呼ばれる関数viewDidLoad()内にUIパーツのcountLabelの文字を出力してみます。
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
print(countLabel.text)
}
Labelと出力されたはずです。
ここでUIパーツだったLabelの文字列をcountLabel.textとプログラムを書くことで出力したり取得することができることが確認できました。
カウントアップ・ダウンをする
やりたいこと(コメント)
@IBAction func countUpButton(_ sender: Any) {
//+ボタンを押すとラベルの文字をカウントアップ
//10以上になったら文字の色を緑に変更
}
@IBAction func countDounButton(_ sender: Any) {
//-ボタンを押すとラベルの文字をカウントダウン
//0より小さくなったら文字の色を赤色に変更
}
カウントするために変数を準備
class ViewController: UIViewController {
//数字を格納する場所
var count = 0
}
var→変数
count→変数名
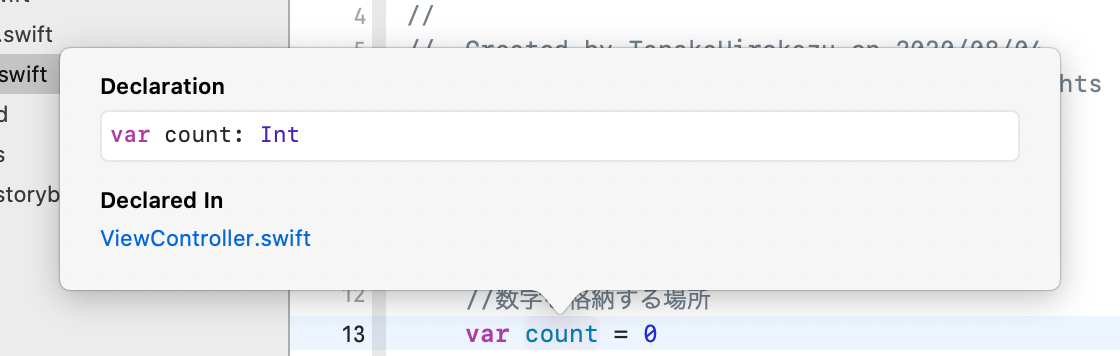
countの型はInt型
なぜcountの型がInt型?
Swiftの特徴として型推論というものがある。代入するものの型が決まっていると代入先の型も同じになるような設計。
0はInt型つまりcountもInt型
count = 0 勝手に型を推論してくれる。
型推論を使用せずに型を宣言する時は,var count: Int = 0とします。
型を調べる方法
print(type(of: count))でもいいが
かなり便利なので使ってみてください!
カウントアップ・ダウンの完成
@IBAction func countUpButton(_ sender: Any) {
//+ボタンを押すとラベルの文字をカウントアップ
count = count + 1 //count += 1でも可
countLabel.text = String(count)
//10以上になったら文字の色を緑に変更
}
@IBAction func countDounButton(_ sender: Any) {
//-ボタンを押すとラベルの文字をカウントダウン
count = count - 1 //count -= 1でも可
countLabel.text = String(count)
}
- ボタンを押された時にcount ±1をする。
-
String(count)でInt型であったcountをString型に変換 -
countLabel.text= countの値
実行 ⌘ + R
無事できたら次はif文を使って機能を付け加えましょう!
ChangeTextColorメソッドを定義
メソッドとif分について触ってみる。
メソッドとは関数とも呼ばれプログラムを書いていく上では必須です。
//ラベルの色を変更するメソッドを定義する
func changeTextColor() {
//カウントにあわせて文字の色を変更
}
今回はラベルの色を変更するChangeTextColorメソッドを定義してみます。
if文を書いて条件分岐
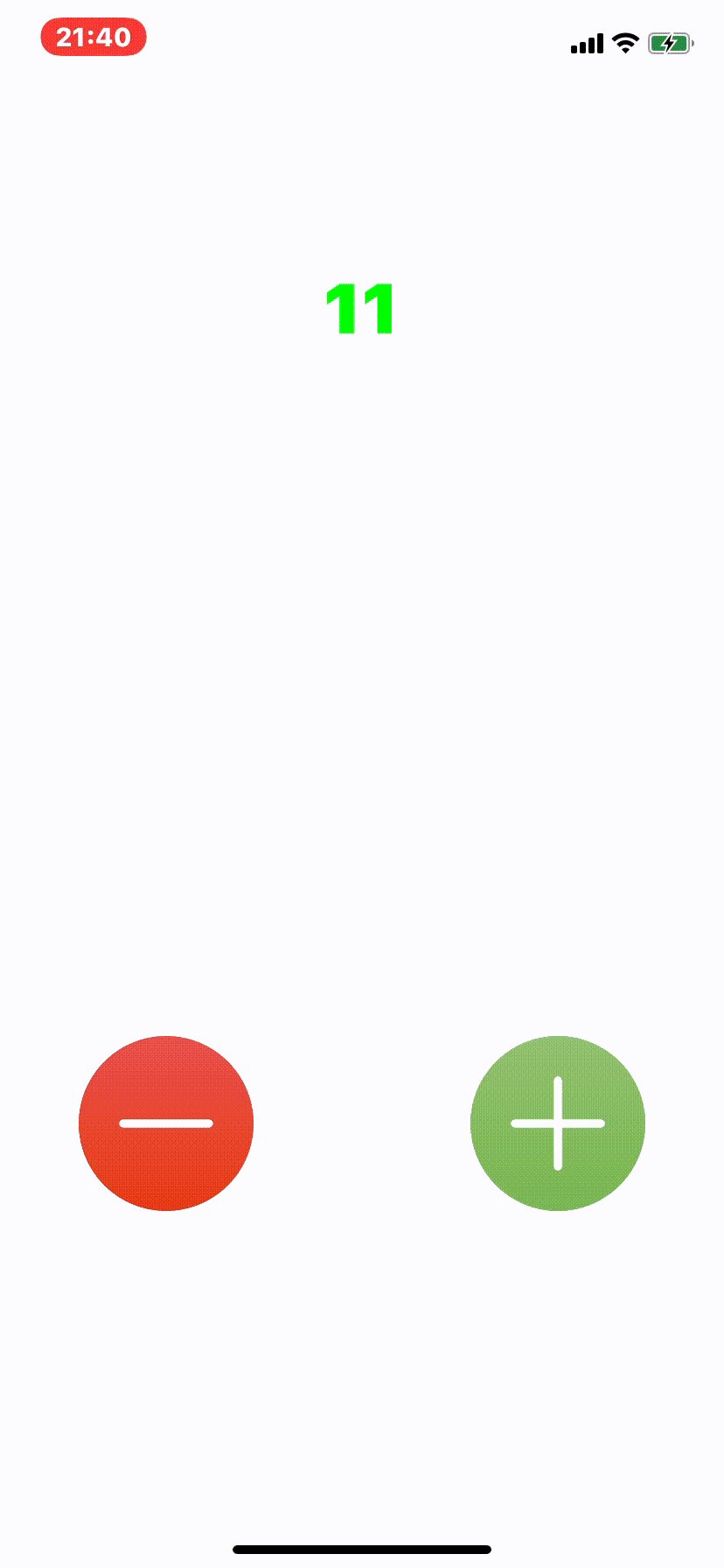
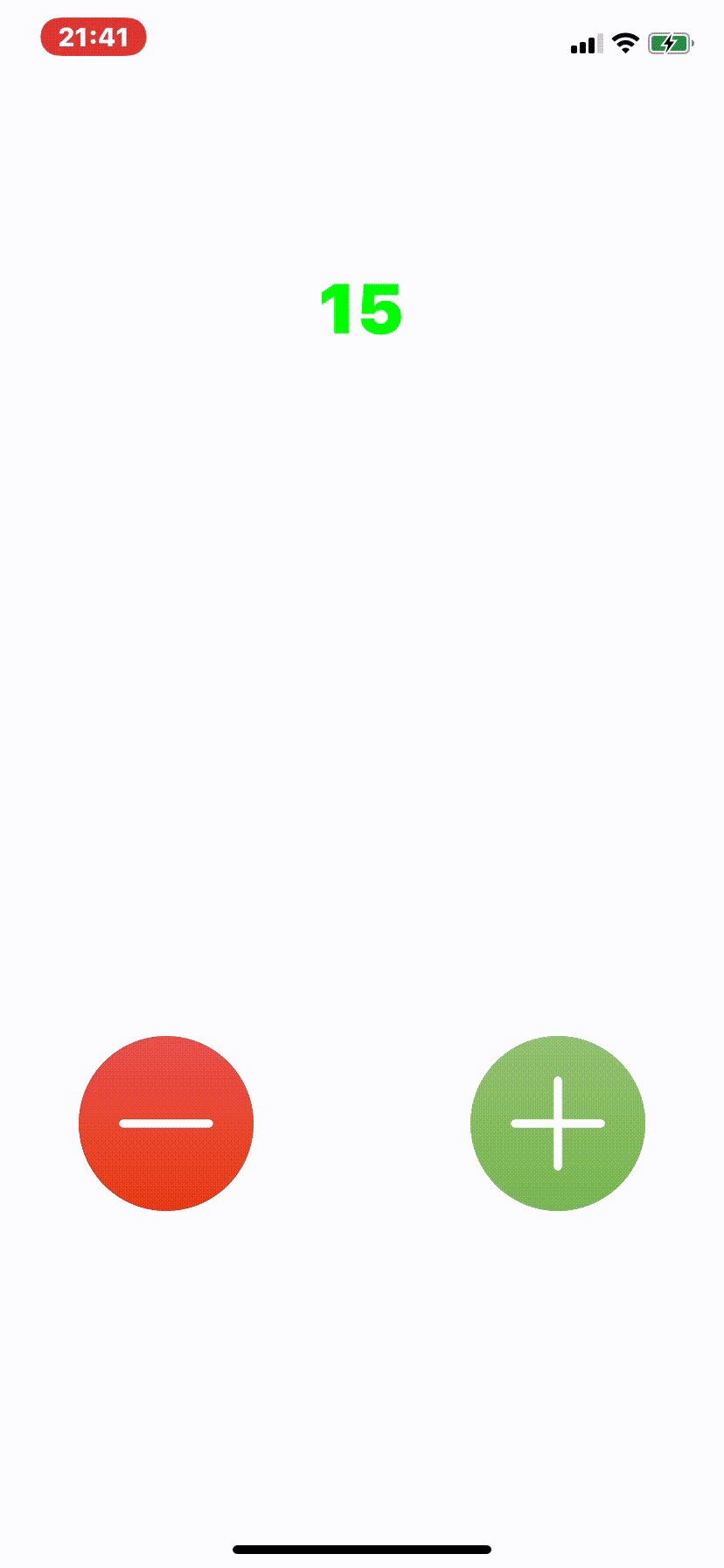
- countの値が10以上だったら文字の色を緑に
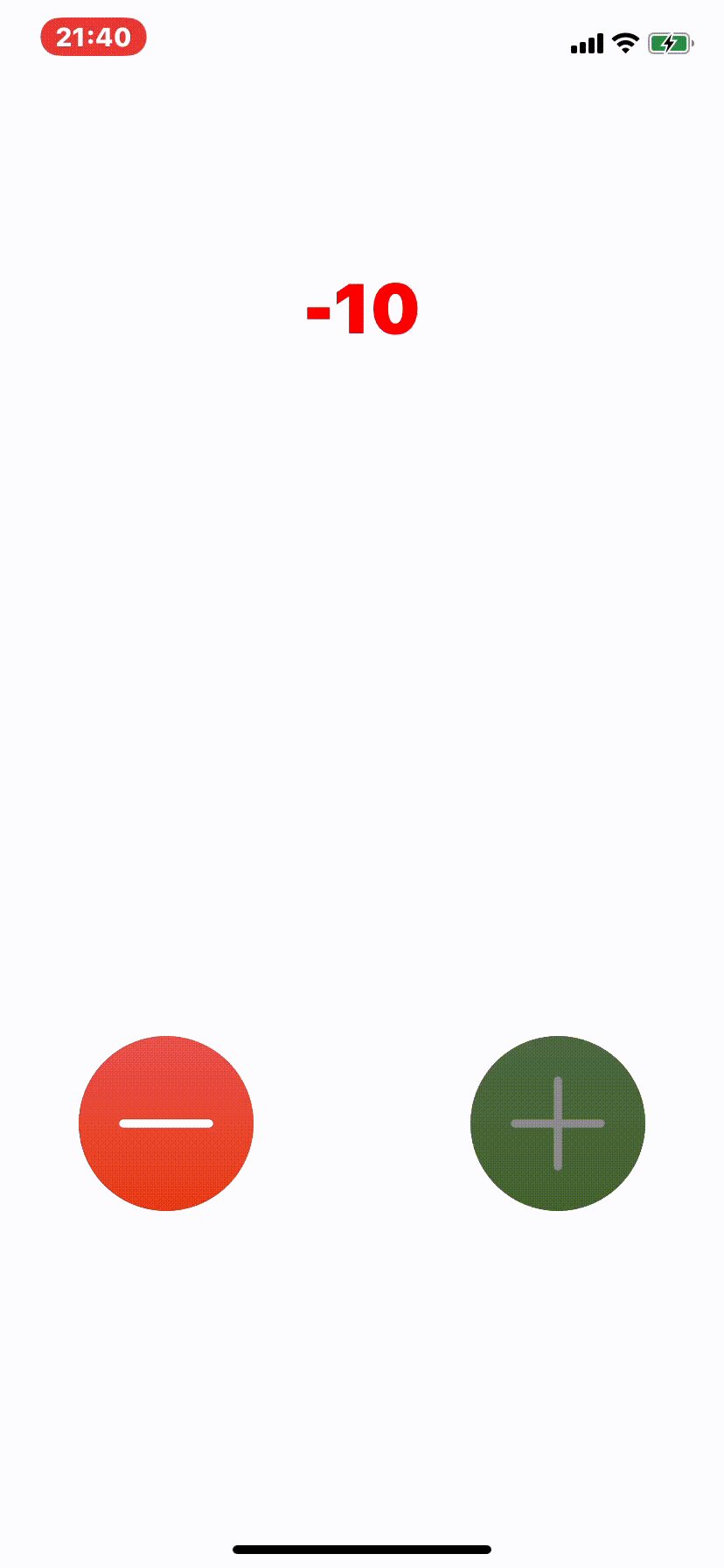
- countの値が0より小さかったら文字の色を赤に
- その他の値だったら文字の色を青に
これを実装するためにはif文を使います。
//ラベルの色を変更するメソッドを定義する
func changeTextColor() {
if count >= 10 {
countLabel.textColor = UIColor.green
}else if count < 0 {
countLabel.textColor = UIColor.red
}else {
countLabel.textColor = UIColor.blue
}
}
色を変更するコードの完成
@IBAction func countUpButton(_ sender: Any) {
//+ボタンを押すとラベルの文字をカウントアップ
count = count + 1
countLabel.text = String(count)
//カウントにあわせて文字の色を変更
changeTextColor()
}
@IBAction func countDounButton(_ sender: Any) {
//-ボタンを押すとラベルの文字をカウントダウン
count = count - 1
countLabel.text = String(count)
//カウントにあわせて文字の色を変更
changeTextColor()
}
//ラベルの色を変更するメソッドを定義する
func changeTextColor() {
if count >= 10 {
countLabel.textColor = UIColor.green
}else if count < 0 {
countLabel.textColor = UIColor.red
}else {
countLabel.textColor = UIColor.blue
}
}
以上でカウントアップアプリのチュートリアルは終わりです。お疲れ様でした!
もっと深掘りしたい方
次はこのアプリをベースとして、アプリに動きをつける画面遷移と通知を送る方法を実装していきます。
最後に
最後までご覧いただきありがとうございます。
Twitterで主にSwiftについてのツイートをしているのでのぞいてみてください!
今回はSwiftの言語についてあまり詳しく説明しませんでしたが、
ここでもっと詳しく記事を書いているのでSwiftに興味が湧いた方は参考にしてみてください!