この記事は前回の[Swift]カウントアップアプリを作ってSwiftを触ってみようの続きです。
アプリの完成形はこちら

ソースコードはこちらから
画面遷移で抑えておきたいポイント
- 画面遷移先のViewController
- ViewControllerとプログラムコードとの繋がり
- Segueという概念
画面遷移先のViewController
画面遷移するために新しいViewControllerを追加
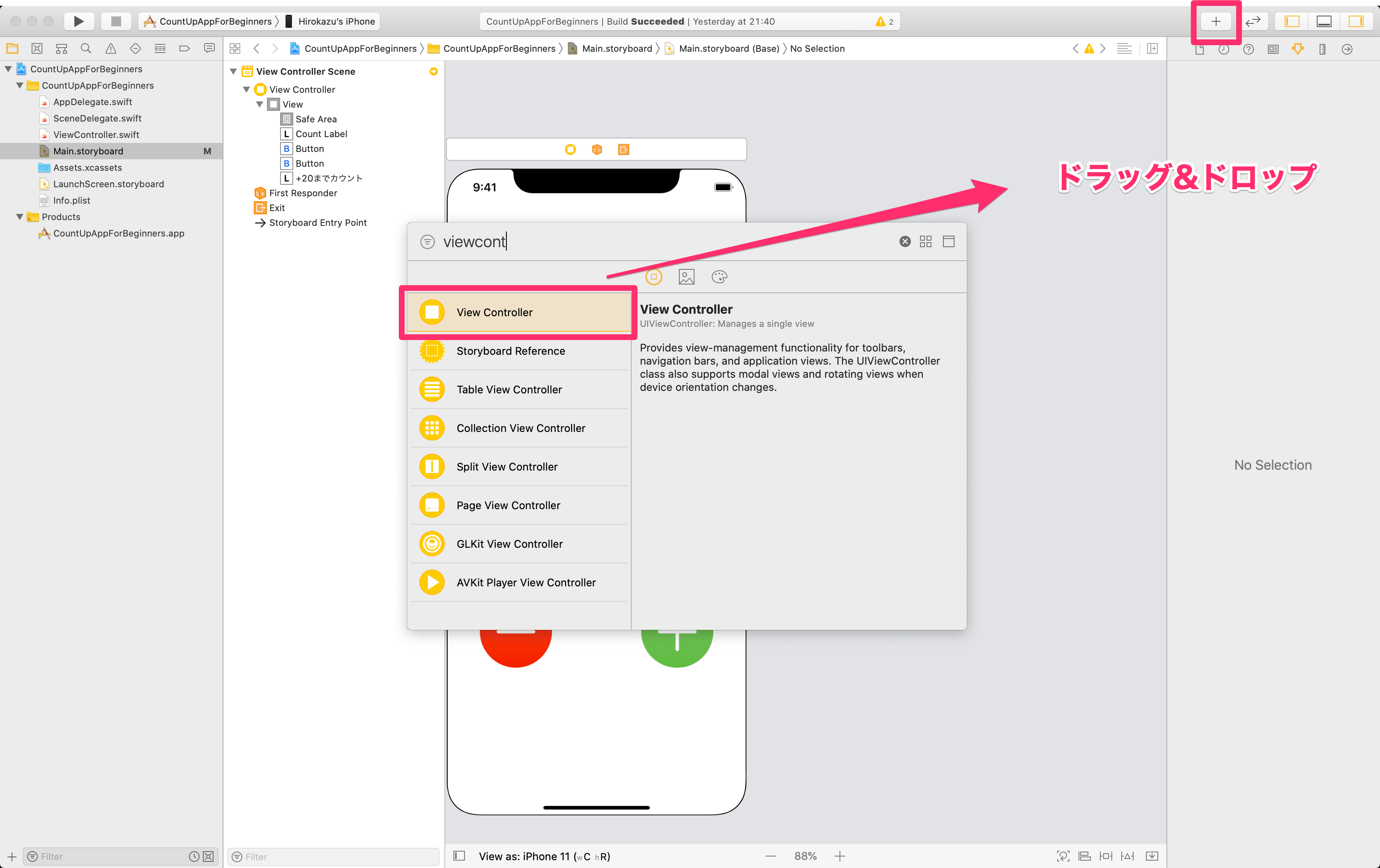
ボタンなどを追加したLibraryからViewControllerを選択してドラッグ&ドロップ


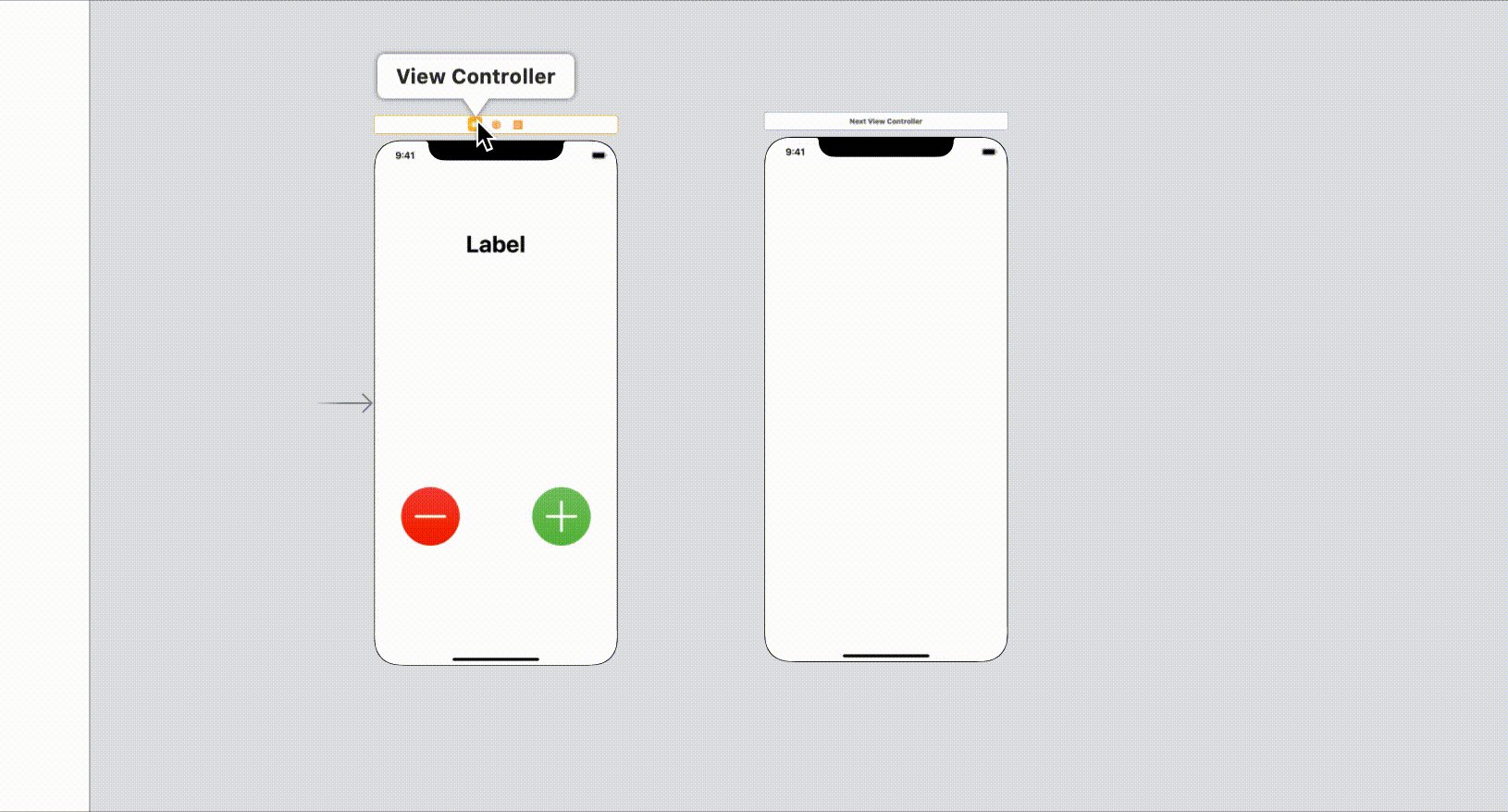
画面にViewControllerが追加されたらOK
ViewControllerとプログラムコードとの繋がり
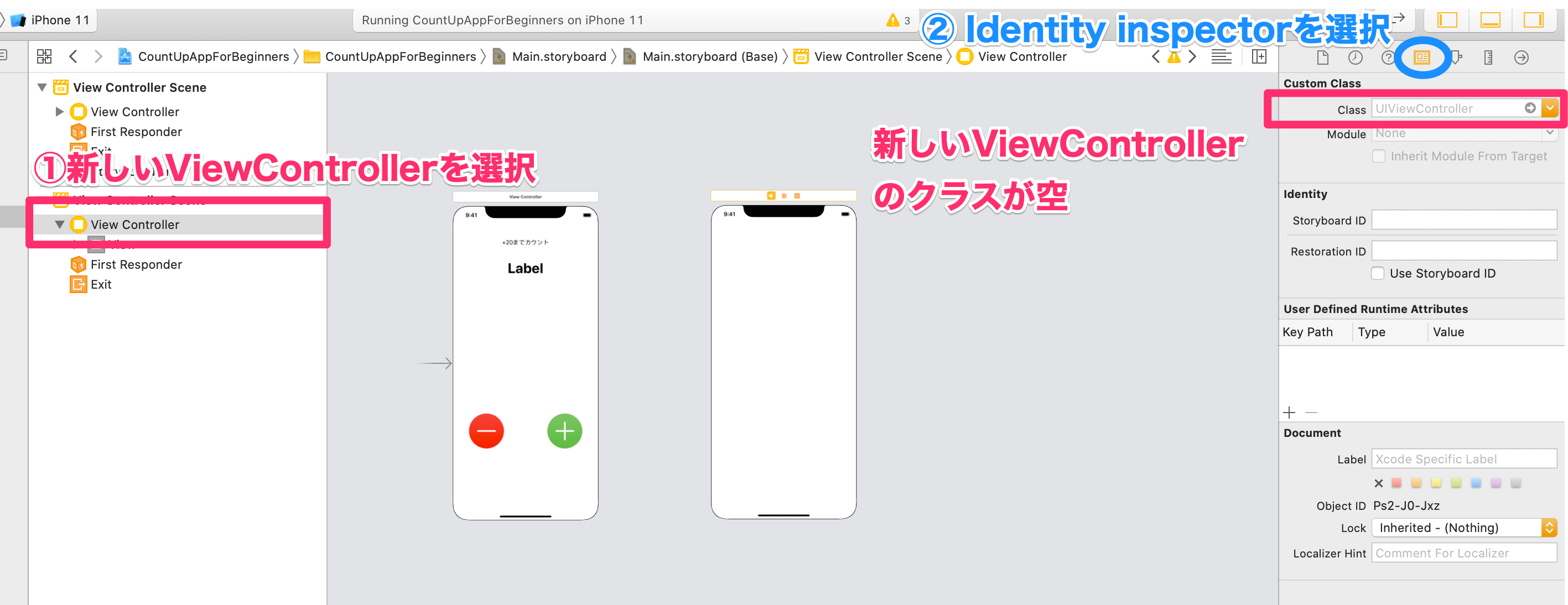
1.画面から新しいViewControllerを選択

2.Identity inspectorを選択
新しく追加したViewControllerのCustom Classが空になっている

このままだと画面遷移を行えないので、新しいClassを定義しなければならない。
新しいClassを定義
Cocoa Touch Class→Next

Class名NextViewControllerに変更

Subclass of: UIViewControllerに変更
この項目はClassがどんな用途で使われるかを設定でき、初期段階で必要なプログラムをXcodeが書いてくれます。

例えばここでUITableViewControllerを選ぶとテーブルを使うためのコードを自動で入力してくれます。
入力を終えたらNext
最後にファイルの保存場所を聞いてきます。
そのままCreateを押してください

新しいViewControllerに新しいClassを紐づける
StoryBoardに戻って追加したViewControllerを選択


これで新しいViewControllerに新しいClassを紐づけることができました!
Segueという概念
Segueとは、storyboard上で画面遷移を表す部品です。
Segueは、画面遷移の方法と、どう画面遷移させるかを決めることができます。
詳しく説明しているサイトを紹介
ボタンに対してSegueを作成することもできます。
例えば、「設定ボタンをタップしたら設定画面に遷移する。」を実現したい場合はノンコーディングで画面遷移を行うことができます。
今回使用する方法はViewControllerからSegueを作成してコーディングを行って画面遷移を実装します。
Segueを作成
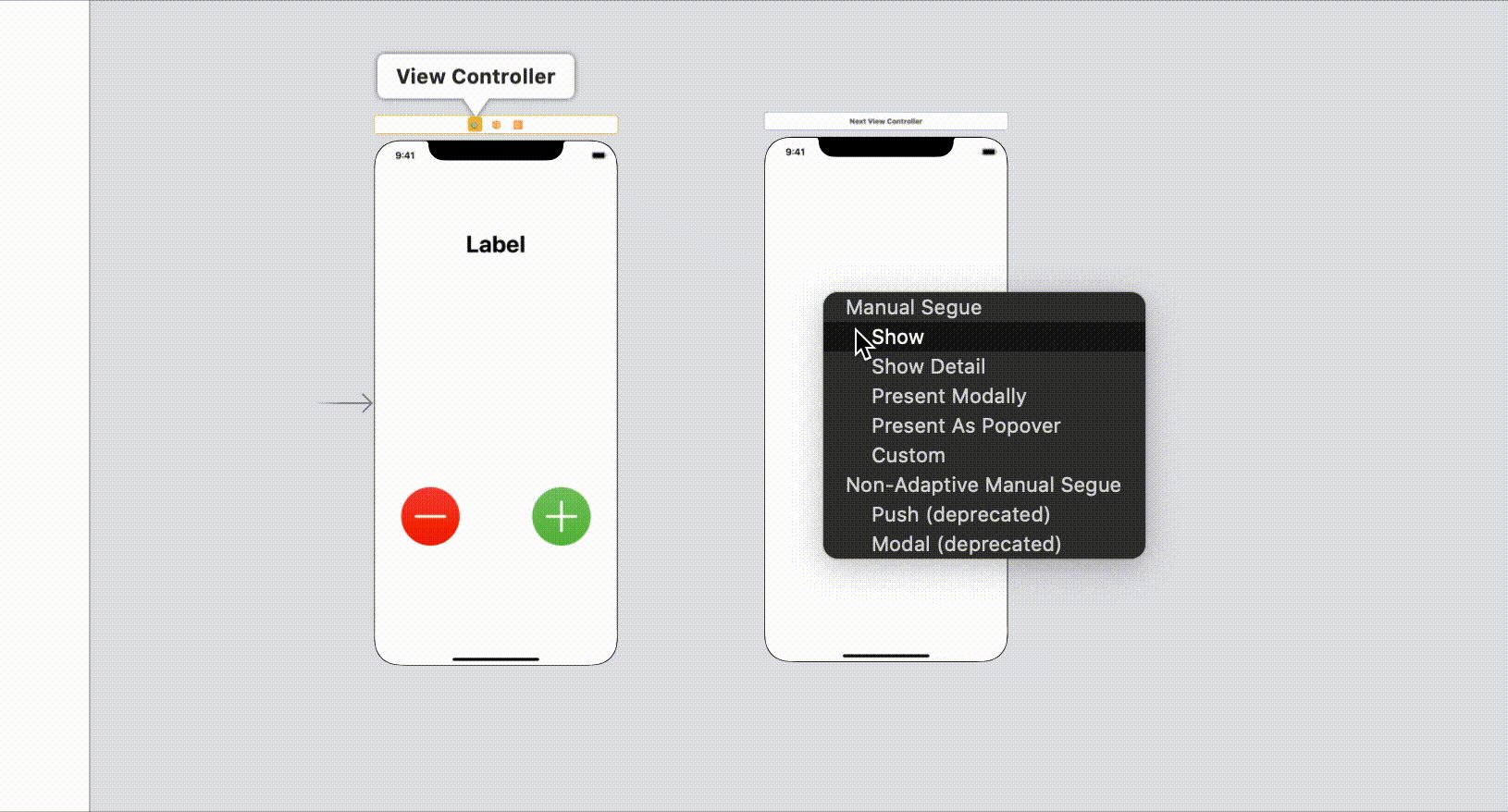
ViewControllerを選択→⌃(control) + ドラッグ&ドロップ
Manual SegueはPresent Modallyを選択

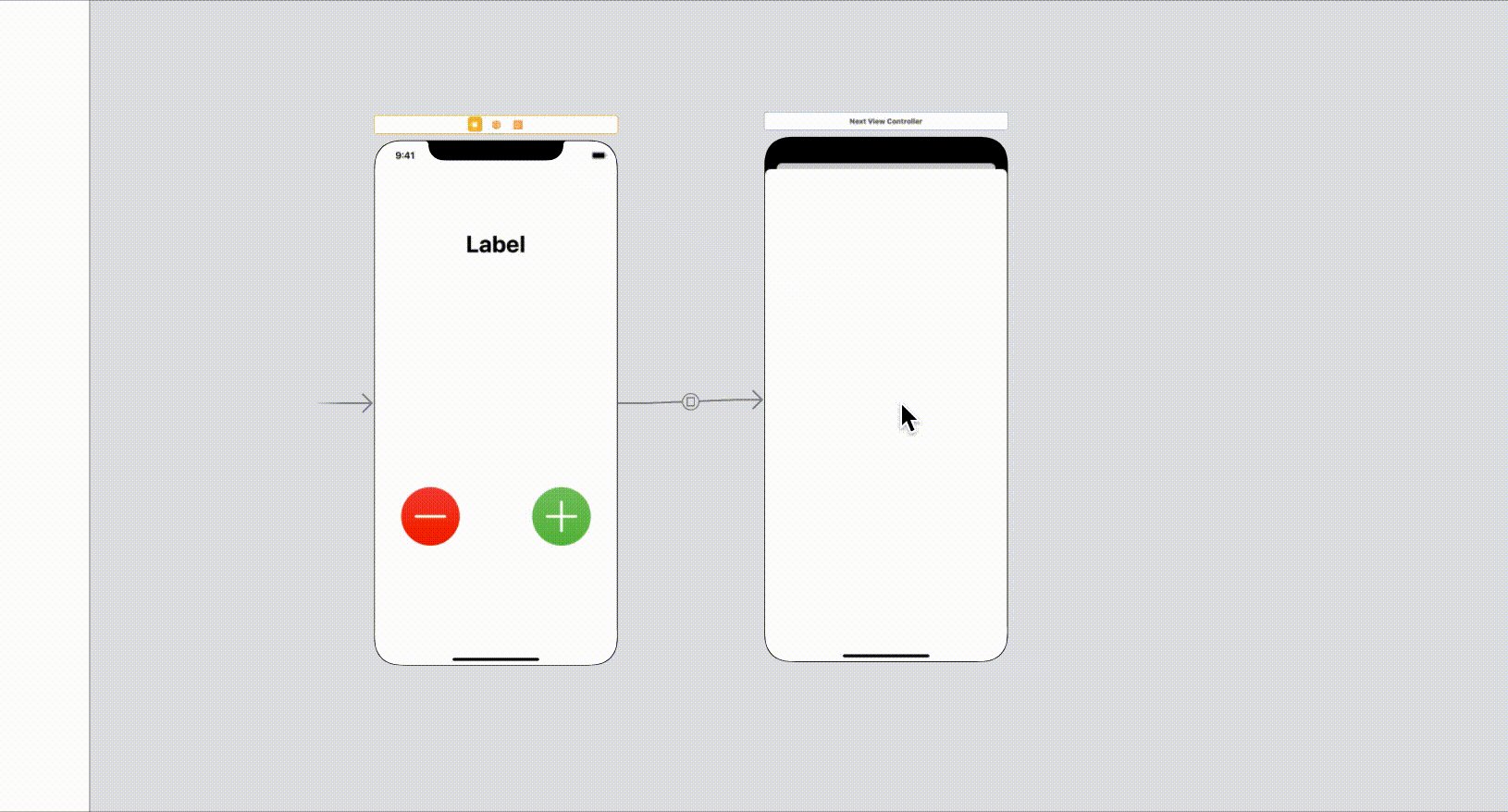
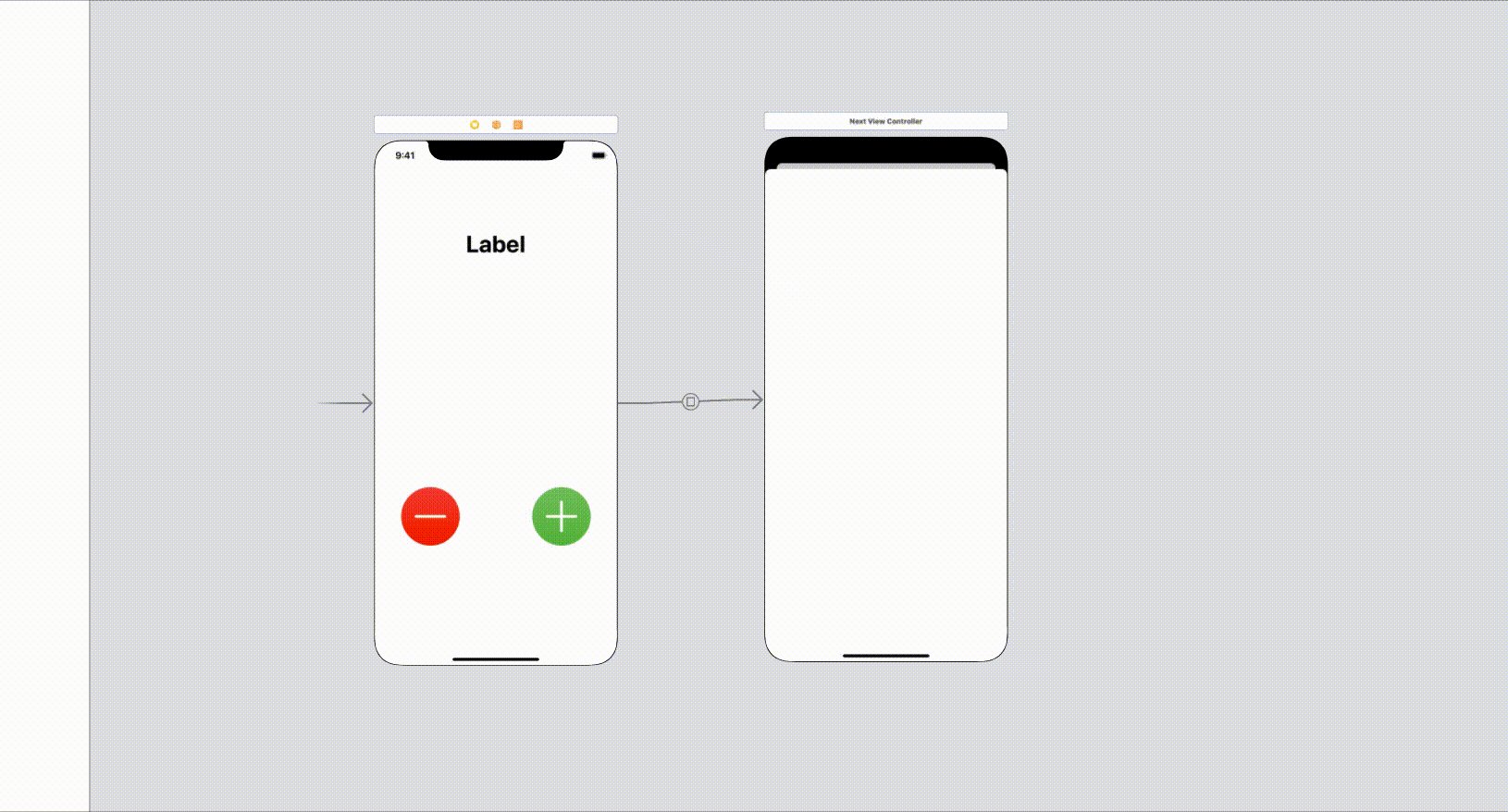
ViewControllerと新しいViewControllerがつながっていればOK
マークが違っていても画面遷移の見え方が変わるだけで、問題ないです。

Segueに名前をつける
Segueを選択→Attribute inspector→Identifire
→任意の名前をつける(今回はnext)

SegueのPresentationをFullScreenに変更(任意)
遷移先のViewControllerに戻るボタンを設置
NextViewControllerに戻るボタンを新しく設置します.
Main.storyboard→+ボタン→Buttonを選択してNextViewControllerドラッグ&ドロップ
それが完了したら、ボタンを選択してTitleをわかりやすい文字に変更してください。

ボタンをNextViewControllerクラスと紐づける
-
三マークをクリック→Assistantエディタを起動
StoryBoardとコードを一緒にみることができる

- 戻るボタンをクリック→
⌃control+ドラッグ&ドロップ
NextViewControllerクラスにボタンを紐づける
紐付けポイント
- Connection→Actionになっているか確認

下準備は終了。画面遷移のコードを書いていく
画面遷移するためのコード
画面遷移をさせるためのコードはこれだけ
performSegue(withIdentifier: "next", sender: nil)
これを画面遷移させたい場所に書くだけで画面遷移します。
試しにやってみる
前回の記事[初心者向け]カウントアップアプリを作ってSwiftを触ってみようでcountUpButtonを作成したので、
countが2になったら画面遷移するようにコードを書いていきます。
@IBAction func countUpButton(_ sender: Any) {
//+ボタンを押すとラベルの文字をカウントアップ
count = count + 1
//画面遷移
if count == 2 {
performSegue(withIdentifier: "next", sender: nil)
count = 0
}
countLabel.text = String(count)
//カウントにあわせて文字の色を変更
changeColor()
}
⌘ + Rで実行
画面遷移できました🥳
画面遷移から戻る方法
これもたった1行で完了します。
dismiss(animated: true, completion: nil)
これを画面遷移させたい場所に書くだけで画面遷移します。
試しにやってみる
@IBAction func backButton(_ sender: Any) {
dismiss(animated: true, completion: nil)
}
⌘ + Rで実行
画面遷移から戻ることができました🥳
画面遷移を行いながら値を渡す方法
画面遷移が無事終わったら、画面遷移を行う際に値も一緒に渡してみましょう!
今回は一般的に使われている方法を紹介します。
NextViewController.swiftに値を渡すための準備
- 画面に値を表示するためのLabelを設置(+ボタンからUIパーツLabelを選択→
NextViewController.swiftと紐づける。) - ViewControllerから値をもらうための変数
passdataを定義 - label.text = String(passdata)でLabelに値を反映

@IBOutlet weak var label: UILabel!
var passdata = 0
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
label.text = String(passdata)
}
値を渡すためのメソッドを定義
prepare(for segue: UIStoryboardSegue, sender: Any?) メソッドを定義
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
//引数segueの中に画面遷移に関する情報が含まれている。
if segue.identifier == "next" {
//NextViewControllerに値を渡す処理を書く。
}
}
performSegue(withIdentifier: "ID", sender: nil)で画面遷移を行うと自動的に、
prepare(for segue: UIStoryboardSegue, sender: Any?) メソッドが呼ばれます。
これはSegueが実行されようとしていることをView Controllerに通知するメソッドです。
このメソッドを使用して、新しいViewControllerに値を渡すことができます。
注意点
このメソッドはSegueが実行されようとしていることを通知するので、複数のSegueから呼び出されます。
したがって、if segue.identifier == "next"{・・・}のようにnextのSegueからの情報かどうかを判定してから値を渡す処理を書く必要があります.
メソッド内に処理を書く
@IBAction func countUpButton(_ sender: Any) {
//中略
//画面遷移
performSegue(withIdentifier: "next", sender: nil)
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "next" {
let nextVC = segue.destination as! NextViewController
nextVC.passdata = count
}
⌘ + R で実行
performSegue(withIdentifier: "next", sender: nil)を実行した時のcountの値を渡すことができました!
今回やったこと
- 新しいViewControllerを作成して画面遷移を実装
- ViewControllerとプログラムコードとの繋がり
- Segueという概念の理解
以上でカウントアップアプリのチュートリアルは終わりです。
お疲れ様でした!
もっと深掘りしたい方
この続きとして、
カウントアップアプリを改造して,通知をn秒後に通知を出してみる (n>0)
の記事も参考にしてみてください!
最後に
最後までご覧いただきありがとうございます。
Twitterで主にSwiftについてのツイートをしているのでのぞいてみてください!
今回はSwiftの言語についてあまり詳しく説明しませんでしたが、
ここでもっと詳しい記事を書いているのでSwiftに興味が湧いた方は参考にしてみてください!

