何番煎じか分かりませんが、導入にはまった箇所があったのでメモしておきます。
導入手順
ドキュメント管理用のディレクトリに以下を作成しておきます。
version: '1'
services:
plantuml-server:
image: plantuml/plantuml-server
container_name: plantuml-local-server
ports:
- "9876:8080"
VSCode でドキュメント管理用ディレクトリを開きdocker-compose.ymlを右クリック→Compose Up で PlantUML Server を立ち上げることが出来ます。
*使用 Port を変更しています。
この時container_nameが無いとエラーになります。
次に VSCode に拡張機能を追加します。
必須なのは Markdown Preview Enhanced のみです。
Markdown Preview Enhanced インストール後に、
Markdown-preview-enhanced: Plantuml Server
を変更します。
"markdown-preview-enhanced.plantumlServer": "http://localhost:9876/svg/"
この時、上記を入れただけではプレビューにエラー(TypeError: Only HTTP(S) protocols are supported)が出てしまい切り分けに時間がかかってしまいました。
結論だけ言うとエラーを無視して設定後に VSCode をリスタートすることで無事反映させることが出来ました。
Port と ディレクトリ(svg)に注意してください。
これでドキュメント管理が楽になるはず!
# おまけ
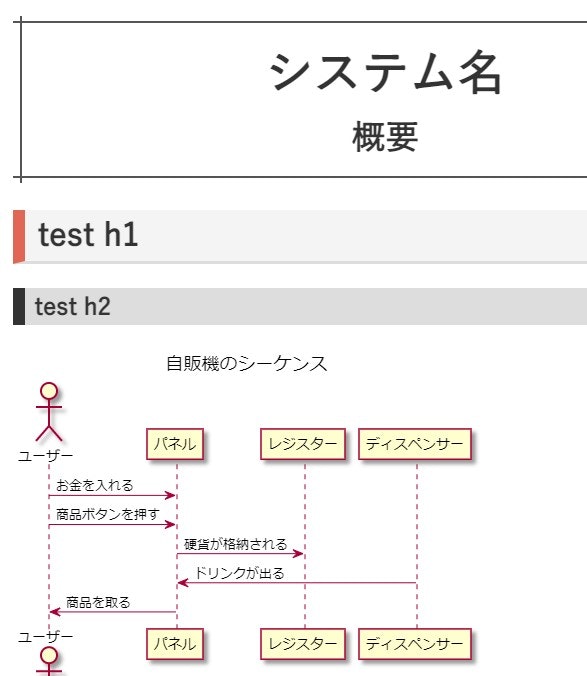
Markdown Preview Enhanced は html を理解するようで、以下のような記述が出来ます。
<div class="title">システム名
<div>概要</div>
</div>
# test h1
## test h2
```plantuml
@startuml
title 自販機のシーケンス
actor "ユーザー"
"ユーザー" -> "パネル" : お金を入れる
"ユーザー" -> "パネル" : 商品ボタンを押す
"パネル" -> "レジスター" : 硬貨が格納される
"ディスペンサー" -> "パネル" : ドリンクが出る
"パネル" -> "ユーザー" : 商品を取る
@enduml
```//ここは```だけです。エスケープ方法が分からなかった。。。
適当な CSS を
markdown-preview-enhanced.customizeCss
にあててやると、以下のような表示が可能です。