HTML,CSS おかしなの見つけたんだけど。
まぁ、見てくれ。
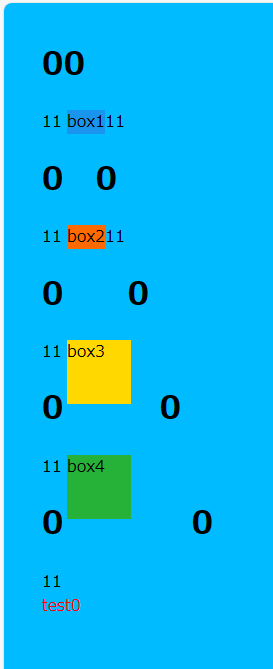
なんかうまく行かずに改めて試験をしたものです。
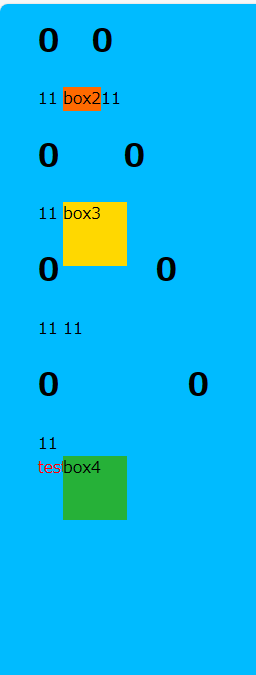
スクロールしても居るのは確認した。ただ初めはこんなものなのかと思っていた。
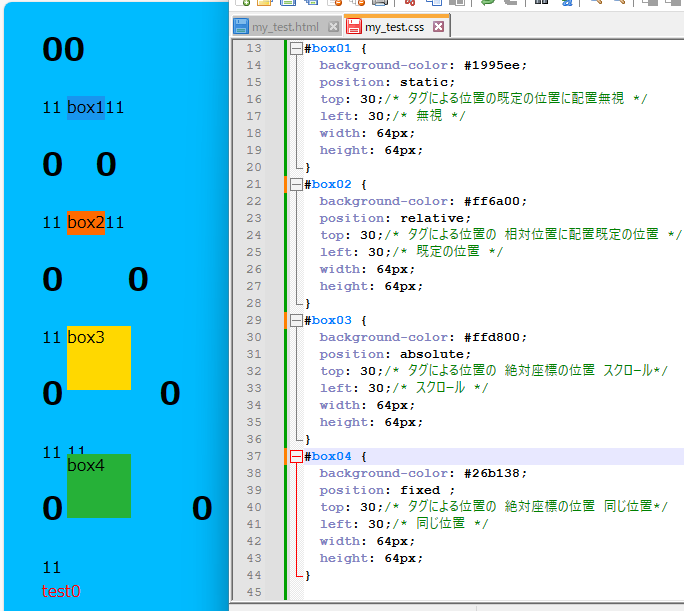
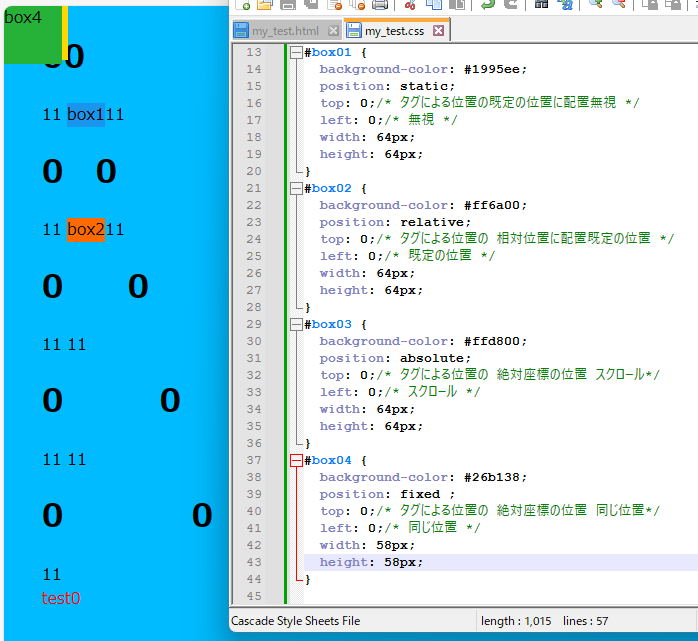
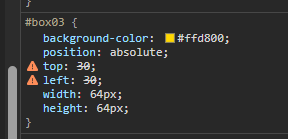
値が0の時は挙動が変わった。
気のせいかと改めて入れてみた。
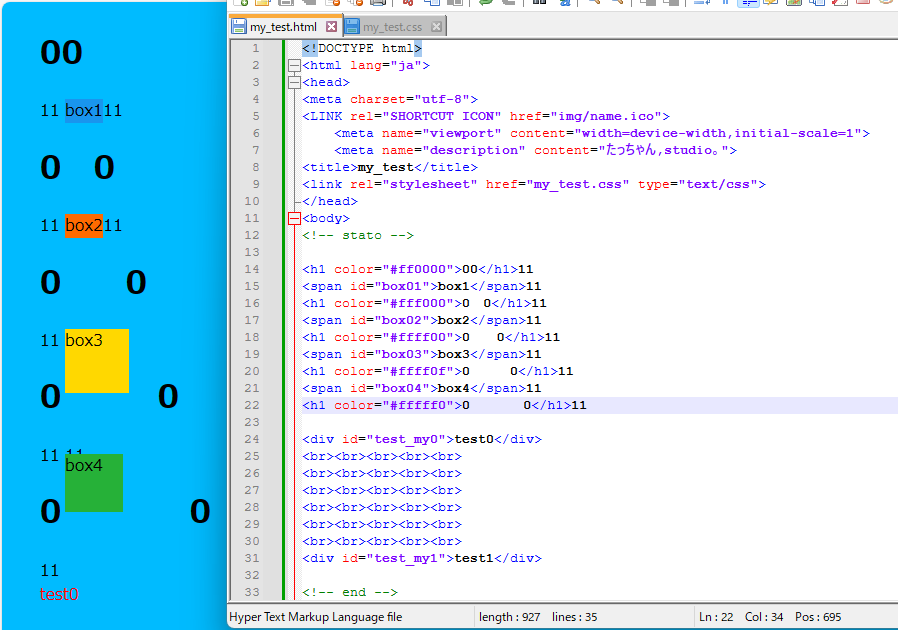
script
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<LINK rel="SHORTCUT ICON" href="img/name.ico">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta name="description" content="たっちゃん,studio。">
<title>my_test</title>
<link rel="stylesheet" href="my_test.css" type="text/css">
</head>
<body>
<!-- stato -->
<h1 color="#ff0000">00</h1>11
<span id="box01">box1</span>11
<h1 color="#fff000">0 0</h1>11
<span id="box02">box2</span>11
<h1 color="#ffff00">0 0</h1>11
<span id="box03">box3</span>11
<h1 color="#ffff0f">0 0</h1>11
<span id="box04">box4</span>11
<h1 color="#fffff0">0 0</h1>11
<div id="test_my0">test0</div>
<br><br><br><br><br>
<br><br><br><br><br>
<br><br><br><br><br>
<br><br><br><br><br>
<br><br><br><br><br>
<br><br><br><br><br>
<div id="test_my1">test1</div>
<!-- end -->
</body>
</html>
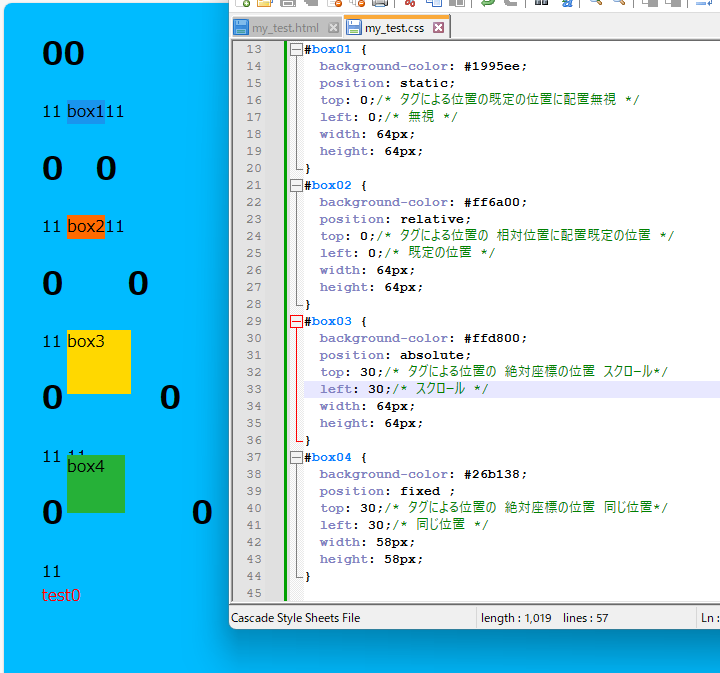
css
@charset "UTF-8";
/* ver. 1_00(test) */
body {
margin: 1cm;
background:#00bbff;
}
#test_my0 {
color: red;
}
#box01 {
background-color: #1995ee;
position: static;
top: 0;/* タグによる位置の既定の位置に配置無視 */
left: 0;/* 無視 */
width: 64px;
height: 64px;
}
#box02 {
background-color: #ff6a00;
position: relative;
top: 0;/* タグによる位置の 相対位置に配置既定の位置 */
left: 0;/* 既定の位置 */
width: 64px;
height: 64px;
}
#box03 {
background-color: #ffd800;
position: absolute;
top: 30;/* タグによる位置の 絶対座標の位置 スクロール*/
left: 30;/* スクロール */
width: 64px;
height: 64px;
}
#box04 {
background-color: #26b138;
position: fixed ;
top: 30;/* タグによる位置の 絶対座標の位置 同じ位置*/
left: 30;/* 同じ位置 */
width: 58px;
height: 58px;
}
#test_my1 {
color: red;
}
0の時だけ違うって、おかしいやろ?
1