[Rails5学習用]コメント付きブログを簡単に作成してデザインも一緒にする手順1 の続き
コピペでOK View編集・追加
application.html.erbの編集
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>サンプルブログ</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light fixed-top">
<a class="navbar-brand" href="#"><i class="fab fa-bitcoin fa-border"></i> Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
</ul>
<form class="form-inline my-2 my-lg-0">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item active mr-sm-2"><a class="nav-link" href="#"><i class="fas fa-user-circle fa-lg"></i></a></li>
<li class="nav-item mr-sm-2"><a class="nav-link" href="#"><i class="far fa-comment-alt fa-lg"></i></a></li>
<li class="nav-item mr-sm-2"><%= link_to 'ログイン/アカウント作成 ', root_path, class: 'nav-link btn btn-sm btn-outline-secondary' %></li>
</ul>
<button class="btn btn-outline-success my-2 my-sm-0" type="submit"><i class="fas fa-search"></i></button>
</form>
</div>
</nav>
<header>
<div class="container">
<h1><%= link_to 'サンプルブログ', root_path %></h1>
</div>
</header>
<div class="container margin40">
<div class="row">
<div class="col-sm-10">
<% if notice %>
<div id="notice" class="alert alert-success" role="alert">
<%= notice %>
</div>
<% end %>
<%= yield %>
</div>
<div class="col-sm-2">
<div class="marginBottom20">
<%= link_to '新規投稿', new_post_path, class: 'btn btn-block btn-sm btn-primary' %>
</div>
サイドバー的な。
</div>
</div>
</div>
<footer class="text-center">
<div class="container">
© 2018 サンプルブログ
</div>
</footer>
</body>
</html>
app/views/layouts/application.html.erb
index.html.erbの編集
<% @posts.each do |post| %>
<div class="mainWrap">
<div class="row">
<div class="col-sm-2">
<%#= image_tag 'sampleImage1200x628.gif', class: 'img-fluid' %>
<%#= image_tag 'sampleImageCard.gif', class: 'img-fluid imgSmall' %>
</div>
<div class="col-sm-10">
<i class="far fa-sticky-note"></i> <%= link_to post.title, post %>
<div class="">
<%= simple_format(truncate(post.content, length: 40, separator: ' ')) %>
</div>
</div>
<div class="col-sm-12 text-right">
<i class="fas fa-pencil-alt"></i> <%= post.name %>
<!--<%= link_to '詳細', post, class: 'btn btn-sm btn-success' %>-->
<!--<%= link_to '編集', edit_post_path(post), class: 'btn btn-sm btn-warning' %>-->
<!--<%= link_to '削除', post, method: :delete, class: 'btn btn-sm btn-danger', data: {confirm: 'Are you sure?'} %>-->
<i class="far fa-clock"></i> <%= post.updated_at.in_time_zone('Tokyo').strftime('%Y/%m/%d %H:%M:%S') %>
</div>
</div>
</div>
<% end %>
app/views/posts/index.html.erb
new.html.erbの編集
<div class="mainWrap card">
<h1>New Post</h1>
<%= render 'form', post: @post %>
<%= link_to 'Back', posts_path %>
</div>
app/views/posts/new.html.erb
_form.html.erbの編集
<%= form_with(model: post, local: true) do |form| %>
<% if post.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(post.errors.count, "error") %> prohibited this post from being saved:</h2>
<ul>
<% post.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="field">
<%= form.label :name %>
<%= form.text_field :name, class: 'form-control' %>
</div>
<div class="field">
<%= form.label :title %>
<%= form.text_field :title, class: 'form-control' %>
</div>
<div class="field">
<%= form.label :content %>
<%= form.text_area :content, class: 'form-control' %>
</div>
<div class="actions">
<%= form.submit '更新する', class: 'btn btn-block btn-success' %>
</div>
<% end %>
app/views/posts/_form.html.erb
edit.erbの編集
<div class="mainWrap card">
<h1><%= @post.title %> 編集</h1>
<%= render 'form', post: @post %>
<%= link_to 'Show', @post %> |
<%= link_to 'Back', posts_path %>
</div>
app/views/posts/edit.erb
show.html.erbの編集
<div class="mainWrap card">
<h1>
<%= @post.title %>
</h1>
<div>
<%= simple_format(@post.content) %>
</div>
<p>
<%= @post.name %>
</p>
<%= link_to 'Edit', edit_post_path(@post) %> | <%= link_to 'Back', posts_path %>
<h3><i class="far fa-comments"></i> コメント</h3>
<% @post.comments.each do |comment| %>
<div>
<%= simple_format( comment.body ) %>
<%= comment.commenter %>
<%= link_to '削除', [comment.post, comment],
:confirm => 'よろしいですか?',
:method => :delete %>
</div>
<% end %>
<h3>コメントを書く</h3>
<%= form_for([@post, @post.comments.build]) do |f| %>
<!--<%= f.label :body %>-->
<%= f.text_area :body, placeholder: 'コメントを入力してください' , class:'form-control marginBottom10' %>
<!--<%= f.label :commenter %>-->
<%= f.text_field :commenter, placeholder: 'お名前', class:'form-control marginBottom10' %>
<%= f.submit 'コメントする', class:'btn btn-block btn-success' %>
<% end %>
</div>
app/views/posts/show.html.erb
SCSSへ追加
@import "bootstrap";
@import "font-awesome-sprockets";
@import "font-awesome";
body {
background:linear-gradient(180deg,#4caf50 0%,#4caf50 12%,#edecec 0%,#edecec 100%) no-repeat;
padding-top: 4.5rem;
}
header {
h1 {
color: #ffffff; font-size: 48px;
padding: 30px 0 10px;
a {
color: #ffffff;
}
a:hover {
color: #ffffff;
}
}
}
footer { padding: 10px 0;}
.mainWrap {
//border-radius: 6px;
background: #ffffff;
padding: 30px;
margin-bottom: 20px;
box-shadow: 0 1px 2px rgba(0,0,0,0.15);
h1 {
font-size: 18px;
}
}
.imgSmall {
width: 150px;
height: auto;
}
.bgHeaderGreen {background: #4caf50;}
.bgFooterGray {background: #edecec;}
.mainWrap {border-radius: 4px;}
app/assets/stylesheets/applicatiom.scss
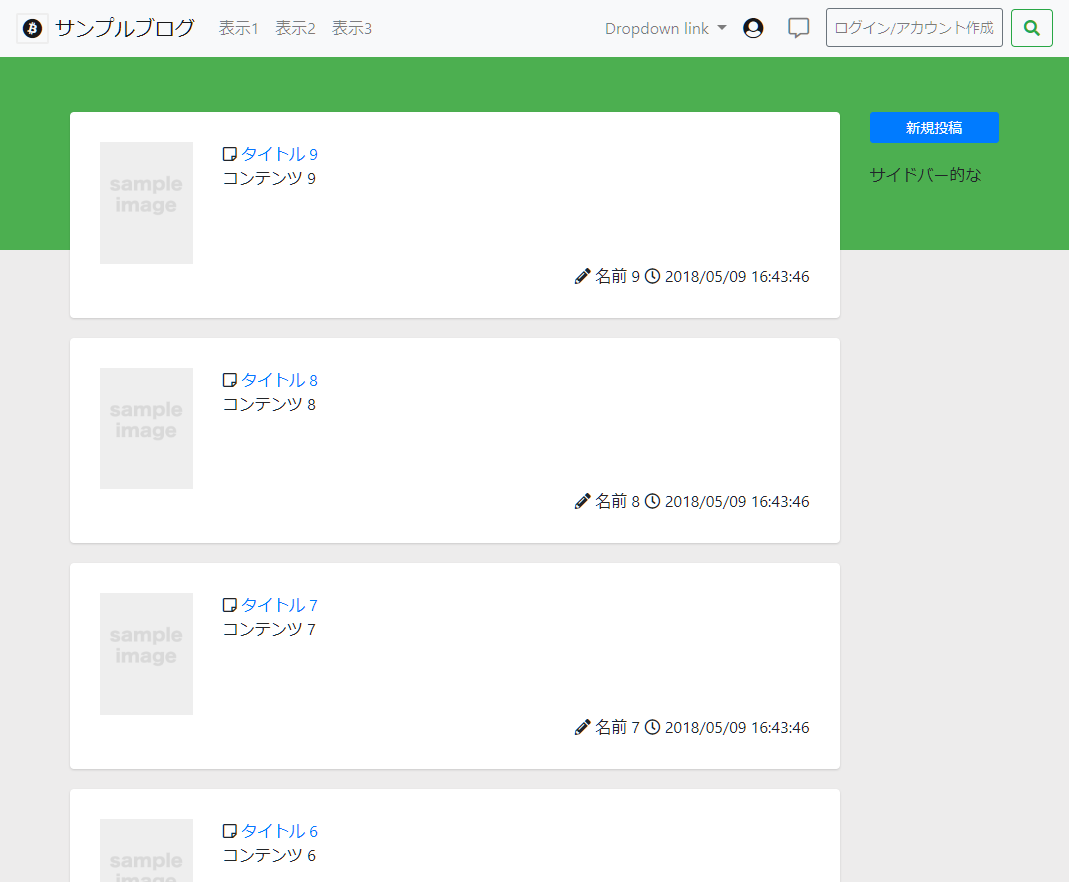
これでサンプルのブログみたいな、掲示板みたいなサイトが作れます。
確認するときにでもseed作ってサンプル記事を10個ぐらい流し込めばよいかと。
学習項目
[Rails5学習用]コメント付きブログを簡単に作成してデザインも一緒にする手順1
┗ブログ(掲示板)の様なものを作成します。
[Rails5学習用]コメント付きブログを簡単に作成してデザインも一緒にする手順2
┗Bootstrapをテンプレートに当てはめてきれいに表示します。
[Rails5学習用]コメント付きブログを簡単に作成してデザインも一緒にする手順3
┗ページネーションとテストデータを一括登録します。