User-Agent って何?
User-Agent ヘッダーとは、 HTTP リクエストを送信するときに、クライアント (ブラウザなど) がサーバーに自身の情報を伝えるためのヘッダーの一つです。 User-Agent ヘッダーには、ブラウザの種類・バージョン・OS などの情報が含まれます。
たとえば、いま私が使っている MacOS の Chrome だと以下のような User-Agent ヘッダーが送られています。
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/131.0.0.0 Safari/537.36
サーバーは、 User-Agent ヘッダーの情報により、どのブラウザでアクセスしているかを判断し、それに応じた内容を送信することで、各ブラウザに適した表示を実現することができます。
スマホアプリを案内するのに、Android であれば Google Play のバナーを、iPhone なら Apple Store のバナーを切り替えて表示するのは、よくある例かと思います。
User-Agent を詐称する場面
ブラウザによって送信内容を変更するような Web サイトを制作する場合、複数のブラウザを使い分けてその送信内容の違いを確認するのは手間がかかります。場合によっては、異なる OS やスマートフォンの機種を揃える必要も出てくるでしょう。そんなときは、一つのブラウザでほかの異なるブラウザの User-Agent を送出できると便利です。
Chrome には、そんな用途のために、 User-Agent Switcher for Chrome という拡張機能が存在します。
この拡張機能を使用することで、PC 版の Chrome で、 iPhone の Safari や Internet Explorer の古いバージョンなどの User-Agent ヘッダーを簡単に詐称することができます。
User-Agent Switcher のインストール
Chrome に User-Agent Switcher 拡張機能をインストールするには、 Chrome で以下の Web ページを開き、「 Chrome に追加」ボタンをクリックします。
User-Agent Swithcer の使い方
拡張機能アイコンから、 User-Agent Switcher の「固定」をクリックすると、アドレスバーの右に User-Agent Switcher のアイコンが表示されます。このアイコンから、ブラウザを選ぶプルダウンが表示されますので、好きなブラウザを選ぶことで、次の HTTP リクエストから、選択したブラウザの User-Agent ヘッダーが送出されます。
たとえば、プルダウンから「 iOS 」を選択して、「 iPhone 6 」を選ぶと、以下のように User-Agent Switcher アイコンに「 IP6 」と表示され、以降の HTTP リクエストの User-Agent ヘッダーが iPhone 6 の標準ブラウザ Safari のものになります。
以下は Chrome のデベロッパー ツールで リクエスト ヘッダーを確認したところです。
User-Agent Switcher の設定
User-Agent の追加
User-Agent Switcher ではデフォルトでいくつかのブラウザの User-Agent が設定されています。この User-Agent のリストに好きな User-Agent を追加することができます。
ここでは例として、以下の Web ページを参考に Bing の Bot の User-Agent を追加してみます。
拡張機能アイコンから、 User-Agent Switcher for Chrome の「オプション」を選択します。
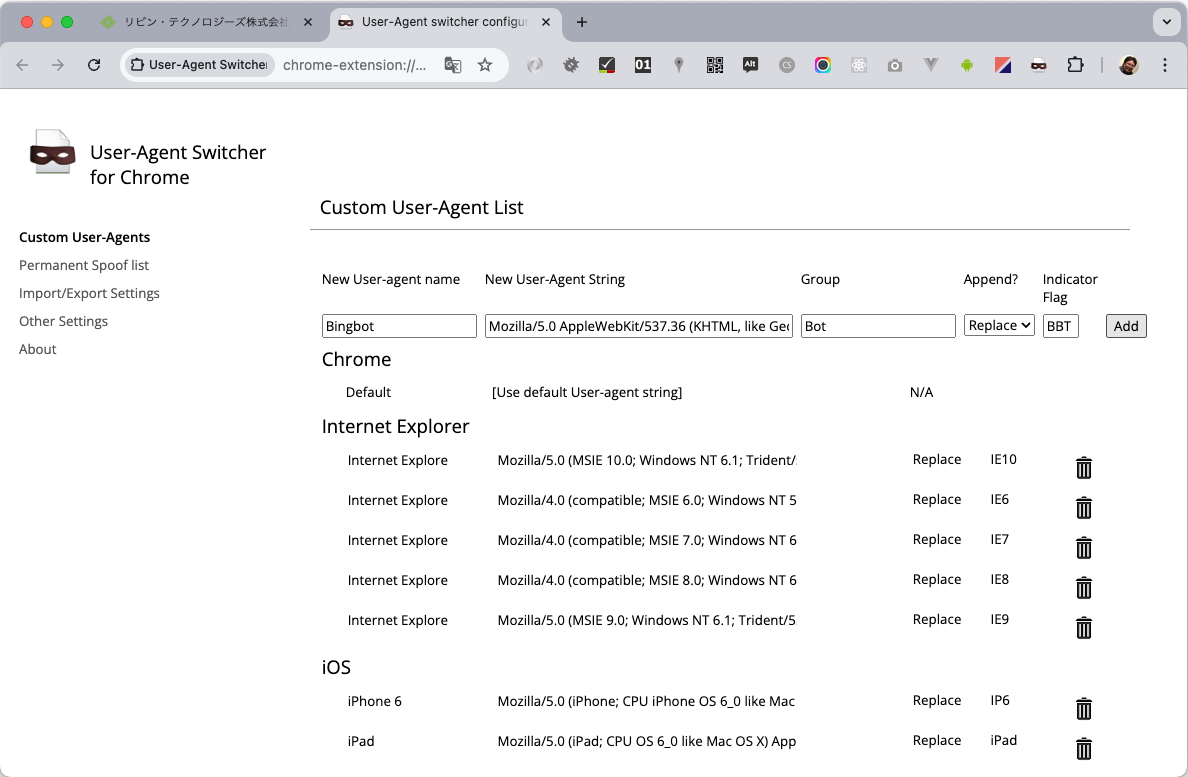
Custom User-Agent List という一覧が表示され、先頭行に入力欄があるので、こちらに追加していきます。
New User-agent name には「 Bingbot 」、 New User-Agent String には、以下の文字列を入れます。
Mozilla/5.0 AppleWebKit/537.36 (KHTML, like Gecko; compatible; bingbot/2.0; +http://www.bing.com/bingbot.htm) Chrome/
Group には「 Bot 」と入力して新しいグループを作ります。
Indicator Flag は、この User-Agent を選択したときに、アイコン下部に表示される略称のことです。3文字まで入力できるようです。ここでは「 BBT 」と入力します。「 Add 」ボタンをクリックすると、Bingbot の User-Agent がリストに追加され、プルダウンから選択できるようになります。
Bingbot を選択すると、 User-Agent Switcher のアイコンに「 BBT 」の文字が付きます。 Web サイトにアクセスし、デベロッパーツールを確認すると、 User-Agent が Bingbot のものに変わっていることが確認できます。
スプーフィングリスト
User-Agent Switcher には、特定の Web サイトに対して固定の User-Agent を割り当てることができます。あらかじめ User-Agent を割り当てておけば、いちいちプルダウンから選ばなくても、そのサイトにアクセスする場合は、決まった User-Agent ヘッダーが送出されます。
User-Agent Switcher for Chrome の「オプション」の左のメニューから「 Permanent Spoof List 」を選択すると一覧が表示されます。先頭の入力欄の「 Domain 」に対象の Web サイトのドメインを入力し、User-Agent String のプルダウンから設定したい User-Agent を選択し「 Add 」ボタンをクリックします。
これで、対象のサイトへアクセスしたときに、指定した User-Agent ヘッダーが自動的に設定されます。
User-Agent Switcher を Web サイトの制作にお役立てください。