概要
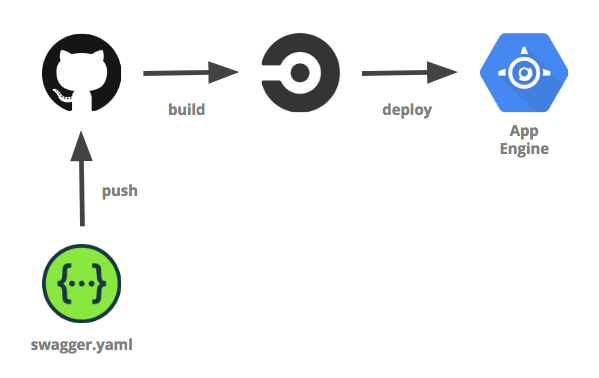
swagger.yaml を GitHub に push すると CircleCI 経由で Swagger サーバーを Google App Engine (GAE) にデプロイされる仕組みを作ってみました。
swagger-codegen を使うと swagger.yaml から API ドキュメントとモックサーバーを生成することができます。GitHub で swagger-codegen で生成したサーバーサイドのコードを管理して Webhooks を使ったデプロイをする方法もありますが、生成に必要な swagger.yaml だけをソース管理した方が管理しやすいので、その仕組みを作ってみました。
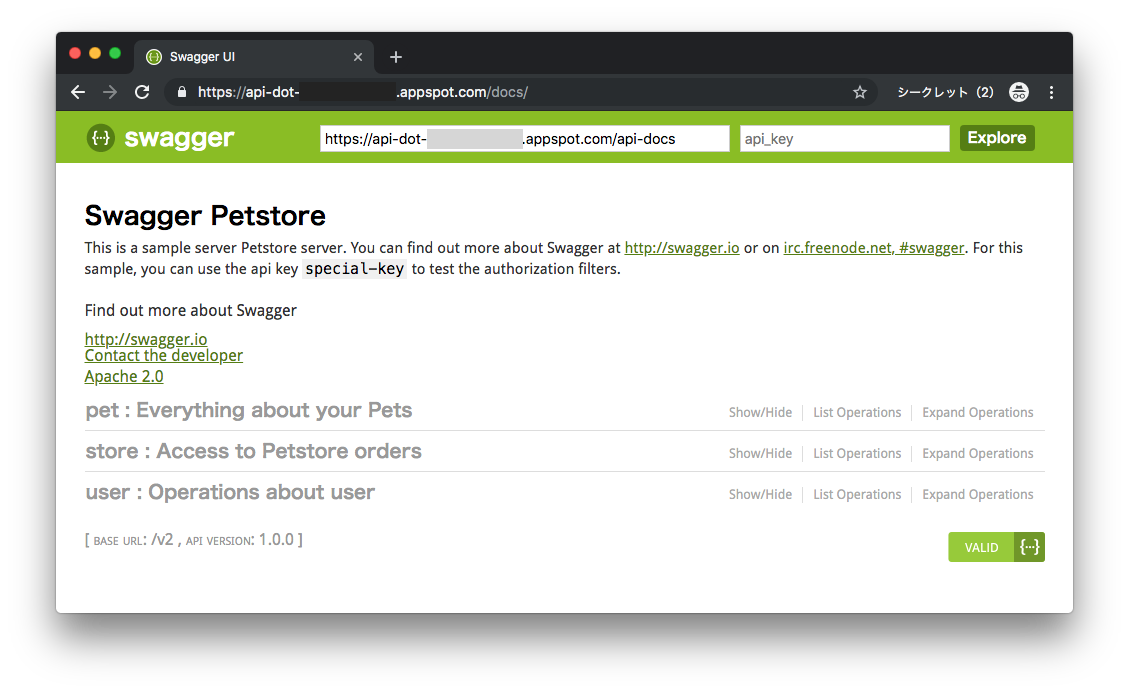
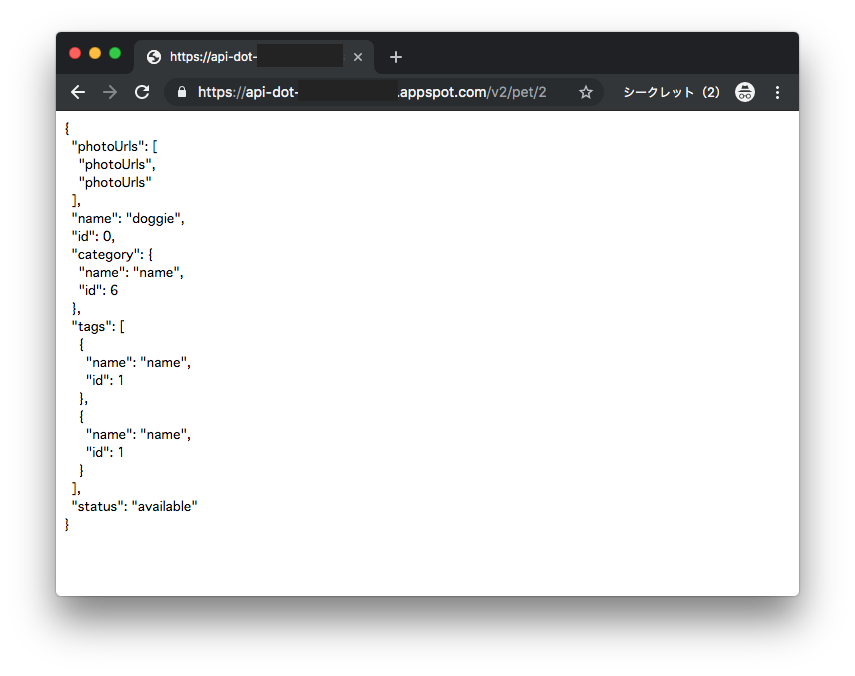
完成物
今回は Swagger Editor で最初に入力されている Petstore のものをそのまま使いました。
使用技術
GitHub
swagger.yaml を管理して CircleCI と連携します。
CircleCI
GitHub に push されたときに Webhooks を受け取って、swagger-codegen によるビルド 〜 GAE へのデプロイまで行います。
swagger-codegen
swagger.yaml から Swagger サーバーのコードを生成するために用います。今回は Docker Hub に上がっているものを使いました。
GitHub: https://github.com/swagger-api/swagger-codegen
Docker Hub: https://hub.docker.com/r/swaggerapi/swagger-codegen-cli
Google App Engine
Swagger サーバーのデプロイ先として Google App Engine を利用しました。
コードと使い方
コードは全て tanabee/swagger-deployment-template にあげています。使い方は README.md に書きました。
Orbs を使ったら GCP の service_account.json などのプロジェクト固有の設定ファイルを repo に置かなくて設定できてよかったです。yaml もかなり少ない行数で書けます。
version: 2.1
orbs:
gcp-cli: circleci/gcp-cli@1.5.0
jobs:
build:
machine: true
steps:
- checkout
- run: mkdir swagger
- run: docker run --rm -v ${PWD}:/local swaggerapi/swagger-codegen-cli generate -i /local/swagger.yaml -l nodejs-server -o /local/swagger
- gcp-cli/initialize
- run: cp ./app.yaml swagger/app.yaml
- run: gcloud app deploy swagger/app.yaml --no-promote --version=1
CircleCI は不慣れなので、もっと良い書き方あればプルリクください ![]()
まとめ
GitHub, CircleCI を組み合わせて GAE にデプロイする仕組みができました。 Fork して簡単に使えるようにしていますので、気になる方は触ってみてください。プルリクもお待ちしてます!