これなに?

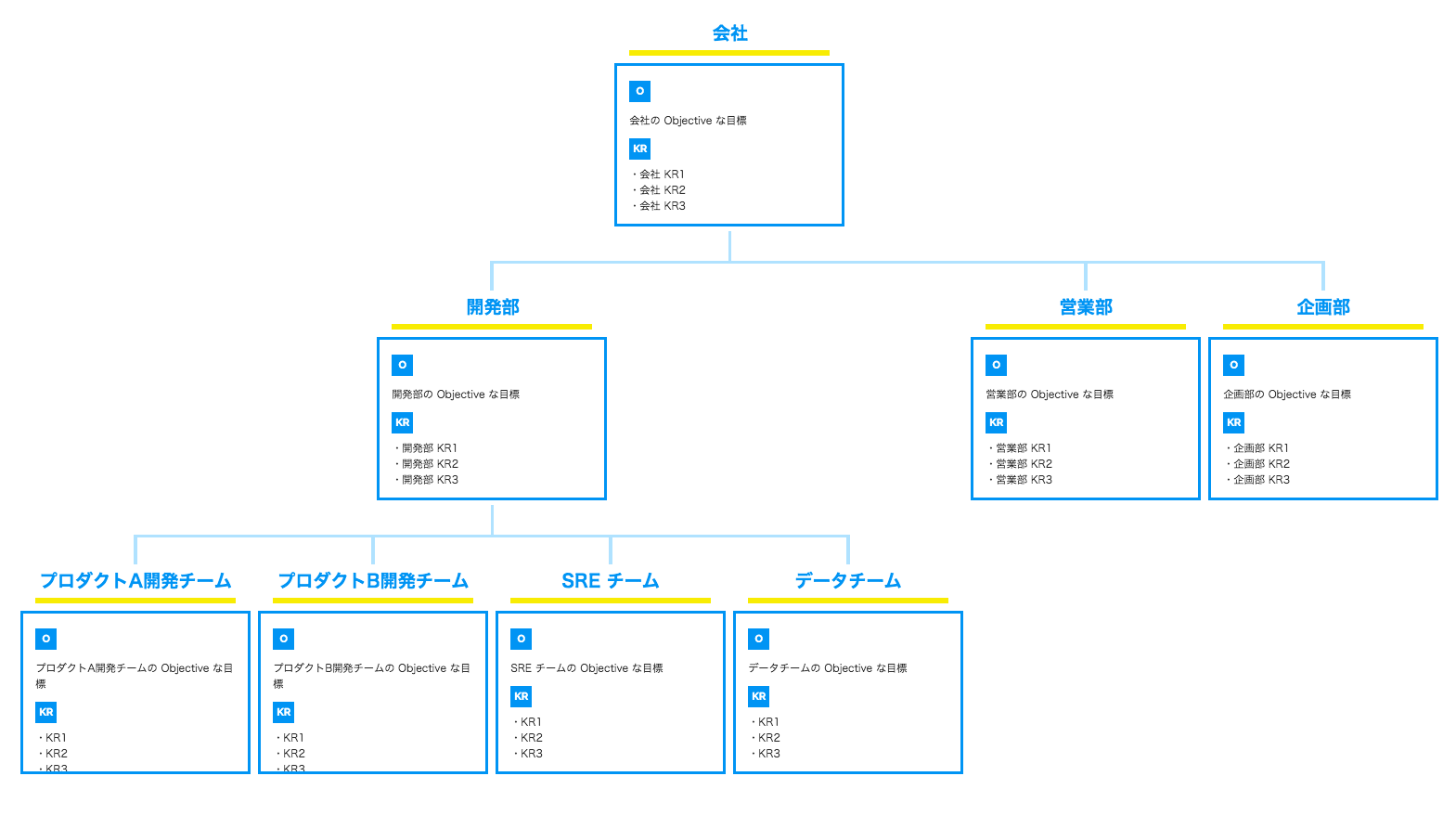
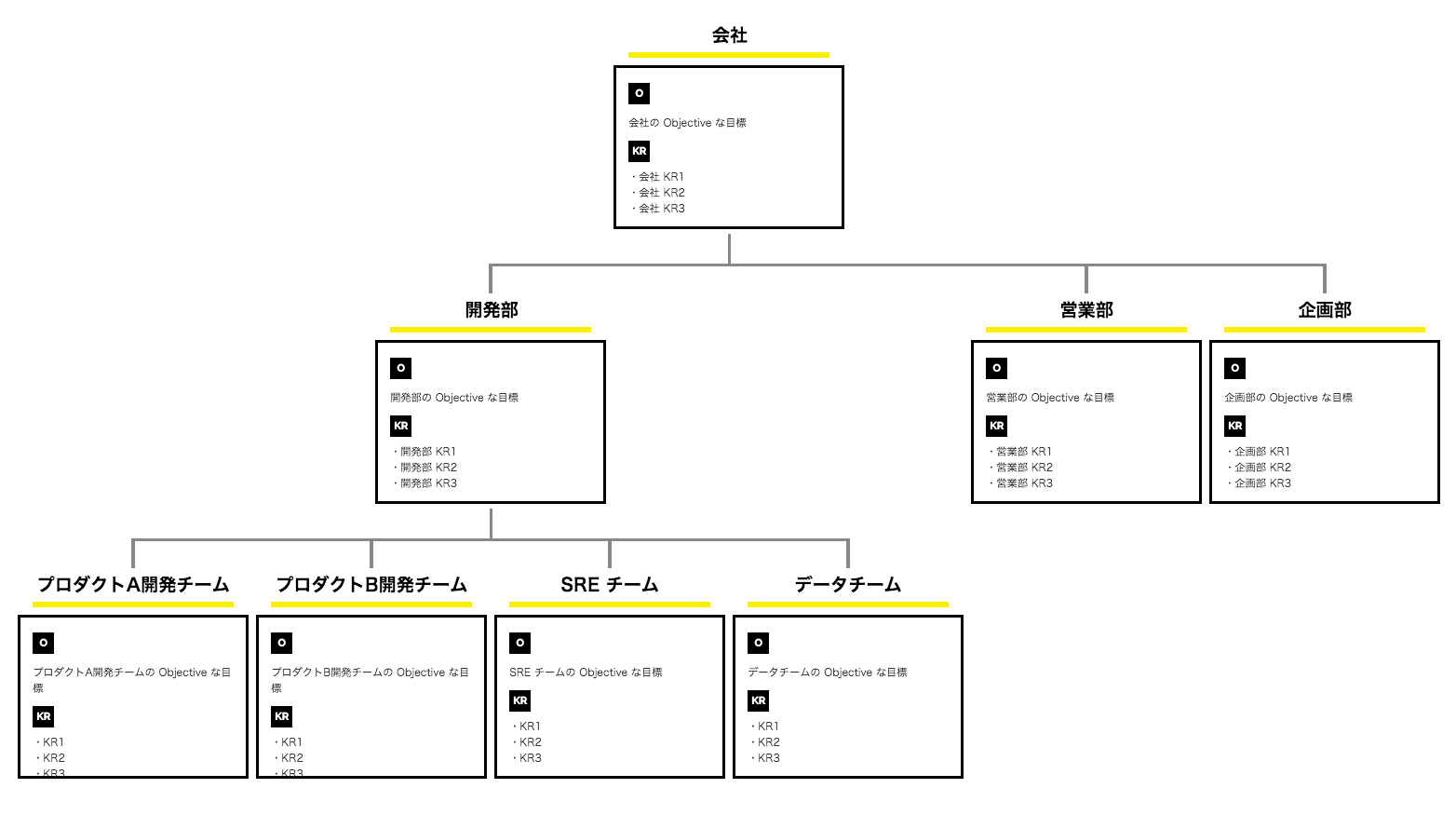
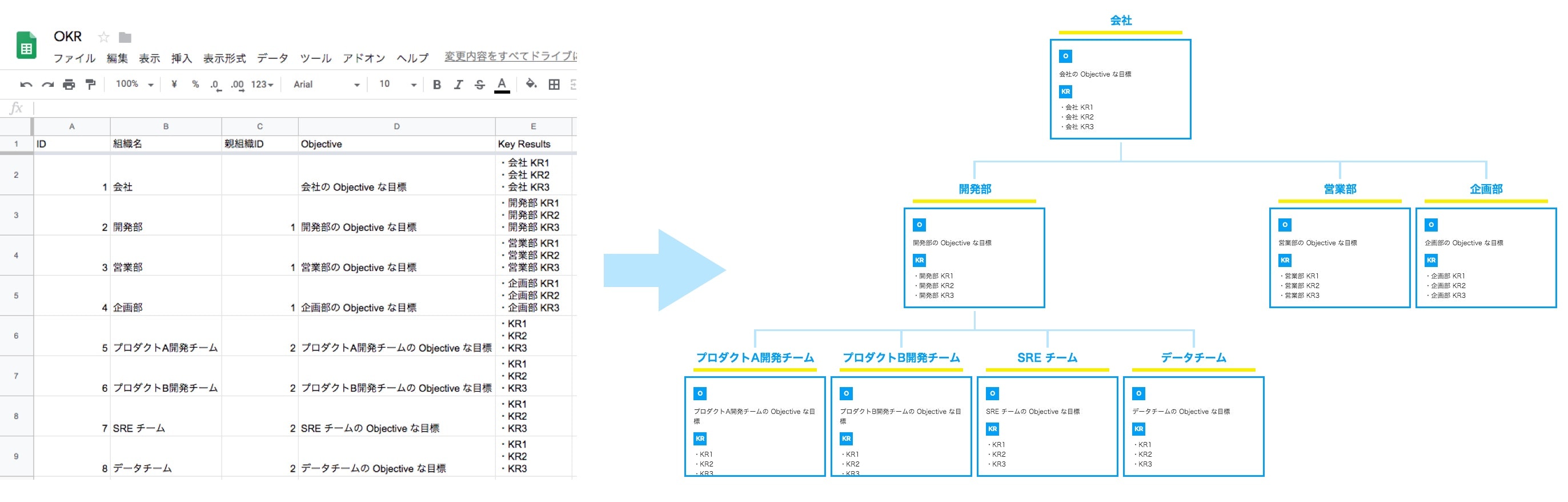
スプレッドシートに OKR の目標を書くと、社内に閉じて Web でツリー表示されるツールを作りました。
こちらで実物見れます: http://bit.ly/okr-tree-sample
概要
グロービス の開発部門で OKR のエッセンスを取り入れた目標管理をはじめました。 OKR ではアラインメントの観点で、他のチームがどういった目標を掲げているのか見える化することが大切なので、見える化の仕組みを作ってみました。
使ってみたいという方のために、導入方法も以下に書いておきます。
そもそも OKR ってなに?
ここでは OKR について説明はしませんので、 OKR についての説明は以下ご参照ください。書籍は 2 冊とも読みましたが上の方が個人的おすすめです。
- Web
- 書籍
使用技術
Google Apps Script
Web 公開したいけど、社内のみにアクセス制限をつけたいというニーズがあると思いますが、G Suite 導入企業だと Google Apps Script を使って Web 公開する際に、メールアドレスのドメインでアクセス制限することができるので認証系のコードを書かなくてすんで楽です。
Google Apps Script で何ができるかは以下などご参照ください。
OrgChart
ツリー構造で表示するためのフロントエンドライブラリとして使いました。そのまま使うと表示領域がせまくて用途を満たせなかったので、 CSS でカスタマイズしてます。
実装について
コード全文は github で公開してますので、そちらをご参照ください。HTML 部分をカスタマイズすれば、OKR 以外の用途にも使っていただけます。グロービスデザイナーの @tsubasa_tanaka283 さんにデザイン作っていただきました ![]()
導入方法
1. スプレッドシートを開く
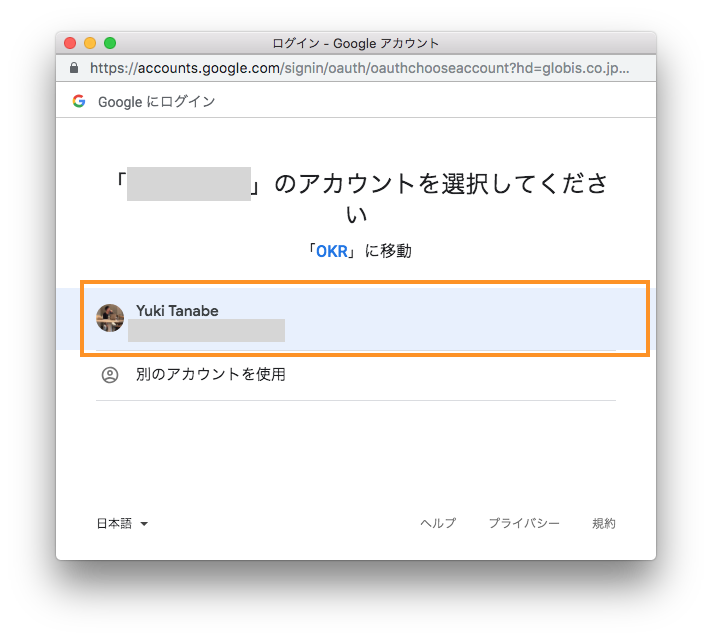
以下のスプレッドシートを開く。(会社利用の場合には、事前に会社アカウントで Google ログインしてください。)
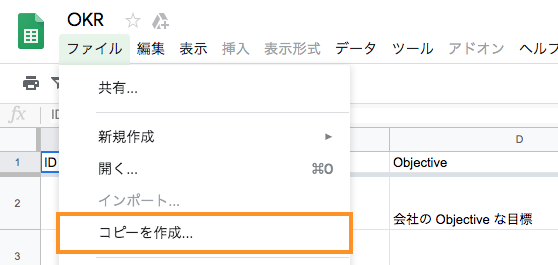
2. マイドライブにコピー
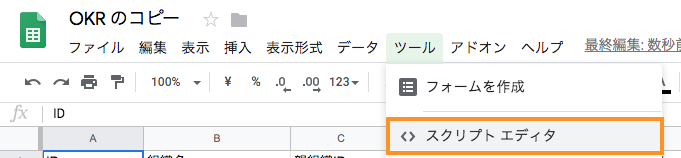
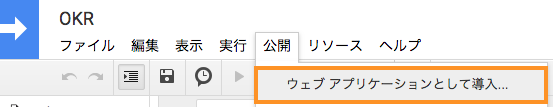
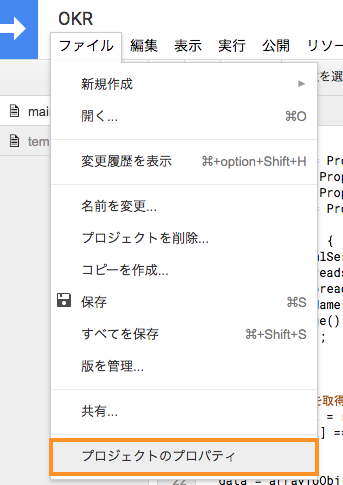
3. スクリプトを開く
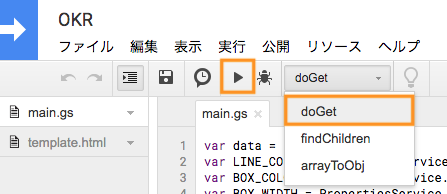
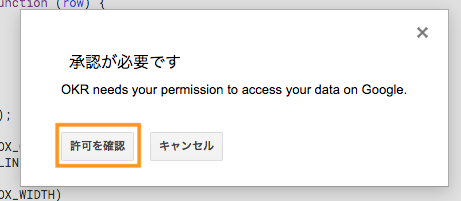
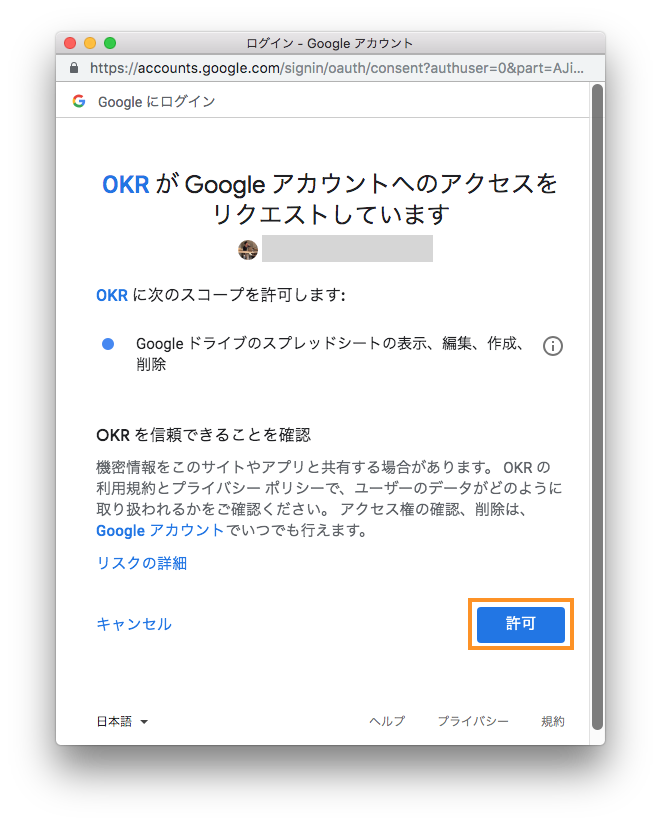
4. スクリプトに対して、スプレッドシートアクセスの権限を与える

スプレッドシートに対する許可を求められるので、 許可 を選択
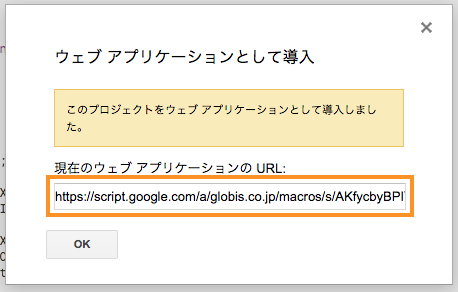
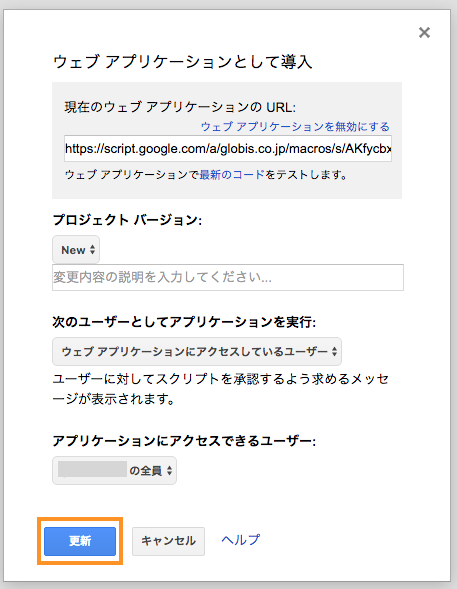
5. Web アプリケーションとして公開する

アプリケーションにアクセスできるユーザー でドメインを指定して、 更新 を選択
6. 組織の OKR をスプレッドシートに記入する
導入は完了したので、あとはスプレッドシートに正しく記入していけば OK。
[おまけ] 見た目のカスタマイズ
少しだけ簡単にカスタマイズできる項目を用意しました。
- BRANCH_COLOR: ツリー構造を表す線の色
- BOX_COLOR: ボックスの色
- BOX_WIDTH: ボックスの幅
- BOX_HEIGHT: ボックスの高さ
- UNDERLINE_COLOR: 組織名の下線の色
 **スクリプトのプロパティ** > **保存** を選択
**スクリプトのプロパティ** > **保存** を選択
まとめ
Google Apps Script と OrgChart をうまく組み合わせて、社内に閉じた OKR の見える化ができました。総工数も 1 日以内でサクッと作れたので満足。
OKR やってるけど、スプレッドシートで管理してて見える化できないと思ってる方は是非ご利用ください。また、 CSS 久しぶりに触ったので、こんな書き方の方がよいよなどあれば、プルリクも大歓迎です。