Google Apps Script を使って、毎週の雑務を自動化した話を書きます。
Google Apps Script とは
Google Apps Script (GAS) は G Suite 系のサービスをはじめ、Google アプリケーションの API を簡単にクラウドで実行できる環境。言語は JavaScript で書ける。GAS から外部 API も叩けるので、Google アプリケーション以外のサービスとのつなぎこみも可能。無料で使える。
自動化したこと
現在のプロジェクトではドキュメントや議事録を残すのに、 Qiita:Team を利用している。1 MTG 1 ページでアジェンダページを投稿している。自動化したのは 週初めにその週にある MTG のアジェンダページを一括投稿し、関係者に周知する作業。参加する MTG の数が増えてくると、この作業だけで時間がかなり取られるので自動化で楽になった。
実装方針
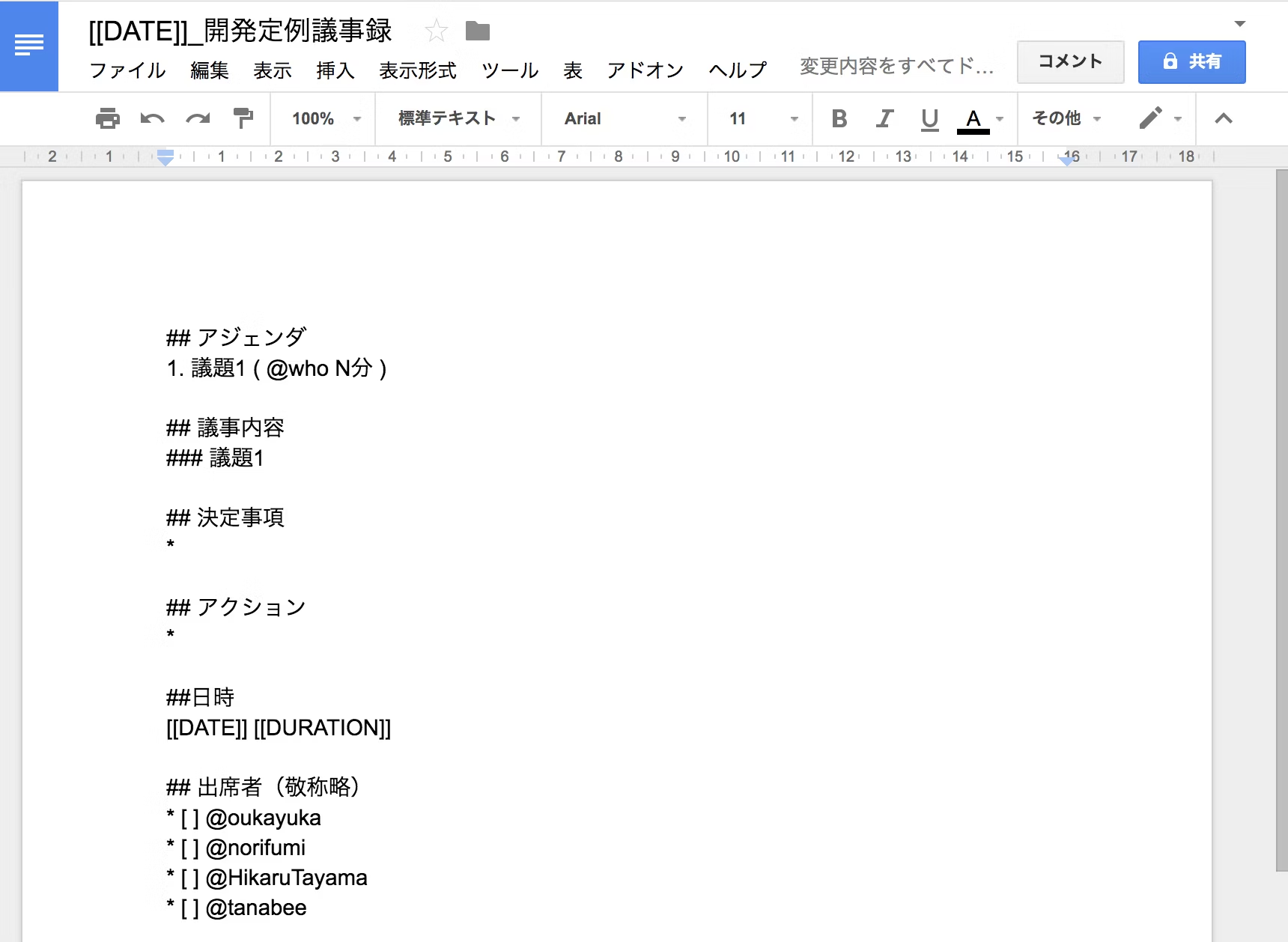
Qiita:Team にもテンプレート機能があるが、 MTG によって参加者や時間・タイトルを分けるためにテンプレートを量産したくなかったので、Google Docs でテンプレート管理した。具体的には以下のようなファイルを MTG の種類ごとに持つ。

サンプルのテンプレートファイルと、全文コードは gist にて。
https://gist.github.com/tanabee/6d42e416c7beef8ecd7288b8b0332edb
以下、各ポイントを説明する。
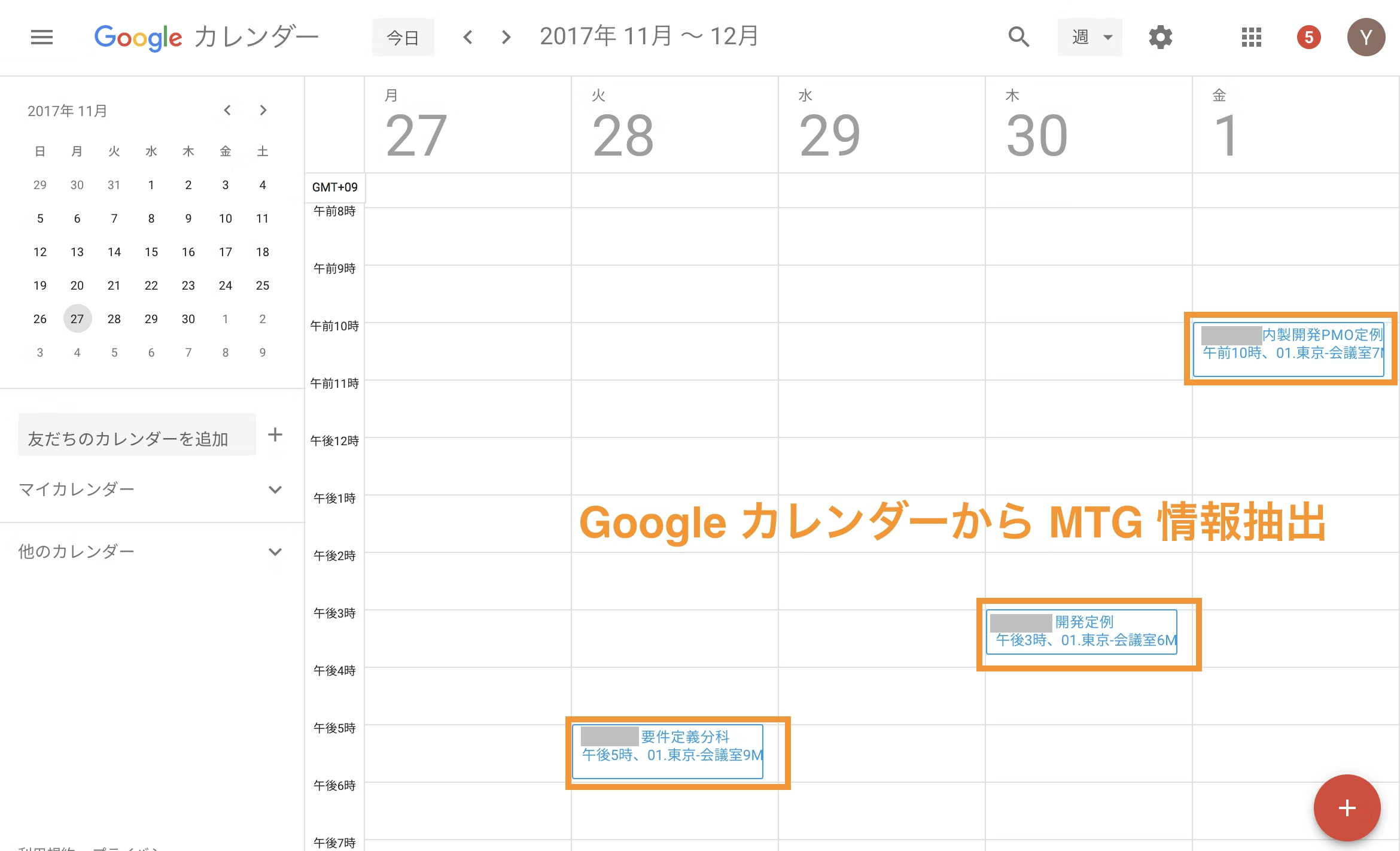
1. Google カレンダーから定例 MTG の予定を抽出

GAS で Google カレンダーからイベント情報を引っぱってくるのは CalendarApp.getDefaultCalendar().getEvents() メソッドを使用。ほぼワンラインで書けてしまうところがすごい!
var now = new Date();
var end = new Date(now.getTime() + (7 * 24 * 60 * 60 * 1000));// 一週間後
CalendarApp.getDefaultCalendar().getEvents(now, end, {search: "MTG名を書く"})[0];
2. テンプレートから記事のタイトル、本文を生成
テンプレートとして作成した Google Docs のドキュメントを開くのは DocumentApp.openById() を使用する。 ID は Google Docs を開いたときの URL の
https://docs.google.com/document/d/[ここがID]/edit。
日付や時間を設定する部分を [[DATE]], [[DURATION]] のようにしており、この文字列を Google カレンダーのイベント情報から取得した値で置換する。
// Qiita の記事作成
function makeArticle(calendarEvent, docId) {
var doc = DocumentApp.openById(docId);
var title = doc.getName().replace('[[DATE]]', getDateFormatted(calendarEvent));
var body = doc.getBody()
.getText()
.replace('[[DATE]]', getDateFormatted(calendarEvent))
.replace('[[DURATION]]', getDuration(calendarEvent));
return {
title: title,
body: body
};
}
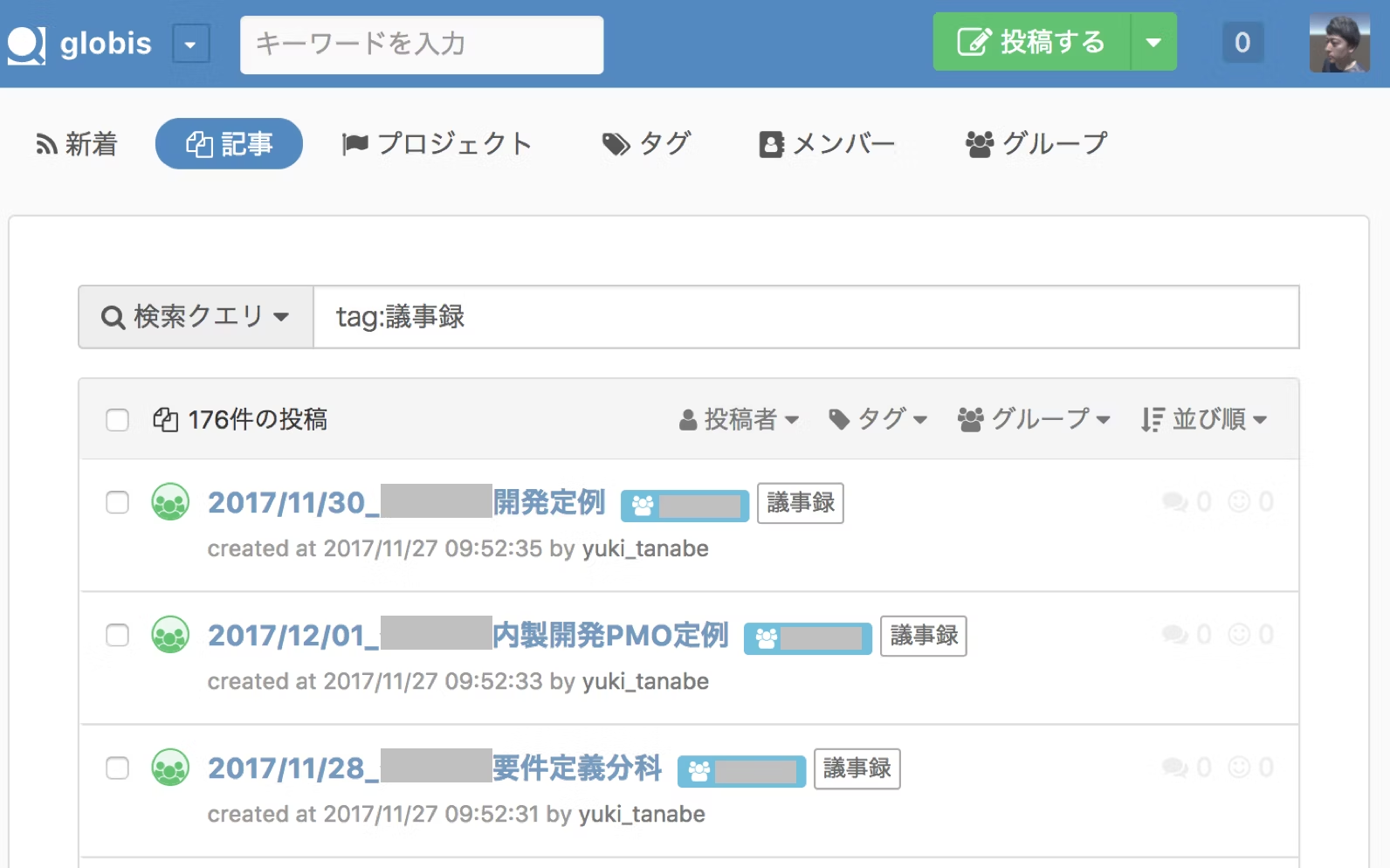
3. Qiita:Team に議事録ページを投稿

Qiita API などの外部サービスの API を叩く時には、 UrlFetchApp.fetch() を使用。 Qiita:Team には Qiita:Team API ドキュメントに従って API トークンを取得し、 POST /api/v2/items する。
// Qiita:Team に投稿する
function postArticle(article) {
var url = 'http://globis.qiita.com/api/v2/items';
var token = '[Qiita:Team の API トークン]';
var data = {
"title": "記事タイトル",
"body": "記事本文",
"coediting": true,// 共同編集を有効化
"tags": [
{
"name": "議事録"
}
]
};
var payload = JSON.stringify(data);
var res = UrlFetchApp.fetch(url, {
method: 'POST',
headers: {
"Content-Type": 'application/json',
Authorization: 'Bearer ' + token
},
payload: payload
});
var content = JSON.parse(res.getContentText("UTF-8"));
return content.url;
}
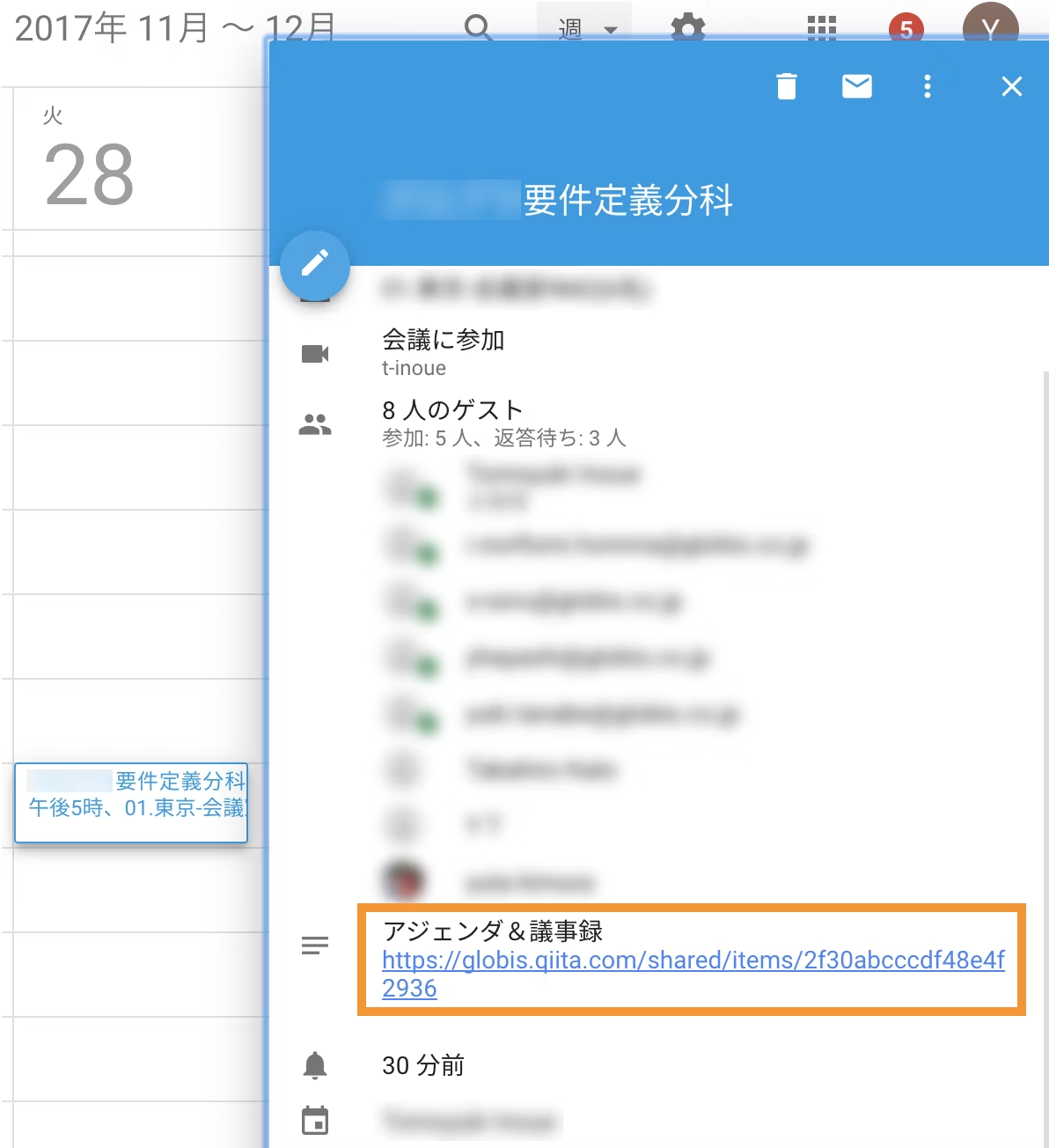
4. 投稿したページの URL を Google カレンダーに記入

カレンダーの詳細文を更新するのは CalendarEvent.setDescription() でできる。現状の詳細文を更新する場合は get した文字列に追記して set すればオッケー。
// カレンダーの説明文の先頭に URL 追記
function updateCalendarDescription(url, event) {
var description = event.getDescription();
description = 'アジェンダ&議事録\n' + url + '\n\n' + description;
event.setDescription(description);
}
5. Slack Channel に投稿

Qiita:Team API を叩くところと同じく UrlFetchApp.fetch() メソッドで Slack に投稿。
// Slack に POST
function postSlack(name, slackUrl, qiitaUrl) {
var body = {
text: '「' + name + '」のアジェンダ&議事録はこちらです :bow: ' + qiitaUrl
};
var payload = JSON.stringify(body);
var res = UrlFetchApp.fetch(slackUrl, {
method: 'POST',
headers: {
"Content-Type": 'application/json'
},
payload: payload
});
}
別途 Slack の Incoming Webhooks を設定する必要がある。
以下の URL から追加できる。指定の Channel を選んで作成すると Webhook URL が生成される。
https://[workspace名].slack.com/apps/manage/custom-integrations
毎週実行するための作業
毎週月曜の朝にこのスクリプトを呼びだすようにする。GAS の画面で「編集>現在のプロジェクトのトリガー」から設定。 cron みたいなのを別で立てる必要がないのはすごく良い。他にも手元で実行(特にデバッグ時に)したり、API として公開したりできるので、ケースに合わせて実行の仕方を選べる。

まとめ
これで毎週月曜に出社すると勝手にアジェンダ&議事録ページが出来上がって、関係者に周知するのを自動化できました。100行程度でこれが書ける GAS はすごいですね!社内の他の MTG でも使われ始めています。Slack にポストする際のユーザーを自分っぽくしておくと仕事やった感を出せて一石二鳥w
G Suite を使っている会社だと、メールやカレンダーなどもゴニョゴニョできるので、いろんな自動化ができそうですね(例えば Google Apps Scriptで、ラベルがない未読メールを全て既読にする とか SlackとGASを使って会社のお弁当発注を自動化した話 とか )! 毎週 N 分 x M 人 x L 種類の作業自動化が掛け算的にできてくると、全体の生産性がかなり上がりそうなので、これからも小ネタを見つけてやっていこうと思います。