UI5 Toolingとは
SAPUI5アプリを開発するための環境が2種類あります。
- WebIDE
- ローカルIDE(Visual Studio, Atomなど)
※2020/9/5追記:現在はSAP Business Application Studioも使えます。
UI5 Toolingは、ローカルIDEでOpen UI5またはSAPUI5アプリを開発するためのツールです。Node.jsのモジュールとして提供されています。
UI5 Toolingを使ってみるシリーズの記事
- 【SAPUI5】UI5 Toolingを使ってみる(今回)
- 【SAPUI5】UI5 Tooling:ODataへの接続
- 【SAPUI5】UI5 Tooling:ABAPサーバへデプロイ
- 【SAPUI5】UI5 Tooling:コードチェックとオートコンプリート
UI5 Toolingを使ってみようと思ったきっかけ
2019年のUI5conの動画を見ていて、登壇者の多くがローカルIDEを使っているのに気づきました。Node.jsはオープンソースなので、さまざまな開発者がUI5関連のモジュールを開発しては公開しているようです。これらのモジュールを試してみるには、ローカルIDE + Node.jsという環境が必要ではないかと思ったのがきっかけです。
なお、私はNode.jsは初心者で、「npm installで必要なモジュールを入れる」という程度の理解です。
WebIDEで困っていること
私は今のところローカルIDEに乗り換えるまでのモチベーションはないのですが、WebIDEで困ったのは以下の点です。
- SCPの不具合(?)で、Buildができないことがあった
- SCPのパスワードがわからなくなってしまい、不運も重なり丸一日ログインできなかった
WebIDEを使うと自分でコントロールできない部分が出てきてしまうので、それがどうしても困る場合はローカルIDEを使うのもありだと思います。
環境設定
今回利用した環境は以下です。
自宅の環境で実施しています。
会社のプロキシ環境では設定が変わるところがあるのでご注意ください。(プロキシ環境での設定内容は以下のブログを参照)
今回のゴール
以下のブログを参考に、UI5 Toolingをインストールして使ってみます。
End-To-End setup of local development environment with UI5 Tooling
End-To-End setup of local development environment with UI5 Tooling – Part 2
ステップ
- 事前準備:グローバルに使うモジュールをインストールする
- プロジェクトを格納するためのフォルダを作成
- プロジェクトのテンプレートを生成する
- 使用するライブラリのバージョンを指定する
- ソースの変更がすぐにブラウザに反映されるようにする
1. 事前準備:グローバルに使うモジュールをインストールする
以下のモジュールをインストールします。
@ui5/cli: UI5 Tooling
npm install --global @ui5/cli
generator-easy-ui5: UI5プロジェクトのテンプレートを生成するためのツール
npm install -g yo generator-easy-ui5
2. プロジェクトを格納するためのフォルダを作成
PC内の任意の場所にUI5プロジェクトを格納するためのフォルダを作成します。
今回は"projects"というフォルダを作成し、ワークスペースに追加しました。

3. プロジェクトのテンプレートを生成する
ステップ1でインストールしたEasy UI5 Generatorを使ってプロジェクトのテンプレートを生成します。
ターミナルを開き、プロジェクトフォルダに移動したら以下のコマンドを入力します。
yo easy-ui5
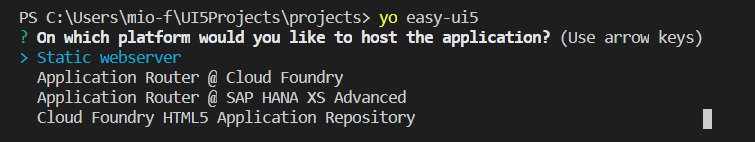
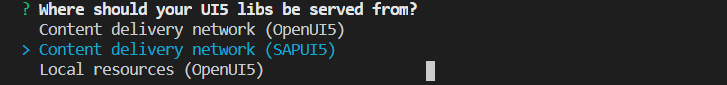
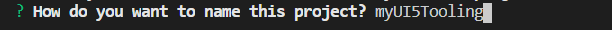
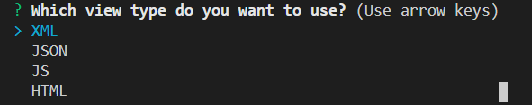
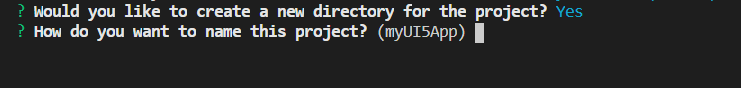
プロジェクトの設定について質問されるので答えていきます。
プロジェクトのために新しいディレクトリを作るかどうか
Noにすると、現在選択しているディレクトリの直下にwebappフォルダが作成される

以上を入力すると、npm installが始まり必要なモジュールがインストールされます。

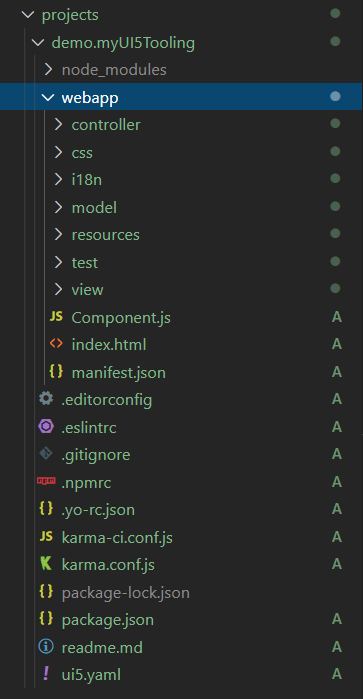
インストールが終わると、以下のようにプロジェクトが作成されます。

実行してみる
カレントディレクトリを新規作成したプロジェクトのルートに移動させます。
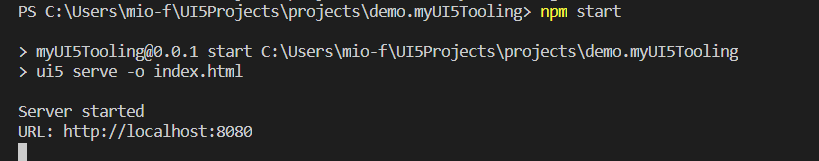
以下のコマンドでサーバが起動し、ブラウザでアプリが実行されます。
npm start
起動したアプリケーションを終了させるには、Ctrl + Cと入力します。
4. 使用するライブラリのバージョンを指定する
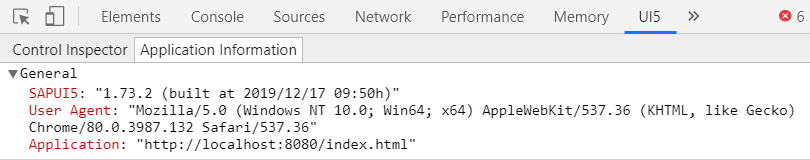
ブラウザでSAPUI5のバージョンを確認すると、1.73.2となっています。

これは、index.htmlのbootstrapでsrcに指定されたソースが持っているバージョンです。CDNから取得しているので、CDNで利用可能な最新のSAPUI5のバージョンになっていると思われます。

プロジェクトでは使用するUI5のバージョンを固定したい場合もあるので、ライブラリのバージョンを指定する方法を見ていきます。
<ステップ>
- package.jsonでバージョンを指定する
- sapui5-runtimeをインストールする
- bootstrapのsrcをローカルにする
- ui5-middleware-servestaticをインストールする
package.jsonでバージョンを指定する
sapui5-runtimeをインストールする前(※)にまず、package.jsonファイルに以下を追加します。versionには、以下に記載のある有効なバージョンを指定します。
https://tools.hana.ondemand.com/#sapui5
"sapui5-runtime": {
"version": "1.74.1"
}
sapui5-runtimeをインストールする
sapui5-runtimeは、SAPUI5 runtimeを以下からダウンロードしてくれるモジュールです。
https://tools.hana.ondemand.com/#sapui5
以下のコマンドを実行すると、SAPUI5 runtimeをダウンロードして解凍してくれます。(結構時間がかかります)
npm install -D sapui5-runtime
※sapui5-runtimeをインストールしてからバージョンの指定を変えたい場合は、npm rebuildを実行する必要があります。
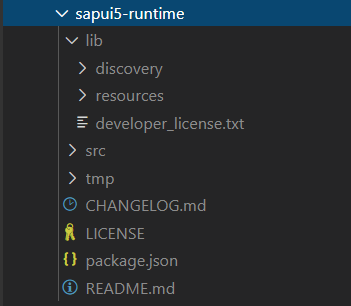
インストール終了後、プロジェクトの中のnode_modulesフォルダ配下に以下のフォルダが作成されます。

bootstrapのsrcをローカルにする
Easy UI5 Generatorでプロジェクトを作成するときにContent delivery network (SAPUI5)を選択したので、index.htmlのbootstrapでは以下のように、CDNからsap-ui-core.jsを取得するようになっています。sap-ui-core.jsの参照先を上のステップでダウンロードしたリソースに変更したいので、まずは以下のように書き換えます。
変更前
<script id="sap-ui-bootstrap"
src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js"
...>
</script>
変更後
<script id="sap-ui-bootstrap"
src="../resources/sap-ui-core.js"
...>
</script>
ui5-middleware-servestaticをインストールする
ui5-middleware-servestaticはUI5 Toolingの拡張で、これを使うとローカルにダウンロードしたUI5のリソースを参照することができます。ui5-middleware-xxxという名前で複数の拡張が用意されています。(詳しくはこちら)
以下のコマンドを実行します。
npm install ui5-middleware-servestatic --save-dev
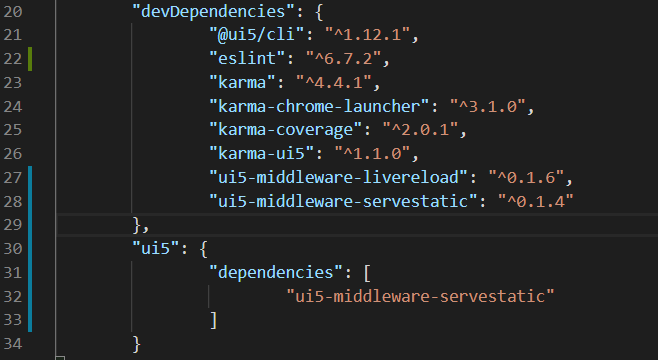
package.jsonに以下を追加します。
"ui5": {
"dependencies": [
"ui5-middleware-servestatic"
]
}
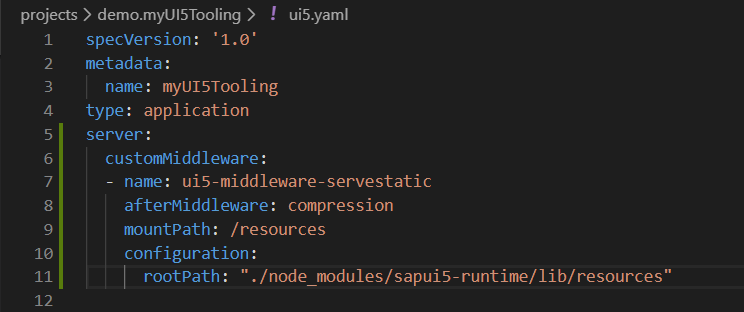
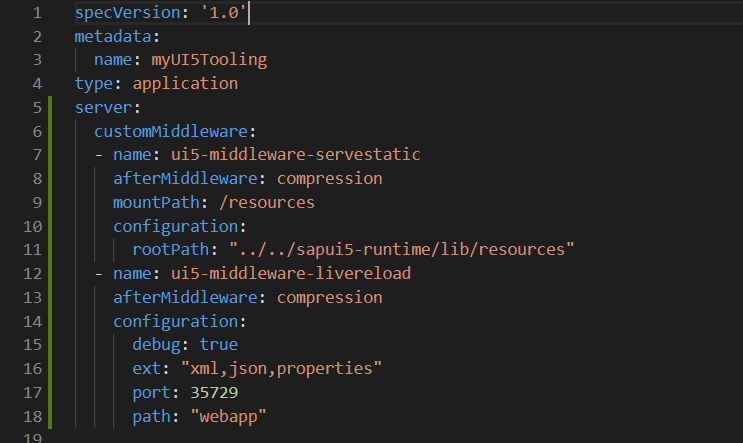
ui5.yamlに以下を追加します。
server:
customMiddleware:
- name: ui5-middleware-servestatic
afterMiddleware: compression
mountPath: /resources
configuration:
rootPath: "./node_modules/sapui5-runtime/lib/resources" <-ステップ2でダウンロードしたモジュールのパス
実行してみる
再びnpm startを実行します。
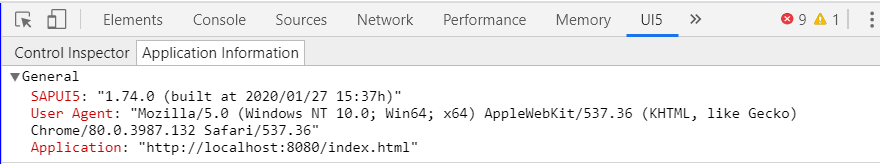
バージョンを確認すると1.74.0となっており、さきほどと変わったのがわかります。
(指定したバージョンは1.74.1でしたが、なぜ1.74.0になっているのかはわかりませんでした・・・)

複数プロジェクトで同じruntimeを参照するには
上の手順ではプロジェクト単位にSAPUI5のruntimeをダウンロードしていました。runtimeに関しては、開発中はローカルにダウンロードした一つのソースを参照すれば、都度ダウンロードする手間がはぶけます。
そこで、node_modules配下にあったsapui5-runtimeをprojectフォルダと同じ階層に移動して、以下のように参照します。こうすると、複数のプロジェクトで同じruntimeを参照することができます。
server:
customMiddleware:
- name: ui5-middleware-servestatic
afterMiddleware: compression
mountPath: /resources
configuration:
rootPath: "../../sapui5-runtime/lib/resources"
この場合、sapui5-runtimeへのdependencyは取ってしまってかまいません。

5. ソースの変更がすぐにブラウザに反映されるようにする
ここまでは、ソースに何か変更をするたびにブラウザのリフレッシュが必要でしたが、ui5-middleware-livereloadという拡張を入れると、自動的にブラウザをリフレッシュしてくれます。
以下のコマンドを実行します。
npm install ui5-middleware-livereload --save-dev
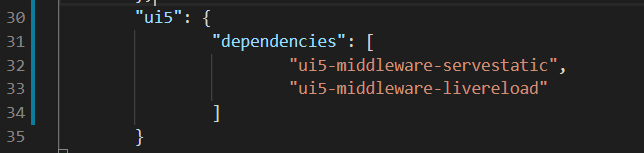
package.jsonのui5>dependenciesの中に以下を追加します。
"ui5": {
"dependencies": [
// ...
"ui5-middleware-livereload",
// ...
]
ui5.yamlに以下を追加します。
- name: ui5-middleware-livereload
afterMiddleware: compression
configuration:
debug: true
ext: "xml,json,properties"
port: 35729
path: "webapp"
実行してみる
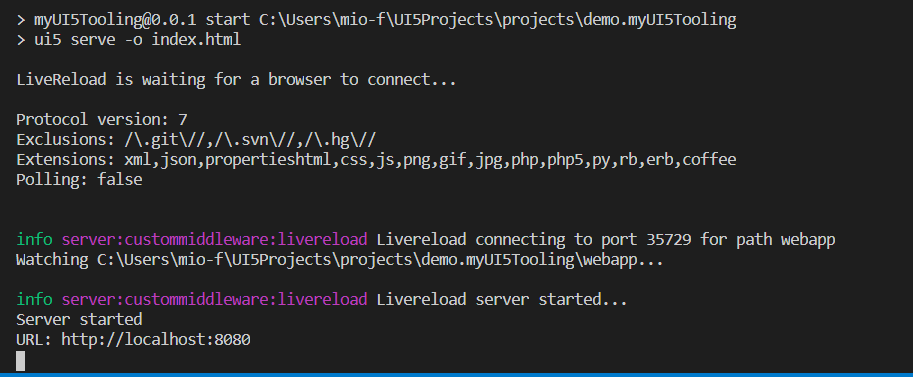
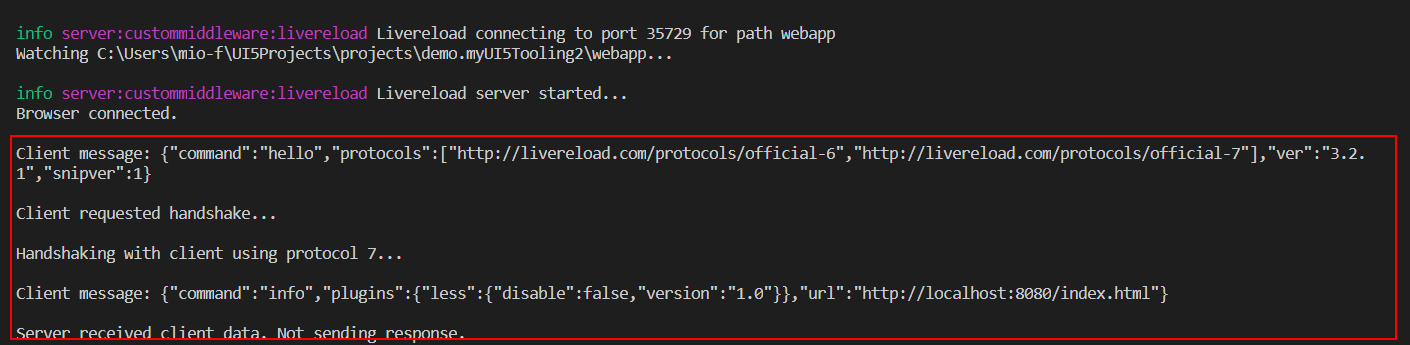
再びnpm startを実行します。コンソールにLiveReloadが起動したことが表示されます。

LiverReloadはうまくいかない場合があり(原因不明)、アプリに変更を加えてもブラウザがリフレッシュされません。npm startを何度か再実行したり、うまくいっている別のアプリを起動してから起動しなおすと、うまくいくことがあります。
うまくいっているときは、以下の赤枠のメッセージが表示されます。

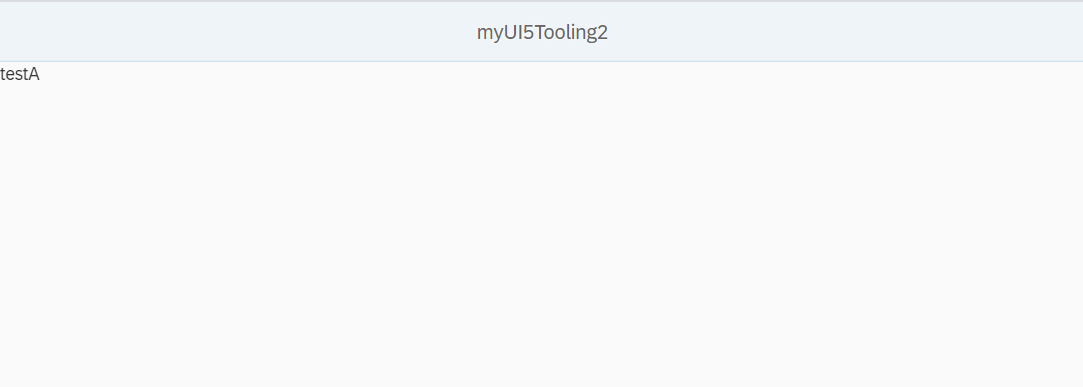
この状態でビューに変更を加えると、ブラウザが自動でリフレッシュして変更が反映されます。
<App id="idAppControl">
<pages>
<Page title="{i18n>title}">
<content>
<Text text="testA" />
</content>
</Page>
</pages>
</App>