はじめに
本記事は、UI5 Toolingを使ってみるシリーズの3回目です。(1回目はこちら)
今回は、UI5のプロジェクトをバックエンド(オンプレミス)のABAPサーバにデプロイします。ローカルIDEを使うにあたって、デプロイはどうやるんだろうというのが一番の疑問でした。
<参考にした記事>
- End-To-End setup of local development environment with UI5 Tooling – Part 5 Deployment
- UI5 Tooling Custom Task to deploy UI5 sources to an ABAP server
※2020/7/22追記
ui5-deployerというツールが以下のブログで紹介されています。
ui5-deployer sends your Fiori/UI5 app from your local computer to the remote server
ABAPサーバーにデプロイするために、2つの方法があります。両方とも以下のGitにあります。
https://github.com/pfefferf/ui5-nwabap-deployer
- nwabap-ui5uploaderを使う
- ui5-nwabap-deployerを使う
1.は最初にui5 buildでビルドしてから、作成されたdistフォルダをABAPサーバーにアップロードするという、2ステップでのデプロイになります。
2.はUI5 Toolingのカスタムタスク(プラグインのようなもの)で、ui5 buildを実行すると自動的にデプロイまでされます。
せっかくなので、両方試してみたいと思います。
1. nwabap-ui5uploaderを使う
ドキュメント:nwabap-ui5uploader
1.1. 準備
nwabap-ui5uploaderをインストールします。
npm install nwabap-ui5uploader --save-dev
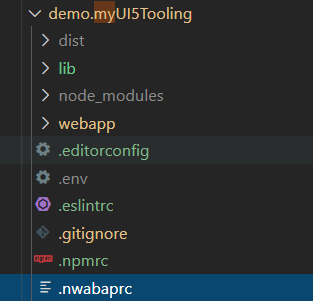
.nwabaprcというファイルを作成して、プロジェクト直下に置きます。ここにサーバーやログイン情報などの設定を書きます。

{
"base": "./dist", //ABAPサーバーに持っていくフォルダを指定
"conn_server": "http://myserver:8000", //サーバ
"conn_user": "upload", //ログインユーザ
"conn_password": "upl04d", //パスワード
"abap_package": "$TMP", //パッケージ
"abap_bsp": "ZZ_UI5_LOCAL", //BSPアプリのID
"abap_bsp_text": "UI5 upload local objects" //BSPアプリのテキスト
"abap_transport": "PRDNK1230120032" //移送依頼
}
デプロイするときはnpx nwabap uploadというコマンドに続けて、上記の設定項目を直接指定することができます。この場合、コマンドラインで指定した項目が設定ファイルより優先されます。
npx nwabap upload --base ./dist --conn_server http://myserver:8000 --conn_user upload --conn_password upl04d --abap_package ZFRONTENDS_TEST --abap_bsp ZABSHR --abap_bsp_text "Absence HR" --abap_transport PRDNK1230120032
1.2. デプロイ
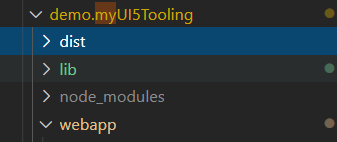
まず最初にビルドする必要があります。ビルドすると、必要なファイルが圧縮などされた後distフォルダに格納されます。このdistフォルダがデプロイの対象になります。
※ビルドの前に!
【SAPUI5】UI5 Tooling:ODataへの接続の手順でODataの宛先を指定している場合、uriの先頭にES5/sap/opu/odata/iwbep/GWSAMPLE_BASIC/のES5のような識別子がついていると思います。ビルドする前にこれを取っておかないと、デプロイ後にバックエンドでODataに接続できません。
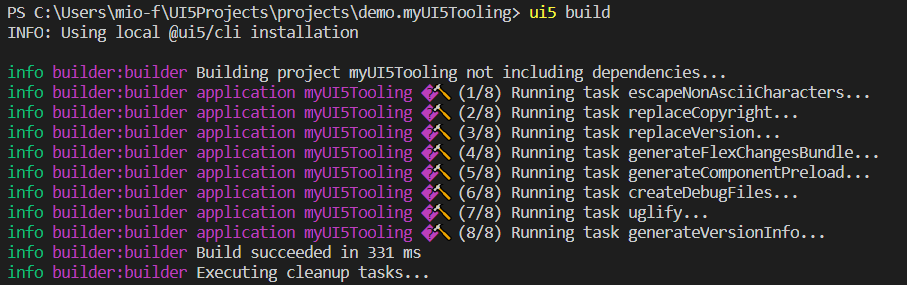
以下のコマンドを実行します。buildはUI5 Toolingの機能です。
ui5 build
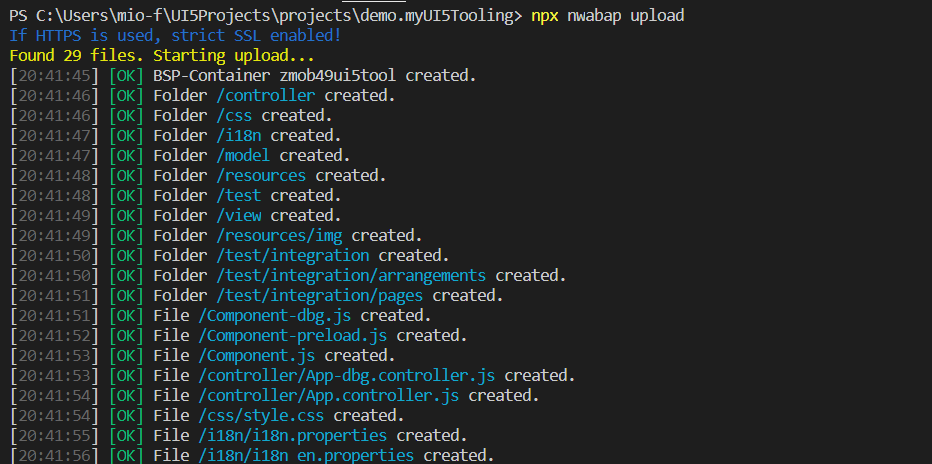
続いて、以下のコマンドを実行してdistフォルダの中身をABAPサーバにデプロイします。
npx nwabap upload
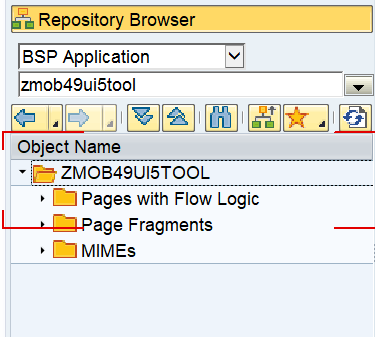
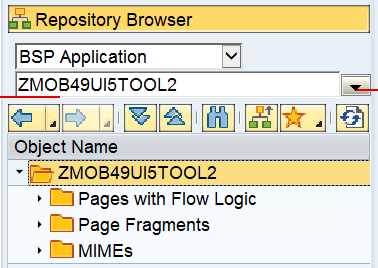
BSPアプリケーションが登録されました。
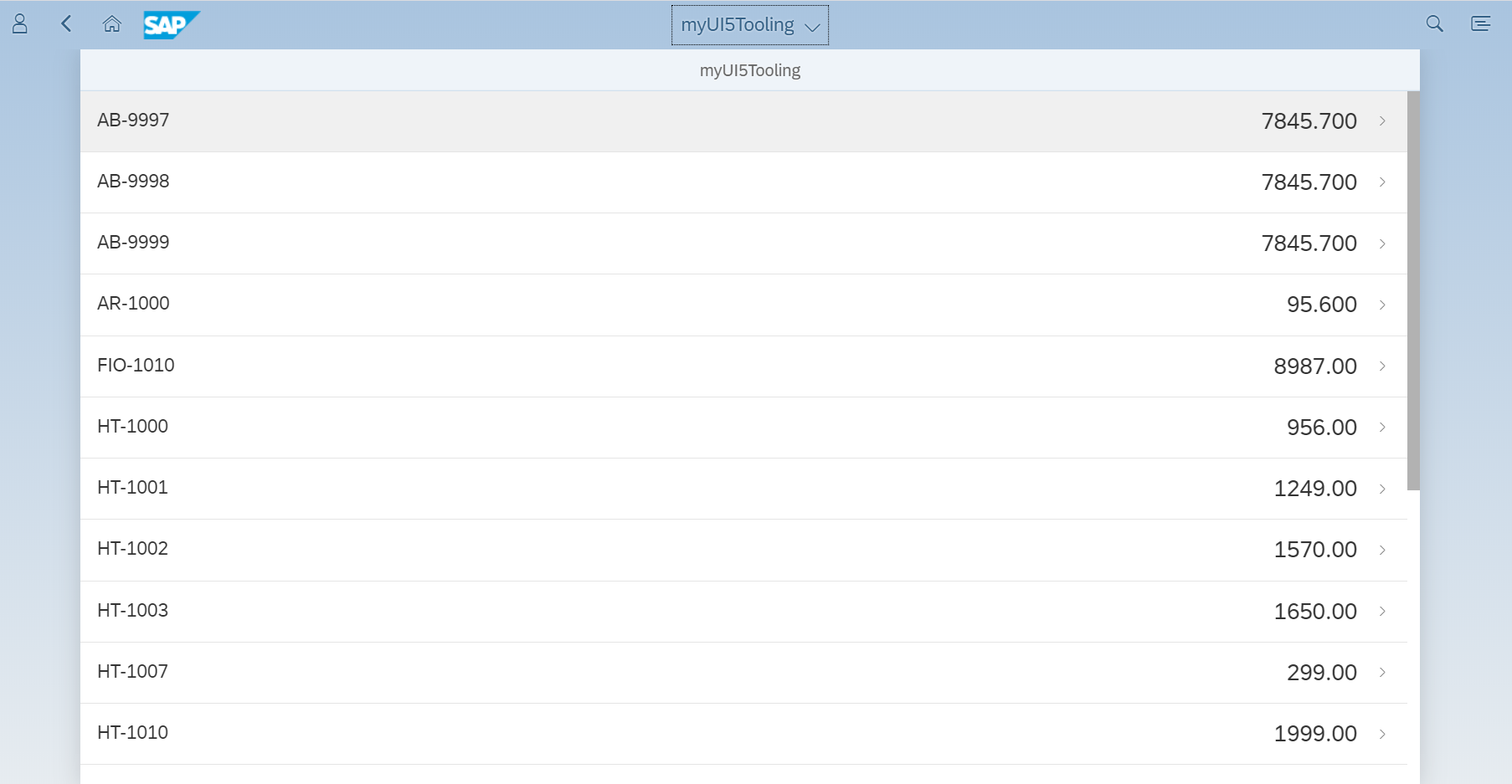
1.3. 実行してみる
2. ui5-nwabap-deployerを使う
ドキュメント:ui5-nwabap-deployer
2.1. 準備
ui5-nwabap-deployerをローカルにインストールします。
npm install ui5-task-nwabap-deployer --save-dev
package.jsonに以下を追加します。
"ui5": {
"dependencies": [
// ...
"ui5-task-nwabap-deployer",
// ...
]
}
ui5.yamlに以下を追加します。
builder:
customTasks:
- name: ui5-task-nwabap-deployer
afterTask: generateVersionInfo
configuration:
resources:
pattern: "**/*.*"
connection:
server: http://myserver:8000 //デプロイ先のサーバ
authentication:
user: myUser //ログインユーザ
password: myPassword //パスワード
ui5:
language: EN
package: ZZ_UI5_REPO //パッケージ
bspContainer: ZZ_UI5_TRACKED //BSPアプリのID
bspContainerText: UI5 Upload //BSPアプリのテキスト
transportNo: DEVK900000 //移送依頼
calculateApplicationIndex: true //デプロイ後にインデックスの計算を行うか
デプロイ後にインデックスの計算をしてくれるので、ラウンチパッドから常に最新の状態で実行することができるのがうれしいですね。
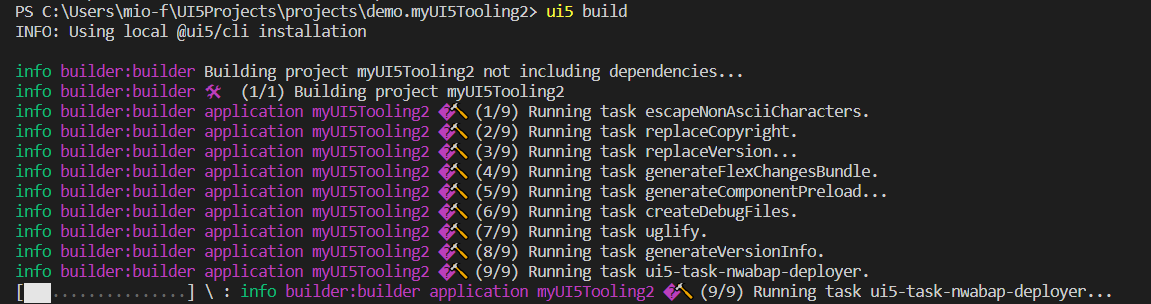
2.2. デプロイ
今回はシンプルに、ビルドを実行するだけです。
ui5 build
感想
どちらのツールも、WebIDEに比べてデプロイにかかる時間が短かったです。WebIDEでちょっといじっては何度もデプロイするのはかなり面倒なのですが、ローカルIDEからなら気軽にできそうです。