はじめに
本記事は、UI5 Toolingを使ってみるシリーズの4回目です。(1回目はこちら)
ローカルIDEでの開発を効率的に行うために、コードチェックとオートコンプリートを追加します。
参考にしたのは以下の記事と動画です。
コードチェック
以下の要領でESLintをインストールし、設定します。
インストール
npm i -g eslint
設定ファイルを作成
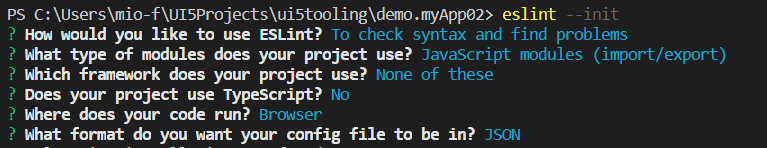
eslint --init
いくつかの質問がされるので、プロジェクトの用途に合わせて選択します。

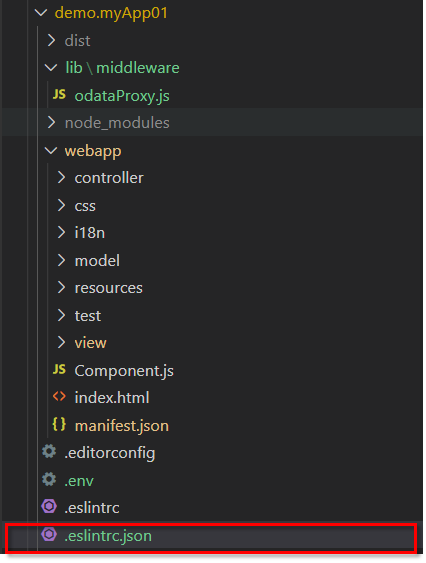
.eslintrc.jsonファイルが作成されます。


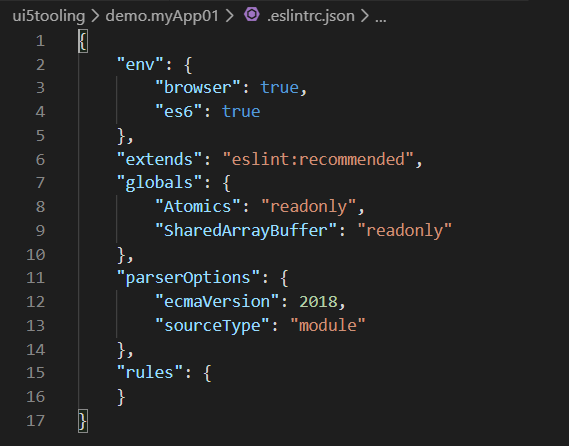
設定ファイルを上書き
Wouter Lemaireさんが作成してくれた設定ファイルを使って.eslintrc.jsonファイルを上書きします。設定内容は以下のブログにあります。
Migrate UI5 apps to UI5 Tooling in your local IDE
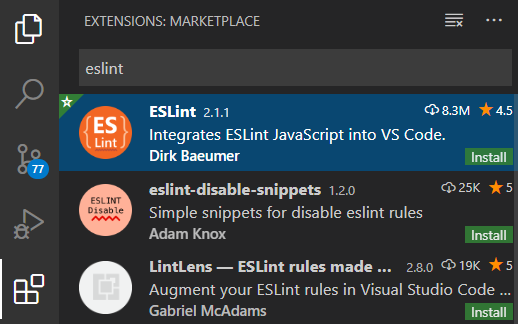
ESLint extensionをインストール
Visual Studioでリアルタイムに警告を表示するには、ESLint extensionを入れます。
参考:Linting and Formatting with ESLint in VS Code

コードに問題がある場合は波線が出て警告してくれるようになりました。

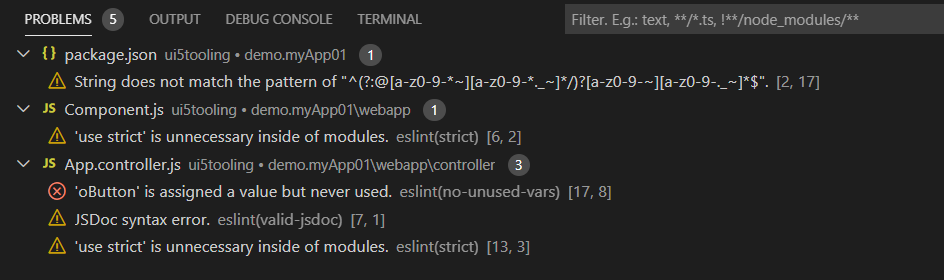
PROBLEMSタブにも警告、エラーが表示されます。

オートコンプリート
UI5のオートコンプリートを行うには、@openui5/ts-typesというモジュールを入れます。
仕組みとしてはTypeScriptのコンパイラを使って型のチェックを行っているそうです。
以下の要領でインストールし、設定します。
インストール
npm install @openui5/ts-types --save-dev
設定
tsconfig.jsonファイルを作成し、プロジェクトルート直下に置きます。
{
"compilerOptions": {
"module": "none",
"noEmit": true,
"checkJs": true,
"allowJs": true,
"types": ["@openui5/ts-types"]
}
}
使い始める前のおまじない
@openui5/ts-typesには、IDEを再起動しないとTypeScriptによるチェックが有効にならないという既知の問題があります。これを回避するために、どれか1つのJSファイルの先頭に/// <reference types="@openui5/ts-types" /> #と入れます。
JSファイルを作成
追加のひと手間で、JSDocの形式でfunctionの引数と型を宣言します。これによってTypeScriptのコンパイラがUI5の型を認識できるようになります。
/// <reference types="@openui5/ts-types" /> #
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/Button",
"sap/m/MessageToast"
],
/**
* @param {typeof sap.ui.core.mvc.Controller} Controller
* @param {typeof sap.m.Button} Button
* @param {typeof sap.m.MessageToast} MessageToast
*/
function(Controller, Button, MessageToast) {
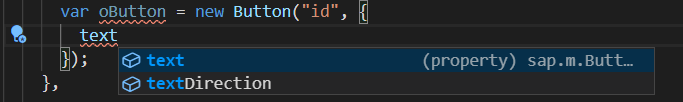
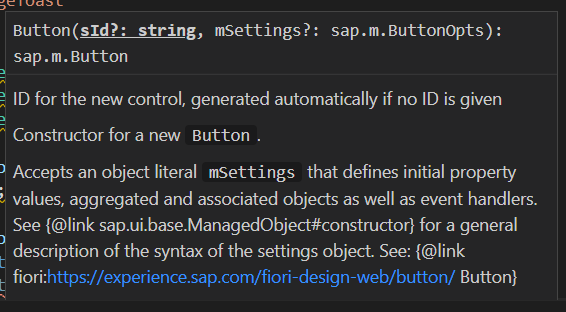
結果、オートコンプリートがきくようになります。さらに、"Button"と入力するとButtonに関するドキュメントが表示されます。


制約
オートコンプリートが起動するためには、引数を先頭から全て指定する必要があります。上の例で、Buttonのidは必須ではありませんが、nullでもよいので何かしら指定しないと後続のパラメータが提案されませんでした。
また、オートコンプリートはJSファイルに対してだけ有効で、XMLビューでは効きません。
UI5とTypeScript
上記はオートコンプリートのためにTypeScriptを借りるような形でしたが、UI5でTypeScriptを本格的に使うこともできます。以下のUI5Conの動画でその方法が紹介されています。
UI5 with Typescript - Helmut Tammen