はじめに
今回は、PageとPanelという2つのコントロールを使ってアプリの見栄えをよくします。
ゴール
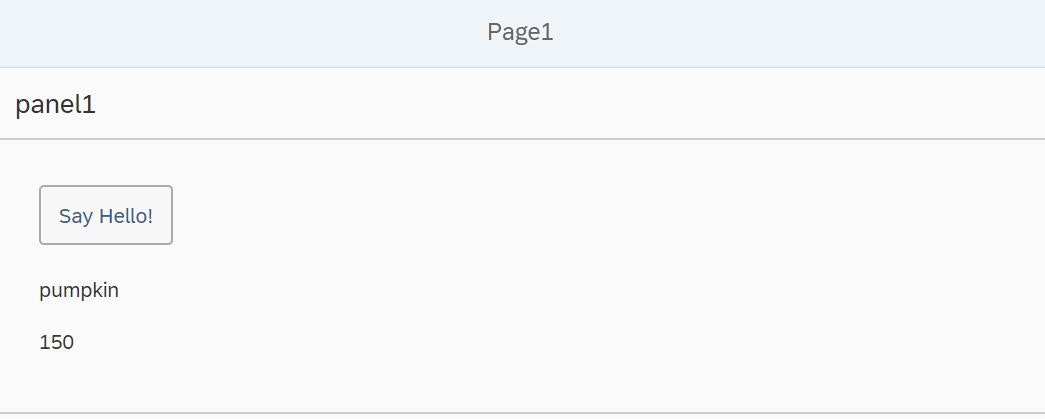
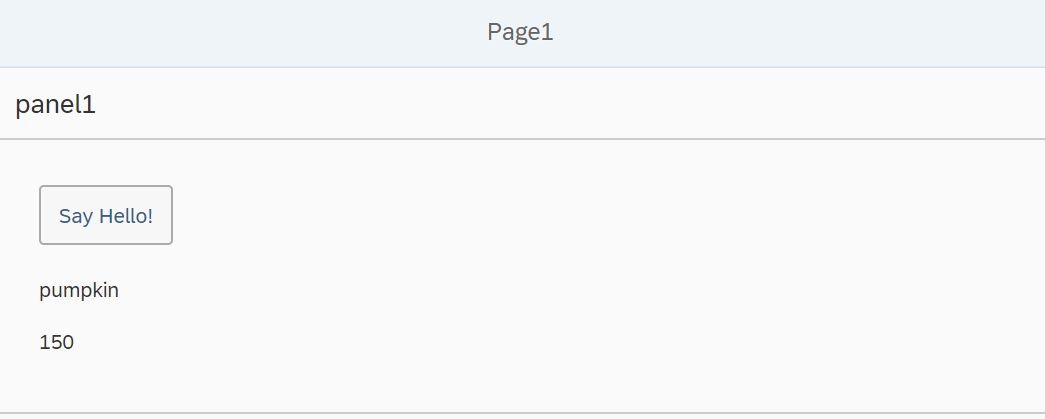
After
このようになります。だいぶFioriらしい見た目になったのではないでしょうか。

ステップ
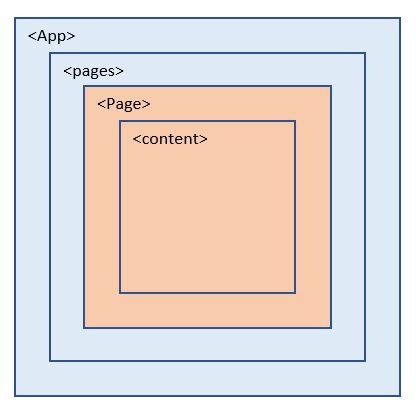
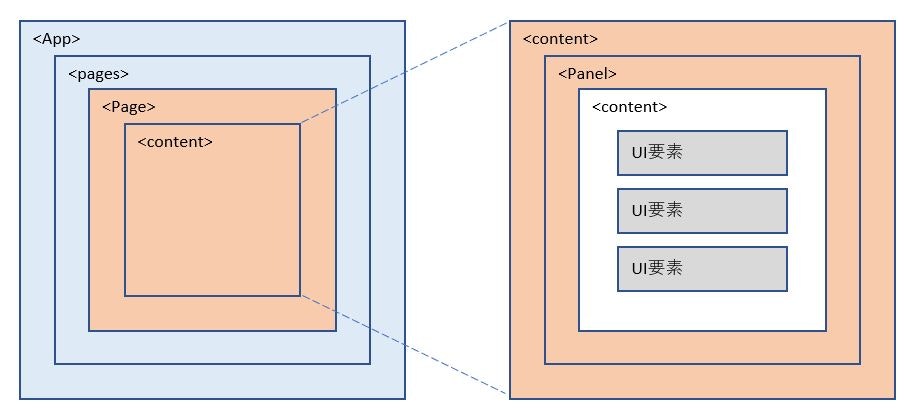
1. 外枠を作る
外側のApp, pagesというタグは、ページ遷移のために存在します。今回のケースでは、あってもなくても見た目は変わりません。
内側のPage, contentの中に画面に表示する要素を入れます。
全般的に、大文字で始まるタグ(例:Page)がコントロールで、小文字で始まるタグ(例:content)がそれ以外(たとえば、コンテンツのかたまり)を表していると思われます。
コードは以下のようになります。
<mvc:View
controllerName="test.helloworld.controller.App"
xmlns="sap.m"
xmlns:l="sap.ui.layout"
xmlns:mvc="sap.ui.core.mvc">
<App>
<pages>
<Page title="Page1">
<content>
</content>
</Page>
</pages>
</App>
</mvc:View>
2. contentの中にPanelコントールを入れる
Panelはコントロールの一種で、私は画面の要素を乗せる"お皿"のようなものだと理解しています。(公式リファレンスはこちら)

contentの内側にPanel, さらにその内側のcontentの中にUI要素を配置します。contentは要素をまとめる役割らしく、あってもなくても見た目は変わりません。
2020/7/24追記
あってもなくても変わらないのは、contentがPanelのデフォルトaggregationだからです。デフォルトaggregationの場合は明示的に指定する必要はありません。(ビューが複雑になるので指定しないことを推奨します)
Panelを入れたコードは以下のようになります。
<mvc:View
controllerName="test.helloworld.controller.App"
xmlns="sap.m"
xmlns:l="sap.ui.layout"
xmlns:mvc="sap.ui.core.mvc">
<App>
<pages>
<Page title="Page1">
<content>
<Panel headerText="panel1">
<content>
<l:VerticalLayout class="sapUiContentPadding">
<Button text="Say Hello!" press="onShowHello"/>
<Text text="{mPrice>/product/name}"/>
<Text text="{mPrice>/product/price}"/>
</l:VerticalLayout>
</content>
</Panel>
</content>
</Page>
</pages>
</App>
</mvc:View>
3. 実行結果
おまけ
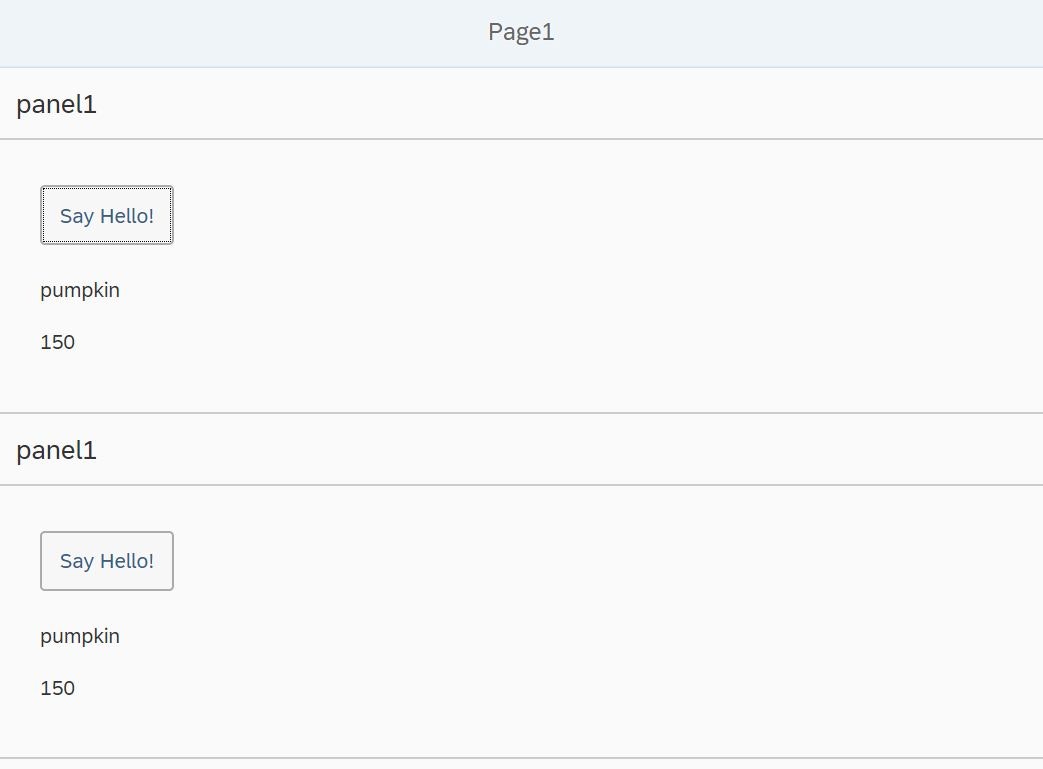
Pageの中にPanelを複数入れることができます。
<Panel>から</Panel>までをコピーして、</Panel>の下に追加すると以下のようになります。

では、pagesの中にPageは複数入れられるのか?
試してみたところ、1つ目のPageの内容しか表示されませんでした。
参考にしたページ
Get Started: Setup and Tutorials-Walkthrough-Step 11: Pages and Panels