LINEMessageAPIを軽く試してみたかったので,
クラウドにサーバ立てたり, herokuでもよかったのですがあくまでも軽く試す程度でよかったので調べてみたらローカルでも大丈夫そうなので実装してみました。
トライアルのapiが廃止になり, LINEMessageAPIになったようです。
LINEでのbotアカウントを作成する。
ここから説明に沿ってbotアカウントを作成していきます。
Developer Trialを始めるを選ぶ
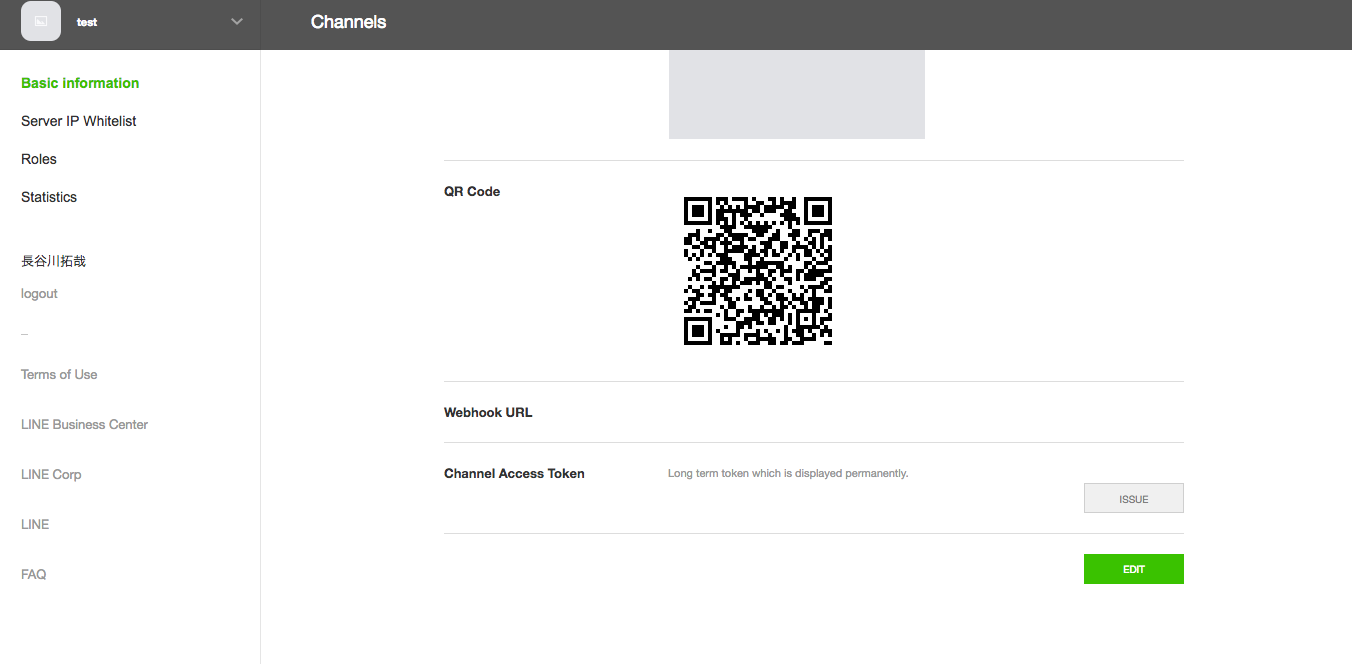
アカウント名, 他必要事項を入力し登録を完了したらLINE Developersでbotアカウントを設定します。
Channel Access Tokenを発行し確認しておきます。
WebhookURLを設定する
ここからが本題です。
botアカウント宛にmessageが飛んできた時などのeventが発生した際に, MessageAPI側からのPOSTリクエストを受け取るURLを設定します。
今回はlocaltunnelを使い, 発行されるアドレスを指定します。
localtunnelはインターネット上でlocalhostの特定のポートにアクセスできるアドレスを発行できるものです。
npm install -g localtunnel
lt -p 4000
your url is: https://sqwtcgvyny.localtunnel.me
これで一時的にインターネット上で https://sqwtcgvyny.localtunnel.me でlocalhost:4000にアクセスできるようになりました。
そして今回はlocalhost:4000/callbackをWebhookに使用するので https://sqwtcgvyny.localtunnel.me/callback を設定します。
アプリケーションの作成
mix phoenix.new linebot
phoenixのプロジェクトを作成します。
mix.exsにhttpoisonを追加します。(HttpRequest用)
def application do
[mod: {Linebot, []},
applications: [:phoenix, :phoenix_pubsub, :phoenix_html, :cowboy, :logger, :gettext,
:phoenix_ecto, :postgrex, :httpoison]]
end
defp deps do
[{:phoenix, "~> 1.2.1"},
{:phoenix_pubsub, "~> 1.0"},
{:phoenix_ecto, "~> 3.0"},
{:postgrex, ">= 0.0.0"},
{:phoenix_html, "~> 2.6"},
{:phoenix_live_reload, "~> 1.0", only: :dev},
{:gettext, "~> 0.11"},
{:cowboy, "~> 1.0"},
{:httpoison, "~> 0.9.0"}
]
end
どちらにもhttpoisonを追加します。
mix deps.get
でmoduleを取得します。
次に実装に入っていきます。
まずlocalhost:4000/callbackでPOSTリクエストを受け付けるようにルーティングを設定します。
そしてこの場合Webhookを使用するのでprotect_from_forgeryをコメントアウトしてcsrf対策を解除します。
defmodule Linebot.Router do
use Linebot.Web, :router
pipeline :browser do
plug :accepts, ["html"]
plug :fetch_session
plug :fetch_flash
#plug :protect_from_forgery
plug :put_secure_browser_headers
end
scope "/", Linebot do
pipe_through :browser # Use the default browser stack
get "/", PageController, :index
post "/callback", CallbackController, :callback
end
end
次にControllerを実装していきます。
# web/controllers/linebot_controller.ex
defmodule Linebot.CallbackController do
require HTTPoison
use Linebot.Web, :controller
def callback(conn, result) do
message = List.first(result["events"])
%{ replyToken: message["replyToken"],
messages: [
%{ "type": message["message"]["type"], "text": message["message"]["text"] }
]
}
|> Poison.encode!
|> reply
send_resp(conn, 200, "")
end
defp reply(json) do
endpoint_uri = "https://api.line.me/v2/bot/message/reply"
headers = %{
"Content-Type" => "application/json; charset=UTF-8",
"Authorization": "Bearer {CHANNEL_ACCESS_TOKEN}"
}
case HTTPoison.post(endpoint_uri, json, headers) do
{:ok, %HTTPoison.Response{body: body}} -> IO.puts body
error_message -> IO.puts error_message
end
end
end
コードの流れとしては,
- POSTリクエストを受け取る。
- データをパースし, 必要なreplyTokenを取得し, messageのtype, textをおうむ返しのためにそのまま使い, jsonにエンコードする。
- headerにContent-Typeを指定, 先ほど確認したCHANNEL_ACCESS_TOKENをセットする。
- jsonにエンコードしたデータを https://api.line.me/v2/bot/message/reply にPOSTする。
- responseをConsoleにputする
この流れになっています。
Botを動かしてみる
- コマンドラインで
mix phoenix.serverでcowboyを起動します。この時点でlocalhost:4000でアクセスできる段階になっています。 - 別タブで
lt -p 4000を実行します。帰ってきたURLをWebhookURLに登録します。 - 自分のLINEアカウントでQRコードから登録をし, トークを始める。

とりあえずMesssagingAPIを試すことができたのでとりあえずよかった。