環境構築についてわかった(つもりになっていること)を記します。
AsciiDoc歴は数日です。
VSCodeを使ってAsciiDocファイルをどうしたいか
- 作成したり編集したりしたい
- 1 + プレビューを表示したい
- 2 + HTMLで出力したい
とはいえ、1だけなら、テキストエディタだけで十分可能です。AsciiDocファイルは、テキスト
で書かれていますので。
インストールするもの
これだけでよい。
- Visual Studio Code本体
- Visual Studio Codeの拡張機能:AsciiDoc
インストール手順
Visual Studio Code本体
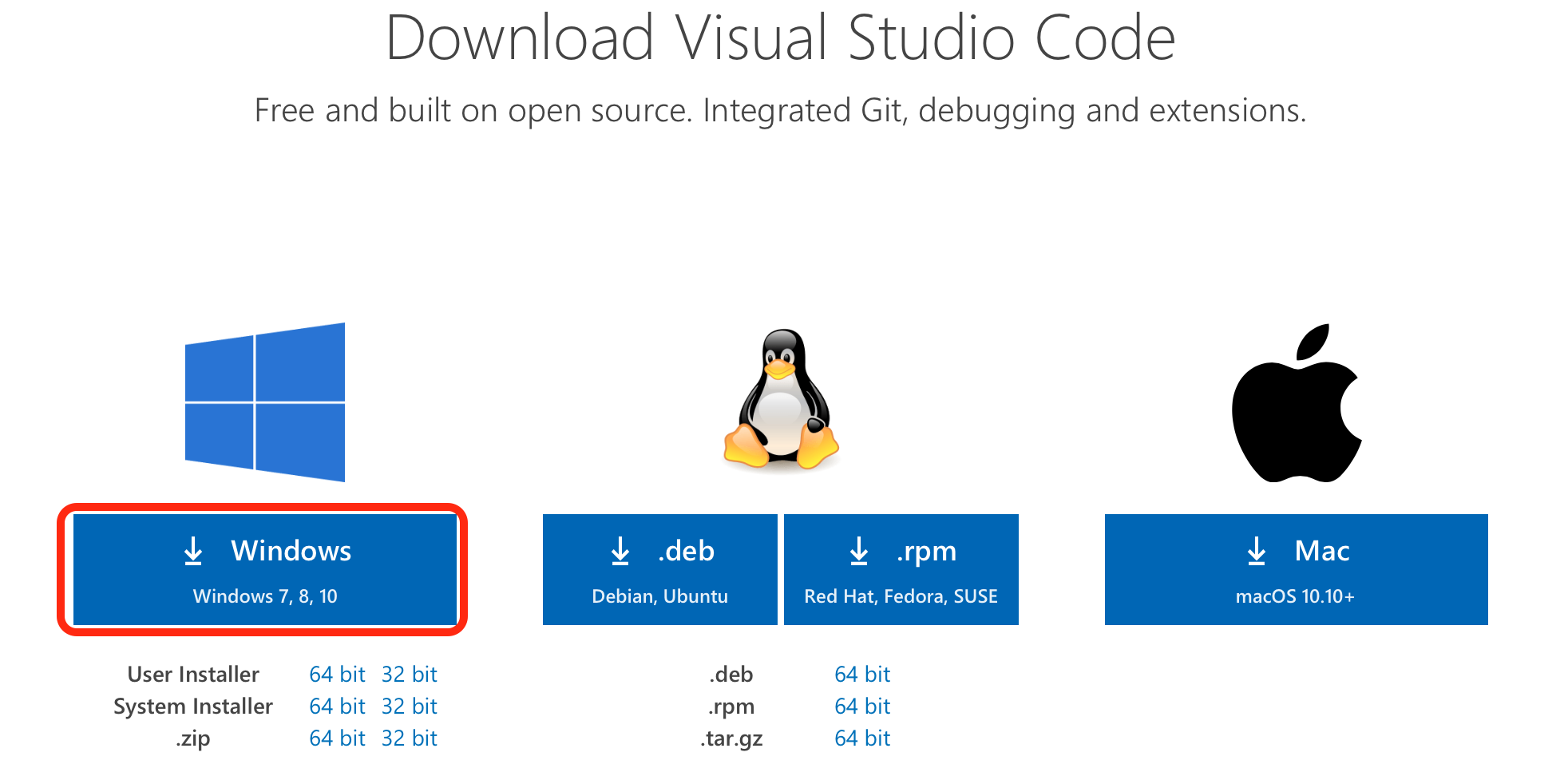
- Visual Studio Codeのダウンロードサイト https://code.visualstudio.com/download にアクセスする。
- 次図赤枠箇所("Windows"の囲み)をクリックする。exeのダウンロードが開始されるので、完了まで待つ。

-
ダウンロードされたexe(※)をダブルクリックして開き、インストールを開始する。
※2020年6月6日現在、64bitPCでは VSCodeUserSetup-x64-1.45.1.exe -
あとは、表示されるダイアログに沿ってインストールを進めていけば、完了する。
拡張機能:AsciiDoc
- Visual Studio Codeを起動する。
- ウインドウ左方真ん中あたりにある拡張機能のアイコン
 をクリックする。
* カーソルが検索枠の中に移動するので"AsciiDoc"と入力する。
* 赤いアイコンのもの
をクリックする。
* カーソルが検索枠の中に移動するので"AsciiDoc"と入力する。
* 赤いアイコンのもの を選択し、[Install]をクリックする。
* Visual Studio Codeを再起動する。
を選択し、[Install]をクリックする。
* Visual Studio Codeを再起動する。
動作確認
プレビュー表示
-
Visual Studio Codeを起動する。
-
上方左側のメニュー[File]→[New File]をクリックし、Untitled-1のタブを開く。
-
続けて[File]→[Save]をクリックし、test.adoc として保存する。
-
test.adoc にの1行目に以下の内容をコピー&ペーストする。
= タイトル文字列
== はじめに
はじめの文章など。
== 概要
. これと
. これが
. これで

HTML出力
-
Visual Studio Codeを起動し、test.adoc を開く。
-
上方のメニュー[View]→[Command Palette]をクリックする。
-
AsciiDoc: Save HTML Document と入力し、Enterキーを押下すると、test.adoc と同じフォルダに test.html が作成される。これをChromeやSafariなどのブラウザで開けばOK。
まとめ
Visual Studio CodeでAsciiDocを開き、編集、プレビュー表示、HTML出力ができることがわかった。
参考
☆参考にさせていただきました。感謝いたします。
https://qiita.com/xmeta/items/de667a8b8a0f982e123a
https://qiita.com/tamikura@github/items/5d3f62dae55617ee42bb