asciidocとは
- asciidocはMarkdownなどのような軽量マークアップ言語の一つで、Webページなどをプレーンテキストで記述することができる(拡張子は.adoc)
asciidocを使うようになった経緯
- これまではWordで機能仕様書とか書いていたが、Wordは重い、変更場所が分からない、複数人同時に修正とか面倒で、いい加減Wordを使うのは止めたくなった
- なので軽量マークアップ言語にしよう、一番メジャー?なMarkdownにしたら、以下の制約とかでいくらなんでもイマイチ。。
- 表でセルの結合ができない
- 表のセル内で箇条書きができない
- 目次が作れない
- 文字に色がつけられない
- 上記に対応しようとすると、プラグインやらMarkdown亜種がいろいろ。。
- そこで、Markdownより表現方法が豊富なasciidocを使用し、実際に使って、特徴・課題を挙げてみた。
asciidoctor, asciidoctor-pdfとは
- asciidoctor・・・asciidocファイルをHTMLファイルに変換するruby製ツール
- asciidoctor-pdf・・・asciidocファイルをPDFファイルに変換するruby製ツール
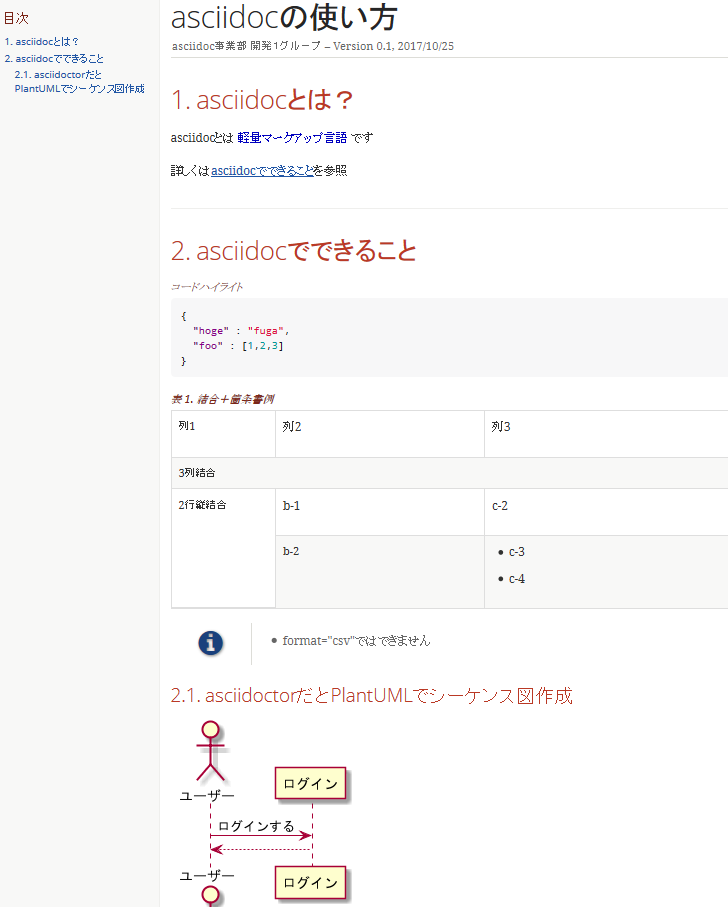
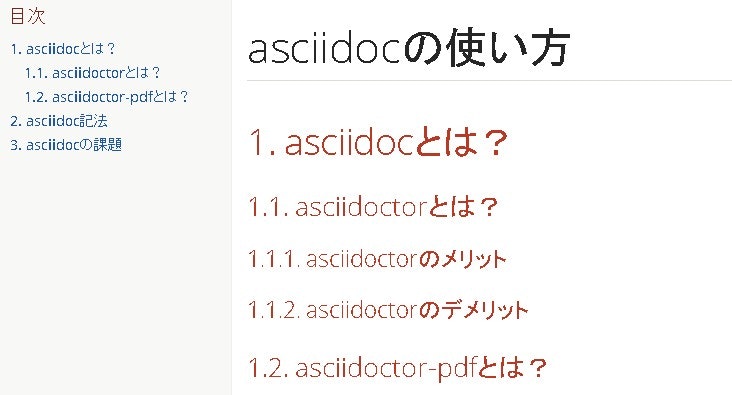
asciidoctorで作成したHTML例
:lang: ja
:doctype: book
:toc: left
:toclevels: 3
:toc-title: 目次
:sectnums:
:sectnumlevels: 4
:sectlinks:
:imagesdir: ./_images
:icons: font
:source-highlighter: coderay
:example-caption: 例
:table-caption: 表
:figure-caption: 図
:docname: = asciidocの使い方
:author: asciidoc事業部 開発1グループ
:revnumber: 0.1
:revdate: 2017/10/25
= asciidocの使い方
== asciidocとは?
asciidocとは [blue]#軽量マークアップ言語# です
詳しくは<<can_asciidoc,asciidocでできること>>を参照
[[can_asciidoc]]
== asciidocでできること
.コードハイライト
[source, json]
{
"hoge" : "fuga",
"foo" : [1,2,3]
}
.結合+箇条書例
[cols="1,2a,3a"]
|====
|列1|列2|列3
3+|3列結合
.2+|2行縦結合|b-1|c-2
|b-2|
* c-3
* c-4
|====
[NOTE]
====
* format="csv"ではできません
====
=== asciidoctorだとPlantUMLでシーケンス図作成
[plantuml]
----
actor ユーザー as user
user -> ログイン : ログインする
ログイン --> user:
----
環境構築(Windows)
asciidoctor, asciidoctor-pdfのインストール
- ruby(2.2以上)をインストール
- コマンドプロンプトで以下を実行
gem install asciidoctor # asciidoctorのインストール
gem install --pre asciidoctor-pdf # asciidoctor-pdfのインストール
gem install coderay # コードのシンタックスハイライト用
gem install asciidoctor-pdf-cjk # PDF変換のレイアウト崩れ対応
gem install asciidoctor-diagram # PlantUMLなどの図を使用
asciidocファイルをHTML, PDF変換
- HTMLファイル変換
asciidoctor test.adoc
=> test.htmlが作成される
- PDFファイル変換
asciidoctor-pdf test.adoc
=> test.pdfが作成される
- 複数ファイルまとめて変換
asciidoctor *.adoc
asciidoctor-pdf *.adoc
- asciidoctor-pdf-cjk や asciidoctor-diagramを使う場合(-rをつける)
asciidoctor -r asciidoctor-pdf-cjk -r asciidoctor-diagram test.adoc
asciidoctor-pdf -r asciidoctor-pdf-cjk -r asciidoctor-diagram test.adoc
asciidocファイルをブラウザで表示
Firefoxとかchromeでもプラグインを入れることでレンダリング可能
- Firefox plugin
- chrome plugin
asciidocファイルをプレビューできるエディタ
以下のエディタを使用すると、リアルタイムでプレビューできるので便利
-
Asciidoc FX
-
Atom
- https://atom.io/
- インストール後にプラグインを入れることで、プレビュー(
Ctrl + Shfit + A)が可能
apm install language-asciidoc apm install asciidoc-preview
Word(docx)をasciidocファイルに変換する
pandocというツールを使うと変換できる
そこそこいい感じに変換してくれる
- pandocインストール
- リンク先にWindowsのインストーラダウンロードページがある
- http://pandoc.org/installing.html
- コマンドプロンプトで実行
pandoc --from=docx --to=asciidoc --wrap=none --atx-headers --normalize --extract-media=extracted-media input.docx > output.adoc
PlantUMLなどの図を表示するための環境構築
PlantUMLなどの図を記述するにはasciidoctor-diagramが必要だが、
それ以外にもJava + Graphvizのインストールが必要(gem install Graphvizではダメだった)
- asciidoctor-diagramのインストール
gem install asciidoctor-diagram
- Javaのインストール
- Graphvizのインストール
TIPS
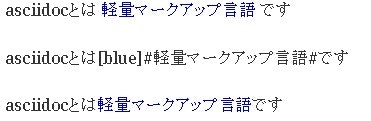
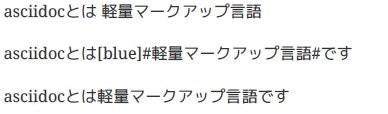
文字の色を変える(変わらない)
色を変える場合、[color]#文字#とかになるが、#が1つの場合は前後にスペースが無いと色が変わらない
スペースが無い場合は**##を2つ入れないといけない**
// 前後にスペースがあるので#1つでOK
asciidocとは [blue]#軽量マークアップ言語# です
// 前後にスペースが無いので#1つだと色は変わらない
asciidocとは[blue]#軽量マークアップ言語#です
// 前後にスペースが無い場合、##だとOK
asciidocとは[blue]##軽量マークアップ言語##です
-
PDFはasciidoctor-pdfのバグなのか変わらない。。。
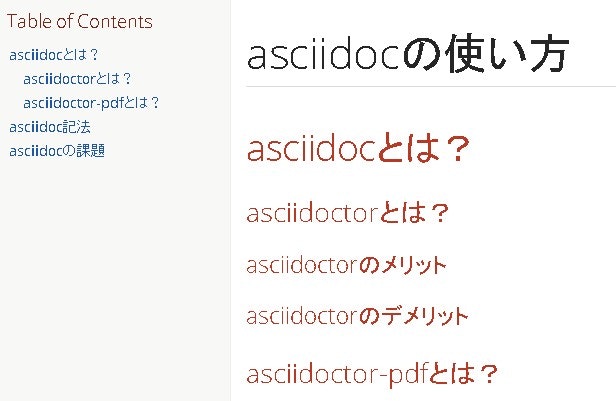
目次を使う・設定する
-
:toc:で目次を使用することが可能(HTML/PDF)-
top,left,right等で表示する箇所の指定も可能(個人的には常に表示されるleft(right)がオススメ)
-
-
:toc: leftを付けた結果
:toc: left
= asciidocの使い方
== asciidocとは?
=== asciidoctorとは?
==== asciidoctorのメリット
==== asciidoctorのデメリット
=== asciidoctor-pdfとは?
== asciidoc記法
-
:sectnums:を付けると、セクションが自動的にナンバリングされるのでつけたほうが良い- PDF変換だと「Chapter」という文字が勝手に入るので、HTMLとセクション名を合わせる場合は
:chapter-label:を入れると消える
- PDF変換だと「Chapter」という文字が勝手に入るので、HTMLとセクション名を合わせる場合は
- 目次名はデフォルトで「Table of Contents」なので、
:toc-title:で「目次」とか指定したほうが良い -
:sectnums:と:toc-title: 目次を追加した結果
:toc: left
:sectnums:
:toc-title: 目次
:chapter-label:
= asciidocの使い方
== asciidocとは?
=== asciidoctorとは?
==== asciidoctorのメリット
==== asciidoctorのデメリット
=== asciidoctor-pdfとは?
== asciidoc記法
-
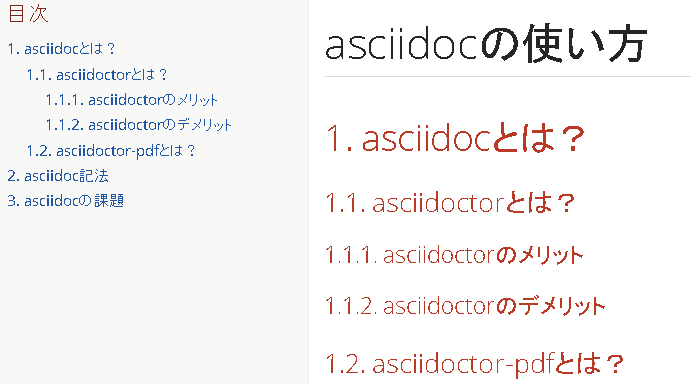
:toclevels:で表示する階層を指定可能(デフォルト2,最大5) -
:toclevels: 3にした結果
:toc: left
:sectnums:
:toc-title: 目次
:toclevels: 3
= asciidocの使い方
== asciidocとは?
=== asciidoctorとは?
==== asciidoctorのメリット
==== asciidoctorのデメリット
=== asciidoctor-pdfとは?
== asciidoc記法
コードをシンタックスハイライトする
例えば、jsonをシンタックスハイライトしたい場合
単純に[source, json]と記述してもハイライトしてくれない
「coderay」などのライブラリ&定義が必要
- coderayのインストール
gem install coderay
- adocファイルに定義&記述
:source-highlighter: coderay
[source, json]
{
"hoge" : "fuga",
"foo" : [1,2,3]
}
- 対策後
{
"hoge" : "fuga",
"foo" : [1,2,3]
}
自動でセクションにアンカーを付ける
目次には自動的にアンカーが付くが、本文には付かないので、:sectlinks:をつけることで自動的にアンカーが付与される。
内部のセクションをリンクする
[[<アンカー名>]]という形でアンカー名を指定することが可能。
そのアンカーにリンクを貼るには<<<アンカー名>,<リンク名>>>で指定可能
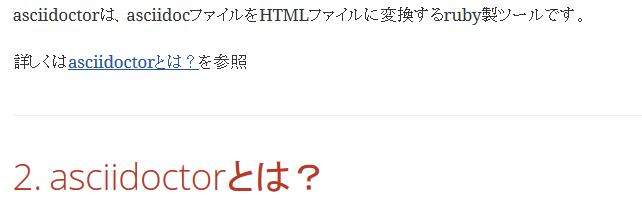
asciidoctorは、asciidocファイルをHTMLファイルに変換するruby製ツールです。
詳しくは<<what_is_asciidoctor,asciidoctorとは?>>を参照
[[what_is_asciidoctor]]
== asciidoctorとは?
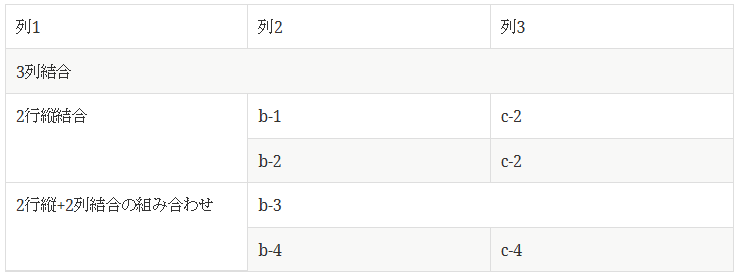
表のセルを結合する
数値のあとに+を入れると結合になる。数値の前に.があれば縦方向への結合で、なければ横方向の結合となる。
|====
|列1|列2|列3
3+|3列結合
.2+|2行縦結合|b-1|c-2
|b-2|c-2
.2+|2行縦+2列結合の組み合わせ 2+|b-3
|b-4|c-4
|====
表のセル内で箇条書きにする
colsにaを付けると、asciidoc形式になるので、箇条書きとかができる。
[cols="1,5a"]
|====
|No|項目
|1|対応ブラウザ
* Firefox
* Chrome
* edge
|2| 対応OS
. Windows
. Linux
. Mac
|====
補足:format="csv"ではできない模様
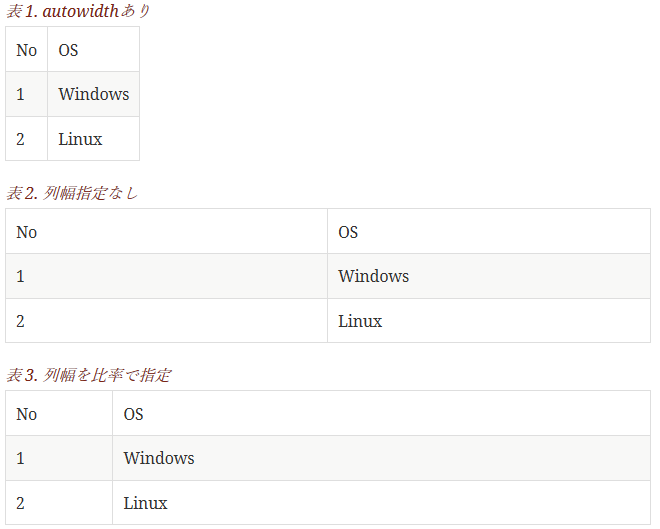
表の列幅を自動調整する
optionsにautowidthを付けると列幅が自動調整される
.autowidthあり
[options="autowidth"]
|====
|No|OS
|1|Windows
|2|Linux
|====
.列幅指定なし
|====
|No|OS
|1|Windows
|2|Linux
|====
.列幅を比率で指定
[cols="1,5"]
|====
|No|OS
|1|Windows
|2|Linux
|====
属性を定数のように指定する
asciidocではたくさんの設定済みの属性(attribute)があり、それとは別に属性を設定することができる。
属性は、:属性名:で宣言し、{属性名}で参照することができる。
例えば、他のリンク先など定数的に使いたい場合に、独自に設定すると便利。
// 他チームのアプリ名
:other-app-name: ほげツール
// 他チームのAPI仕様書
:other-app-api-doc-path: ../../other_app/api/index.html
{other-app-name}のlink:{other-app-api-doc-path}[API仕様書]
条件によって表示・非表示にする
ifdef ~ endifを使うことで可能
これにより、チーム用・お客様提出用という感じに分けることが可能
- 表示させない場合(属性
env-externalが無い) -
env-externalは例で、値は何でもよい
ifdef::env-external[]
この文章はお客様用です
endif::[]
- 表示させる場合(属性
env-externalがある)
:env-external:
ifdef::env-external[]
この文章はお客様用です
endif::[]
コマンドラインで属性を渡す
先ほどのenv-externalように、adoc内に記述せず、条件によって値を変えたい場合、コマンドラインで属性を渡すことも可能
asciidoctor -a env-external test.adoc
属性名だけでなく、値を渡したい場合、属性名=値で指定する
既にadocファイルに同一の属性が記述されている場合、コマンドラインで渡した値が優先される
asciidoctor -a toc-title=mokuji test.adoc
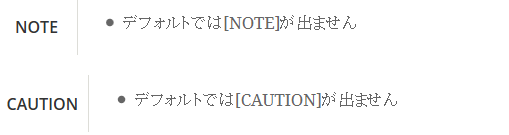
脚注のアイコンを出す
adocファイル上だとアイコンが出るのに、HTML/PDFだと出ない
[NOTE]
====
* デフォルトでは[NOTE]が出ません
====
[CAUTION]
====
* デフォルトでは[CAUTION]が出ません
====
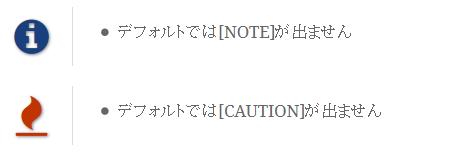
:icons: fontを記述すると表示される
:icons: font
[NOTE]
====
* デフォルトでは[NOTE]が出ません
====
[CAUTION]
====
* デフォルトでは[CAUTION]が出ません
====
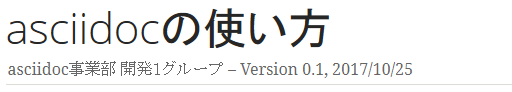
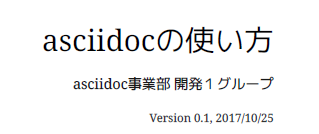
バージョン、最終更新日などを表示する
:author:, :revnumber:, :revdate:を定義する。
:author: asciidoc事業部 開発1グループ
:revnumber: 0.1
:revdate: 2017/10/25
= asciidocの使い方
- HTMLの場合(一番上に表示)
- PDFの場合(表紙に表示)
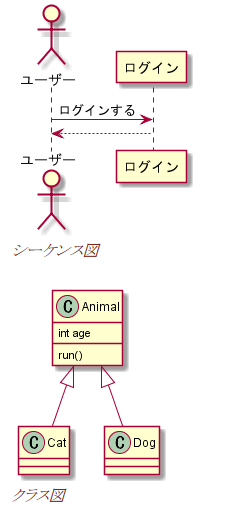
PlantUMLなどを記述する
PlantUML(テキストでUMLを記述できるツール)を埋め込むことが可能
.シーケンス図
[plantuml]
----
actor ユーザー as user
user -> ログイン : ログインする
ログイン --> user:
----
.クラス図
[plantuml]
----
class Animal {
int age
run()
}
class Cat extends Animal {
}
class Dog extends Animal {
}
----
-
asciidoc-diagramを使っているので、PDF/HTML変換時は指定しないと表示されない
asciidoctor -r asciidoctor-diagram sample.asoc
- PlantUML以外にも
ditaa、graphvizなどにも対応
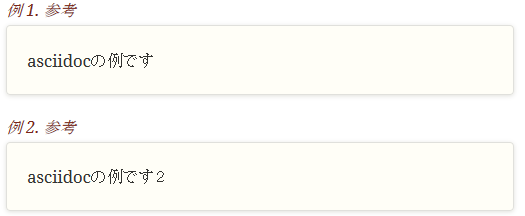
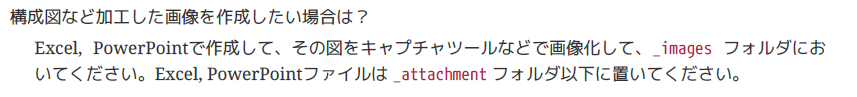
例・表・画像に説明文(キャプション)を付ける
example, table, imageなどにはその上に.<文字>をつけることで、説明文をつけることができる(ナンバリングもされる)
:example-caption:、:table-caption:で、:figure-caption:、プレフィックスも指定可能
:example-caption: 例
.参考
====
asciidocの例です
====
.参考
====
asciidocの例です2
====
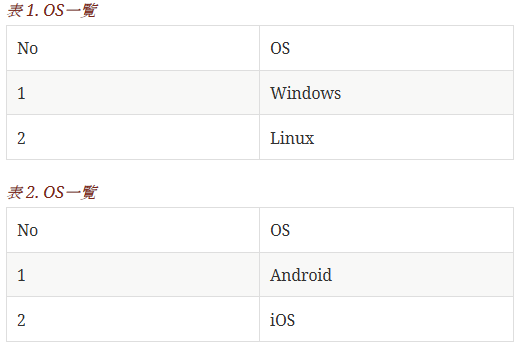
:table-caption: 表
.OS一覧
|======
|No|OS
|1|Windows
|2|Linux
|======
.OS一覧
|======
|No|OS
|1|Android
|2|iOS
|======
:figure-caption: 図
.脚注(NOTE)
image::icon_note.jpg[]
ファイルを取り込む
include::を使用することで別ファイルを取り込むことができる
adocファイルが大きくなって分割したい時や、csvやソースなどadocとは別ファイルを管理したい時に便利
// adocファイルの取込み
include::other.adoc
// csvをテーブルに取込み
[format="csv"]
|===
include::_includes/other.csv[]
|===
// ソースコードを取込み
[source,ruby]
----
include::_includes/other.rb[]
----
// PlantUMLを取込み
[plantuml]
----
include::_includes/sequence.puml[]
----
lindesでincludeする範囲を指定したり、:includedir:でincludeするフォルダをまとめて指定することも可能
:includedir: _includes
// _includes/other.csvの1~3行目を表示
[format="csv"]
|===
include::{includedir}/other.csv[lines=1..3]
|===
HTMLのスタイル(CSS)を設定する
:stylesdir:でCSSのフォルダを:stylesheet:でCSSファイルを指定可能
:stylesdir: stylesheets/
:stylesheet: asciidoctor-default.css
何も指定していないとき、Windowsの場合は以下に入っているので、cssファイルをコピーして編集すると良い
# ruby2.4で、ascidoctorのバージョンが1.5.6.1の場合
C:\Ruby24\lib\ruby\gems\2.4.0\gems\asciidoctor-1.5.6.1\data\stylesheets\asciidoctor-default.css
PDFのスタイルを設定する
PDFのスタイルは設定ファイル(yaml)として定義する
:pdf-style:で設定ファイルの指定が可能
:pdf-style: themes/default-theme.yml
何も指定していないとき、Windowsの場合は以下に入っているので、yamlファイルをコピーして編集すると良い
# ruby2.4で、ascidoctor-pdfのバージョンが1.5.0.alpha16の場合
C:\Ruby24\lib\ruby\gems\2.4.0\gems\asciidoctor-pdf-1.5.0.alpha.16\data\themes\default-theme.yml
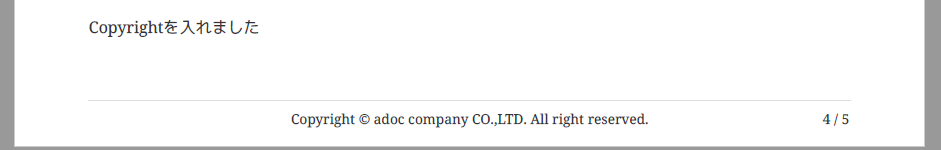
PDFのフッタに「Copyright」を入れる
企業のドキュメントなどは「Copyright」表記を入れることが多いので、
pdfのスタイル設定のフッタに記述することで対応可能
:pdf-style: themes/default-theme.yml
footer:
font_size: $base_font_size_small
border_color: dddddd
border_width: 0.25
height: $base_line_height_length * 2.5
line_height: 1
padding: [$base_line_height_length / 2, 1, 0, 1]
vertical_align: top
recto:
right:
content: '{page-number} / {page-count}'
center:
content: Copyright (C) adoc company CO.,LTD. All right reserved.
verso:
right:
content: '{page-number} / {page-count}'
center:
content: Copyright (C) adoc company CO.,LTD. All right reserved.
半角・全角が混じるとスペースがおかしくなる(asciidoctor-pdf)
半角・全角が混じるとスペースがおかしくなる。
- スペースがおかしい例
対策としては、「asciidoctor-pdf-cjk」を入れると大体解消
gem install asciidoctor-pdf-cjk
さらに、PDF変換のときに「-r asciidoctor-pdf-cjk」指定しないといけない
asciidoctor-pdf -r asciidoctor-pdf-cjk test.asc
- 適用後の例
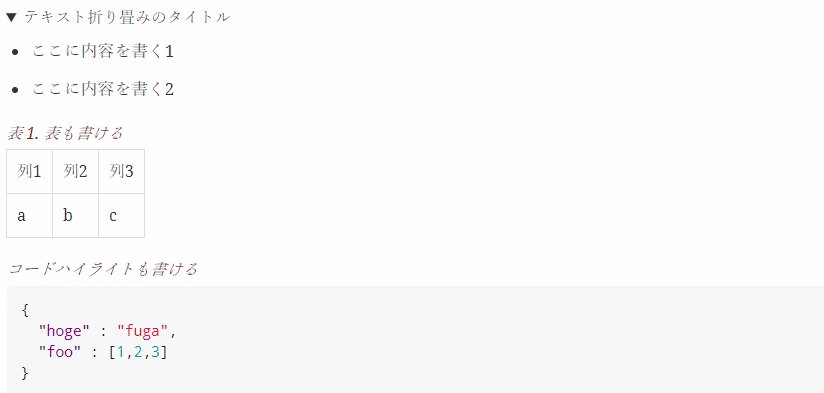
テキスト折り畳みをする
長いテキストで折り畳みをしたいときは%collapsibleを使う
※asciidoctorのバージョンが2.0.0以上
.テキスト折り畳みのタイトル
[%collapsible]
====
* ここに内容を書く1
* ここに内容を書く2
.表も書ける
[options="autowidth"]
|====
|列1|列2|列3
|a|b|c
|====
.コードハイライトも書ける
[source, json]
{
"hoge" : "fuga",
"foo" : [1,2,3]
}
====
asciidoctor-pdfの課題
文字の色が変えられない
asiciidoctor-pdfのバグ?
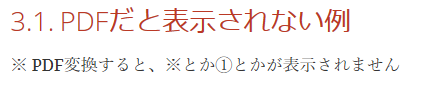
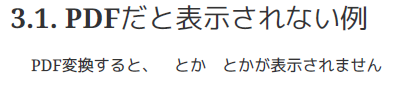
「※」や「①」が表示されない
デフォルトフォントに「※」や「①」が入っていない。
fontsフォルダに「※」や「①」が入ったフォントファイルを入れればOK
- HTML(※や①が出る)
- PDF(※や①が出ない)
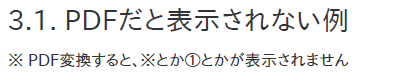
対策としては、「※」や「①」が入ったフォントを使用する。
以下はIPAフォントを使用する場合の手順
- IPAフォントをダウンロード(ここではPゴシックをダウンロード)
- ダウンロードしたzip内にある
ipagp.ttfファイルをpdf-fontsdirで指定されているフォルダに置く
// PDF変換時のフォント指定
// 指定しない場合、デフォルトでは↓が適用される(ruby2.4 + 64bitWindowsOS)
// C:\Ruby24-x64\lib\ruby\gems\2.4.0\gems\asciidoctor-pdf-1.5.0.alpha.16\data\fonts
:pdf-fontsdir: ./_pdf_fonts
// PDF変換時のスタイル指定
// 指定しない場合、デフォルトでは↓が適用される(ruby2.4 + 64bitWindowsOS)
// C:\Ruby24-x64\lib\ruby\gems\2.4.0\gems\asciidoctor-pdf-1.5.0.alpha.16\data\themes\default-theme.yml
:pdf-style: ./_pdf_themes/default-theme.yml
-
:pdf-style:で指定したymlを以下のように書き換える
font:
catalog:
IPA PGothic: # 追加箇所
normal: ipagp.ttf # 追加箇所
bold: ipagp.ttf # 追加箇所
italic: ipagp.ttf # 追加箇所
bold_italic: ipagp.ttf # 追加箇所
base:
font_family: IPA PGothic # 変更箇所
- IPAフォントで作成したPDF(※や①が出る)