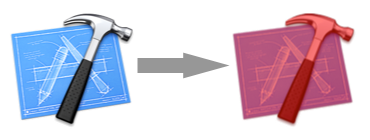
ハイライトなど時折画像に tint color を設定したい時があります。
UIView には tintColor というプロパティがありますが、UIImageView に tintColor を設定しても何も変わりません。
そこで以下の様なヘルパーを利用しています。
Tinted image - helper class version
@interface SBLImageHelper
/**
* Generates an image which is tinted with a given color.
* @param image - an image to be tinted
* @param color - tint color
* @return an instance of UIImage
*/
+ (UIImage *)tintedImageFromImage:(UIImage *)image
withColor:(UIColor *)color;
@end
@implementation SBLImageHelper
+ (UIImage *)tintedImageFromImage:(UIImage *)image
withColor:(UIColor *)color
{
UIImage *output = nil;
CGRect rect = CGRectMake(0, 0, image.size.width, image.size.height);
if (UIGraphicsBeginImageContextWithOptions != NULL)
{
UIGraphicsBeginImageContextWithOptions(image.size,
NO,
image.scale);
}
else
{
UIGraphicsBeginImageContext(image.size);
}
CGContextRef context = UIGraphicsGetCurrentContext();
// -- flipping geometry
CGContextTranslateCTM(context, 0, image.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
// -- setting up blend mode
CGContextSetBlendMode(context, kCGBlendModeNormal);
// -- first drawing the image
CGContextDrawImage(context, rect, image.CGImage);
// -- then setting up mask and fill the color
CGContextClipToMask(context, rect, image.CGImage);
CGContextSetFillColorWithColor(context, color.CGColor);
CGContextFillRect(context, rect);
output = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return output;
}
@end
以下のように利用します。
UIColor *tintColor = [[UIColor redColor] colorWithAlphaComponent:0.5];
UIImage *originalImage = [UIImage imageNamed:@"sample"];
UIImage *tintedImage = [SBLImageHelper tintedImageFromImage:originalImage
withColor:tintColor];
Tinted image - UIImage category version
個人的にはあまりオススメしないのですが、UIImage のカテゴリーとして拡張するバージョンだと以下のようになります:
@interface UIImage (SBLImageHelper)
/**
* Generates an image which is tinted with a given color.
* @param color - tint color
* @return an instance of UIImage
*/
- (UIImage *)imageWithTintColor:(UIColor *)color;
@end
@implementation UIImage (SBLImageHelper)
- (UIImage *)imageWithTintColor:(UIColor *)color
{
UIImage *output = nil;
CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height);
if (UIGraphicsBeginImageContextWithOptions != NULL)
{
UIGraphicsBeginImageContextWithOptions(self.size,
NO,
self.scale);
}
else
{
UIGraphicsBeginImageContext(self.size);
}
CGContextRef context = UIGraphicsGetCurrentContext();
// -- flipping geometry
CGContextTranslateCTM(context, 0, self.size.height);
CGContextScaleCTM(context, 1.0, -1.0);
// -- setting up blend mode
CGContextSetBlendMode(context, kCGBlendModeNormal);
// -- first drawing the image
CGContextDrawImage(context, rect, self.CGImage);
// -- then setting up mask and fill the color
CGContextClipToMask(context, rect, self.CGImage);
CGContextSetFillColorWithColor(context, color.CGColor);
CGContextFillRect(context, rect);
output = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return output;
}
@end
Qiita でコードを記述すると、Gist のスニペットが自動で作成されるんですね。