ここまでの流れ
とあるSIerにおいて、社内システムで案件、要員、収益などの登録、参照は出来るものの、計画立案時にアドホックに変えながら計数を見るような機能がなくて困っているため、休暇中にツールを作ってみる試みです。
-
ツール作成の目的と動作環境を検討する-> Day1
-
アーキテクチャをいったん検討する-> Day1 -
ユースケースを洗い出す-> Day2 -
画面イメージのスケッチを作成する-> Day2 - ドメインモデルを検討する(用語の定義、振る舞いの定義) -> Day3
- ユースケース、画面イメージのワイヤフレーム、ドメインモデルを何周か見直す -> Day3, Day4
- 当初決めた目的が果たせるか利用者目線を検証する(コンセプトの検証)
- 単純なCRUDアプリでアーキテクチャを検証する(実現方式の検証)
- コアになるユースケース1本だけプロトタイプ作成(MVP)
- 本格的に準備して開発を始める(テスト駆動のイテレーション開始)
【Qiita】社内利用ツールを2020年らしいプロセスで作ってみる(Vue.js + Electron + SQLite3) Day1
【Qiita】社内利用ツールを2020年らしいプロセスで作ってみる(Vue.js + Electron + SQLite3) Day2
開発日記(Day3)
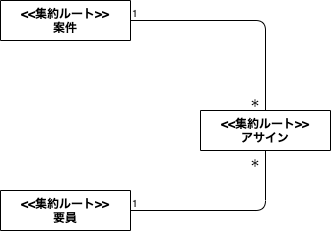
ドメインモデルを検討する
draw.ioで、新規ファイルを作成します。
ユースケース図のときと同じように、GitHubでissueを切ってbranchを作って、作成したbranchのuml/を保存先に指定します。
エンティティと関連の洗い出し
最初は属性などの細かいことを考えずに、エンティティと関連だけを考えていきますが、後で属性や振る舞い(関数)も書き込んでいくので、"Class" 部品を詳細を畳んだ状態で使うことにしました。
集約ルートに該当するルートエンティティは "Interface 2" 部品を使って、Interface->集約ルートとして書きたかったのですが、畳めないので全て "Class" で統一することにします。
書き始めると分からなくなるもので、以下の記事からとにかくいろいろ読みました。
【はてなブログ】日本語のドメイン駆動設計 (Domain-Driven Design - DDD) 関連記事まとめ
特に参考にしたのが、やはりというべきか増田さんの資料です。
【SlideShare】3週連続DDDその1 ドメイン駆動設計の基本を理解する
インクリメンタルに育てるというところで、44Pからのモデル成長過程が資料に落ちているのが見つかったのはこれだけです。これが初版の心理的なハードルをとても下げてくれました。
プルリク作ってmasterにマージをして、3点セットが以下の状態になりました。
- ユースケース図: draw.ioで書いたsvgファイルがGitHubのmasterにマージ済
- 画面スケッチ: 紙とペンで書いたスケッチがノートにある
- ドメインモデル図: draw.ioで書いた概念レベルのsvgファイルがGitHubのmasterにマージ済
ユースケース、画面イメージのワイヤフレーム、ドメインモデルの見直し
コンセプト検証の目線で要素の過不足を確認
3つを並べてみると、登場する要素が異なっているのに気付きました。
要素が多い、詳細化が進んでいる順で、画面イメージ>ユースケース>ドメインモデルの順でした。
Day2 では画面を作ることでユースケースの不足が出てきて喜んでいましたが、あれは完全に逆でした。
当初の機能としては作らなくてもいい機能(コンセプト検証には不要なはずの機能)が盛り込まれていました。
皮肉なことですが、最初に作ったユースケースが一番コンセプトを正確に表しているように感じたので、まずは画面とモデルをこれに合わせるように見直していくことにします。
スケッチのワイヤフレーム化
とうとうFigmaを使います。
Sketchなどのデザインツールを使ったことがある人からすると操作感などはハードルがかなり低いという評判のようですが、デザインすること自体がはじめての私には3日目のこれが最大の山場だった可能性が高いです。。
このあたりのページが大変参考になりました。先人の知恵には感謝感謝です。
【Webメディア/ferret】デザインツールFigma(フィグマ)の使い方とは?デザイナー以外の方でも有効活用できる
【個人ブログnote】Figmaの使い方、全力でまとめました。
この途中でネットが激混みで遅くなって休憩入りましたがどうやら戻りそうにないので、予定よりも進んでいませんが今日は終わることにします。
用語の定義
振る舞いの検討
Day4にむけて
とても中途半端に終わってしまっているので、画面のワイヤーフレーム化からいきます。