ここまでの流れ
とあるSIerにおいて、社内システムで案件、要員、収益などの登録、参照は出来るものの、計画立案時にアドホックに変えながら計数を見るような機能がなくて困っているため、休暇中にツールを作ってみる試みです。
-
ツール作成の目的と動作環境を検討する-> Day1
-
アーキテクチャをいったん検討する-> Day1 - ユースケースを洗い出す -> Day2
- 画面イメージのスケッチを作成する -> Day2
- ドメインモデルを検討する(用語の定義、振る舞いの定義)
- ユースケース、画面イメージのワイヤフレーム、ドメインモデルを何周か見直す
- 当初決めた目的が果たせるか利用者目線を検証する(コンセプトの検証)
- 単純なCRUDアプリでアーキテクチャを検証する(実現方式の検証)
- コアになるユースケース1本だけプロトタイプ作成(MVP)
- 本格的に準備して開発を始める(テスト駆動のイテレーション開始)
【Qiita】社内利用ツールを2020年らしいプロセスで作ってみる(Vue.js + Electron + SQLite3) Day1
開発日記(Day2)
GitHubにリポジトリを作成
draw.ioに入る前に、管理先となるGitHubリポジトリを作成して、ユースケース作るというissueおよびbranchを作成しました。
今回の活動は自分の周囲の人にも見せてフィードバックもらいたいので、Publicでやると決めていました。
ライセンスは Day1 で下調べしていた通り、GPLを選択しました。
./uml/ 配下に配置したいので、ダサい方法ではありますが、ターミナルで uml/dummy.txt を作成して一度リモートのfeatureブランチにpushしました。
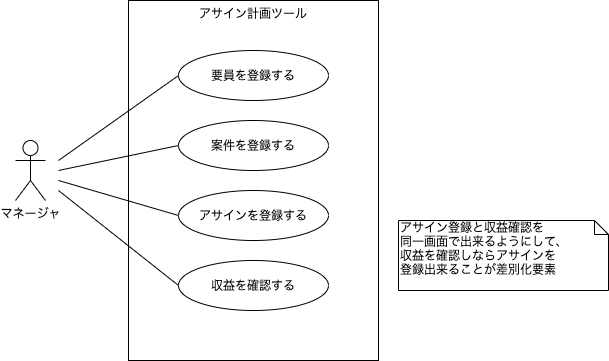
ユースケースを洗い出す
draw.ioを使って、まずは大雑把に出来ることを書きます。
保存先は先ほど作成したGitHubリポジトリ、featureブランチ、umlフォルダを選択し、拡張子は svg にしておきます。
キリがいいところまで書いたら上部の「Unsaved changes. Click here ti save.」を押してGitHubにコミットします。
File > Export As > PNG でローカルに保存したものが以下です。いい感じですね。
masterブランチの更新
まず、忘れないうちに先ほどの dummy.txt は削除しておきます。(ターミナル操作)
初版のユースケース図が完成して作成したissueがクローズ可能になったので、masterに対してプルリクします。
プルリクのコメント欄に "close #1" という文言をつけて、マージ時に自動でissueが閉じるようにしておきます。
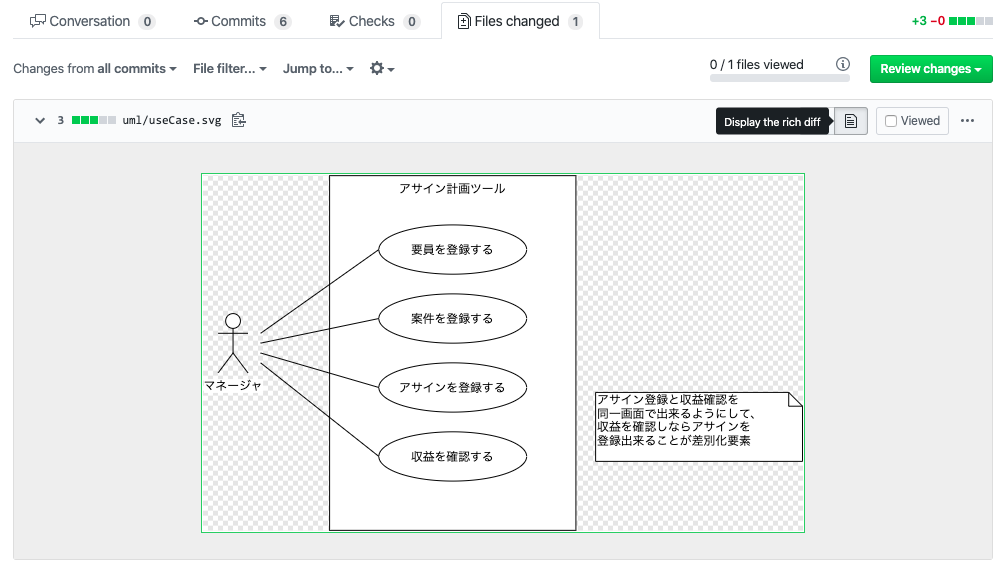
プルリク内容を確認する画面で、"Files changed" タブの書類マーク "Display the rich diff" ボタンを押すと、噂の図形としてdiffが見えるモードになりました。わーい。
でも今回は新規作成だけなので、この強力さが活きるは変更のときですね。
GitHub ActionsによるCIを勧められますが、本格開発の開始時にします。
さくっと承認してissueのクローズとmasterブランチへのユースケース図配置を確認しました。
画面イメージをスケッチ
メニューの検討
"Webサイト デザイン 見本" というそのままのキーワードでググって、いくつかサイトを見て回って情報インプットしました。
上部に大項目を横に並べて、カーソルオンで小項目のリンクが出てくる形式がよく見るので操作も万人に分かりやすそうです。
気に入らなくなれば後で変えてもいいですし、考えさせない原則でいったんこれを採用することにしましょう。
メニュー以外の登録/参照
メニュー以外は単純な CRUD 操作や、表形式での参照が中心なので、ToDoリストアプリや、tableの見せ方などのデザインを参考にします。
要員登録や案件登録のCRUD系でいうと、一覧表示の表を起点として、新規登録ボタンが表と独立して存在、編集や削除用のボタンは表内に列として設ける、というスタイルが分かりやすそうです。
新規登録や編集が押下されたら登録内容を入力する画面に遷移するイメージです。
複数行編集は編集内容からしてなさそうですし、複数行削除も必要なシーンはとても限られていそうなので、チェックボックスは削ります。
Day3にむけて
Day2はここまでです。今日は昼食の後に盛大にお昼寝してしまいました。。
画面イメージのスケッチを書いていると早くもユースケースの不足に気付きましたが、いい傾向ですね。
明日は今日の頭の中に見え隠れしていたドメインモデルのクラス図を作ってみて、ユースケースと画面イメージの見直しサイクル(ワイヤフレーム化含む)へ進めていこうと思います。
開発環境
Day2では実装まで行かないので、これは後でDay3かDay4に移動することになりそうです。
クライアントPCスペック
- MacBookAir 2012年モデル
- macOS Catalina 10.15.3
- Intel Core i5 1.8GHz
- DDR3 4GB 1600MHz
- Intel HD Graphics 4000 1536MB
- SSD 128GB
各種ソフトウェアバージョン
- Chrome
- VisualStudioCode
- homebrew
- node
- npm
- electron
- vue-cli
- node-sqlite3
vue-electronというのがセットアップ簡単そうなので使うかもしれません。