React, TypeScript,Redux toolkit,外部APIに慣れる一環でお天気アプリを作ってみました。
| 項番 | ページ内リンク |
|---|---|
| 1 | 機能説明 |
| 2 | 制作の意図/要件 |
| 3 | 制作過程 |
| 4 | 制作を通して |
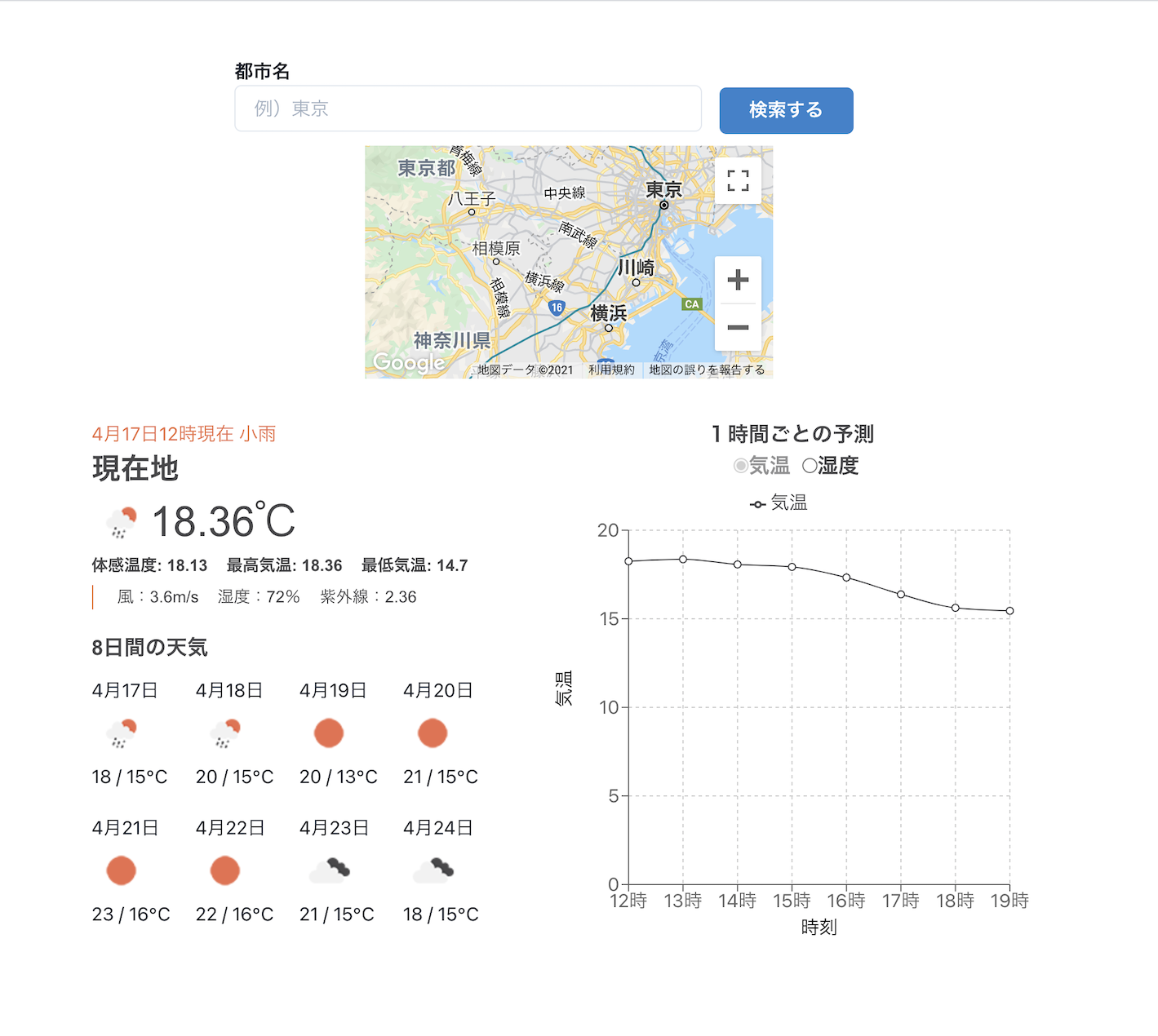
まずはUIをお見せします!
(URLを貼りたかったのですがAPIの回数制限などの諸問題があり断念しました)
機能説明
- 現在地取得
- 検索した地名をマップに写す
- 現在地もしくは検索した地域の天気情報を表示
- チャートで湿度と気温を表示
作成の意図
React, TypeScript,Redux toolkit,外部APIに慣れるためにお天気アプリを制作してみました。
◎React/TypeScript
フロント部分実装のために使用
◎Redux toolkit
現在地情報、入力したエリアの情報、天気情報をpropsで受け渡しするのではなく、グローバルに管理したいと考えてRedux toolkitを導入することにしました。
◎外部API
今までガッツリと外部APIを叩いたことがなかったので叩くことで慣れることを目標にしました。
使用したAPIは以下になります。
- GoogleMap Api
(Geolocation API,Maps JavaScript API,Geocoding API) - OpenWeather API
制作過程
①外部APIに慣れる
まずそれぞれの外部APIがどのような挙動をするか知らないと構築出来ないと判断して、各々のAPIを使って簡単なアプリを作成しました。
OpenWeatherが一時間あたりに利用できる回数が決まっていたので、その回数に達成しないように気をつけて実装するのが中々骨が折れました。
②UIの構築
UIは模写しました。
https://openweathermap.org/
③機能実装
経度・緯度情報で天気情報を取得しています。なので、現在地もしくは検索した地域の経度・緯度をGeolocation APIとGeocoding APIで取得。その経度と緯度をグローバルに管理するためにReduxtoolkitに渡すよう処理を実装。
↓
経度・緯度を元にOpenWeather APIを叩き天気情報取得。グローバルに管理するためにReduxtoolkitに渡すように処理を実装。
↓
取得した天気情報を各コンポーネントに渡して表示させるように実装。
(ちなみに極力コンポーネント分割するために5分割しました)
④Amplifyでデプロイ
制作を通して
苦労した点
- Googleアカウントのセキュリティーの強化・請求アラートの設定
クラウド破産が本当に怖かったのでとても神経質になり、かなり調べて設定したので苦労しました。
- Typescriptの型定義
至るところで予期しないエラーが発生しました。その都度何が原因か調べて型定義をしていきました。
しかしどうしても解決出来ない箇所はany型に頼ってしまったので、もっと勉強してリファクタリングしたいと思います。 - Redux toolkitの非同期処理
実装していく中で想定した挙動と異なることは多々ありました。
その中で一番解消に時間がかかってしまったのがRedux toolkitの非同期処理でした。少し強引に実装してしまったので、もっと勉強をしてより良い実装できるようにしたいです。
感想
外部APIを叩く、レスポンスをもとに別のAPIを叩くという一連の流れを実装することで、APIについての理解がとても深まりました。
APIのドキュメントを読むことにも慣れることが出来たので、他のAPIや言語を学習する際には抵抗なく読めるようになるかなと思います。
また、このアプリ制作を通じてtypescriptとReduxの理解不足だと、ものすごく痛感したので勉強を引き続きしていきたいと思います。
このアプリ制作をしてさらにプログラミングの楽しさを知ることが出来ました!もっとたくさんアプリを作っていきたいです!!
関連記事
https://qiita.com/takeiin/items/cca6d001fb36bf2e2e52
https://qiita.com/takeiin/items/24b59653813528e4e082
参考サイト
https://zenn.dev/tiwu_dev/articles/2df43542918961
https://qiita.com/shinshin86/items/63142a4d4b498d562fba
https://qiita.com/Sotq_17/items/7acdb68620c73302945a
https://qiita.com/someone7140/items/5489c306606f5b705f75
https://qiita.com/kiritan/items/1a141eb9482c146897f7
https://qiita.com/nownabe/items/aeac1ce0977be963a740