はじめに
iOSアプリ開発においてUICollectionViewは頻繁に使用するコンポーネントです。
これまで何度かUICollectionViewを使った画面の開発をしましたが、なんとなく制約をつけたりするだけでイメージに合った画面が作れてしまうので、UICollectionViwe自体を深く理解せずに使用していました。
AppleはCollectionViewプログラミングガイドというドキュメントを用意してくれていますが、これがなかなかボリュームが多く、実際開発にもそれほど困っていなかったので読むのを避けていたのですが、Material ComponentsなどのUI系ライブラリを使うにあたってUICollectionViewへの深い理解が必要になったので、プログラミングガイドを参考に色々と実装を試しながら理解を進めていきました。
ここでは私と同じようにUICollectionViewをなんとなくの理解で使っている人のために、私なりに勉強してまとめた内容をご紹介したいと思います。
環境
- XCode9.3
- Swift4.1
リポジトリ
実装コードはGithub上で公開しています。
https://github.com/takehilo/CollectionView
UICollectionViewを必要最低限のコードで実装してみる
UICollectionViewを理解する第一歩として、UICollectionViewを使った画面を必要最低限のコードのみで実装してみました。
デフォルトではこんなレイアウトになるのか、というのだけ知ってもらえればいいと思います。
UICollectionViewを必要最低限のコードで実装してみる
UICollectionViewFlowLayoutでセルの大きさやセル同士の間隔などを設定する
UICollectionViewFlowLayoutはビルトインで用意されているUICollectionViewのレイアウトオブジェクトです。
UICollectionViewFlowLayoutのプロパティを変更し、セルの大きやセル同士の間隔などを変更できることを確認してみました。
UICollectionViewFlowLayoutでセルの大きさやセル同士の間隔などを設定する
また、UICollectionViewDelegateFlowLayoutを実装することで、セル一つ一つ個別に大きさなどを変更できることも確認しました。
UICollectionViewDelegateFlowLayoutでセルの大きさやセル同士の間隔などを個別に設定する
補助ビューを配置する
UICollectionViewのレイアウトでは、セクションに関する情報を表示する補助ビューというものがあります。
フローレイアウト(UICollectionViewFlowLayout)でいえば、ヘッダーとフッターがそれに当たります。
補助ビューについて理解するために、フローレイアウトでヘッダーとフッターを設定してみました。
UICollectionViewFlowLayoutでヘッダーとフッターを設定する
セルの強調・選択時にセルの見た目を変化させる
UICollectionViewには、セルの強調・選択状態を管理する仕組みが備わっています。
セルが強調あるいは選択された時にセルの見た目を変化させることができるかを確認してみました。
UICollectionViewのセルの強調・選択時にセルの見た目を変化させる
カスタムセルの作り方とセルの再利用について
ここまでは標準のUICollectionViewCellに背景色をつけただけのセルを利用してきました。
UICollectionViewでは、UICollectionViewCellのサブクラスを作成することで独自のセル(カスタムセル)を作ることができます。
以下の記事では、カスタムセルを作るにはどうしたら良いかをまとめました。
また、UICollectionViewの効率的な処理を支えるセルの再利用についても触れています。
UICollectionViewのカスタムセルの作り方とセルの再利用について
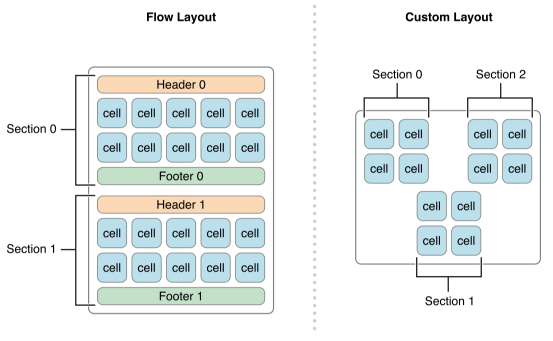
カスタムレイアウトの作り方
UICollectionViewでは、UICollectionViewLayoutのサブクラスを作成することで独自のレイアウトを定義することができます。
レイアウトの仕組みが理解できると、UICollectionViewに対する理解が更に深まります。
以下の記事で、カスタムレイアウトの作り方についてまとめました。
UICollectionViewのカスタムレイアウトの作り方
ToDo
- 編集メニュー
- 追加・削除・移動
- 異なるレイアウトへの遷移
- UICollectionViewFlowLayoutのサブクラス化
- ジェスチャ