UICollectionViewFlowLayoutはビルトインで用意されているUICollectionViewのレイアウトオブジェクトです。
UICollectionViewのレイアウトはデフォルトでUICollectionViewFlowLayoutが使用されます。
UICollectionViewFlowLayoutはセルの大きさやセル同士の間隔、セクションごとの余白の大きさなどを設定するプロパティを持っており、これらを変更することでレイアウトを変更することができます。
ここではこれらのプロパティを設定し、レイアウトが変更される様子をご紹介します。
なお、本記事では説明に必要な箇所のコードのみ掲載しています。
ベースとなる実装については以下の記事を参照してください。
UICollectionViewを必要最低限のコードで実装してみる
デフォルトのレイアウト
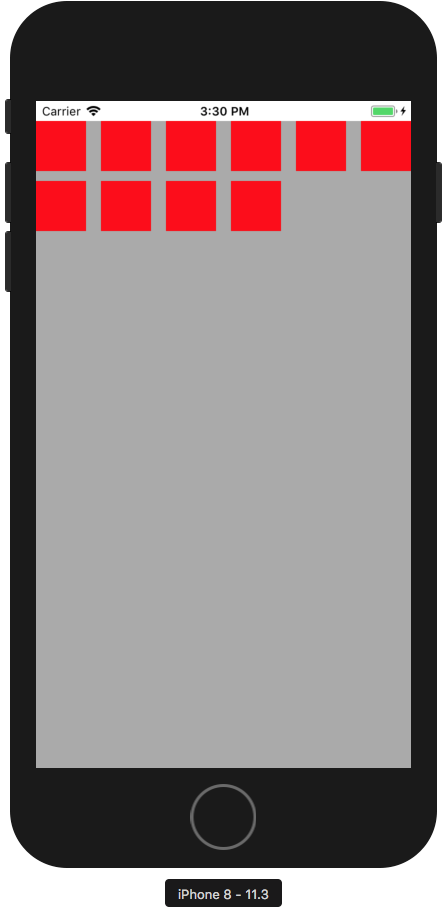
各プロパティにはデフォルト値があり、デフォルトのままだと以下のようなレイアウトになります。
セルの大きさを変更する
itemSizeプロパティでセルの大きさを変更してみます。
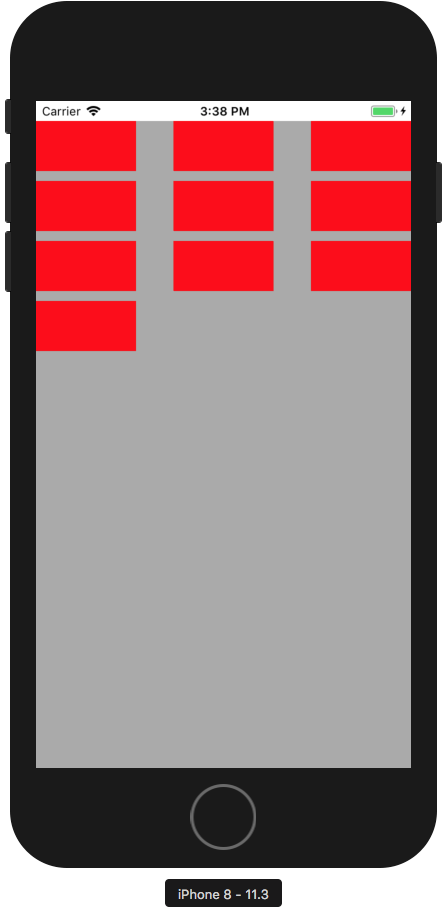
デフォルトではセルの幅は50なので、ここでは倍の100にしてみます。
override func viewDidLoad() {
super.viewDidLoad()
collectionView.dataSource = self
collectionView.backgroundColor = .lightGray
// レイアウト設定
let layout = UICollectionViewFlowLayout()
layout.itemSize = CGSize(width: 100, height: 50)
collectionView.collectionViewLayout = layout
}
セル同士の間隔の長さを変更する
minimumInteritemSpacingプロパティでセル同士の間隔の長さを変更してみます。
デフォルトではこのプロパティの値は10に設定されていますので、ここでは50にしてみます。
override func viewDidLoad() {
super.viewDidLoad()
collectionView.dataSource = self
collectionView.backgroundColor = .lightGray
// レイアウト設定
let layout = UICollectionViewFlowLayout()
layout.minimumInteritemSpacing = 50
collectionView.collectionViewLayout = layout
}
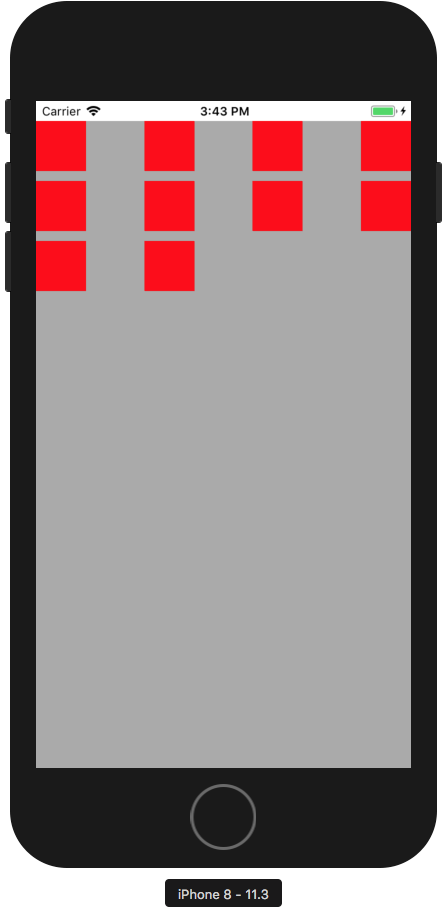
セル同士の間隔が広くなりました。
ここで1点注意なのは、このプロパティで設定できるのは長さの最小値であるということです。
UICollectionViewFlowLayoutは行の最後のセルが行末にぴったりくるように配置するために、セル同士の間隔を自動調整します。
その際、minimumInteritemSpacingの値よりも間隔が長くなる可能性があります。
実際、上図ではセル同士の間隔の長さは約58です。
行間の長さを変更する
minimumLineSpacingプロパティでセル同士の間隔の長さを変更してみます。
デフォルトではこのプロパティの値は10に設定されていますので、ここでは50にしてみます。
override func viewDidLoad() {
super.viewDidLoad()
collectionView.dataSource = self
collectionView.backgroundColor = .lightGray
// レイアウト設定
let layout = UICollectionViewFlowLayout()
layout.minimumLineSpacing = 50
collectionView.collectionViewLayout = layout
}
行間の長さが広くなりました。
minimumInteritemSpacingと同じように、このプロパティで設定できる行間の長さも最小値になります。
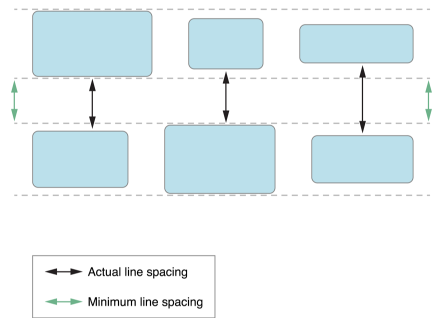
以下の図のように、セルごとに高さがばらばらの場合、各行ごとに最大の高さを選択し、行間の長さが均等になるように自動調整されます。
その結果、指定した値よりも長くなる可能性があります。
(Collection View Programming Guide for iOSより)

余白を変更する
sectionInsetプロパティでレイアウトに余白を与えることができます。
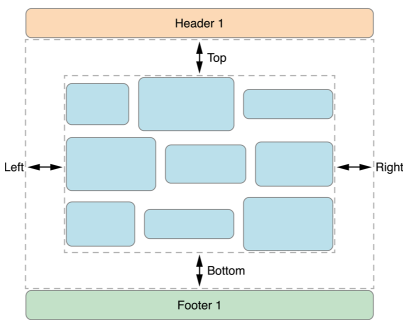
余白は各セクションのヘッダー後、フッター前に差し込まれる形になります。
(Collection View Programming Guide for iOSより)

ここではセクション数を2つに増やし、余白が差し込まれる様子を見てみます。
上下左右それぞれ余白を24に設定します。
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView!
override func viewDidLoad() {
super.viewDidLoad()
collectionView.dataSource = self
collectionView.delegate = self
collectionView.backgroundColor = .lightGray
// レイアウト設定
let layout = UICollectionViewFlowLayout()
layout.sectionInset = UIEdgeInsets(top: 24, left: 24, bottom: 24, right: 24)
collectionView.collectionViewLayout = layout
}
}
extension ViewController: UICollectionViewDataSource {
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 10
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "Cell", for: indexPath)
cell.backgroundColor = .red
return cell
}
// 追加
func numberOfSections(in collectionView: UICollectionView) -> Int {
return 2
}
}
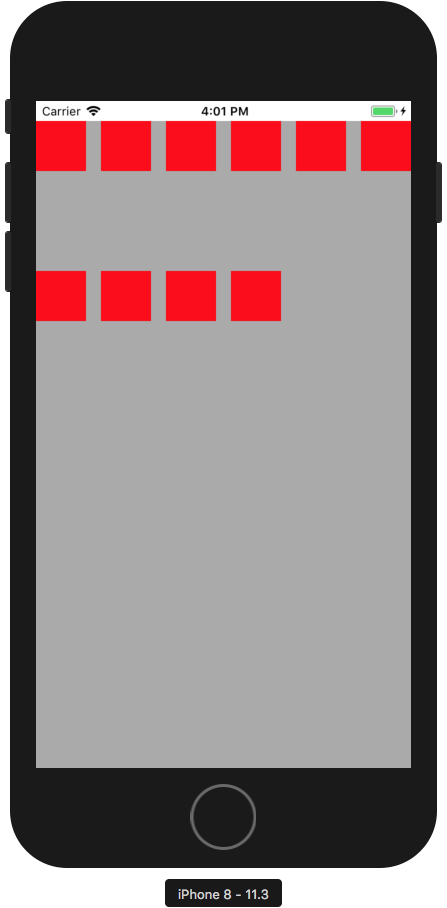
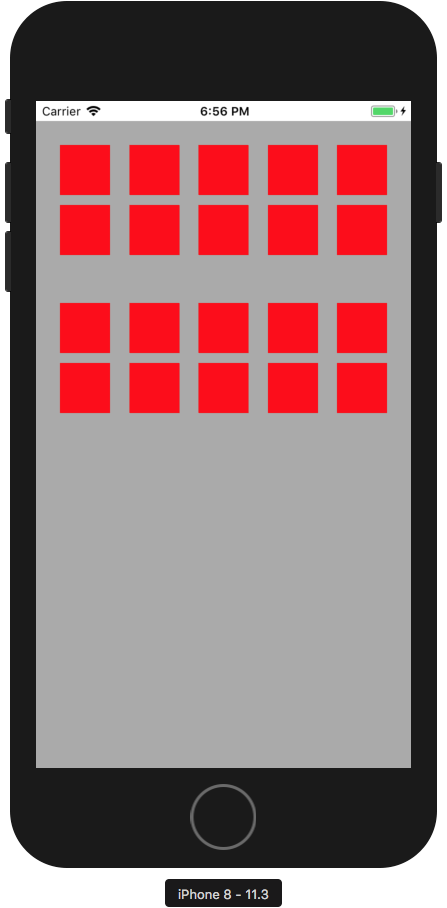
セクションの上下左右に余白が追加されました。
セクション1の下とセクション2の上それぞれに余白が入っているため、セクション間の余白が大きくなっています。