HTMLでローカルに保存した画像をAmazon S3を使って表示させる方法を解説します。
Amazon S3に画像をアップロードすると画像のURLが生成されます。
画像URLを指定するだけで画面表示出来る為、HTMLファイルへ面倒なパスの指定が不要になります。
またS3は非常に安価に利用できる為、コストパフォーマンスもかなり高いです。
前提条件
- Windows10を使用。
- PCはDELLを使用。
- 画像の拡張子は.png
料金
Amazon S3のS3バケットへ画像をアップロードする際に微々たるものですが料金が発生します。
一番値段が高いS3標準を使用した場合であっても0.025USD/GBなのでほぼ無料に等しいです。
S3の詳細な利用料金については以下URLを参照下さい。
https://aws.amazon.com/jp/s3/pricing/
事前準備
- ローカル環境に画像を保存していること。
- AWSアカウントを所持していること。
- Amazon S3へのアクセス権限(書き込み・読み取り)を許可していること。
- 画像表示用のHTMLファイルを用意すること。
作業手順の概要
1, Amazon S3にアクセスして画像のアップロード用のS3バケットを作成する。
2, 画像をアップロードし、URLを生成する。
3, 生成したURLをHTMLで指定する。
S3バケットを作成
1、自身で所有しているAWSアカウントにログインして下さい。

2、ログインが完了したらコンソールの検索バーから「S3」と入力し、「S3」をクリックしAmazon S3のコンソール画面を開く。

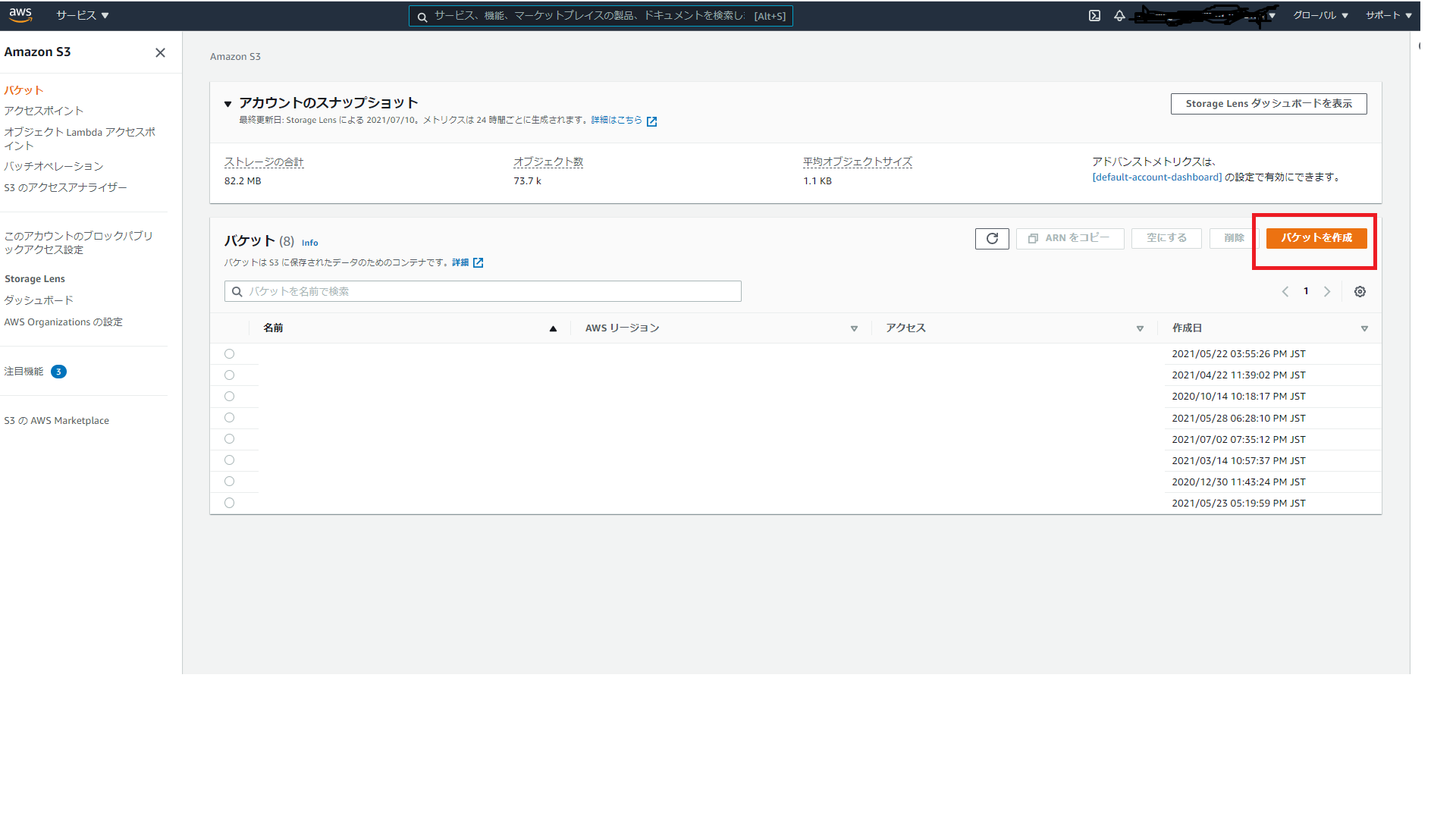
3、Amazon S3のコンソール画面を開いたら「バケットを作成」をクリック

4、「バケット名」に任意のバケット名を入力し「パブリックアクセスを全てブロック」にチェックを入れたままにする。

5、以下項目を上から順に実施する。
S3バケットの設定
1、バケットを作成を完了したら「アクセス許可」のタブをクリックし、ブロックパブリックアクセスの「編集」をクリックする。

2、パブリックアクセスをすべてブロックにチェックを外して「変更の保存」をクリックする。

3、以下警告のポップアップが表示されるので「確認」を入力して確認ボタンをクリックする。

4、バケットパブリックアクセスの設定が正常に変更されたことを確認する。
画像をアップロードする
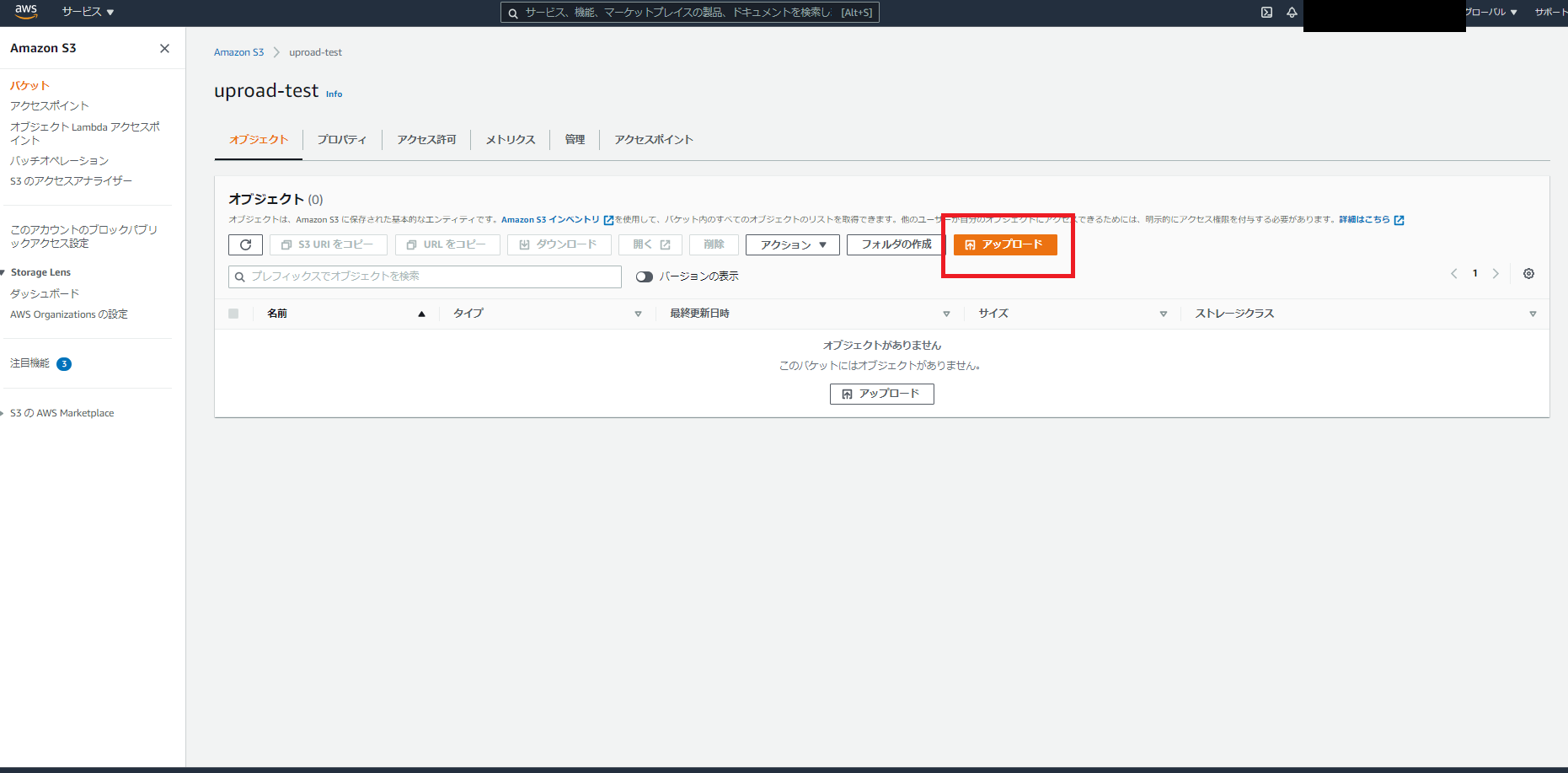
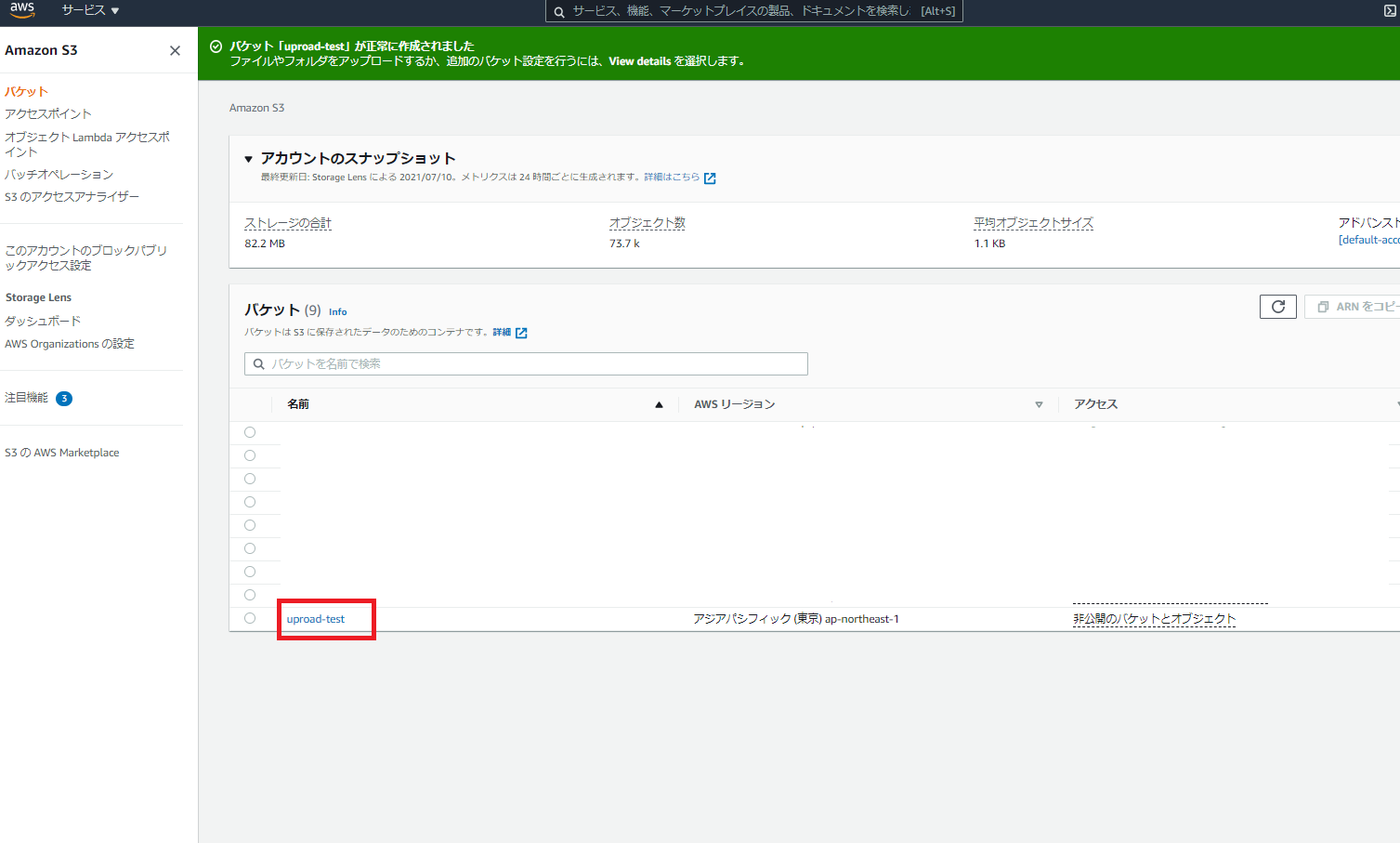
1、作成したバケットをクリックしてアップロードしたいS3バケットを開く。

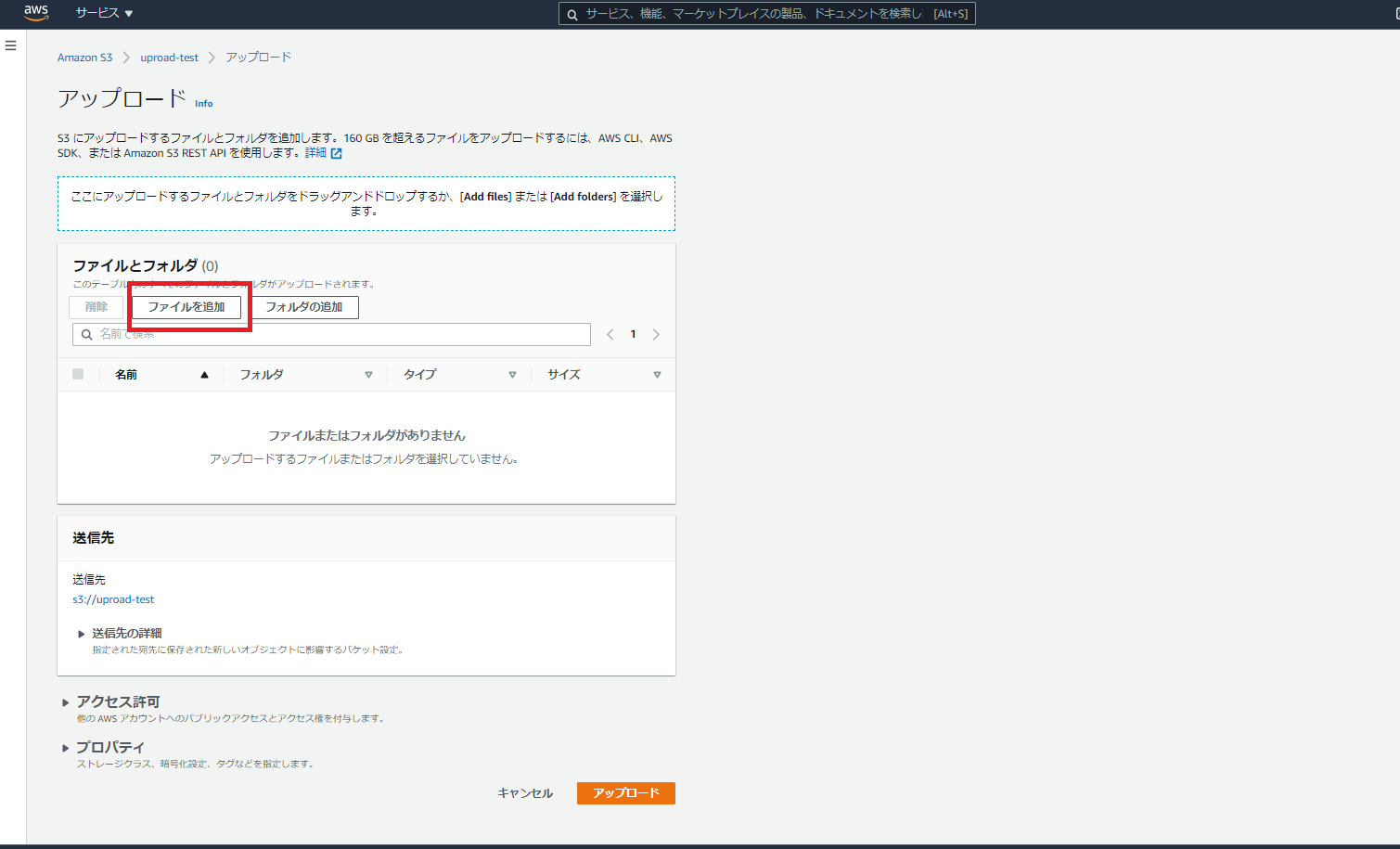
4、アップロードした画像を指定する。※今回は事前に用意した「アップロード画面」ファイルを選択

6、正常にアップロード出来たことを確認する。
アップロードしたオブジェクトのアクセス設定をする。
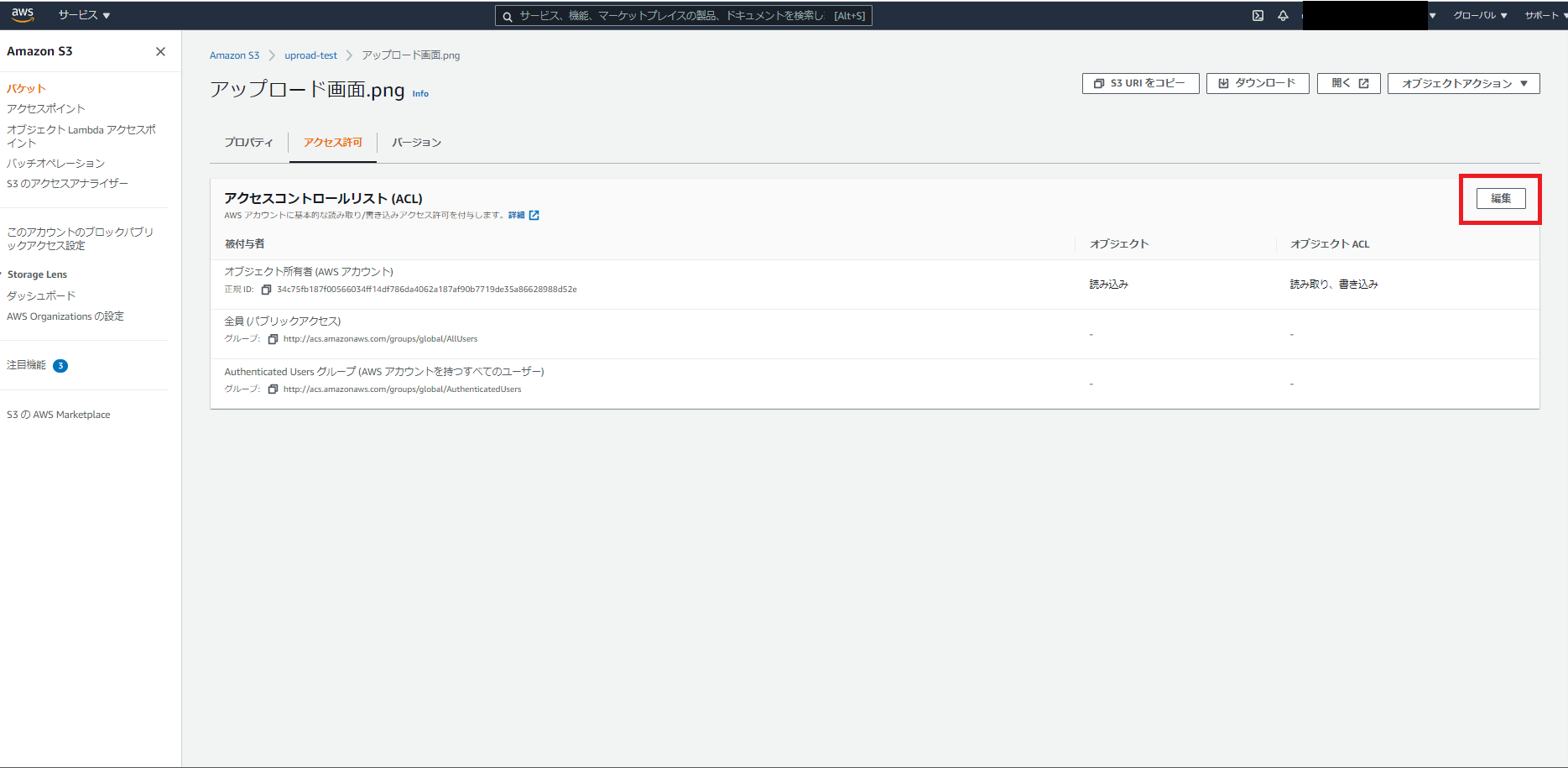
3、アクセスコントロールリスト(ACL)の「編集」をクリックする。

4、赤枠で囲っている項目に全てチェックを入れて変更の保存をクリックする。

5、アクセスコントロールリストの変更が完了したらオブジェクトURLをコピーして任意のブラウザで新しいタブを開き、画像が表示されていることを確認する。

生成したURLをHTMLで指定する
1、以下コマンドを入力し、ダブルクォーテーションで囲っている部分に先ほどAmazon S3でアップロードしたオブジェクトURLをコピーする。
<!DOCTYPE html>
<html>
<head>
<title>画像を表示する</title>
</head>
<img src="オブジェクトURLをコピーする">
<body>
</body>
</html>
2、HTMLファイルを開き、画面が表示されることを確認する。
終わりに
今回はHTMLにおいてローカル画像の表示をAmazon S3を利用した方法を解説しました。S3は非常に安価で可用性も高く、コストが非常に安いです。
ただし、1つ注意点としてはAmazon S3にアップロードした画像を削除してしまうと画像を閲覧できくなる為、S3バケット内での画像ファイルの管理についてはくれぐれもご注意下さい。