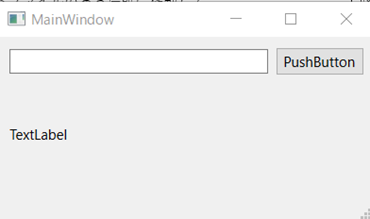
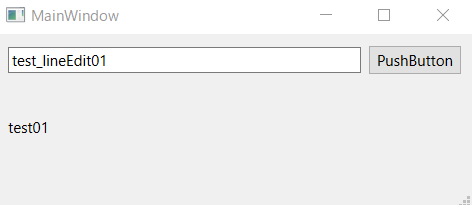
1. 実行サンプル
ボタンを押すと テキストボックスとラベルに文字が表示されます。

2. 実行環境
windows10
python3.9.5
Qt5.1.5 (QtDesigner6.0.2コミュニティ)
pythonモジュール:pySide6(pipでインストールしておく)
3. 実行手順
- ソースコードを作成する
- windowsコマンドプロンプトでプログラム作成したフォルダに移動し、下記実行する
python mainwindow.py
4.ソースコード作成手順
下記参考にさせていただきました。
・Python + PySide + QtDesigner で 実行ファイルを作るまで
https://qiita.com/Fo-Ta/items/6158e57c76dffb63f6c8
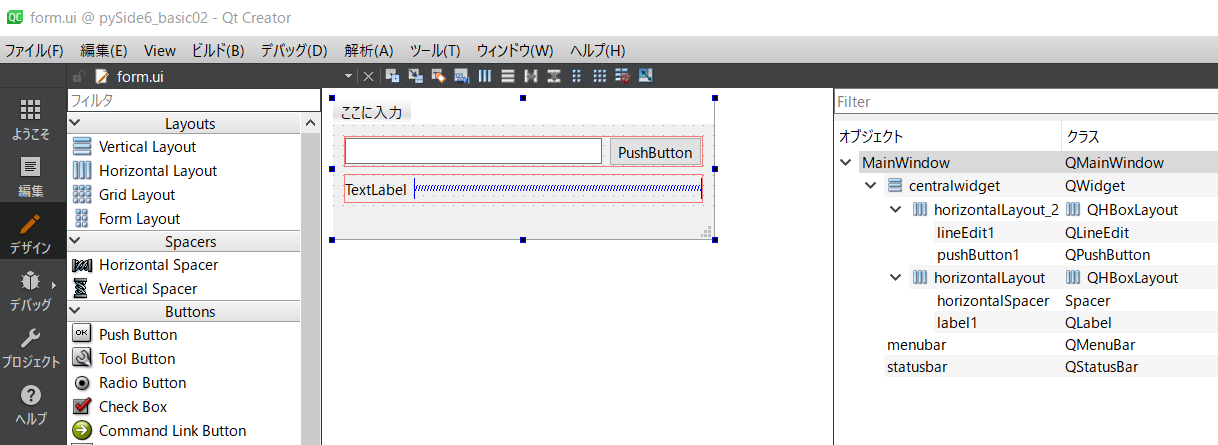
① QtDesigner を起動する。
※ Qt をインストールしたら、専用アプリを起動できます。(今回私の環境はこちら)
※もしくは python - pySide6をインストールすると付属しているものでも作成可能とのこと。
インストールライブラリに designer.exe があるのでそれを起動します。
例:C:\Users\ユーザー名\AppData\Local\Programs\Python\Python39\Lib\site-packages\PySide6\designer.exe
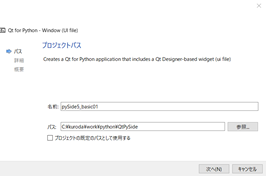
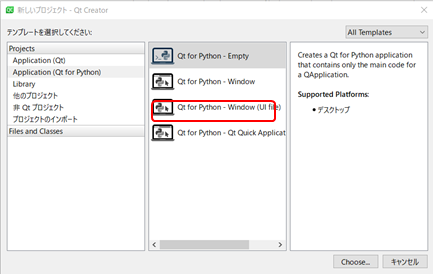
[1]New Project で Qt for python – Window(UI file) を選択

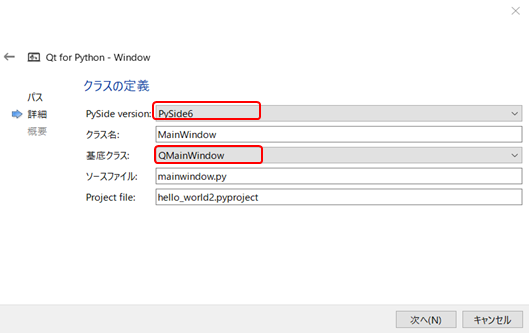
[3]選択する Version→Pyside6
規定クラス →QMainWindow

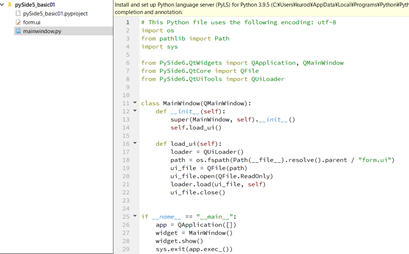
[5]編集画面が起動する。自動的に3つのファイルができる。
pySide5_basic01.pyproject
mainwindow.cpp
form.ui
※この時点で実行ボタン(画面上の▼マーク)すると
空のウィジェット画面が表示されるが
form.ui を変更しても、それが反映されない。
後述のMainWindow.py に書き直すことで正常実行できるようになる。
[6]-2 GUI画面作成 コマンド
pyside6-uic で uiファイル変換form.ui を
Ui_Mainwindow.py に変換する。
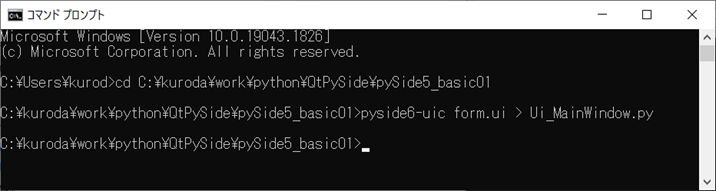
コマンドプロンプトでコードファイルのある場所に移動して、下記コマンド実行。
pyside6-uic form.ui > Ui_MainWindow.py

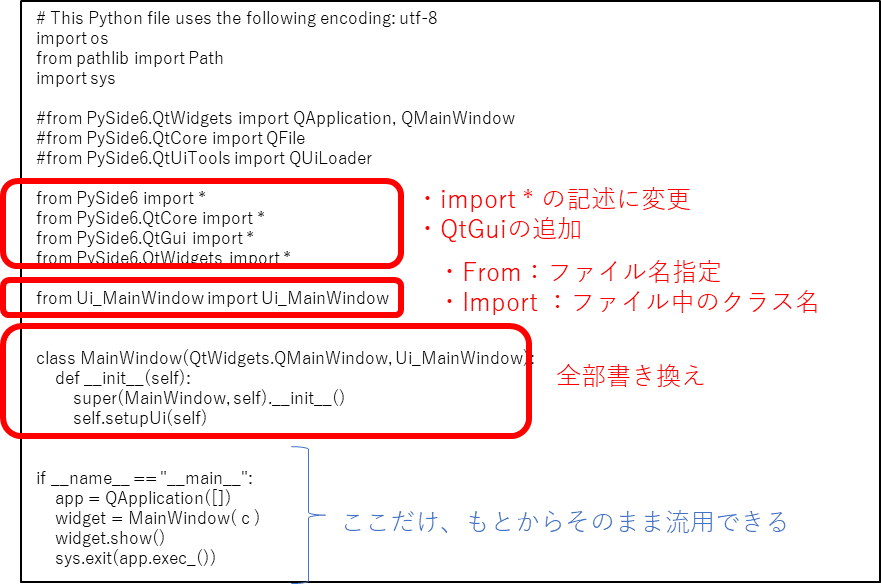
[7] MainWindow.py 編集して後述のようなソースコードを書く

[10]コマンドプロンプトでコードファイルのある場所に移動して実行すると
GUI画面が起動する。
python Mainwindow_cmd.py
以上で完了。
5. ソースコード
下記にソースコードを置いています。
https://github.com/sakurataiko1/Python_GUI_pySide/tree/main/pySide6_basic01
mainwindow.py
# This Python file uses the following encoding: utf-8
import os
from pathlib import Path
import sys
from PySide6 import *
from PySide6.QtCore import *
from PySide6.QtGui import *
from PySide6.QtWidgets import *
from Ui_MainWindow import Ui_MainWindow
class MainWindow(QtWidgets.QMainWindow, Ui_MainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.setupUi(self)
self.ui = Ui_MainWindow()
self.ui.setupUi(self)
# 実行
self.ui.pushButton1.clicked.connect(self.func_on_pushButton1_clicked)
def func_on_pushButton1_clicked(self):
self.ui.lineEdit1.setText("test_lineEdit01")
self.ui.label1.setText("test01")
if __name__ == "__main__":
app = QApplication([])
widget = MainWindow()
widget.show()
sys.exit(app.exec_())
※ from PySide6 import * の書き方でないと実行できなかった。
Ui_MainWindow.py
※手動コードではない。
QtCreatorソフト上操作で作成し、自動生成されたコード form.ui を
PySide6-uic form.ui > Ui_MainWindow.py で自動生成したもの。 手動コードではない.)
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file 'form.ui'
##
## Created by: Qt User Interface Compiler version 6.3.1
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide6.QtCore import (QCoreApplication, QDate, QDateTime, QLocale,
QMetaObject, QObject, QPoint, QRect,
QSize, QTime, QUrl, Qt)
from PySide6.QtGui import (QBrush, QColor, QConicalGradient, QCursor,
QFont, QFontDatabase, QGradient, QIcon,
QImage, QKeySequence, QLinearGradient, QPainter,
QPalette, QPixmap, QRadialGradient, QTransform)
from PySide6.QtWidgets import (QApplication, QHBoxLayout, QLabel, QLineEdit,
QMainWindow, QMenuBar, QPushButton, QSizePolicy,
QSpacerItem, QStatusBar, QVBoxLayout, QWidget)
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
if not MainWindow.objectName():
MainWindow.setObjectName(u"MainWindow")
MainWindow.resize(381, 140)
self.centralwidget = QWidget(MainWindow)
self.centralwidget.setObjectName(u"centralwidget")
self.verticalLayout = QVBoxLayout(self.centralwidget)
self.verticalLayout.setObjectName(u"verticalLayout")
self.horizontalLayout_2 = QHBoxLayout()
self.horizontalLayout_2.setObjectName(u"horizontalLayout_2")
self.lineEdit1 = QLineEdit(self.centralwidget)
self.lineEdit1.setObjectName(u"lineEdit1")
self.horizontalLayout_2.addWidget(self.lineEdit1)
self.pushButton1 = QPushButton(self.centralwidget)
self.pushButton1.setObjectName(u"pushButton1")
self.horizontalLayout_2.addWidget(self.pushButton1)
self.verticalLayout.addLayout(self.horizontalLayout_2)
self.horizontalLayout = QHBoxLayout()
self.horizontalLayout.setObjectName(u"horizontalLayout")
self.label1 = QLabel(self.centralwidget)
self.label1.setObjectName(u"label1")
self.horizontalLayout.addWidget(self.label1)
self.horizontalSpacer = QSpacerItem(40, 20, QSizePolicy.Expanding, QSizePolicy.Minimum)
self.horizontalLayout.addItem(self.horizontalSpacer)
self.verticalLayout.addLayout(self.horizontalLayout)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QMenuBar(MainWindow)
self.menubar.setObjectName(u"menubar")
self.menubar.setGeometry(QRect(0, 0, 381, 26))
MainWindow.setMenuBar(self.menubar)
self.statusbar = QStatusBar(MainWindow)
self.statusbar.setObjectName(u"statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QMetaObject.connectSlotsByName(MainWindow)
# setupUi
def retranslateUi(self, MainWindow):
MainWindow.setWindowTitle(QCoreApplication.translate("MainWindow", u"MainWindow", None))
self.pushButton1.setText(QCoreApplication.translate("MainWindow", u"PushButton", None))
self.label1.setText(QCoreApplication.translate("MainWindow", u"TextLabel", None))
# retranslateUi
補足
form.ui
※プログラム実行では使わない。
※手動コードではない.
(QtCreatorソフト上で作成し、自動生成されたコード。
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>381</width>
<height>140</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralwidget">
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<widget class="QLineEdit" name="lineEdit1"/>
</item>
<item>
<widget class="QPushButton" name="pushButton1">
<property name="text">
<string>PushButton</string>
</property>
</widget>
</item>
</layout>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QLabel" name="label1">
<property name="text">
<string>TextLabel</string>
</property>
</widget>
</item>
<item>
<spacer name="horizontalSpacer">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>40</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
</layout>
</item>
</layout>
</widget>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>381</width>
<height>26</height>
</rect>
</property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources/>
<connections/>
</ui>
6. 関連資料
・Python + PySide + QtDesigner で 実行ファイルを作るまで
https://qiita.com/Fo-Ta/items/6158e57c76dffb63f6c8
・PySide6 Signals, Slots & Events
https://www.pythonguis.com/tutorials/pyside6-signals-slots-events/