swiftでosxアプリ 〜 プロジェクト作成〜何か出すとこまで 〜
続き。 第2段
PCに保存されている画像を選択して表示させてみる。
画像ファイルを選択/表示するためのレイアウトを作る
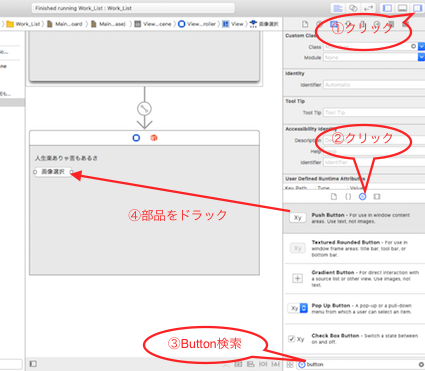
- ユーティリティエリア(右側)を表示。(青:表示)
- Object libraryを選択。(青:選択)
- [Button]を検索
- [Push Button]部品を選択し、View Controllerにドラッグ

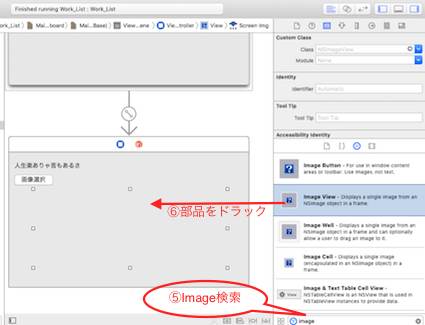
- [Image]を検索
- [Image View]部品を選択し、View Controllerにドラッグ。大きさを調節

配置部品とコードをつなぐ
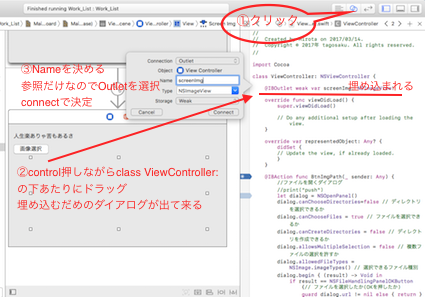
- コード(丸が重なっている絵のとこ)を表示。(青:表示)
- [controlキー]を押しながら、コード側の「class ViewController:・・・」の下あたりに[Image View]をドラッグ。コード埋め込むだめのダイアログが出て来る
- [Image View]は参照なので、[Connection]は[Outlet]にする。Nameがメソッドになるので重ならないように命名する。設定が終わればconnectを押すとコードが埋め込まれる。

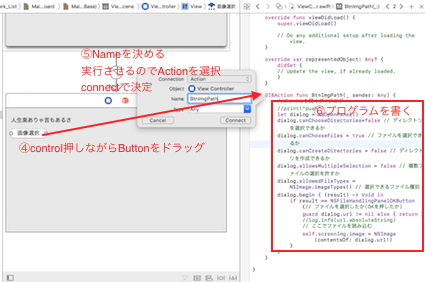
- 同じように[controlキー]を押しながら、[Button]をコードにドラッグ。
- [Button]を押した後に何かさせたいので[Connection]は[Action]にする。Nameを設定してconnectでメソッドが埋め込まれる。
- 埋め込まれたメソッドにプログラムを書く

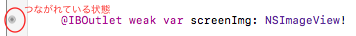
部品とコードがつながれると
コードの左はじに丸ポチができます。

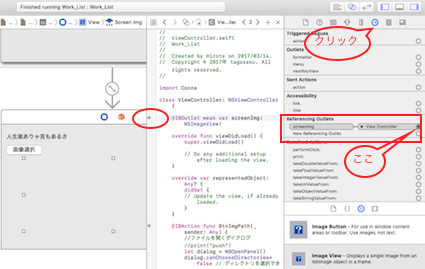
これがどうつながれているのかを確認するのは、ユーティリティエリアを表示させ、丸矢印マークを表示させ、[Refarencing outlets]のエリアをみます。
メソッドがどこにつながっているかわかります。

プログラムを書く
ボタンを押した後に動作する内容を埋め込まれたメソッドに書きます。
@IBAction func BtnImgPath(_ sender: Any) {
//print("push")
let dialog = NSOpenPanel() //ファイルを開くダイアログ
dialog.canChooseDirectories=false // ディレクトリを選択できるか
dialog.canChooseFiles = true // ファイルを選択できるか
dialog.canCreateDirectories = false // ディレクトリを作成できるか
dialog.allowsMultipleSelection = false // 複数ファイルの選択を許すか
dialog.allowedFileTypes = NSImage.imageTypes() // 選択できるファイル種別
dialog.begin { (result) -> Void in
if result == NSFileHandlingPanelOKButton {// ファイルを選択したか(OKを押したか)
guard dialog.url != nil else { return }
//log.info(url.absoluteString)
// ここでファイルを読み込む
self.screenImg.image = NSImage(contentsOf: dialog.url!)
}
}
}
表示できました。
参考
【Xcode7】Swift2でMacアプリ開発。画像を読み込む為のボタンを作る。
XcodeでCocoa, Swiftを勉強 〜ファイルを開くダイアログを知る〜
swift3だと上の参考URLのままのコードではエラーがでることがわかった。
ちょっと注意せねばいけない。
応用編で勉強したら面白いかもしれない。参考URL
[Swift] OSX でファイルを開く・保存するダイアログを開く
Swiftを使ったMac OS Xアプリの開発【Data Road偏】
Swiftのサンプルコードがさっぱり動かない(NSOpenPanel) [プログラミング]